今回は下記の記事を参考にMESH × myThings Developersの記事を書きます。
概要
MESH のボタンタグを押したら myThings Developers に連携し、そこから Twitter で自分にリダイレクトメッセージを送るというサンプルを紹介したいと思います。
準備するもの
-
MESH
- ボタンタグを使います。
- MESHアプリ
- myThings Developers
流れ
- myThings Developers の準備
- MESHソフトウェアタグの作成
- MESHアプリでボタンタグとソフトウェアタグ(myThings Developers)を繋いで、動かしてみる
1. myThings Developers の準備
1-1. 組み合わせの作成
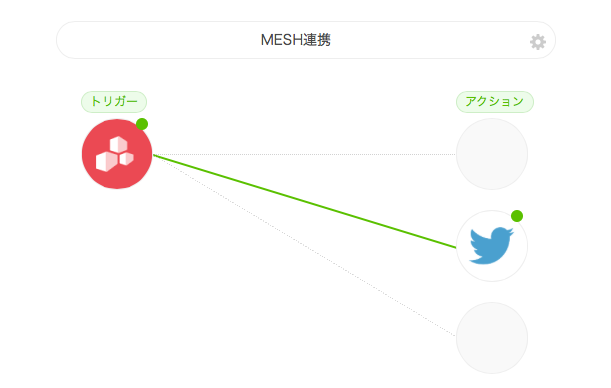
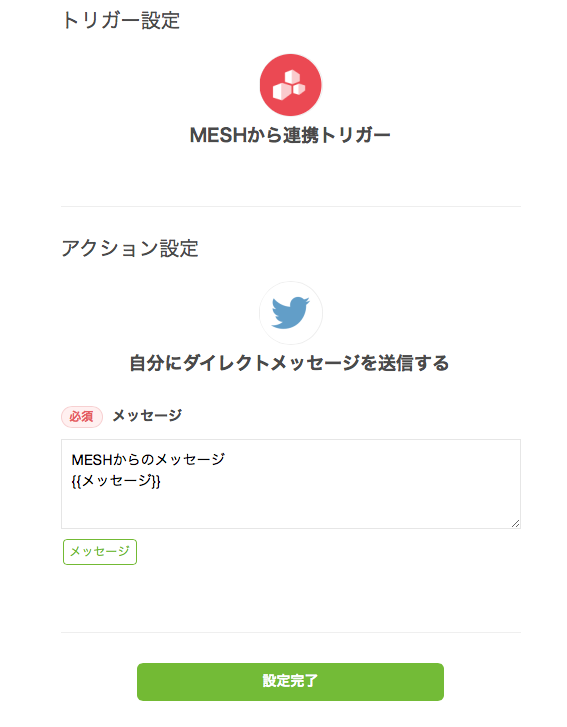
今回は、下図の様にカスタムトリガーとTwitterを使った組み合わせを作成します。

カスタムトリガーは下図のように設定します。
キーに msg、名称に メッセージ を設定します。

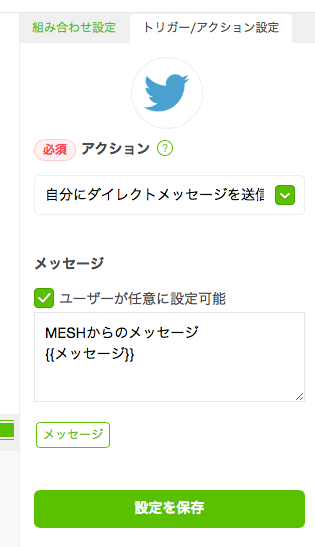
Twitterは下図のように設定します。
アクションは 自分にダイレクトメッセージを送信 を選択し、メッセージは以下のように設定します。
{{メッセージ}} の部分にMESHから送られてきたメッセージが入る予定です。
MESHからのメッセージ
{{メッセージ}}
1-2. テスト実行
組み合わせの作成が完了すると、テスト実行ができるようになります。
作った組み合わせが正しく動作するか確認します。
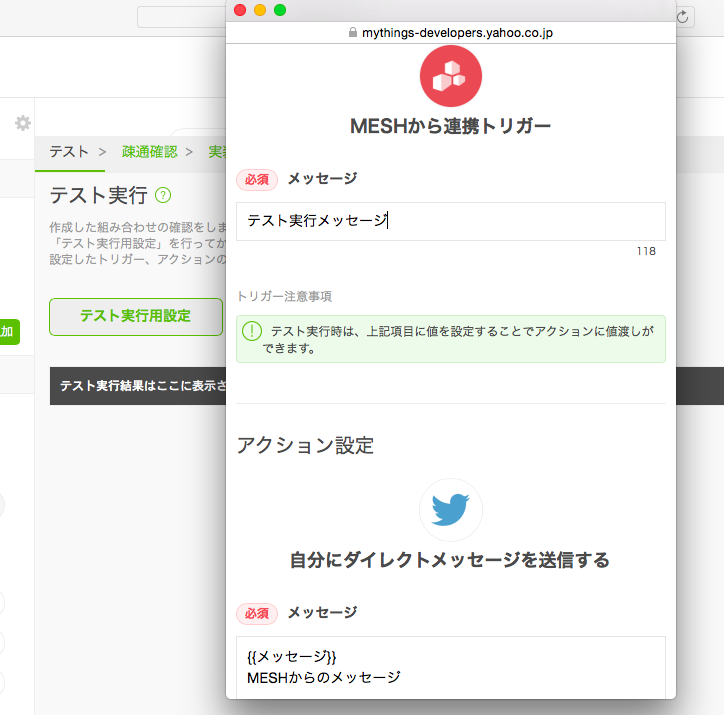
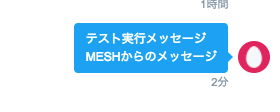
下図のように設定を行い、テスト実行を行うとTwitterの自分のアカウントにメッセージが届きます。

Twitterの自分へのダイレクトメッセージは下記のようになっているはずです。

これで、組み合わせが正しく動作することが確認出来ました。
1-3. 疎通確認
次に疎通確認のサンプルコードからMESHとの連携に必要な情報を抜き出します。
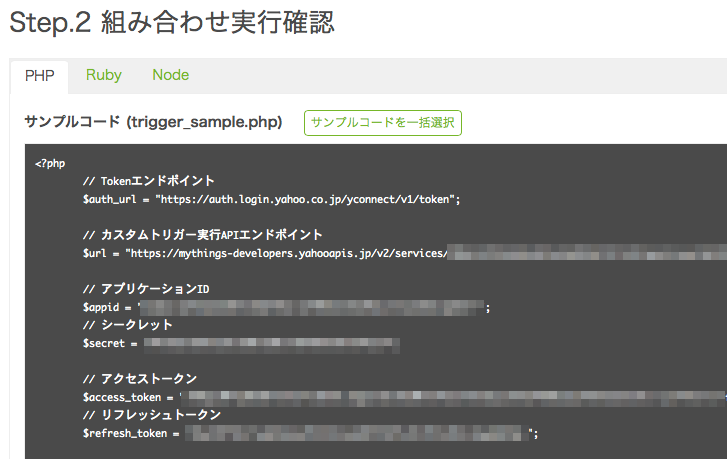
まずは下図の画面からサンプルコードを表示 ボタンを押して、サンプルコードを表示させます。

下記のようなサンプルコードが表示されます。
Step.2 組み合わせ実行確認の部分へスクロールして下さい。(表示された画面の下の方にあります。)
表示させたサンプルコードから**$urlと$access_token**に設定されている値をコピーして、手元に残しておいて下さい。後の手順で使用します。

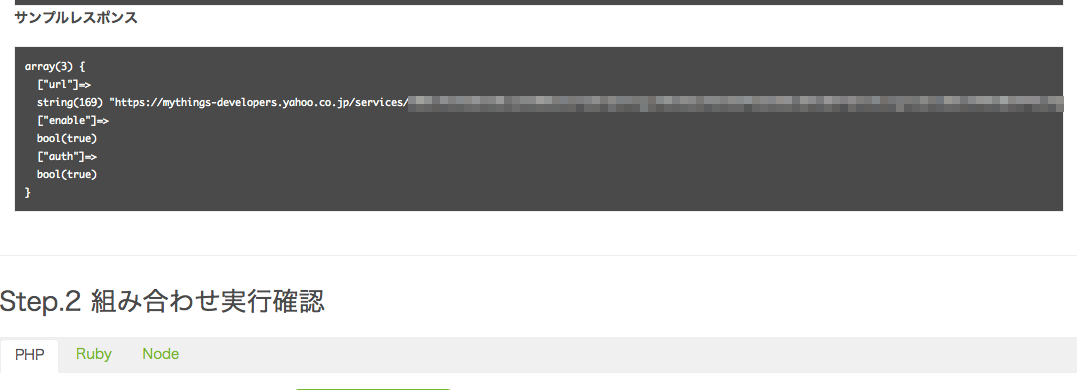
上記サンプルコードのすぐ上にサンプルレスポンスという部分があります。
そこからurlに設定されている**https://mythings-developers.yahoo.co.jp/services/...**という部分をコピーしてブラウザのアドレスバーにペーストしてください。

そうすると、下図のような画面が表示されるので、設定完了ボタンを押して設定を保存します。
(※コレを行っておかないとMESHでボタンタグを押してもTwitterへメッセージは飛びません。)

2. MESHソフトウェアタグの作成
2-1. MESH SDKのDeveloperアカウント登録
まずは、MESHソフトウェアタグを作成するための準備として、アカウント登録を行います。
このページからDeveloperアカウントを登録して、SDKを開きます。
登録方法が分からない場合は下記の記事を参考にしてください。
MESHソフトウェアタグの作成
Developerアカウントの登録が完了するとタグの作成ページが表示されるので、 Create New Tag ボタンを押してタグの作成画面を呼び出します。

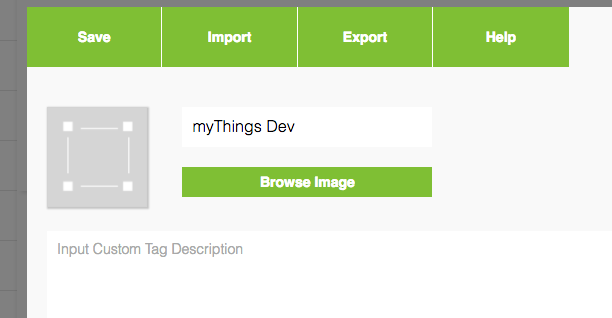
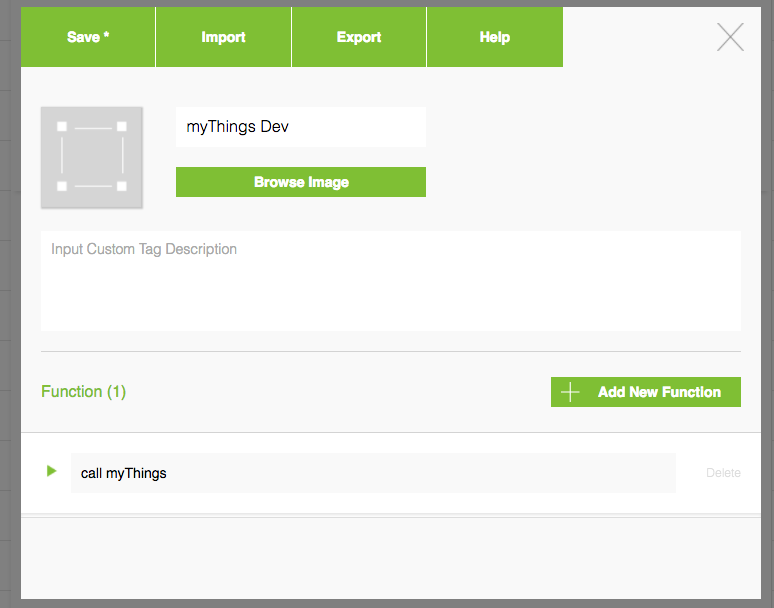
ボタンを押すと下記の画面が表示されるはずです。
まずは、タグの名称とFunctionの名称を設定します。
今回は、タグの名称は myThings Dev とし、Functionの名称は call myThingsと設定します。

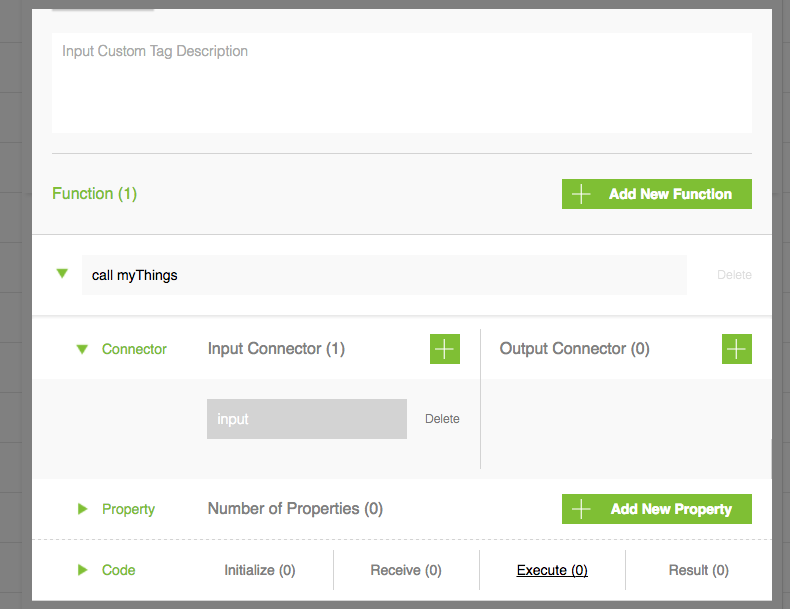
次にInputを設定します。
(これを設定しておかないとMESHアプリに追加した時に、ボタンタグと繋げる事ができないです。)

最後にCodeを追加します。
Code の Executeを選択し、以下のサンプルコードをコピーします。
//The API which gets daily weather forecast
var apiURL = "https://mythings-developers.yahooapis.jp/v2/services/<個別の値>/mythings/<個別の値>/run";
// アクセストークン
var accessToken = "<個別の値>";
var postArgs = {"msg": "テストメッセージ"};
var data = {"entry": JSON.stringify(postArgs)};
ajax ({
url : apiURL,
data : data,
type : "POST",
headers: {
"Content-Type": "application/x-www-form-urlencoded; charset=utf-8",
"Authorization": "Bearer " + accessToken,
},
timeout : 5000,
success : function ( contents ) {
log("Success");
},
error : function ( request, errorMessage ) {
log("Error");
}
});
サンプルコード内の**<個別の値>となっている部分は、myThings Developers の疎通確認** の部分で取得した値に置き換えてください。
疎通確認とExecuteの各値の対応は以下になります。
| 疎通確認 | Execute | 備考 |
|---|---|---|
| $url | apiURL | カスタムトリガー実行APIエンドポイント |
| $access_token | accessToken | アクセストークン |
上記全ての入力が完了したら、左上のSaveを押して、タグを保存します。
タグの作成は以上です。
3. MESHアプリでボタンタグとソフトウェアタグ(myThings Developers)を繋いで、動かしてみる
3-1. アプリにDeveloperアカウントを紐付ける
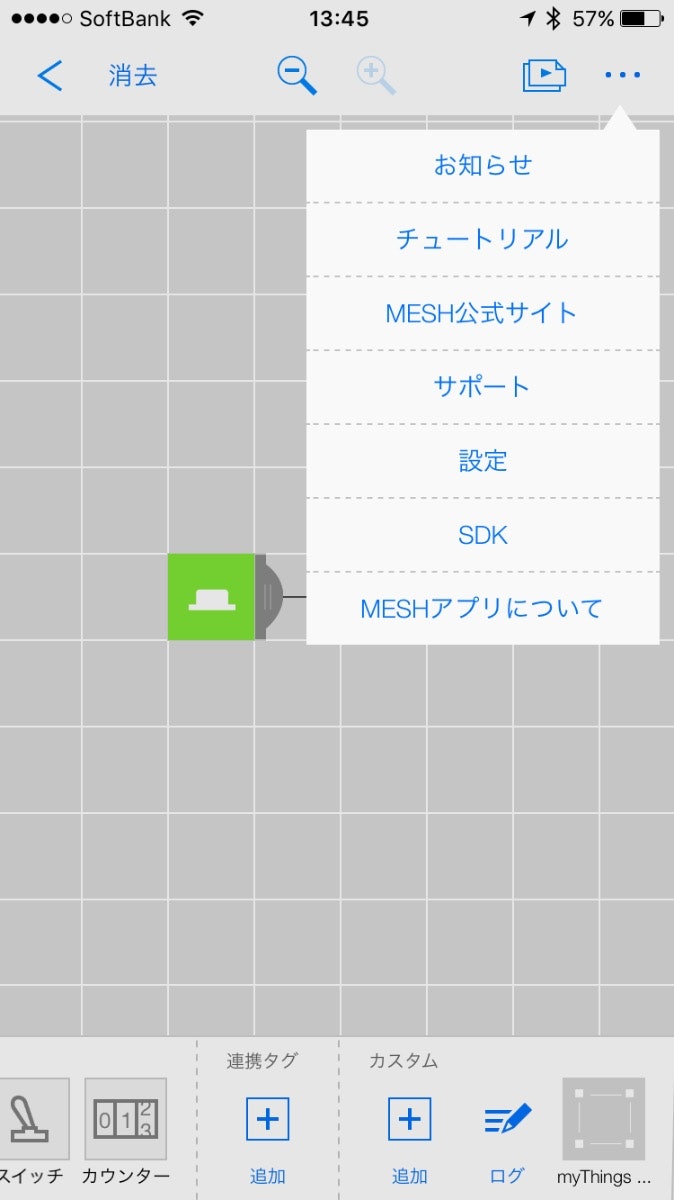
アプリの右上のメニューからSDKを選択し、Developerアカウント登録したアカウントを紐付けます。

3-2. ソフトウェアタグを追加する
次に右下にあるカスタムの追加ボタンを押して、ソフトウェアタグの追加画面を出します。
そうすると先程作ったmyThings Devが一覧に表示されるので選択すると下記の画面が表示されます。
そして追加ボタンをおすとログの右隣に**myThings...**というタグが増えています。

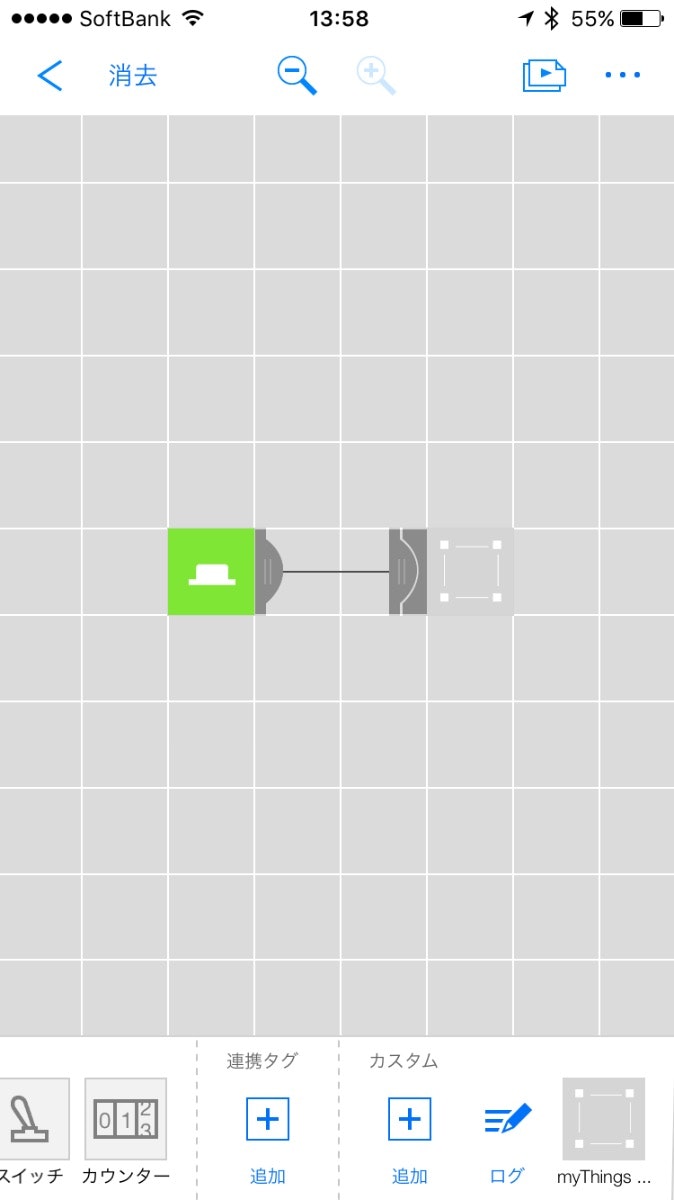
3-3. ボタンタグをソフトウェアタグを繋げる
あとはボタンタグと先ほど追加されたソフトウェアタグを繋げて完成です。

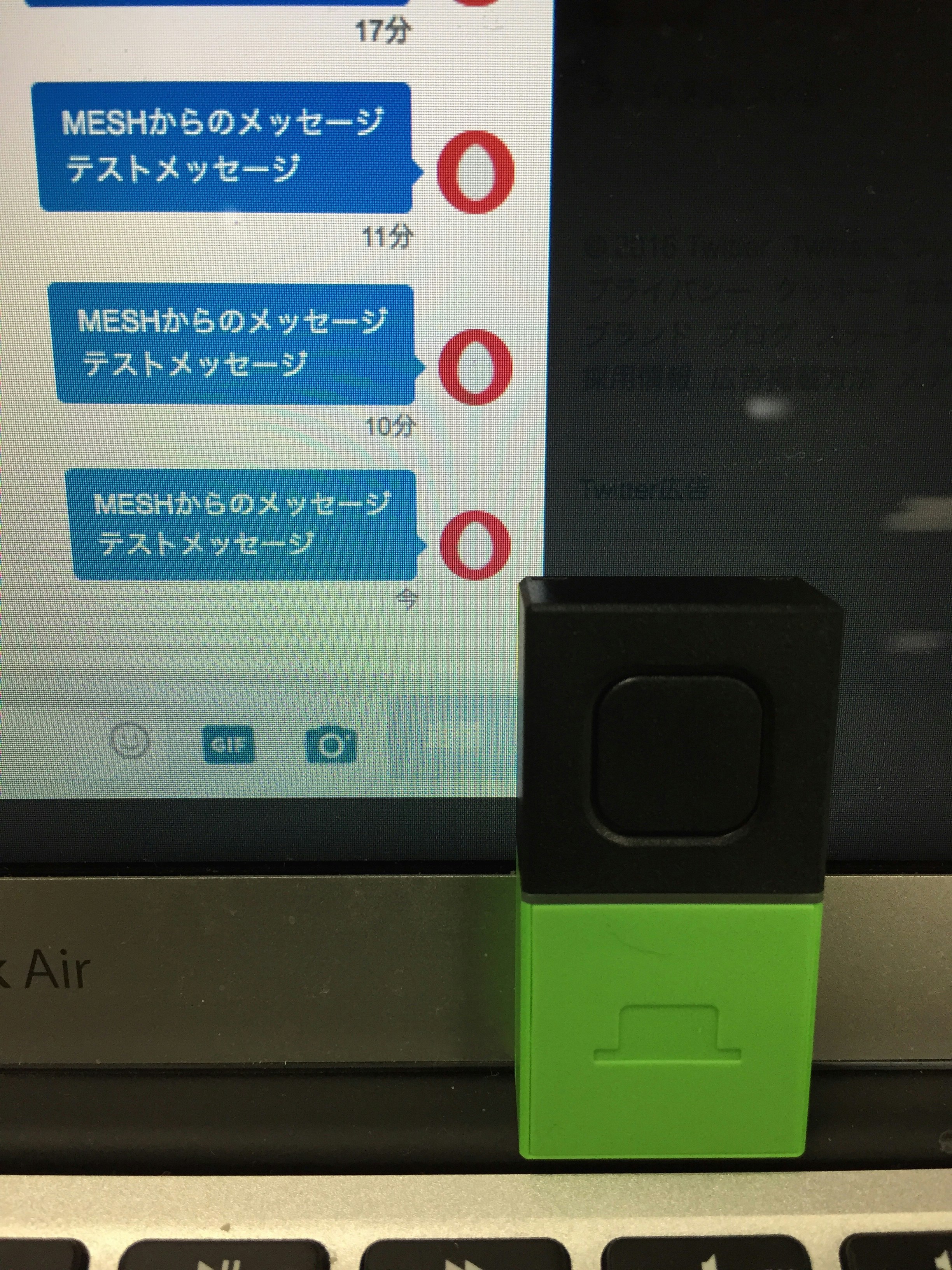
3-4. ボタンタグを押したらTwitterにメッセージが飛ぶ
あとはMESHのボタンタグを押せばTwitterにメッセージが飛びます。

最後に
MESHとmyThings Developersって結構簡単に繋がりましたね。
(実際にやってみたら1時間程で繋がりました。)
但し、今回の方法には注意点があります!
今回の方法だと1時間程度しかMESHと連携できません。
理由は、私がサボって実装したからです。
今回、連携で使用したアクセストークンというものは有効期限があって、
それが1時間程度だからです。
サンプルコードにはリフレッシュトークンを使って有効期限が切れたアクセストークンをリフレッシュする処理が入っているのですが、私がサボってその実装を組み込んでいません。
すいません。時間があれば対応したいと思います!
1時間以上経ってしまって動かないけど、また動かしたいと思った方は、
myThings Developersで再度、サンプルコードを表示させてアクセストークンを取得して下さい。
そして、MESHソフトウェアタグのCodeのExecuteに設定しているアクセストークンを書き換えて保存し、再度アプリ側でソフトウェアタグの追加を行うと動くようになります。