checkboxは選択外した時にリクエストには含まれません。
調べたところhiddenにしjsで選択、非選択時に書き換えてそれを使うのを見ましたが、
Laravelならこれで出来そうっていうのがあったので、やってみます。
ミス、別の手法等がありましたら、ご指摘いただけますと幸いです。
view
まずはview側
普通に何個かチェックボックスがあるのみ
blade
<form action="{{route('test')}}" method="post">
@csrf
<input type="checkbox" value=1 name="c1">
<input type="checkbox" value=1 name="c2">
<input type="checkbox" value=1 name="c3">
</form>
Request
FormRequestを作成します。
php artisan make:request CheckRequest
作成したら、getValidatorInstanceをオーバーライドします。
送信されたものの値を優先するので、デフォルト側に上書きするようにmerge
CheckRequest.php
protected function getValidatorInstance()
{
// デフォルト
$default = [
'c1' => 0,
'c2' => 0,
'c3' => 0,
];
$data = array_merge($default,$this->all());
$this->getInputSource()->replace($data);
return parent::getValidatorInstance();
}
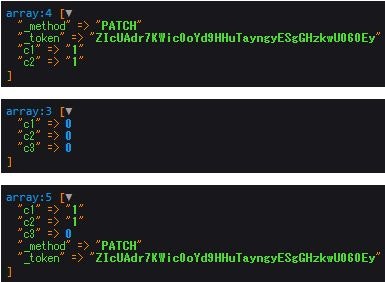
dd($this->all(),$default,$data);で
送信されたリクエスト、デフォルト、マージ後を出してみると下記のようになる。
c3は未選択なので送信されず、デフォルトのが使われています。

あとは、バリデーションして登録するだけです。