Azure Functions とは
2016/11/16にGAされたMicrosoftのサーバーレスアーキテクチャです。
先日C#が利用可能になった AWS Lambda の Microsoft Azure 版といったところです。
基本的に処理時間に応じた課金となり、必要な時に必要な分のリソースを使用し、それに応じて課金されるというクラウドらしいアーキテクチャです。
Visual Studio Tools for Azure Functions とは
2016/12/01 にPreview版が公開された Azure Functions をVisual Studio 2015 上でAzure Functions の開発が可能になる Visual Studio の拡張です。
本記事を書いている段階では当然まだPreviewのままで、機能に制限があります。
なんでPreview版の使用を真面目に検討してるのか
Azure Functions、私の場合は .csx の開発を行っていたのですが、今までの .csx の開発環境がとにかくイケてなかったからです。
.csx開発の試行錯誤
最初、Azure Protal上でそのまま書いてみたのですが、当然ですがとにかく書き辛い。やはりIntellisense が効かないのが非常に辛い。
結局 Visual Studio でコンソールアプリを作り、その中で.csのコードを書いて Azure Portal 上のFunctions Editor に貼り付け、その度に必要部分を修正するという手法を取りました。
読んでいればすぐに想像がつくと思いますが、これまた手間がかかる。コードの修正、Try and Error の度に .cs -> .csx の変換や、場合によっては.csx 上でそのまま修正したりもしたくなりますので、どののコード部分を移植すればいいのか忘れて混乱し、無駄な手戻りを繰り返しました。
Visual Studio Code での開発
これでは開発がやり辛いので、もっとましな方法はないものかと調べた結果、 Visual Studio Code 用にscriptRunner という拡張が公開されていることに気が付き、使用してみることにしました。
Chocolatey を使用して(この時点でやや面倒)scriptcs を入れて、Visual Studio Code はインストールしていたので、 scriptRunner を入れて開発環境が整いました。
しかし、単純な .csx ファイルの開発はでるようになったのですが、 nuget から外部パッケージを入れようとするとエラーが発生してこれを解決できず諦めて最初の手法に戻ってしまいました。(実行環境含めてサードパーティ製だったので、あまり追及する気力がわかなかった)
VS拡張公開(ただしPreview)
そんな状態で面倒な手間をかけ続けていたのですが、本拡張が公開されやっとまともな開発環境が手に入るようになると安堵しつつ調べている次第です。ただし、まだPreviewなのでまだまだイケてない部分も多いので進化に期待しつつ使用していきたいところです。
正直、機能がGAした後に出してきてまだPreviewってなんだよと言いたいですが
Visual Studio Tools for Azure Functions の使用条件
インストールにもいくつか条件があり、
- Visual Studio 2015 が Update 3 になっていること
- Microsoft Web Developer Tools がインストールされていること
- Azure SDK for .NET 2.9.6 がインストールされているされていること
となっています。
インストール
- Azure SDK for .NET 2.9.6 は Microsoft Web Platform Installer からインストールします。
- Visual Studio Tools for Azure Functionsは以下のURLからダウンロードし、インストールを行います。
- https://aka.ms/azfunctiontools
プロジェクトの作成
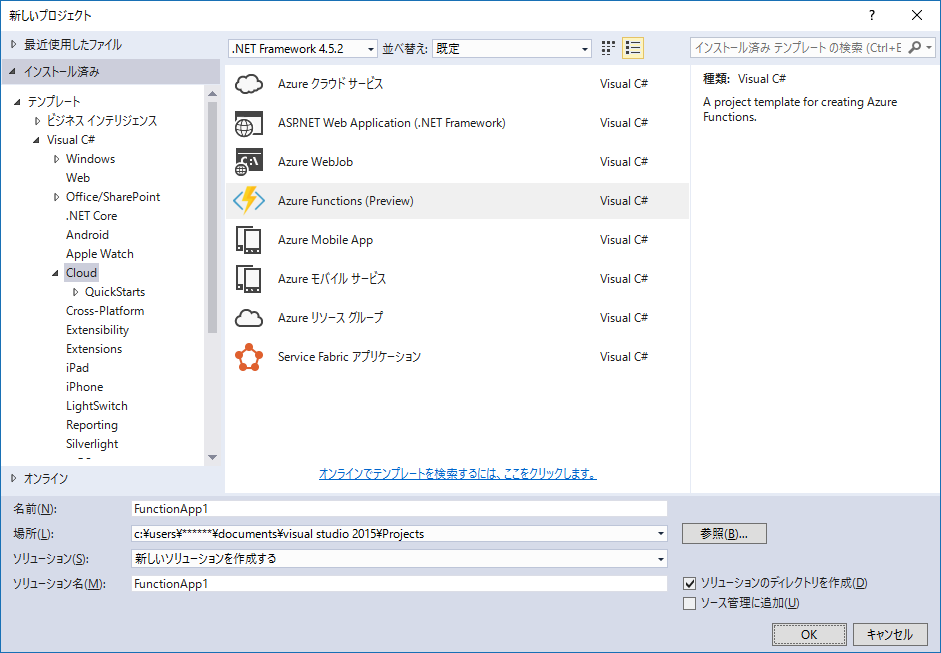
Visual Studio Tools for Azure Functions をインストールするとプロジェクトテンプレートに "Azure Functions (Preview)" が追加されます。

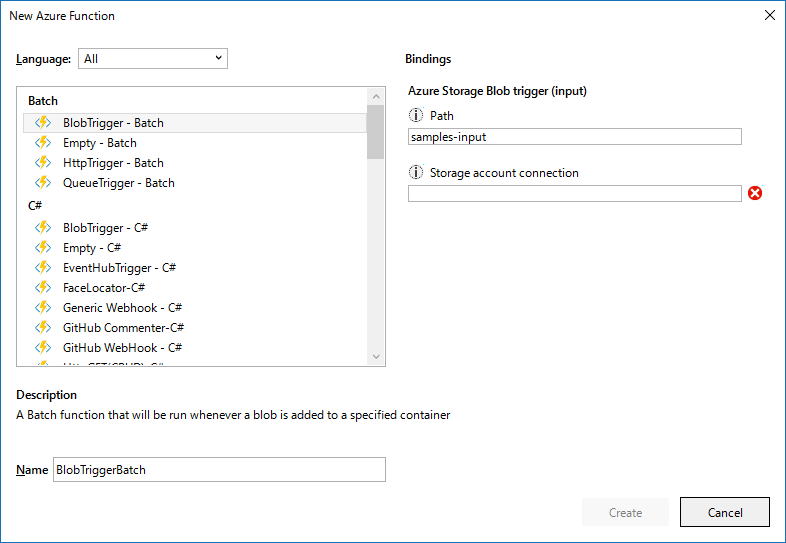
そしてプロジェクトを右クリック→コンテキストメニューから追加→New Azure Function... を選択すると以下の画面が出てくるので作りたいものを選択し必要情報を入力。

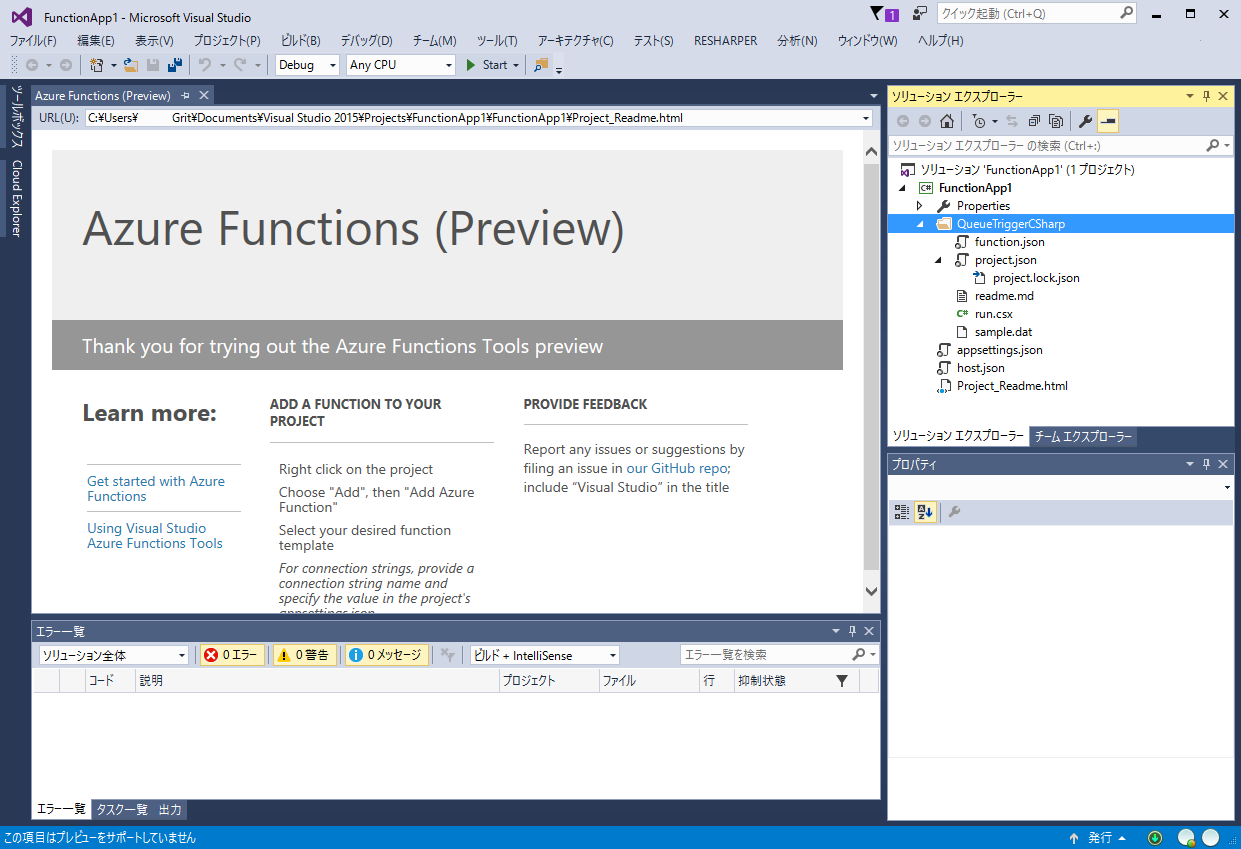
QueueTrigger - C# で作成するとこんな感じでFunctionが作成されます。

これで Azure Functions の開発を Visual Studio 上で行う事ができるようになりました。
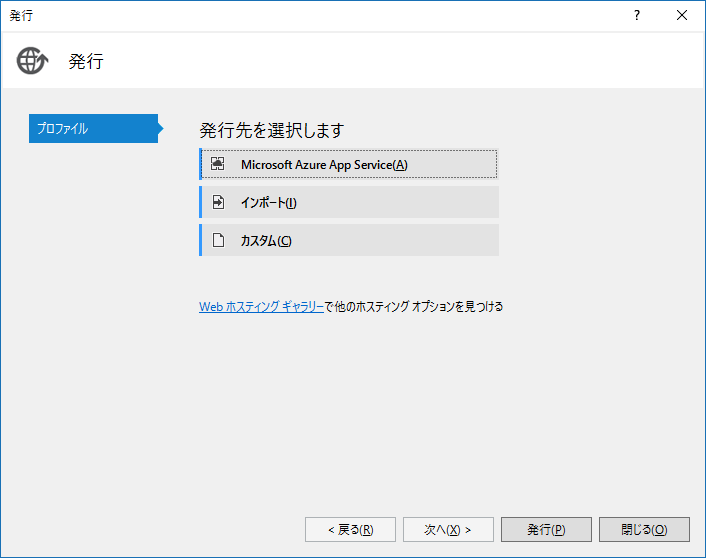
プロジェクトのコンテキストメニューから[公開]を選ぶことで同じく Visual Studio 上から App Service へのデプロイもできます。

大分便利になりましたね。
とはいえ
まだまだ問題もありまして、例えば新しい項目の追加で別の.csxを追加しようとしても何も出てこなかったり、色々不便な点もあります。
現状ではそのあたりの折り合いを付けつつ使っていく必要がありそうです。