はじめに
Domo(ドーモ)は、データの接続や可視化も特別な知識がなく、直感的に操作ができるBIツールです。
ここでは、Domoでデータ入力を行う方法のひとつをご紹介します。
シチュエーション
ダッシュボードのリニューアルを検討しています。
リニューアルにあたり、開発視点だけでなくユーザーの声を反映させてUIを改善を図りたいと思います。
ユーザーの声を定量的な形でDomoで表現して、透明性の確保を図ります。
そこで以下2点の実現を目指します。
・Domoユーザーに対して、ダッシュボードの使用感についてアンケートを実施
・アンケート回答の集計結果をアンケート入力画面と同じ画面で可視化
前提
今回、アンケートフォームにはGoogleFormsを使用します。
※本文中のデータは全てサンプルデータです。
実装手順
まず大まかな手順を記載します。
<Domoの外でやること>
・GoogleFormsで、入力したいアンケートフォームを作成
・アンケート回答をGoogleスプレッドシートに出力
<Domoでやること>
・Googleスプレッドシートの連携
・データ集計と可視化
・GoogleFormsの埋め込み
それではやってみましょう。
STEP1:GoogleFormsでアンケートを作成
GoogleFormsとは、Google社が提供するオンラインフォームです。
Googleアカウントがあれば、簡単に利用可能です。

アンケート作成時に意識すること
①質問は原則必須
データに欠損がでると分析の精度も低下します。必ず回答するよう必須を選びます。

※この後出る④のような場合は、カテゴリのみ必須でOK
②データの指標となる項目は選択回答形式
プルダウンやラジオボダンにすることで、データの揺れを防ぐことができます。
プルダウン
- 編集画面
- アンケート入力画面
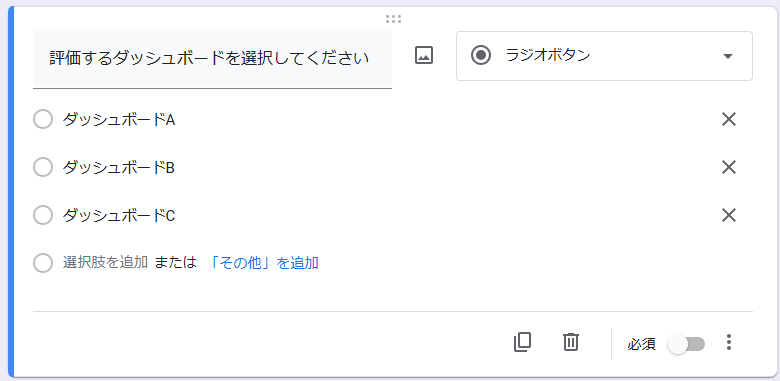
ラジオボタン
- 編集画面

- アンケート入力画面
複数選択可とするとデータ集計&分析の難易度が上がるため、はじめのうちは単一選択で作成しましょう。
どうしても同じ設問で複数の回答を得たい場合は、設問を分けて1つずつ回答してもらう形式するとデータの扱いは楽になります。
👉すでにDomo上にあるデータと結合などを行う場合、結合キーになる要素もプルダウンやラジオボタンが望ましいです。
③評価は定量的
[良い、普通、悪い]といった評価も、[良い(3)、普通(2)、悪い(1)]と数値入力形式にすることで、集計時の評価も行いやすくなります。
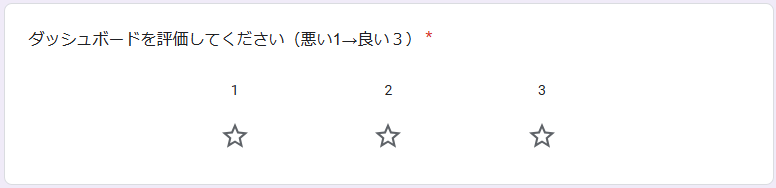
評価
- 編集画面
- アンケート入力画面

均等目盛
- 編集画面
- アンケート入力画面
④自由な意見もカテゴリに必ず当てはめる
×:ダッシュボードを使いにくい点を挙げてください
○:ダッシュボードの使いにくい箇所を選び、その理由を教えてください
自由記載だけだと、集計時にどういった傾向があるかを分析しにくくなります。大まかにでもあらかじめカテゴライズしてもらうことで、テキストマイニングにあたる行程を簡略化でき分析のしやすいデータが作成されます。
- 編集画面
質問はカテゴリを選択→詳細を記述となるように2つに分けます。
- アンケート入力画面
👉分析時を想像して集計結果から行動が起こせるようなカテゴリが望ましいです。
👉アンケート回答者が困らないように、用意するカテゴリは網羅的にします。(その他も有効)
STEP2:GoogleFormsの回答をGoogleSheetへ連携
GoogleFormsでアンケートが作成できましたら、アンケート回答をデータとして書き込み設定をします。
上部にある回答タブに切り替え「スプレッドシートにリンク」を押下します。


連携するスプレッドシートを新規/既存から選択します。
このシートをDomoに連携しますので、ここでは見つけやすいように新規にします。

STEP3:GoogleFormsの埋め込み情報
右上の「HTMLを埋め込む」より、<iframe src… で始まるコードをコピーします。(後ほど使用します)


<iframe src="https://docs.google.com/forms/d/e/●●●●●/viewform?embedded=true"
width="640"
height="868"
frameborder="0"
marginheight="0"
marginwidth="0">
読み込んでいます…
</iframe>
”読み込んでいます…” がとても気になりますが、無視してください。
ここまでが、Domoの外で行う準備となります。
続いてDomoへの実装手順です。
STEP4:GoogleSheetsコネクターでデータ接続
GoogleFormsに入力された回答をデータ化してDomoへ連携します。
すでにGoogleForms→Googleスプレッドシートにデータが書き込まれていますので、
このGoogleスプレッドシートをDomoへ連携します。
詳しい連携方法はDomo公式サイトに記載があります。
ここでは連携時の設定について、つまずきやすいポイントを解説します。
①Googleアカウント連携
GoogleFormsを作成した際に使用したアカウント情報を連携させます。
1度Domoに連携すると、次回以降は連携済みのアカウントを選択できるようになります。

②使用するデータがあるスプレッドシートを選択
👉ここがつまずきポイント!
Domo画面には「スプレッドシートID」とありますが、実際にはhttps://…で始まるスプレッドシートのリンクURLを貼り付けます。
〇 https://docs.google.com/spreadsheets/d/●●●●●●/edit?usp=sharing
参考
URLはGoogleスプレッドシートの画面で、右上の共有>リンクをコピー から取得

(2025年1月時点)
URLが正しくペーストできれば、Googleスプレッドシートの情報を読み込みます。
複数ワークシートがある場合は、適切なワークシートを選択してください。

③更新スケジュールを設定
スプレッドシートの選択後、Domoへデータを連携するスケジュール(更新頻度)を設定します。

更新頻度はDomoのクレジット消費に直結します。適切な頻度に設定しましょう。
※デフォルトは毎日になっています。
最後にDomo内でのDataset名をつけて「保存して実行」すれば連携完了です。
④Dataset作成完了
「GoogleSheets」と書かれた緑色のアイコンのDatasetが作成されます。

STEP5:Domoへのアンケートフォーム埋め込み
ここまでSTEP1~4までご紹介しました。
STEP4で作成したDatasetで、アンケートの集計結果を可視化したダッシュボードを構築することができます。
ですが、回答を入力するGoogleFormと集計結果はそれぞれ別のWebページにある状態です。
これらを1つの画面で完結するため、Domo画面上でGoogleFormsが操作できるようにしたいと思います。
①Domo Bricksを取得
Domoで予め用意されているカードとは別に、カスタマイズした可視化を実現できるのがDomo Bricksです。
https://domo-support.domo.com/s/article/4423762260375?language=ja
今回はAppStoreで取得可能な「HTML Easy Brick」を使用します。
お使いのDomoアカウントの権限でAppStoreの使用が許可されている必要があります。
"easy"で検索するとHitします。

HTML Easy Brick

既存のダッシュボード内に配置 or 新規ダッシュボードを作成を選択して「SAVE」すると、カード形式で作成されます。

②GoogleFormsを埋め込み
配置されたカード(正しくはDomoBricksですが、以下カードと表記)を編集します。

記述されているコードをSTEP3で取得済みのHTMLコードで上書きします。
※視認性向上のためここではコードを貼り付けた後に改行してます(改行は不要)

「保存して終了」すると、さきほどのオレンジのカードが、GoogleForms画面になります。
これでDomoへの埋め込み完了です。

STEP3で取得したHTMLコードのサイズは調整できます。
ダッシュボードのレイアウトにあわせて変更しましょう。
width="640"
height="912"
ダッシュボード完成
この画面からGoogleFormsの入力が可能です。
アンケート回答を集計したダッシュボードに配置すれば、入力→可視化がDomo内で完結した画面の出来上がりです。
※集計カードはサンプルです。

まとめ
今回のシチュエーションではアンケートを例に扱いましたが、
GoogleFormsの活用で、様々なデータ入力をDomo上で行うことで、ダッシュボードの利用幅が広がります。
他の入力ツールでも応用することが可能です。
一連の手順を参考に、ダッシュボード開発のヒントになれば嬉しく思います。












