React-leafletを使って、線路・駅検索を作ってみた
物自体は3か月ぐらいに作っていたが、ここから何か機能などを追加して面白くできる案が思いつかなかったので、いったん公開してみようと思いました
※何か面白い案などがあればコメント貰えると嬉しいです
アプリのリンク(firebase):https://reaflet-12c2e.firebaseapp.com/leaflet
線路・駅の情報は、「国土数値情報ダウンロードサイト」のデータを使用しています。
登録すれば、誰でもダウンロードしてしようできます。
leafletの経度・緯度のデータを読み込ませるときに、上記データの緯度・経度が逆になっていたので、そこだけ変換処理が必要でした
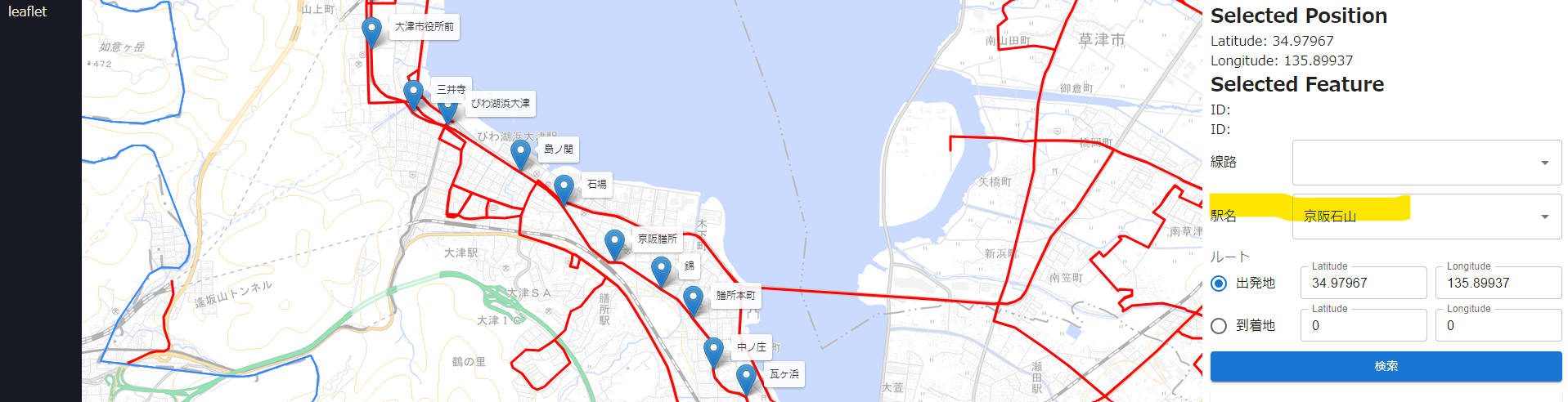
駅名を選択すると、その路線が表示されます。
上のプルダウンは路線検索できるようになっています
赤い線は、バスの路線です
(※バスの路線も何か使えれば面白いと思ったのですが、アイデアが思い浮かばなかったのでそのままです)
Here Maps API
「Here Maps API」を使って、1日1000回までは無料で使えるみたいです
経路検索アプリを作成してみたい方にはよいと思います
歩き・自動車などで経路検索ができたはずです
出発地・到着地の場所を選択して検索すると、APIから返却されたルートがテキストボックスに表示しています
ソースコードの一部を下記に添付しておきます
※作ってみたら面白そうな機能などコメント貰えたら嬉しいです。
アイデアを考えるが一番難しいなと最近よく思います![]()
農業プロジェクトとかおもしろそうなのはないのかしら
<div className="leafMain">
<Card>
<MapContainer
center={state.selectedPoint}
zoom={8}
zoomControl={false}
tap={false}
// style={{ height: props.height, width: props.width }}
doubleClickZoom={false}
preferCanvas={true}
renderer={L.canvas()}
>
<TileLayer
attribution='&copy <a href="https://maps.gsi.go.jp/development/ichiran.html">地理院タイル</a> contributors'
url="https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png"
// url="https://cyberjapandata.gsi.go.jp/xyz/blank/{z}/{x}/{y}.png"
/>
{/* 都道府県の境界線を設定 */}
{geojson && <GeoJSON data={geojson} onEachFeature={onEachPolygonFeature} style={polygonStyle} />}
<LocationMarker position={state.selectedPoint} zoom={state.zoom} setLatLngBounds={setLatLngBounds} />
{/* 電車用 */}
{geoTrainPolyLine &&
geoTrainPolyLine.map((item, index) => {
return <Polyline key={index} pathOptions={polyLineOption} positions={item} />
})
}
{/* ※青森付近 */}
{geoTrainjson && <Polyline pathOptions={polyLineOption} positions={geoTrainjson} />}
{/* 滋賀 */}
{geoTrainjson4 && <Polyline pathOptions={polyLineOption} positions={geoTrainjson4} />}
{/* 検索結果設定 */}
{state.searchResult.polyline && <Polyline pathOptions={polyLineOption} positions={state.searchResult.polyline} />}
{/* マーカ:出発地 */}
<CustomMarker position={state.searchInfo.startPoint} point={'start'} iconColor={'green'} dispatch={dispatch} />
{/* マーカ:目的地 */}
<CustomMarker position={state.searchInfo.endPoint} point={'destination'} iconColor={'red'} dispatch={dispatch} />
{geoTargetTrainStopJson && geoTargetTrainStopJson?.map((item, index) => {
return (
<Marker key={index} position={item.position} title={'title'}>
<Tooltip direction="right" permanent>
{item.stationName}
</Tooltip>
{/* <Popup>
{item.stationName}
</Popup> */}
</Marker>
)
})}
</MapContainer>
</Card>
<Card sx={{ padding: '10px' }}>
<div style={{ marginBottom: "10px" }}>
<h2>Selected Position</h2>
<p>Latitude: {state.selectedPoint.lat}</p>
<p>Longitude: {state.selectedPoint.lng}</p>
<h2>Selected Feature</h2>
<p>ID: {selectedPrefInfo.prefId}</p>
<p>ID: {selectedPrefInfo.prefName}</p>
<Box sx={{ minWidth: 120 }}>
<div style={{ display: "grid", gridTemplateColumns: "100px 1fr", marginBottom: "10px" }}>
<label className="Label" >線路</label>
<Autocomplete
options={Array.from(lineNameList)}
onChange={(e, value) => setRailLine(value as string, undefined)}
renderInput={(params) => <TextField {...params} />}
/>
</div>
<div style={{ display: "grid", gridTemplateColumns: "100px 1fr" }}>
<label className="Label" >駅名</label>
<Autocomplete
options={stationNameList}
onChange={(e, value) => setRailLine(undefined, value as string)}
renderInput={
(params) => <TextField {...params} />
}
/>
</div>
</Box>
</div>
<SearchParts />
</Card>
</div>