IDCFクラウド開発チームで使っているツールや開発者の作業環境を紹介してみたいと思います。
GitHub
まずは定番のGithub。
約100リポジトリあり、3割がプロダクション利用、7割が社内利用の用途で使われています。またプロダクションで利用されているリポジトリの過去1年間のコミット数の合計は、5,090コミットでした(2016/12/14現在)。
Githubのコミットメッセージ
コミットに絵文字を使うルールになっていて、.gitmessage に凡例を記載して使っています。
$ cat ~/.gitmessage
# 例
# 📝 :memo: Update getting started documentation
# 🔥 :fire: Remove deprecated methods
# 🎨 :art: Refactor *** for readability
#
# 絵文字 意味
# 🎨 :art: リファクタリング(機能の変更はしないがコードスタイル以外の変更を含む)
# 🏇 :racehorse: パフォーマンスの改善
# 📝 :memo: 機能の変更を伴わないドキュメント・文言の修正
# 🐛 :bug: バグ修正
# ©️ :copyright: CI関連の修正
# ✅ :white_check_mark: テストの追加
# 🔒 :lock: セキュリティ関係の変更・修正
# ⬆️ :arrow_up: 依存関係のアップグレード
# ⬇️ :arrow_down: 依存関係のダウングレード
# 🚿 :shower: コードスタイルのみの修正(スペース、インデントなど)
# 🆕 :new: 機能の新規追加
# 🔥 :fire: 機能の削除
# 🔧 :wrench: 機能の変更
# 🚆 :train: インフラコードの改善, 設定ファイルの修正
過去1年で一番使われている絵文字は、 ![]()
:art:(33.55%)でした。
スクラムツール
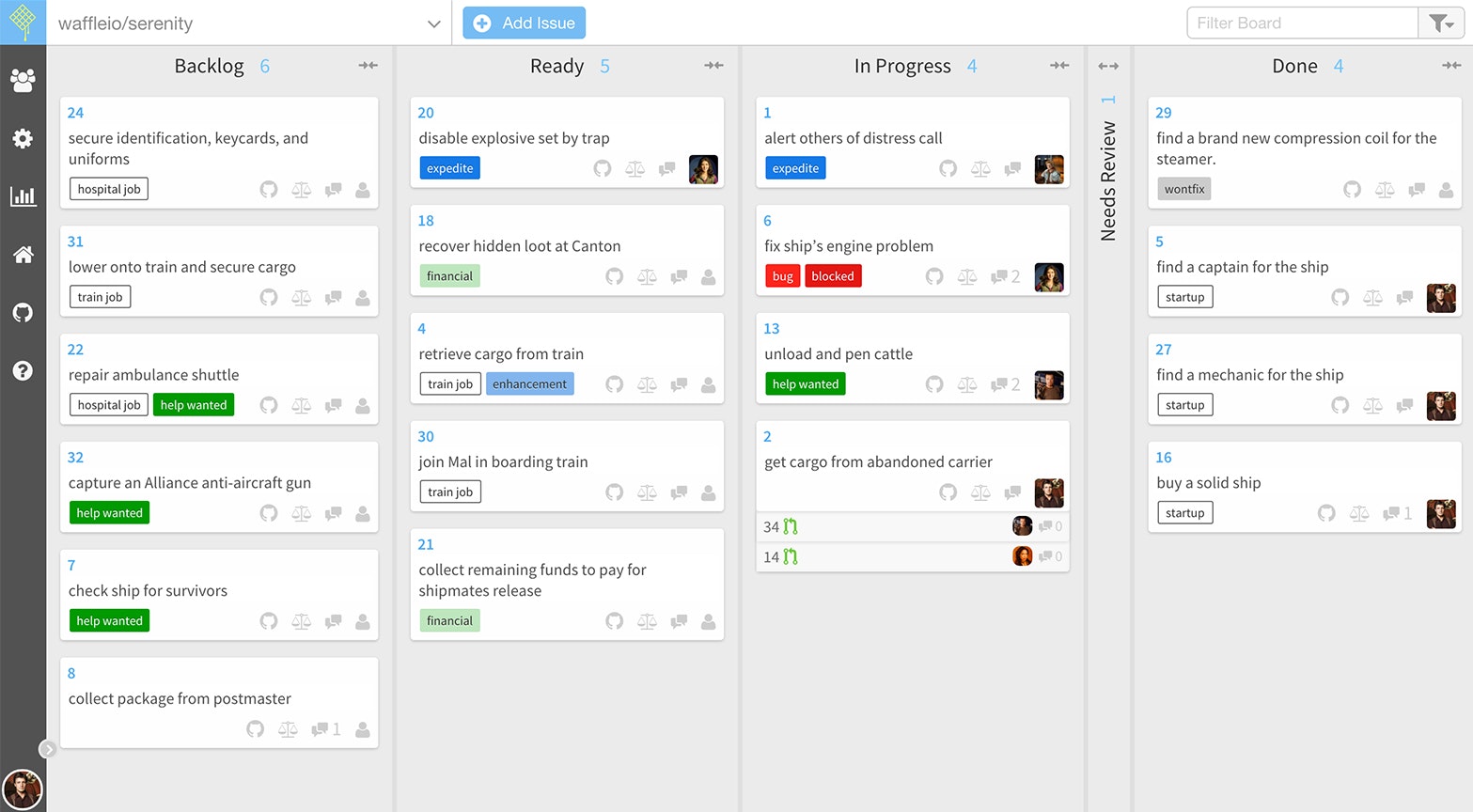
Waffle.io
waffle.io は GitHub の Issue やプルリクエストと連携してステータスをカンバン形式で見れるようにするものです。
Issue 毎にサイズ(フィボナッチ数で表す難易度だったり量の単位)を設定し、これを元にイテレーション(2週間)で処理するタスクの量を計画しています。このサイズは開発者同士のプランニングポーカー(自分だったらこのぐらいで出来そうかなという申告)により決定されます。


※ "Scrum Time" というスマホアプリ。これを担当するしないに関わらずサイズを差し出して決める。
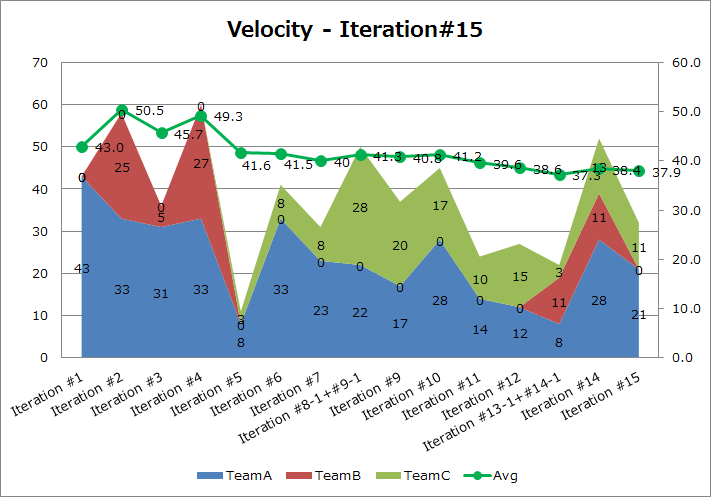
社内のあるプロジェクトのベロシティ(サイズの合計)を載せてみます。
イテレーションによりバラツキがありますが、平均ベロシティが出せるので長い目で見ると結構正確に見積もれるようになります。
リモート会議
リモートでも問題なくデイリーミーティングやイテレーション会議ができるように GoToMeeting や Skype などを利用しています。
インセプションデッキ
体制を組んでおこなうプロジェクトでは、インセプションデッキを作成してスタートしています。チームといっても役割が違うメンバーが所属しますし、ビジネス側、開発側と運用側などプロジェクトが進むにつれて認識が違ってくるので、共通認識を予め決めておくものです。
以下の10の質問から構成されます。
- 我われはなぜここにいるのか
- エレベーターピッチ
- パッケージデザイン
- やらないことリスト
- 「ご近所さん」を探せ
- 解決案を描く
- 夜も眠れなくなるような問題は何だろう
- 期間を見極める
- 何を諦めるのかをはっきりさせる
- 何がどれだけ必要なのか
詳しくは、アジャイルサムライ−達人開発者への道− に書いてあります。
codeclimate
codeclimate は、ソースコードの中身をみて点数(4点満点)を付けてくれるサービスです。大きく分けて以下のカテゴリを見てくれます。
- Security (セキュリティ)
- Complexity (複雑性)
- Clarity (透明性)
- Performance (パフォーマンス)
- Bug Risk (バグのリスク)
- Duplication (重複コード)
- Style (スタイル)
チェック内容のカスタマイズも出来るので、自社のコード規約に合わせることで実用的な運用が可能です。またプルリクエスト時にチェックが走るのでレビューの手間が省けます。人に指摘されるより感情の無いものから指摘される方が楽ですし、逆に細かい所はレビュー時に指摘しなくて済むのでお互い幸せになっている気がしています。
公開リポジトリであれば無料で利用することもできます。チェックされた Issues(問題点)を見ているだけでとても勉強になり、かなりお薦めです。
対応言語(エンジン)は Codeclimate - Available Analysis Engines にあります。
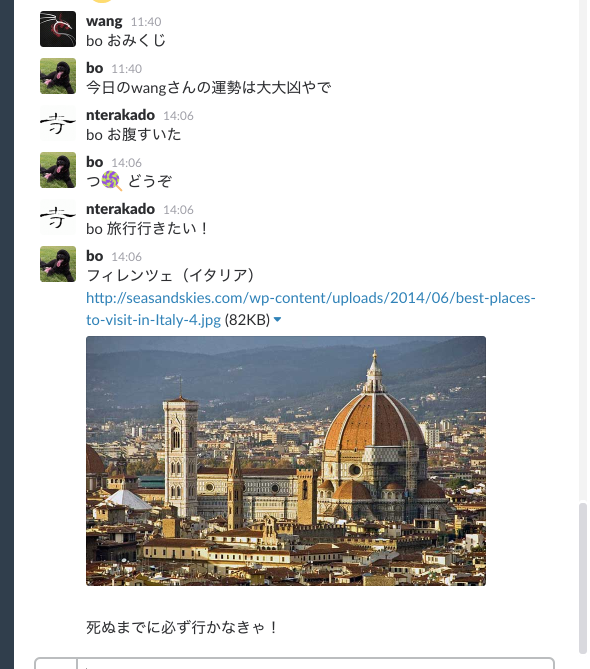
Slack
全社展開されいて普段のコミュニケーションがSlack上で行われています。遊び心はそんなに多くないですが、おみくじを引けたり、おやつをくれたり、旅行に行った気にさせてくれたりします。
デザイン周り
Sketch、Zeplin、Prott
SketchでデザインしてProttへ取り込んでフィードバックを貰ったり、ZeplinもSketchと連携させてcssなどを書き出してくれたりします。
メンバー間で広く使われているのはProttで、プロトタイプのコメントなどを貰いながらUIを改善していっています。ページ遷移なども表現できるのでイメージが正しく合わせられます。操作で分からないところはPrott上のチャットで問い合わせると、直ぐ答えてくれるのでとても助かります。サポートにも力を入れてくれるのは利用者にとって安心ですね。
その他のデザイン系ツール
もちろん老舗のAdobe系ツールも使われています。
エディタ
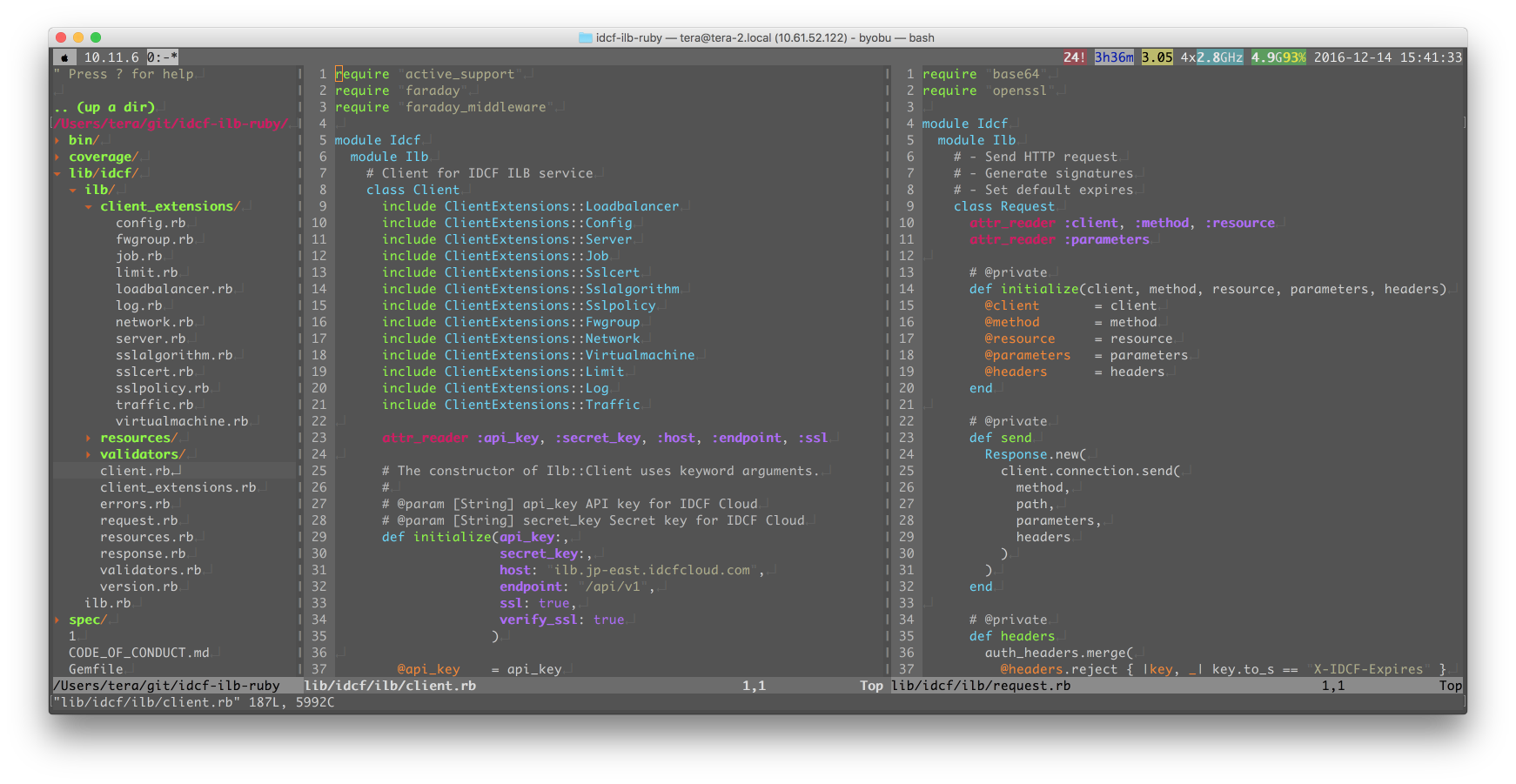
vim
社内で一番使われているエディタです。

※ macのterminalからtmuxを立ち上げてvimでNERDTreeで2つファイルを開いてる画面
よく使われてるプラグインをリストしてみます。
- NeoBundle プラグインの管理をしてくれる
- NERDTree ディレクトリをツリー状に表示
- Unite.vim vim上からファイル速く探せる
- vim-autoclose ダブルクオートや括弧などを補完してくれる
-
endwise.vim ブロック(if, do, def など)の
endを補完してくれる - netcomplete メソッド名や単語の補完をしてくれる
あと、colorscheme は個人的に molokai がお薦めです。
IntelliJ IDEA
「コレが無いと開発できない」とまで言われている、虜にさせてくれるエディタです。想像しているものは全部できるぐらい機能が豊富です。皆さん、有償の Ultimate版 を使っています。
その他エディタ
エディタは自由なのでその他色々使われいます。とりあえずリストだけ。
Vidual Studio Code
Sublimetext
Atom
もちろん emacs も居ます。
Qiita-Team
エンジニアが調べた内容や気になったところは Qiita:Team で共有されています。議事録や社外勉強会に行った内容などもシェアされているのでとても頻繁に使われています。
多いタグTOP5を載せてみます。
- Ruby
- docker
- Mysql
- IDCFクラウド
- 議事録
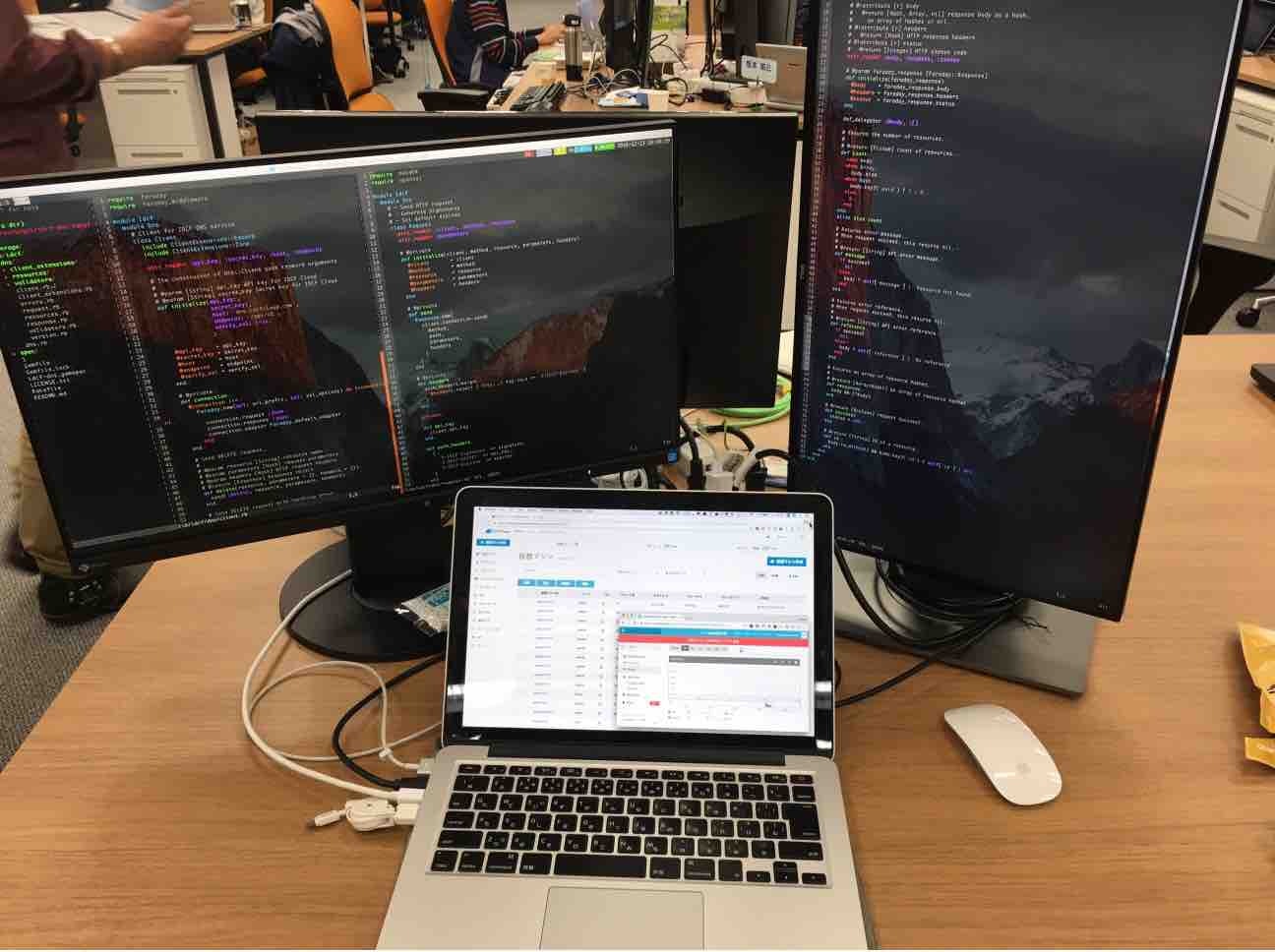
作業環境

※ 自分の机。写真のために綺麗にしてます。右の方にアメの袋が写ってた。アメ好きです ![]()
ディスプレイ
ディスプレイは全員2台の外付けモニタ(21インチ)を使っています。3台使ってる強者もいます。
PC
Macbook pro と Windows 好きな方を選べるようになっていて、6割ぐらいが Macbook pro で残りが Windows です。また Macbook で Fedora OS を起動させてガシガシ使っている人が一人だけ居ます。
スペックはその時点の最高スペックを購入するようにしています。例えば Macbook pro だとこんな感じです。Windowsも基本変わりません。
| パーツ | スペック |
|---|---|
| CPU | Core i7 2.8GHz |
| メモリ | 16 GB |
| ディスク | SSD 512 GB |
| ディスプレイ | retina 13 inch |
言語
Ruby、PHPを主に使っています。
その他、Golang、Scala、Elixirも使っています。
今、フロントサイドの JavaScript フレームワーク Riot.js を採用している最中です。
オフィス
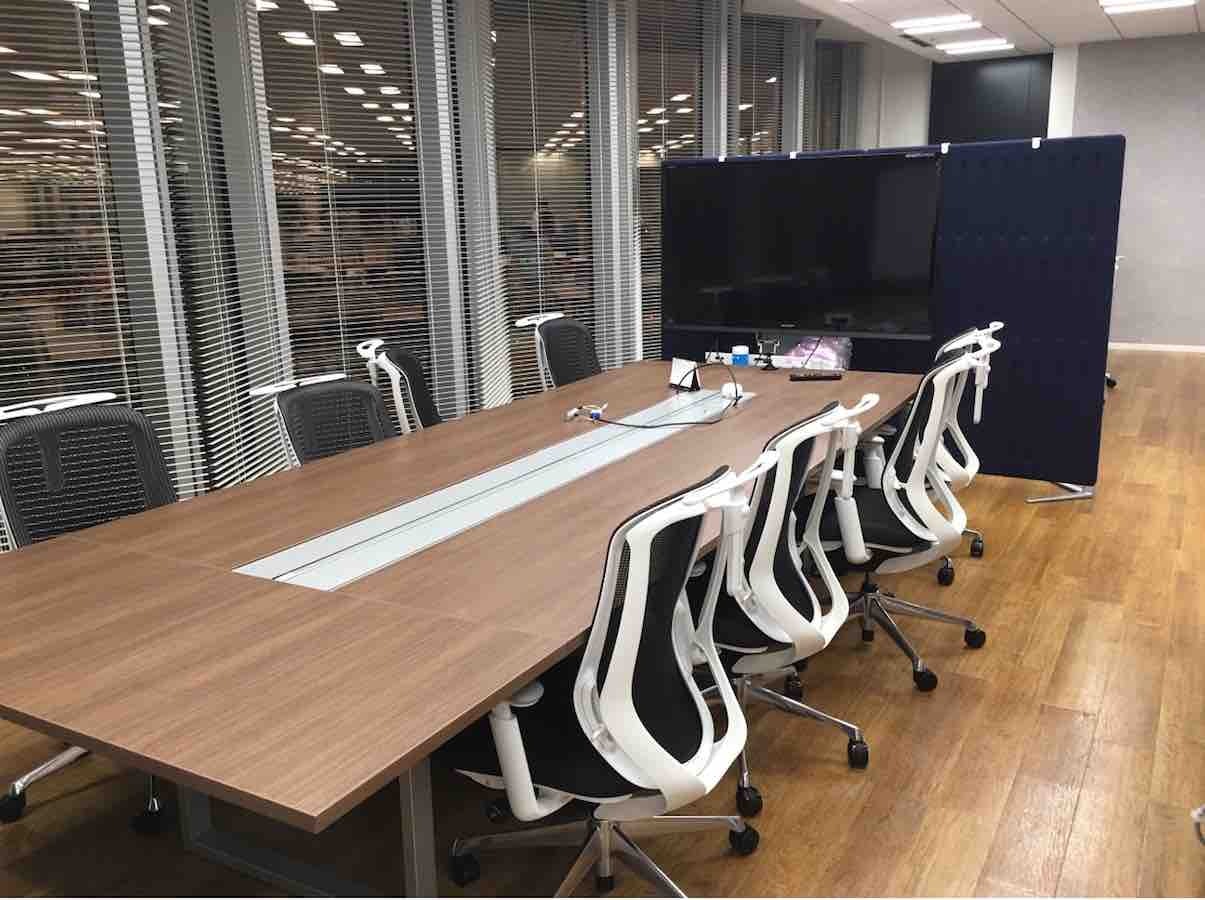
11月に引越したばかりですが、こんなオフィスでやっています。
打ち合わせスペース
集中ブース
誰にも邪魔されなくコーディングする時間が欲しい!という人向けのワークスペースです。予約して使えます。
プロジェクトブース
プロジェクト毎に割当られ、作業やデイリーミーティングなどが行われています。
行動指針
開発者の行動指針11ヶ条というのがあるので公開したいと思います。
これは日々行動するうえで意識すること、また判断に迷うようなことがあれば立ち戻ってみるような指針になっています。
1. やっぱりシンプルが良い
複雑なものをつくるのは実は簡単である。複雑なモノ(コト)をシンプルにすることはとても難しい。逆にシンプルな方が複雑なものより沢山伝わる。技術のみならず、表現やスペック、言葉など、すべてシンプルにさせよう。複雑に見えるモノを考えぬいてシンプルに昇華させよう。
2. 一段上がるためには?
直線上ではない次のステップを意識すること。失敗したら次は失敗を防ぐだけではなく、明らかに良くなろう。流れのまま少し改善するのではなく、レベルが変わった瞬間を手に入れるぞ。
3. まぁいいやは一切思うな
1回の「まぁいいや」が妥協の塊になるぞ。
4. スピード is マネー
速い事は価値である。時間を掛けてやるのは誰でも出来る。それでは勝ち残っていけない。常にスピードを意識し最高速度で戦おう。
5. 勝敗は細部に宿る
小さい事にこそ勝敗の分かれ目が存在する。自分が気になったところは誰かも気にしてる。それを放っておいたら最高でも「惜しい」、最低だと「ダメ」。細部まで気にしてる事を気づく人はファンになる。自分自身がクレーマー紙一重のユーザーになるんだ。
6. フタがあれば躊躇せず開けろ
中にとてつもないモノが入っていても絶対にフタを閉じるな。素手で掴みに行け。
7. 相手は認めろ。自分は認められる人になれ。
何事も複数人で成り立っている。他人は自分よりも優れた所を持っている。まずそれを認めるところから始めよう。そのうえで自分の優れた所を見つめなおそう。
8. 自分がどう思うかだ。強制されてはならない。
自分がそれをどう感じてどう思うかが重要。強制されたコトに対するアウトプットはいつも酷いものだ。
9. 透明性の意識
不透明だからあとで困惑する。不透明だから納得がいかずいざこざが出る。不透明だから属人化していく。意識して情報をオープンにし、より透明性の高いコミュニケーションを心がけよう。
10. それって本当にユーザーのためか?
いつも心で問いかけろ。選択に悩んだり、不安になったらユーザーのためなのか考えよ。その結果をユーザーが目の前にした時のシーンを思い浮かべてみろ。答えは決まってくる。
11. 楽しめや。楽観的に。
悲観的に考えても良いことない。辛いことがあってもそのうち楽しいことが待っている。そう思ってその瞬間を楽しめ。意外と辛い時期の方が後になって面白かったと思えるから。
最後に
なんだか纏まりのない内容になってしまいましたが、少しでも開発者のワーク風景がイメージしてもらえたかなら嬉しいです。
それでは! ![]()