Vue CLI 3をインストール
npmで3.0以上のvueをインストールします。
$ npm install -g @vue/cli
バージョン確認
$ vue --version
プロジェクト作成(コマンドライン編)
$ vue create hello-world
最初に雛形を作るにあたり、そのまま「Enter」を押せばdafaultでインストールされます。
$ cd hello-world
$ yarn serve
ブラウザで http://localhost:8080/ をアクセスするとサンプルが表示されます。
ソースを編集する
src/App.vueのを編集する
<template>
<div>
<p>
Hello World
</p>
</div>
</template>
...
もう一度http://localhost:8080/
にアクセスすればHello Worldに変更されています。
実際に動いているソースを確認するには下記コマンドで、ソースが生成されます。
$ yarn build
プロジェクト作成(Vue CLI UI編)
Vue CLI UIは結局、ソースコードはブラウザではなくエディタで編集するのであくまでも補助的なツールなのだろうか...。とりあえず、プロジェクトの作成まで。
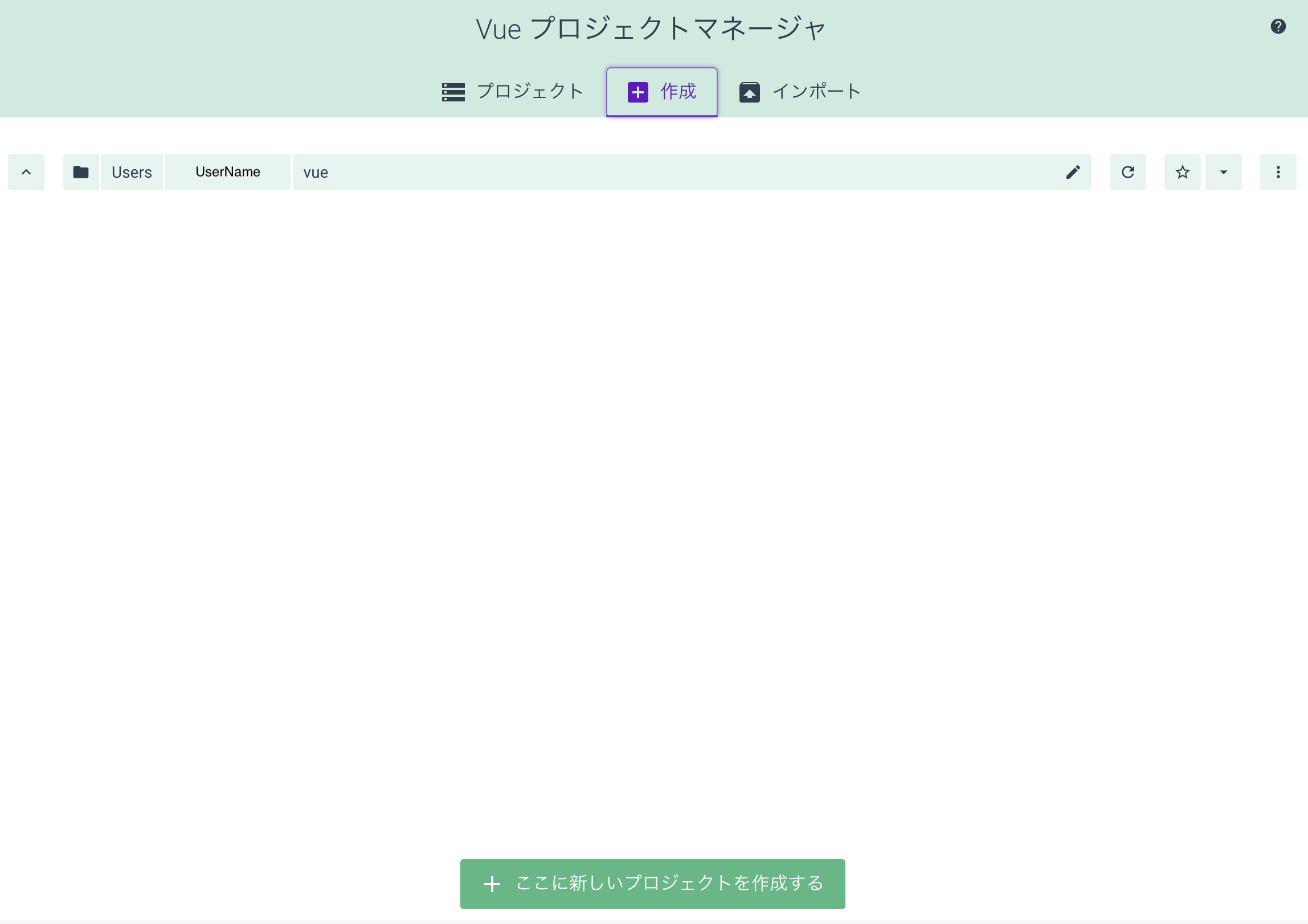
Vueプロジェクトマネジャー
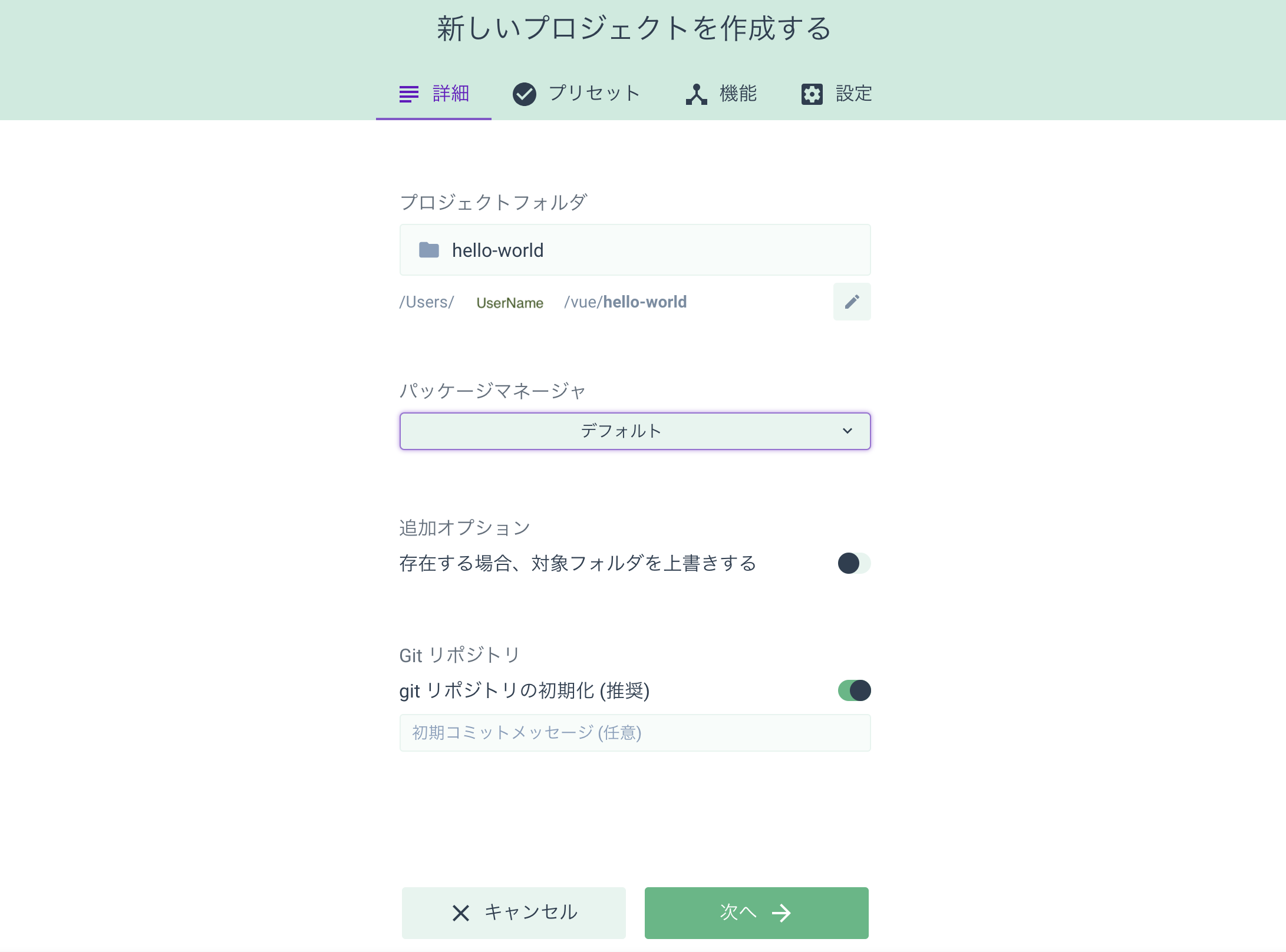
新しいプロジェクトを作成する
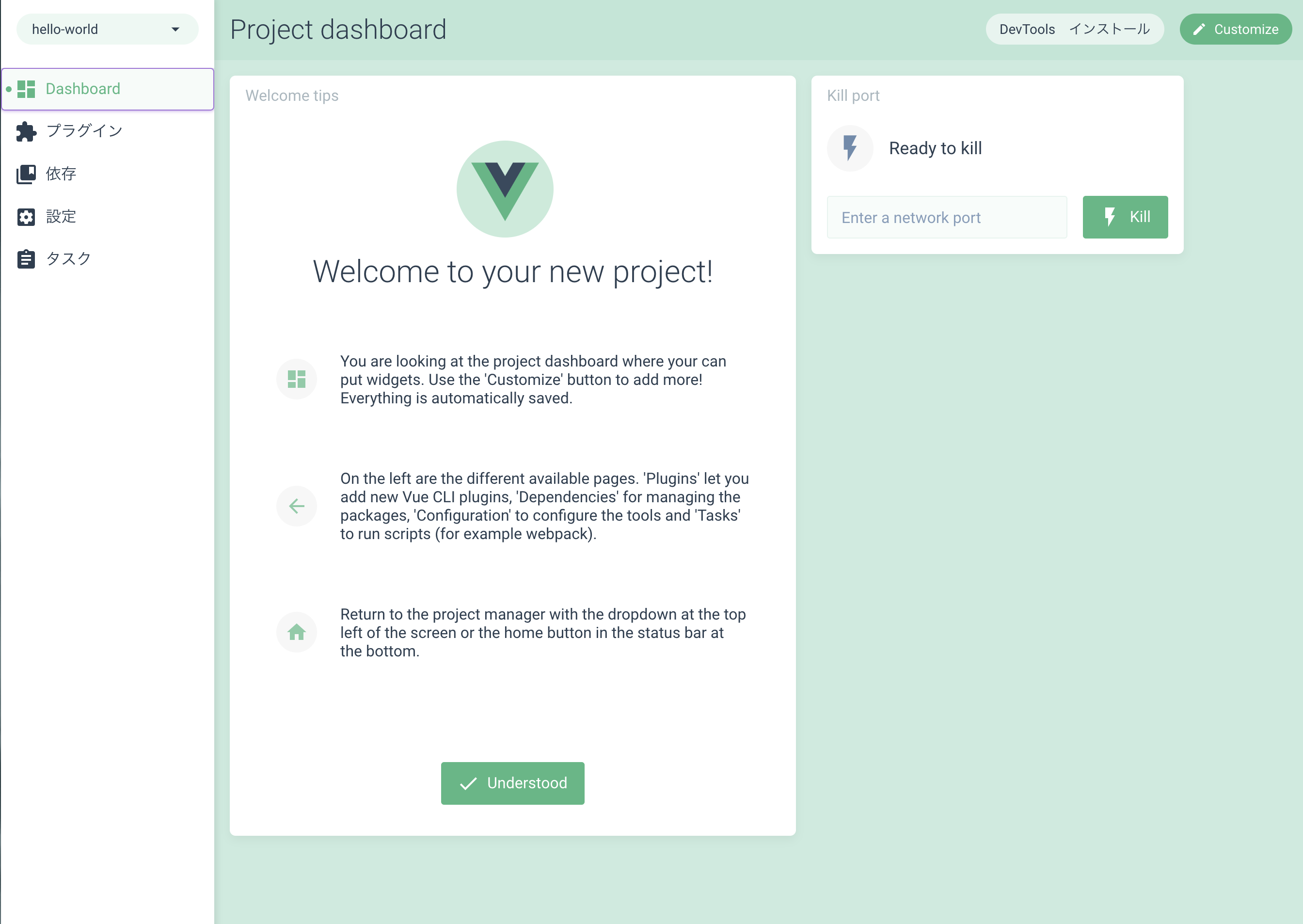
プロジェクトが作成されました。
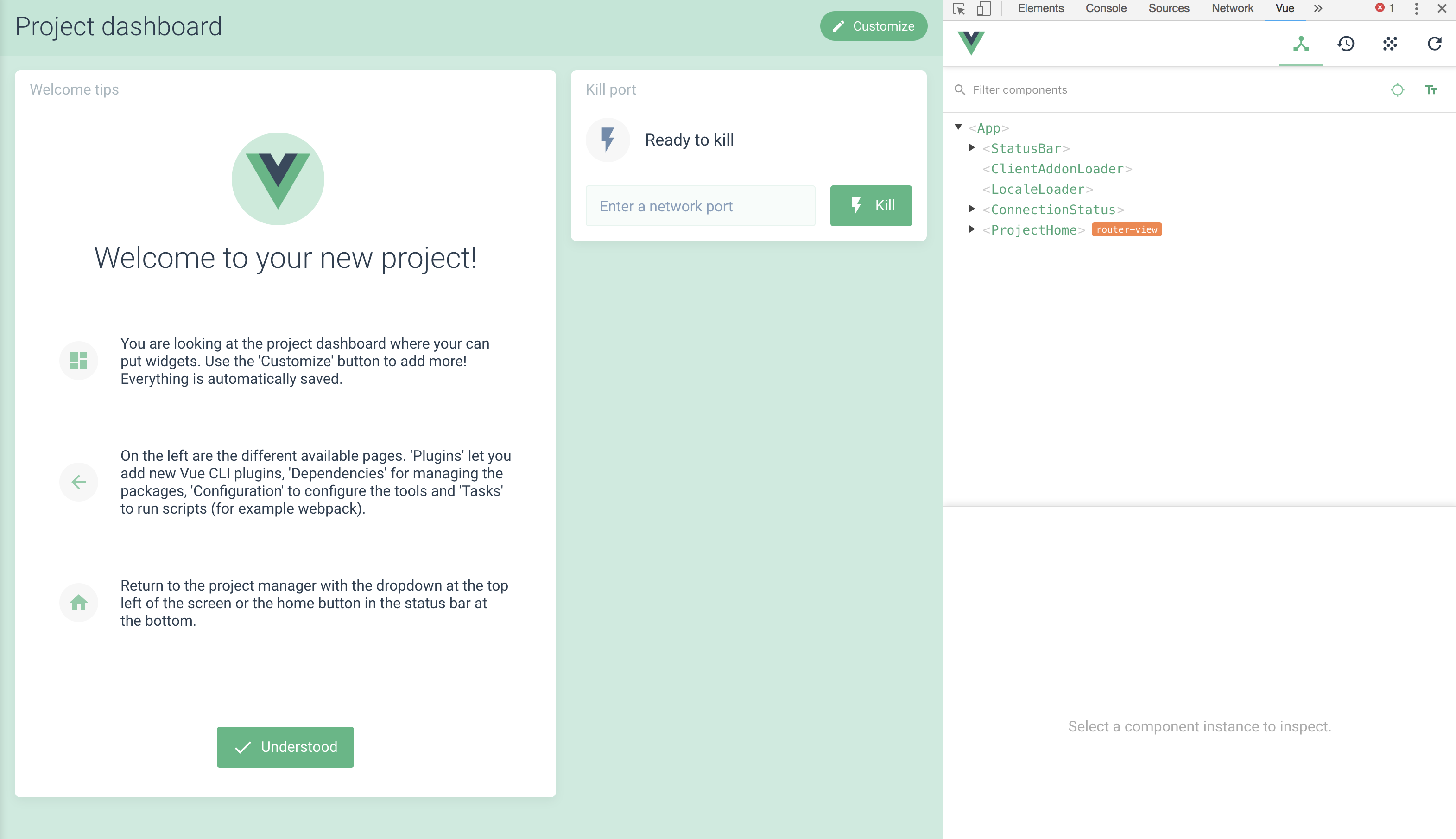
画面右上にある[DevTools インストール]からDevToolsをインストールすると捗ります。

Google Chromeの場合、F12でデバッグコンソール(Vue DevTools)起動。

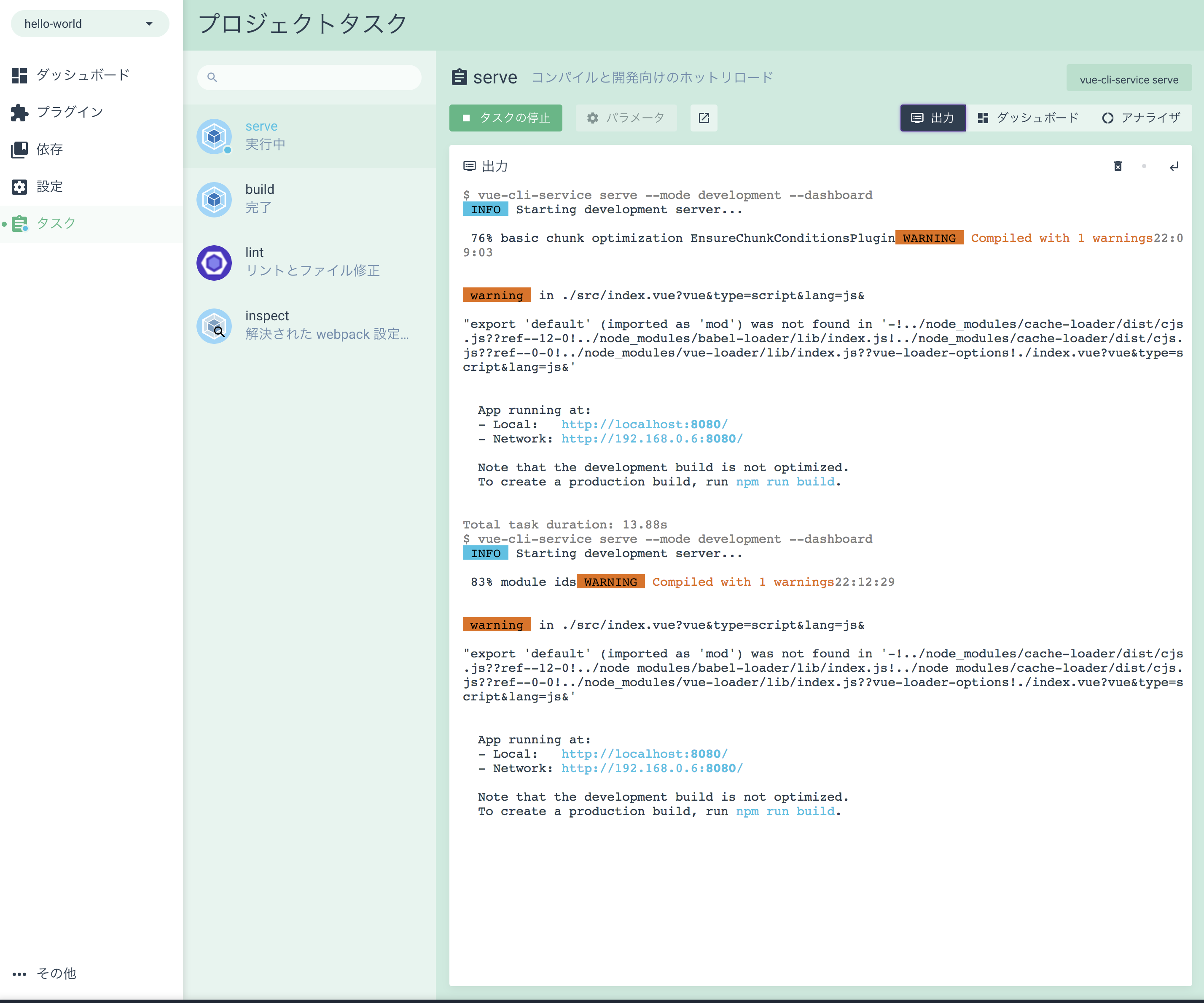
Hello-Worldをするためにはエディタで上記のようにApp.vueを編集し、画面左の[タスク]→[serve]→[タスクの実行]ボタンを押します。
画面右上の出力ボタンを押せば、Appが走っているアドレスが表示されるので、クリックすればHello-Worldが表示されます。

以上です。
その他はじめにやったことメモ
App.vueではなくindex.vueにしたい
src/main.jsを開き2行目を下記のように変更すればindex.vueを読み込めます。
Vueというディレクトリを作成し、
2: // import App from './App.vue'
3: import App from './index.vue'
読み込むvueファイル(ローカルコンポーネント)を追加したい
scriptタグ内で以下のように記述を追加すれば読み込めます。
<script>
import MyComponent from './MyComponent.vue'
export default {
components: {
MyComponent
},
hoge() {
return {
○○: xxx
}
}
}
</script>
ワンクリックで起動したい
html5とjavascriptで作成したコンテンツはindex.htmlをクリックすれば起動されますが、
vueで作成した場合index.htmlをクリックしても何も表示されません。
いちいちyarn serveしてローカルアクセスするのがめんどくさいので、
electronを導入しました。
Vue Cli 3 plugin for Electronの導入