はじめまして!
mixi Advent Calendar 16日目を担当します株式会社ミクシィ、’17新卒エンジニアの@nukosukeです。
僕は現在、モンスターストライク(以下、モンスト)を手がけるXFLAGスタジオにてCREというチームに所属しています。
CRE (Customer Reliability Engineering: 顧客信頼性エンジニアリング) チームは今月設立されたばかりの出来立てホヤホヤのチームで、11月まではCS開発と呼ばれていました。
この記事では新卒1年目のエンジニア視点で「CREとして働くとはどういうことか」そして「CREの仕事の中で学んだ心構え」を紹介したいと思います。この記事を通じて、特にこれからIT業界を志望される学生エンジニアのみなさんにとってCREに携わるエンジニア像が少しでもイメージしやすくなれば幸いです。
かなりエモい内容のポエムですが、どうぞ最後までお付き合いくださいmm
新卒1年目がみるCRE
入社から配属まで
さて、今年の4月に晴れてミクシィに入社を果たした@nukosukeですが、配属先チームの名前を聞いたときは正直困惑してしまいました。
エンジニアが配属される部署はおそらく「ゲーム開発」とか「情報システム」とかそんな名前だろうと想像していたからです。ところが、僕が配属されたのはCSグループ 開発チーム(通称: CS開発)でした。
CSとは一般的にはカスタマーサポート (Customer Support) の略称です(XFLAGスタジオにおいては別の意味も持ちますがそれは後ほど説明します)。ウェブ上にも「CS開発」というワードに関する情報はなく、頭の中ではエンジニアとカスタマーサポートという職種がどうしても結びつきませんでした。
さらに、配属先の決定から本配属までの期間が短く、十分に説明を受ける機会がなかったこともあり、業務の詳細を把握しないまま僕のCS開発での仕事は始まりました。
CSスタッフの近くで働くということ
配属初日、各所へのアカウント発行依頼とモンストの開発環境構築をしながらふと気づいたことがありました。CS開発のメンバーを除けば、周囲にいるのはエンジニアではない人たちなのです。彼らは、CS業務の実施と監督を専門とするCSスタッフで、メールでユーザさんとやりとりを行ったり関係部署と案件の対応を協議したりしています。
CSが扱う案件で単にエンジニアリングが必要というだけであれば、プロダクトの開発チームへ依頼したり、外注によってシステムを構築したりするという選択肢が第一に思い浮かぶでしょう。僕は、CSに専属の開発チームがあるという体制を不思議に思いましたが、いくつかの案件をこなしていくうちに、僕たちエンジニアがCSスタッフの近くで業務に携わるメリットを実感し始めました。
CSスタッフが問い合わせを受けてまず確認するのは、ユーザさんのサービス利用状況を確認する管理画面(CS管理ツール)です。CREチームを設立しました! でも述べているように、リリースサイクルの短いプロダクト開発において、CS向け管理画面のメンテナンスにリソースを割くことは現実として難しいという問題があります。しかし、CSが専属の開発チームを持つことで、エンジニアとCSスタッフの距離が縮まり、エンジニアにとっては要望が汲み取りやすく、CSスタッフにとっては技術的な相談がしやすい環境が生まれます。その結果、エンジニアはCS管理ツールにもプロダクトのアップデートに沿った機能追加ができるようになり、CSスタッフはユーザさんへいち早く正確な情報をお返しすることができるようになるのです。
CS開発 → CREへの名称変更
去る10月末のことでした。
配属以降、CS管理ツールの機能追加や改修の経験を経てようやく業務にも慣れてきた頃、チームミーティングにてチーム名称変更の話が浮上しました。
以前からCS開発として対外的な活動を行っていきたいという機運がチーム内で高まっており、外にアピールしていくためには具体的なアクションを取る必要があるだろうという議論がありました。そのうえで、チーム名称は社内でしか通じないものではなく、今後公に広く認知されるようなものにするべきだという判断のもとリネームが行われることになったのです。こうして冒頭に述べたとおり2週間ほど前にCREチームが誕生しました。
CREは2016年にGoogleが提唱した1、顧客からの信頼性を最大化することを目的とする新しい役職の名称です。僕からすれば入社半年で体験した組織変更ということになりますが、実際のところ所属グループもメンバーもCS開発の頃と同じなので特別何かが変わったということはありません。
しかし、「信頼性」を冠するCREという名称によって、改めて僕は「ユーザさんの信頼」とは何かをより深く考えるようになりました。
CREの役割
前置きをしておきますと、これはXFLAGスタジオにおけるCREのお話です。僕が知る限り、CREを抱える企業は国内で数えるほどしかありません。しかし、そんな数少ない企業の中でもCREの業務形態や求められるスキルは、提供する製品やサービスによって異なってくるのではないでしょうか。
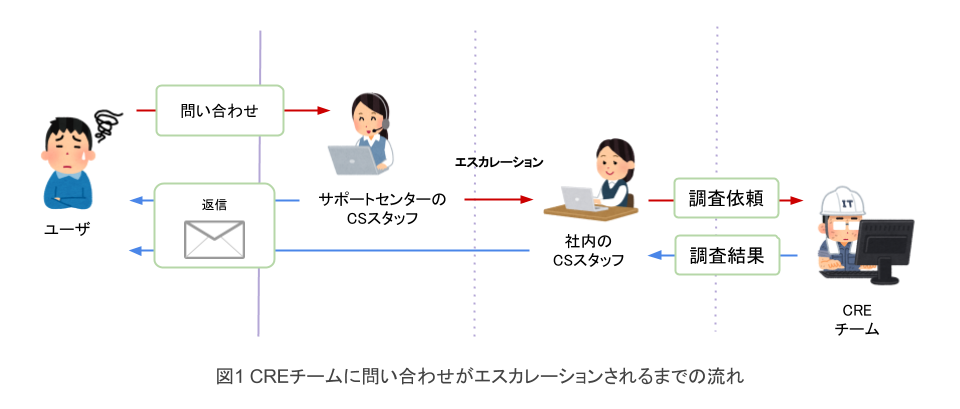
弊スタジオにおいてはユーザ数の多さがCREチームの業務形態に少なからず影響しています。ユーザ数が多いということはそれに比例して問い合わせ数も増えます。そして、多種多様な問い合わせの中から、サポートセンターのCSスタッフで判断しきれないものが社内のCSスタッフへとエスカレーションされ、さらにその中で技術的な調査が必要なものがCREチームへとエスカレーションされてきます(図1)。

エスカレーションされてくる問い合わせには、ユーザさんの誤操作によるモンスターやアイテムの消失、バグと思われる動作の報告、不正行為の通報などがあります。これら全てに対してCSスタッフが適切にユーザさんへ案内できるよう、CREチームは膨大なサーバログから必要な情報を抽出したりユーザデータを確認した上で、バグの報告や修正を行います。また、影響範囲が広い場合にはプロダクトの担当者と対応方針を相談するなどして、ユーザさんの信頼を得るために奮闘しています。
カスタマーサポート + エンジニアリング + α = CRE
僕はCREをこのように捉えています。
しかし、ここで一番大事なのは +α であり、それこそがXFLAGスタジオにおけるCSのもう一つの側面、Customer Surprizingです。
CREとしての心構え
CS = Customer Surprising
XFLAGスタジオでは「ユーザサプライズファースト」という言葉がよく使われます。これは「期待に応えるだけでなく、ユーザさんの期待以上のことをしよう」という考え方を表しています。この考え方は企画や開発に限らず、CSに関しても同じです。そのために僕は、問い合わせの内容が全てだと思わず、自分が相手の立場ならどう感じるか、何を知りたいかを考え、ユーザさんに提供できる情報の質を高められるように心がけています。
CSグループに籍を置くCREチームは、エンジニアの中ではユーザさんのお声に直に触れることができる数少ないポジションにあります。CREはある意味CSのバックエンドですが、エンジニアの中では最もユーザさんに近い位置にいるのです。ユーザさんからは助けを必要とする問い合わせだけでなく、励ましや感謝のお声をいただくこともあり、そんなお声を耳にするたびに僕たちはユーザさんの期待を少しでも上回る対応ができたんだと実感できます。このようにユーザさんとの距離の近さを感じながら働くことは業務に対するモチベーションにもなっています。
ドッグフーディングの重要性
ドッグフーディングという言葉をご存知でしょうか。自社の製品・サービスを開発者自身が一人のユーザとして使ってみることをそう呼称します。そうすることで、提供者の視点では見えなかった問題点を見出すことができるようになり、サービス改善の手がかりになるのです。
CREチームはモンストをはじめとするプロダクトの開発に直接的には関与していません。ですからエンドユーザにとって、直接の開発者ではない僕たちはドッグフーディングとは関係なさそうに思えますが、ユーザさんの声に接しているうちに、僕はCREにこそドッグフーディングが必要だと考えるようになりました。
初めて問い合わせを元にサーバのログを調査したとき、ゲーム内の用語やアイテムの用途などが全くわかりませんでした。ゲームの情報は調べれば簡単に出てきますが、ここで一番問題だと感じたのは、問い合わせの内容からユーザさんの心境がどんなものか理解できなかったことです。簡単に手に入るアイテムも、やり込んでようやく手に入るアイテムも、問い合わせの上では単にゲーム内アイテムであり、実際にプレイしていなければ問い合わせの温度感まではわからないのです。
このようにユーザさんに共感することができなければ、サプライズどころかサポートすらできません。そして、そのような状態でただマニュアル的な対応を行っていたら、「自分が言っていることが理解されていない」という不満が積み重なり、やがてユーザさんからの信頼を失うことになります。
どんな些細なことでも自分事と捉えられるよう、自分もモンストを始め、業務を通じてユーザさんの問い合わせに直に触れることで多くの気づきを得ました。当事者となることで知ったユーザさんの気持ちは、サービス提供者の視点で見るものとはまた異なるものだったのです。
今後の展望
CREの概念が誕生してから1年ほどが経過していますが、いまだCREが設置される例はそう多くはありません。つまり、僕はこの会社で(ひいては業界全体において)CREの方向性を示す役職をファーストキャリアとして得たということであり、学ぶべきことと同じくらい発信すべきことも沢山あると思います。
将来的には、弊社の事例が引用されるくらいの成果をチームで上げ、CREを置くメリットを広く布教していくことが目標です。
まだまだ駆け出しエンジニアではありますが、そのために今できることを着実にやっていきたいと思います。
さて、明日の投稿も同じくCREチームより、@manji602さんです。お楽しみに!