こんにちは。ぬこすけです。
みなさん、QiitaでLGTM(いいね)数4000越えしたジャバ・ザ・ハットリさんの名記事をご存知でしょうか?
ジャバ・ザ・ハットリさんはエンジニアのための技術書ランキングサイト「テックブックランク」を運営していますが、私もゴリゴリライバルサイトを立ち上げたというお話をしようと思います。
立ち上げたといっても実はWebサイトを公開してから1年ほど経っているのですが、その間のサイトの収益やユーザー数などの話にも触れていきます。個人開発をしている方、あるいはこれからしようとしている方にも役立つはずなので、一読いただければ嬉しいです。
[2021年3月15日 追記]
この記事を投稿してから1週間ですが、多くの反響をいただきました。
Qiitaのトレンドの載ったりTwitterでもシェアされていたり、ジャバ・ザ・ハットリさんご本人にもコメントいただけて嬉しい限りです。
また多くのLGTMやストックもいただけて、ちょっとした「バズ」にもなりました。
反響への感謝の意と「全部を公開する」スタンスで、みなさんも気になるであろう**バズ後のユーザー数や収益も記事の最後に追記**しました。一度読んだ方もぜひご覧いただければと思います!
[2021年1月31日 追記]
開発を2年間続けたからこそ思うポエムも書いたのでぜひこちらも一読いただけると嬉しいです!
パクりサイト作りました。
こんなサイト作りました。
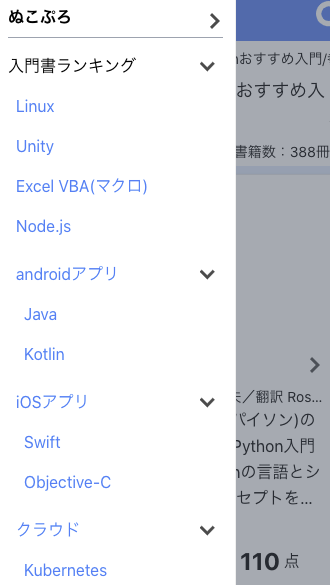
IT技術書おすすめ入門/参考書ランキング | ぬこぷろ

簡単に言うと、ITに関連する書籍をGoogleの検索結果やQiitaの記事、Twitterから独自に点数化し、ランキング形式で紹介するサイトです。
え?似たようなサイトもどこかで見たことある?
はい、冒頭でお話した**ジャバ・ザ・ハットリさんのテックブックランクのパクリ**です。
とは言ってもさすがにマルパクリというわけではないです。
ぬこぷろは主に次の点で違います。
- ランキング付けの根拠となる情報ソースが複数であること。
- ターゲットユーザーがIT初心者であること。
まず、テックブックランクと違う点はランキング付けの根拠となる情報ソースが複数であることです。テックブックランクはQiitaに特化して本を点数化していますが、ぬこぷろはQiitaだけでなくGoogleの検索結果やTwitterから点数化しています。
次に違う点はターゲットユーザーがIT初心者であることです。テックブックランクはエンジニア向けのサイトですが、ぬこぷろはIT初心者(「本当にIT初心者」だけでなく「すでに特定にIT分野に精通しているけど、他の分野は初心者」も含む)をターゲットユーザーにしています。
ただし、ターゲットユーザーが違うといえどニーズの競合は起きます。IT初心者であれエンジニアであれ、技術書を探す際は「python 参考書」や「python 入門書」でググるので、そのような検索キーワードに対してぬこぷろとテックブックランクはライバルということになります。
※この記事のタイトルを「開設後3週間で収益10万円を得た個人開発サイトに立ち向かった」と表現したゆえんです。
テックブックランクのすごいところ
ぬこぷろがテックブックランクをパクったわけには相応の理由があります。
ここでみなさんに質問です。テックブックランクのすごいところは何だと思いますか?もちろん、書籍とQiitaの記事を関連づけるという発想もすごいですが、私が一番にすごいと思うところは「書籍の評価を定量化している」ところです。

実は世の中の書籍を紹介しているサイトで、定量的に本を評価しているサイトはほとんどないです。試しに「python 本」とかでググってみてください。上位に表示されているサイトの多くは文章で書籍を紹介するブログサイトです。本を定量的な指標で評価しているのって、Amazonのレビューくらいではないでしょうか。
そして観点は変わりますが、Googleは「独自性」や「多様性」を好みます。「独自性」に関して言えば、次のようにGoogleはオリジナリティのあるコンテンツを評価します。
オリジナルで有用なコンテンツを持つ高品質なサイトが、より上位に表示されるようになります。
引用元:Google ウェブマスター向け公式ブログ
「多様性」に関して言えば、Googleは検索結果に多様な種類のサイトを上位表示させています。例えば「python 本」とかでググった際には、ECサイトの商品一覧ページや複数の本を書評したブログ記事などが上位に表示されています。これはひとえに「python 本」とググるユーザーと言っても「価格を比較したいユーザー」もいれば「pythonに関連する本の書評を知りたい」などの多様なユーザーが想定されるからだと考えられます。
※これは俗にいう「QDD(Query Deserves Diversity)」と呼ばれるもので、SEO関係者が推測するGoogleのアルゴリズムです。Googleの公式に断言はしていないです。
再掲しますが、世の中の書籍を紹介しているサイトで、定量的に書籍を評価しているサイトは少ないです。それゆえ**「書籍を定量的に評価をしている」サイトは「独自性」もあり、「多様性」を好むGoogleの検索結果において上位に食い込むのではないか**という仮説を立てました。ユーザーにとっても数値としてわかりやすい指標があった方が参考書を選ぶ際に有益なはずです。
なお、ぬこぷろ開発前の企画段階でテックブックランクは一定のキーワードで上位表示されていたので「これはイケるぞ!」と確信しました。
実際、結果はどうだったのでしょうか?
ぬこぷろはすでに一定のキーワードでは成果が出ていて、例えば「typescript 参考書」「gcp 参考書」などでググると検索結果に1ページ目に出たりします(2021年2月時点)。
アイディアが思い浮かばないならとりあえずパクれ!
多くのエンジニアはかく言うなり。「個人開発したいんだけど、アイディア思い浮かばないんだよね」と。実際、私の周りのエンジニアも同じことを言います(私もそうでした)。そんな人たちにこう言いたい。「とりあえず既存あるものをパクれ」と。実際、私の尊敬するジャバ・ザ・ハットリさんも次のように名言を残しています。
前述のテックブックランクには先行している成功事例をとことんまで研究してコピーした。コピーすれば見えてくるものがたくさんある。普段はユーザーとして使っていただけのサイトも、その実装をコピーすることで「あーアレはこういう意図でそうしていたのか!」と気付く点が多々ある。
コピーを後ろめたく思う必要は無い。法に触れるようなパクリや著作権侵害は論外だが、成功事例のコピーはどんどんやるべき。フェイスブックは世界初のSNSなんかじゃないし、YouTubeもビデオシェアリングサイトとしてはかなり後発。Googleも世界初の検索エンジンじゃないのは誰もが知っている。
俺様のセンスにまかせていいのはスティーブ・ジョブズだけ。ジョブズ以外の人はとにかく成功事例を研究しまくって模倣すべし。
たとえ何かをパクったとしても、それがマルパクリになることはありません。「自分だったらこうする」「こうした方が良いんじゃないか」という案が必ず出てきます。私の場合は「Qiitaだけでなく他のメディアをソースに本を点数化できないか?」「このコンテンツなら他のターゲットユーザーにスイッチしても需要があるのでは?」など思い浮かびました。
あなたが普段使っているWebサイトやスマホアプリを触ってみてください。「自分だったらこういうデザインにする」「自分だったらもっとパフォーマンス上げられる」など、どんな改善点でも構いません。改善点がいくつか思いついたら、もうそれがあなたの個人開発のアイディアです!
VS モチベーション
個人開発の最大の敵はモチベーションです。みなさんも最初は意気込んで何かを作ったものの、今は放置されているプロジェクトも多いのではないでしょうか?私も数年前Ruby on Railsでブログを投稿できるCMSを作ろうと思い立ったものの、結局モチベーションが続かず、世に出ないままお蔵入りでした。
しかし、今も開発してるぬこぷろは約1年(当時自分のスキルにない技術での開発だったので、勉強時間いれるとプラス半年ほど)、平日も土日もほぼ毎日開発しています。継続的にモチベーションを続いた理由を3点紹介します。
1. 多目的であれ
1つしか目的がないよりも、たくさん目的があった方がモチベーションが高まります。私の多目的を4つ紹介します。
①技術力の向上

ぬこぷろの開発を決意した当時、自分の技術スタックに不安を感じていました。というのも、業務で扱っていたプロダクトは、VueやReactの台頭で少しづつ影が薄れているjQuery、テンプレートエンジンは誰も知らないApache Velocity、プログラムとして完成されたサーバーサイドはほぼ改修することなく設定ファイルのjsonをひたすらいじるのみ、みたいな状況でした。
加えて、色々なモダンな技術にチャレンジしたいという性分もあいまり、このような状況に不満を持っていました。
現状への不安と不満から、新しい技術の取得を目的の1つに設定しました。当時の私の技術スタックにはなかったPythonやDjango, React, Docker, GCPなど、色々と勉強しながらぬこぷろの開発に取り組みました。
色々な技術に触れられる楽しさもありながら、自身の技術力が向上している実感も日々得られたことがモチベーションが続いた1つの理由です。「技術力が向上している実感」に関して言えば、業務において度々感じました。例えば、所属するチームが変わりPythonを使うことになってもすでに自分の技術スタックにあったので問題なく開発できましたし、Vueを使うことになってもReactでの前提知識があったので理解しやすかったです。
②自分ブランドの向上

個人で開発したプロダクトは様々なシーンで自分の評価に役立ちます。例えば、もし転職活動をしている人であれば面接官に評価されますし、フリーランスの人であれば顧客への宣伝の材料にもなるでしょう。
個人でプロダクトを作るのは結構難易度高めです。私もそうですが、普段業務でエンジニアとして開発していても、ゼロから自分で全てを構築する経験はあまりないと思います。インフラの構築はインフラエンジニアが社内で別でいるでしょうし、アプリケーションも何人かで分担して開発するのがほとんどでしょう。何なら企画の部署も別にあるかもしれません。
企画やインフラなど幅広い知識が求められることに加え、問題解決も全て自分でやる必要があります。後ほど「頼れる者は自分のみ」の章でお話しますが、これがまた結構苦労します。
個人でプロダクトを作るということは、アプリケーションの企画/開発はもちろん、インフラからマーケティングまで全て自分でやる必要があります。問題解決も自分でやらなきゃいけません。このゼロから自分で作り上げた実績というのは間違いなく他人にアピールできるでしょう。
③お金欲しい
これは誰もが思います。サラリーマンとして以外の収入源に憧れ、個人開発をしています。実際儲かっているかどうかに関しては後述します。
④実験台

個人で作ったサイトは自分がしたいことの実験台にもなります。ぬこぷろの場合は2つの実験台としての意味がありました。
1つ目はSEO(検索エンジン最適化)施策の実験台です。唐突ですが、私は「自称SEOおじさん」なる者でした。自称SEOおじさんとは、2021年5月にGoogleモバイル検索のランキング要因に組み込まれるCore Web VitalやGoogleが検索結果の強調化スニペットとしてサポートしている構造化データなど、やたらSEOに詳しいおじさんです。このおじさんには1つ問題があります。それは「知識だけで実際に成果を出したことがない」ということです。そのおじさんがまさしく私でした。
実際にどういう施策をうてば検索順位を上げることができるのか、サイトへの流入数を上げることができるのかなどSEO施策の実験台としてPDCAを回すことを生きがいにサイトを改善しています。
2つ目はモダンな技術を取り入れる実験台です。普段の業務だと、他の技術へのスイッチングやライブラリのメジャーアップデートはプロダクトへのインパクトが大きいため、気軽にできないことが多いでしょう。個人で開発しているプロダクトであれば自由に技術のスイッチングやライブラリのメジャーアップデートをすることができます。ぬこぷろの例で言うと、初期はフレームワーク無のReactを使っていましたが、パフォーマンスの限界を理由にNext.jsに移行しました。またReactやNext.jsなど依存ライブラリのアップデートはガンガンしており、常に最新バージョンの最新機能を使っています。
このようにぬこぷろは最新技術の導入としての実験台にもしています。これも1つモチベーションになっています。
2. さっさと世に出す

モチベーションを維持する方法の1つ目は「多目的であること」でした。続いて2つ目は「さっさと世に出す」ことです。みなさんの中にも個人開発で「あの機能もいれなきゃ、この機能もいれなきゃ」と完璧を求めて開発を続けるうちにいつの間にかお蔵入りになったものもあるのではないでしょうか?私の場合は前述のRuby on Railsで構築したCMSのブログがまさしくそうでした。
このような経験もあり、ぬこぷろはさっさと世に出しました。最初のぬこぷろのサイトはデータベースから取ってきた生の値を、ちょっとBootstrapで味付けしてテーブルレイアウトで表示するだけのサイトでした。しょぼいサイトでも一度世に出すと「一般公開しているしもっと良いサイトにしなきゃ」というような義務感のようなものも芽生えます。また、一度公開すれば閲覧数のような数値もフィードバックとして手に入れるので、これもまたモチベーションにもなります。
なお、モチベーションの観点以外にも「さっさと世に出す」メリットはあります。もし開発しているプロダクトが1日500円の収益を生み出すものであれば、公開しない日数分は機会損失です。またWebに限った話ではありますが、Googleがサイトを認識・評価するのには時間がかかるので早めにサイトを公開した方が得策です。
3. 色々な技術やプログラムを構築しておく
フロント側とバックエンド側で違う技術構成を採用することもおすすめします。これは「飽き」対策です。ぬこぷろの場合はフロントはReact/Next.js、APIはDjango、本の点数化などをするバッチプログラムはPythonという構成を取っています。そうすることでフロントの開発に飽きたらAPI, APIの開発に飽きたらバッチプログラムの開発をする、というように「飽き」対策をしています。
また、プロジェクトを複数用意するのも1つの手です。後述の副産物の章でもお話しますが、ぬこぷろ以外にもOSSを開発していたりします。ぬこぷろ自体の開発が飽きたら、OSSの方の開発を進めるということもしています。
個人開発の良いところの1つでもありますが、**開発の優先度は自分で決められるので、「飽きたら違うプログラムをいじる」**みたいなことができます。
甘い世界じゃない
みなさんお待ちかねの収益の話です。「開設後3週間で収益10万円いきました?」と誰もが思う質問に対しては、答えはノーです。収益立てるのはホントにムズいです。
ぬこぷろの場合は収益源としてGoogle AdSenseとAmazonアソシエイト・プログラムの2つですが、双方とも審査に合格するのに約10ヵ月かかりました。Google AdSenseは2回、Amazonアソシエイト・プログラムは5回審査に落ちています。
また、収益の元となる閲覧数やユーザー数ですが、Google検索で流入してくるようになってきたのもつい最近です。ぬこぷろのサイトを公開したのが2020年3月頃ですが、2021年1月頃にようやくデイリーで2桁のユーザーが訪問してくれるようになりました。逆に言えば、それ以前は1日数人訪問してくれるかどうかくらいのレベルでした。
「じゃあ実際いくら稼いでるの?」と気になる人も多いと思うので差し支えない範囲でお答えしておくと、2021年2月時点でトータルで飲み会1回分くらいです。これが現実!
というわけで「収益10万円」の世界はかなり遠そうです。
自動化?効率化?んなもん後回し
「自動化」を駆使していかに運用を「効率化」することはエンジニアの習性みたいなものです。特に個人開発であれば自由に開発できるので、そうした効率化をプロダクトの開発初期に思いつき、実行したいと思うかもしれません。しかし、もしプロダクトとして成功を狙っているのであれば効率化は後回しにすべきだと思います。なぜならプロダクトを利用するユーザーはあなたの効率化なんで知ったこっちゃないからです。もしリリースを自動化したとしても、エンドユーザーにとってはそれは関係ありません。優先すべきはユーザーの目に見えるところです。
ぬこぷろをリリースしてから1年ほどですが、いまだにAPIのリリースはGCEにsshしてGitコマンドやらDockerコマンドやらを打っていますし、書籍の点数化などをするPythonのバッチプログラムも私のMacBook Airで手動で実行しています。SSG(静的サイトジェネレータ)を利用しているのでバックエンドのデータを変わればフロント側もリリースする必要がありますが、「バッチプログラムの処理が完了したあとフロント側のデプロイも自動で開始」みたいな高尚なことはしていません。手動です。
もちろん、自動化はしたいですしどう自動化するかも頭の中ではすでに組み上がっているのですが、まずはある程度の規模のユーザーが利用してくれるようなプロダクトにすることが先決です。
とは言いつつも誤解のないように言っておくと、あくまで個人開発なので効率化に手をつけるのは自由です。大枠の優先度としてはユーザーの目に見えるところではありますが、先ほどのモチベーションの話でお話した通り、飽きとの戦いにもなってくるので、時には気分転換に効率化を主眼にした開発もしても良いとは思います。
圧倒的スピード感
個人開発の意思決定は早いです。「あ、こうした方が良いな」と思ったらすぐに開発できます。それが例えプロダクトへのインパクトが大きくとも、です。ぬこぷろの場合、サーバーやフレームワークの移行を1年弱でバンバンしてきました。具体的には次のようになります。
- スタイルフレームワーク
- Bootstrap → Material-Ui → CSS Modules → Tailwind CSS
- APIサーバー
- Heroku → Google Compute Engine(GCE)
- Webフロント
- React(クラスベース) → React(関数ベース) → Next.js
- ホスティングサーバー
- Netlify → Vercel
普段の業務で上記のようなスイッチングをしようとすると、関係者間の合意を得る必要ですが、個人での開発であれば**「やった方が良い」と思ったらすぐに実行することができます**。
2021年3月現在も、APIサーバーをGKEでのKubernetesへの移行も検討しています。
頼れる者は自分のみ
チーム開発であればわからないことや実装の最適解を周りの知見のある人に聞くことができますが、個人開発だとそうはいきません。日本語でググって情報が出てくれば良いですが、時には英語でググり、さらにはGitHubのissueを読み漁ることになります。issue読みあさっても情報が出てこないのでしまいには自分でissueを起票することもありました(「リポジトリ見せなきゃ話にならん」と言われて即クローズされましたが笑)。
特に最新の技術を使うと英語のissue漁りに陥りがちです。私の場合はNext.jsがそうでした。
例えば、Next.jsではページ単位でデータを取得して静的ファイルにビルドする機能がありますが、ヘッダーやフッターなどページの雛形になる _app.js ではビルド時にデータ取得ができないという問題がありました。ぬこぷろではサイドメニューをAPIから取ってきたデータを表示したいということもあり、かなり困りました。
Next.jsのissueでも上がっているのですが、2021年2月時点ではまだこの問題は解決されていません。結局、当時取った回避策としてはNext.jsの設定ファイルで無理やりデータをフェッチし環境変数としてアプリケーションに注入することにしました(現在は先述のissueにもコメントがある通り、next-plugin-prevalというライブラリを使って回避しています)。
このようにわからないことは英語issueを読み漁ったり、最適解も自分で手探りで探す必要があり、個人開発は苦労します。ただ逆に言えば、「自分ブランドの向上」でもお話しましたが自分で問題を解決する能力は身につきます。
無料プランに徹したサーバー構築
テックブックランクも無料プランに徹したサーバー構築をしているそうですが、ぬこぷろも同じく無料に徹しています。ホスティングサービスで利用しているVercelは無料プランですし、バックエンドのGCEも永久無料枠です。データベースも商用利用でも無料なPostgreSQLを使っています。
個人開発において無料であることはかなり大事です。なぜなら個人開発の成果が出るのには時間がかかるからです。「甘い世界じゃない」でもお話しましたが、ぬこぷろは1年弱くらいほぼユーザーが来ない状況でした。もちろん、その間の収益はほぼゼロです。もし毎月数千円のコストがかかっていたとしたら、モチベーションも続かずにサイトも閉鎖していたでしょう。
無料でインフラを構築する方法は様々あると思いますが、せっかくなのでぬこぷろの開発で経験した無料サービスについて簡単に共有します。個人開発する方の参考になればと思います。
-
ホスティングサービス
-
Netlify
masterブランチにプッシュするだけで自動的にデプロイできるので便利。SSL化も無料。
SPA(シングルページアプリケーション)としてぬこぷろを構築していた時は利用していましたが、Next.jsで構築し直すタイミングでVercelに移行しました。その理由は次でお話します。 -
Vercel
Next.jsでアプリを作るならまずこれ。VercelはNext.jsをメンテナンスしている会社が運営しており、Next.jsで作られたアプリをデプロイする場合は基本設定無しでいけます。Netilifyと同様、masterブランチにプッシュすると自動的に本番環境にデプロイされることに加え、master以外のブランチでプッシュすると、本番相当の環境(いわゆるステージング環境)で自動でデプロイが走ります。このステージング環境にはブランチごとで自動でドメインが付与され、本番リリース前にサイトの状態を確認することができます。あと、SSLも無料です。
-
-
APIサーバー
-
Heroku
Herokuもmasterブランチにプッシュするだけで自動デプロイできます。加えて、フレームワークによってはデータベースも無料で利用できます。ぬこぷろの場合はDjangoを使っているのですが、Django + PostgreSQL のセットで楽にデプロイできる仕組みがHerokuにありました。
このようにHerokuは便利ですが、一定の制約があるので注意が必要です。例えば、http通信で30秒で強制タイムアウトだったり、データベースも無料枠は1万レコードまで、などの制約もあります。 -
Google Compute Engine(GCE)
Herokuは便利ですがPaaSなので一定の制約があります。もし自由にインフラを構築したいのであればIaaSであるGCEがおすすめです。永久無料枠を使ってサーバーを構築することができます。ただし、サーバーのスペックとしてはちょっと弱いので(無料なので文句は言えません!)要注意。構築についてはQiitaの「これから始めるGCP(GCE) 安全に無料枠を使い倒せ」という記事がわかりやすかったです。
-
石の上にも1年
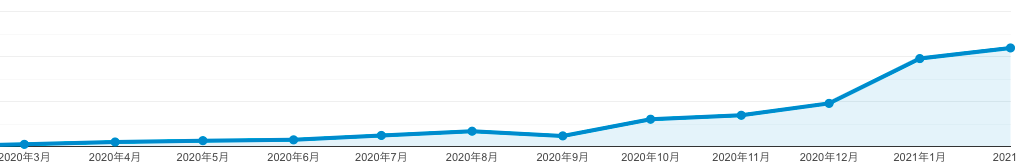
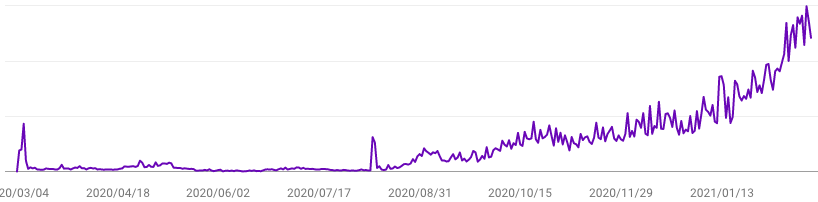
個人開発に限らずですが、バンバンアイディアを出してバンバンリリースすべし、という意見を目にします。私もこの意見に賛成ですが、少なくともWebサイトに関しては1年は運用してから次の新規開発に着手するかを判断すべきだと思います。なぜなら1年経たないと作ったWebサイトがウケるかどうかわからないからです。通常、Webサイトを公開してからユーザーがGoogle検索でサイトに定常的に流入(いわゆる自然検索流入)してくるまでに数ヶ月はかかります。ぬこぷろの場合もそうでした。
上のグラフはぬこぷろのGoogle検索結果での表示回数の推移を表したものです。ご覧の通り、サイトを公開してから約半年はユーザーの目に触れることのない、影の存在でした。半年後に表示回数が微増したものの、10~12月はほぼ横ばいが続き、2021年1月頃にやっと増加してきました。このタイミングで「甘い世界じゃない」で少しお話しましたが、1日数十人のユーザーが訪問してきてくれるようになりました。やっとユーザーにウケるコンテンツを作れているかどうかの問えるところまで来ています。
「Webサイト公開したけど全然人来ないから次のアイディア行ってみよう!」と考えている方、ちょっと待ってください。諦めるのはまだ早いです。バズによる流入を狙っているのなら話は別ですが、世の中のサイトの流入の50%以上を占める自然検索での集客を考えているのならば1年は粘ってみてください!
副産物
個人開発をしていると思わぬ副産物が生まれることもあります。
私の場合、ぬこぷろの開発からOSSが生まれました。
このPythonライブラリは、指定したディレクトリ配下のPythonファイルを動的に読み込み、ファイル内で定義されたクラスや関数オブジェクトを返却するものです。これは元々、書籍の点数化などをするPythonプログラム内で実装していましたが、「この仕組みは汎用的に使えるものだし、普通に便利な機能なのでは?」と思い、ライブラリとして切り出し、Githubで公開しました。
2020年の11月ごろに公開しましたが、ありがたいことに2021年2月時点で約3,000ほどダウンロードしてもらっています。本業のぬこぷろの開発から生まれた、ちょっとしたサイドプロジェクトでしたが思わぬ副産物でした。
ぬこぷろの開発でちょっと疲れたり、飽きが到来したときはautoload_moduleの開発をしたりしています。これもまたモチベーションの話と関わってきますが、本業のぬこぷろの開発への良いアクセントになっています。
簡単に記事も書いているので良かったらご覧ください!
技術的な自慢をさせてください
エンジニアたるもの、自分が開発したプロダクトの技術的にすごいところを自慢したいもの。
私も一応エンジニアの端くれなので、ぬこぷろの技術的なポイントをいくつか共有させてください!
-
全て静的ファイル💯
Next.jsのSSG(静的サイトジェネレータ)機能を使って、ブラウザ上で表示されるリソースは全て静的ファイルにしています。ユーザーがアクセスした時にサーバーで動的にHTMLファイル生成することもないですし、ブラウザでAPIを叩くこともありません。静的ファイル化によって、パフォーマンス最適化はもちろん、フロント側でバックエンドのAPIサーバーにアクセスすることがないので、「アクセス数に比例してGCPの料金が跳ね上がる」みたいな懸念をする必要もなくなります。 -
パフォーマンスチューニング

ユーザーが快適にサイトを閲覧できるように、サイトのパフォーマンスも気にかけています。先述のSSGに加え、 react-windowを使った膨大なリストのレンダリング効率化、 react-lazyloadを使った遅延読み込みなど、様々な実装を施しています。
技術的に書籍のデータを全件フロント側に返却しなくてはならない制約や、広告などのサードパーティのスクリプトの影響でLight Houseのパフォーマンススコアは芳しくはないですが、パフォーマンス向上のため可能な限りの努力をしています。
なお、この記事を投稿してからちょっと古いですが、Reactでのパフォーマンスチューニングの記事(【2020】Reactパフォーマンスチューニング ~LightHouse Score 爆上げ物語~)も書いているので、ぜひご参考ください。
-
SEOを考慮した仮想無限スクロール🚀
無限スクロールにはGoogleが推奨するお作法があります。実はこれを実装しようするとそこそこ難易度高いです。ReactでのSEOライクな無限スクロールの実装についての情報はほとんど調べても出てこないですし、ましてやreact-windowに限った話だともう皆無です(一応issueとして上がっていますがベストプラクティスはなさそう)。
react-windowの仕様上、完璧ではないですがぬこぷろはできるだけGoogleが推奨する無限スクロールで実装しています。
まだまだ未熟者

私もぬこぷろもまだまだ未熟者です。
私自身、元々文系出身ですし、未経験エンジニアとして転職しました。情報系の大学でプログラミングをしてきた人やエンジニアから社会人スタートしている人たちと比べると、まだまだ私もエンジニアとして未熟だと思います。
そしてぬこぷろにも課題はたくさんあります。例えば、本の評価づけはまだまだチューニングが必要ですし、静的ファイルにビルドする時もサーバーへの負荷がかなり高かったり、色々課題はあります。
今後もぬこぷろの課題を一つ一つ解決していきながら、私自身も成長していきたいです。
最後に、この言葉を引用させてもらいます。
やってみなはれ
これはサントリー創業者の鳥井信治郎の言葉です。
創業者鳥井信治郎は、どんな苦境に陥ちこんでも自身とその作品についての確信を捨てず、そして、たたかれてもたたかれてもいきいきとした破天荒の才覚を発揮しつづけた人であった。 それを最も端的に伝える言葉として彼がことあるごとに口にした日本語が『やってみなはれ』である。
引用元:やってみなはれ精神が生み出したフロンティア製品
別にサントリー社員でも何でもないのですが、私はこの言葉が好きです。
失敗を恐れて行動できなかったり、何かに悩んで一歩踏み出せないことはたくさんあると思います。けれど、失敗から学ぶことも多いですし、一歩踏み出すと何か得られるものもあります。
開発でも同じことです。「このアイディアが本当にユーザーにウケるのかわからない」、「何を作れば良いかわからない」と考えて行動をストップさせているのはもったいないです。
小難しく考えず「やってみなはれ」なスタンスで、プレモル![]() でも飲みながら気楽のコーディングしましょう!Good Luck!
でも飲みながら気楽のコーディングしましょう!Good Luck!
[2021年3月15日 追記] (おまけ)バズ後の世界
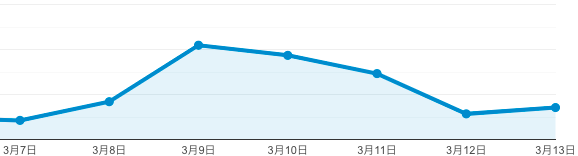
冒頭でも追記しましたが、バズ後のぬこぷろはどうなったのでしょうか?
上のグラフを見るとわかるように、記事公開日にユーザー数が増加し、翌日の3月9日に一気に増えました。
これは、記事公開日にQiitaのトレンドに載り、さらに3月9日にトレンドの上位に掲載されたことが大きいです。
数値的には先週比では約300%、中でもピークの3月9日は通常より約400%増加しました。
「これだけユーザー数増えたんだから、今度こそ収益10万円いったっしょ?」と再度の質問に対して私はこう答えます。「甘い世界ではない」と。収益は今までとほとんど変わっていません(色々課題はあるのは認識済でしたが、改めて現実を見直されますね。。。笑)。
改善点などあったらコメントいただけると嬉しいです!
というわけでおまけの後日談でした!個人開発の参考になればと思います!今度こそGood Luck!