Visual studio 2019を使ってBlazorのテンプレートを作成から実行までをやってみたいと思います。C#なコードがブラウザでそのまんま動いちゃうってシビれますよね。
ゴール
- ゼロ環境からBlazorテンプレートをビルドして実行できるようになる
環境
- .NET Core 3.0.100-preview6-012264
- Visual Studio 2019 (Version 16.2.0 Preview 4.0)
- Blazor extension
- Windows 10 1903
手順
preview3の頃は若干プロジェクトの作成が面倒くさかったのですが、preview6ではだいぶ改善されています。
.NET Core SDKのインストール
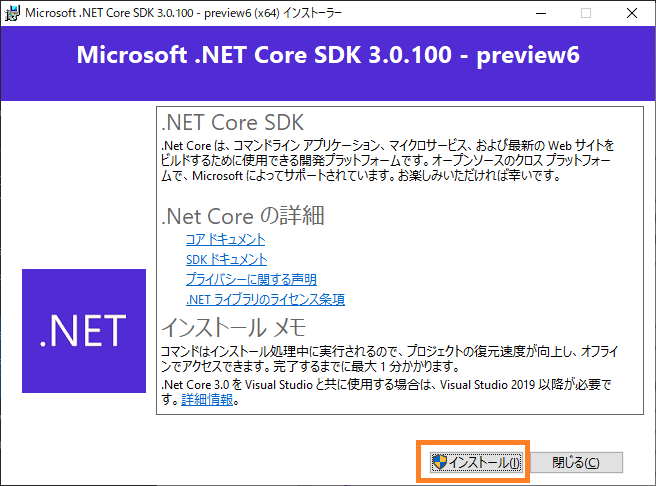
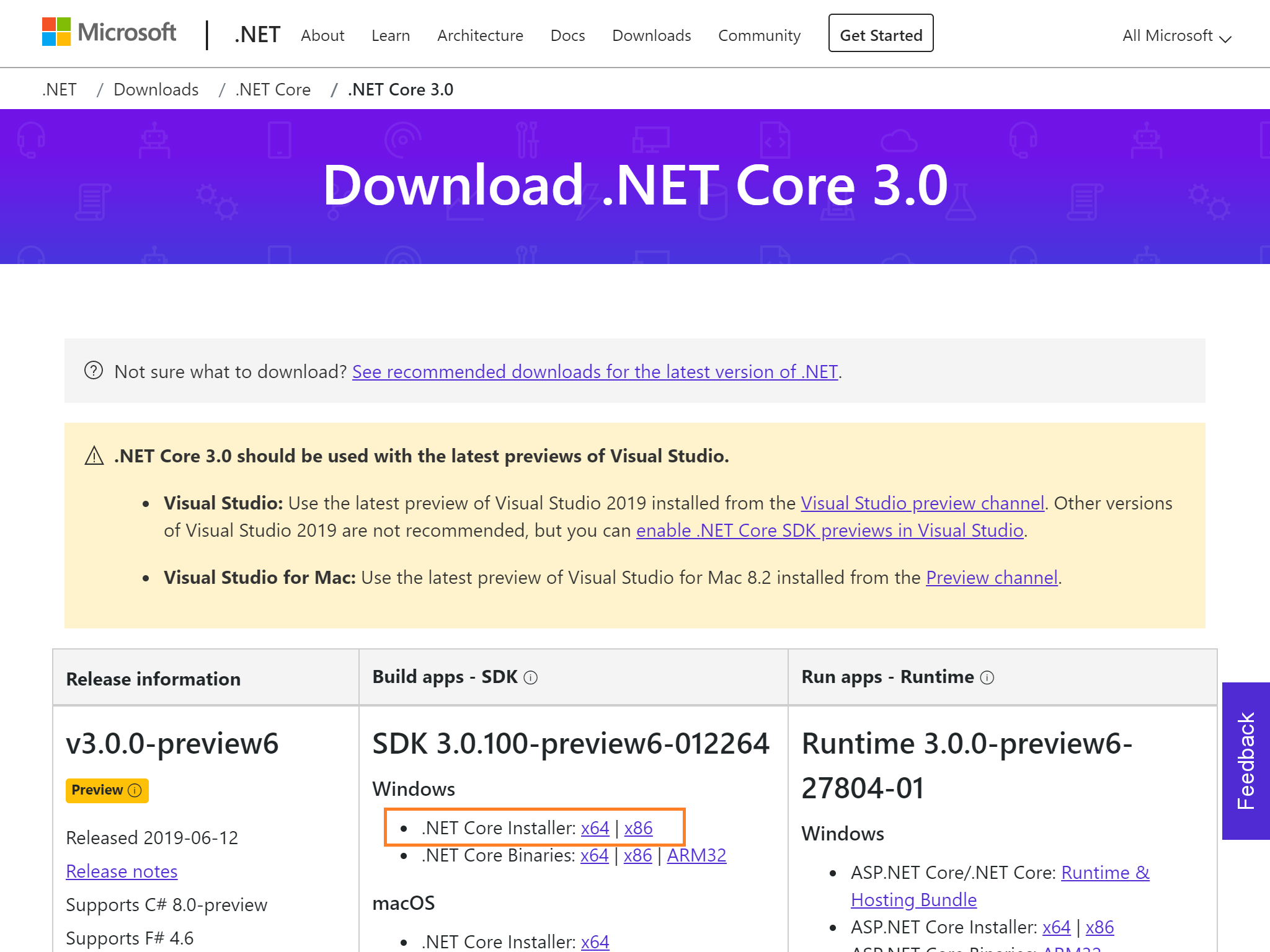
最新版のSDK(記事作成時点ではSDK 3.0.100-preview6-012264)をMicrosoftのサイトよりダウンロードし、インストールします。
https://dotnet.microsoft.com/download/dotnet-core/3.0

ちゃんとインストールされているか以下で確認をする。
> dotnet --version
3.0.100-preview6-012264
テンプレートの取得
続いて、Blazorプロジェクトのテンプレートを取得します。
> dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview6.19307.2
テンプレートがインストールされたか確認します。Blazorのテンプレート一覧がでていれば問題ありません。
> dotnet new --list | findstr Blazor
Blazor (server-side) blazorserverside [C#] Web/Blazor
Blazor (ASP.NET Core hosted) blazorhosted [C#] Web/Blazor/Hosted
Blazor Library blazorlib [C#] Web/Blazor/Library
Blazor (Server-side in ASP.NET Core) blazorserverside [C#] Web/Blazor/ServerSide
Blazor (client-side) blazor [C#] Web/Blazor/Standalone
Visual Studio 2019 Preview版のインストール
プレビュー版をインストールするため、次のURLからexeをダウンロードします。
https://visualstudio.com/vs/preview
ASP.NET と Web 開発にチェックを入れ、インストール処理を進めます。

ダウンロードサイズが大きい為、少々時間がかかります。プログレスバーと戯れましょう。

Blazor extensionのインストール
引き続き、Blazor extensionをインストールします。
下記URLのDownloadをクリックしvsixをダウンロードします。
https://marketplace.visualstudio.com/items?itemName=aspnet.blazor
ダウンロードしたvsixを実行し、再びプログレスバーと戯れます。

ここまで終了したら下準備は終了です。
プロジェクトの作成
Visual Studioを立ち上げ、新しいプロジェクトの作成をクリックします。
プロジェクトテンプレートはASP.NET Core Web アプリケーションを選択します。

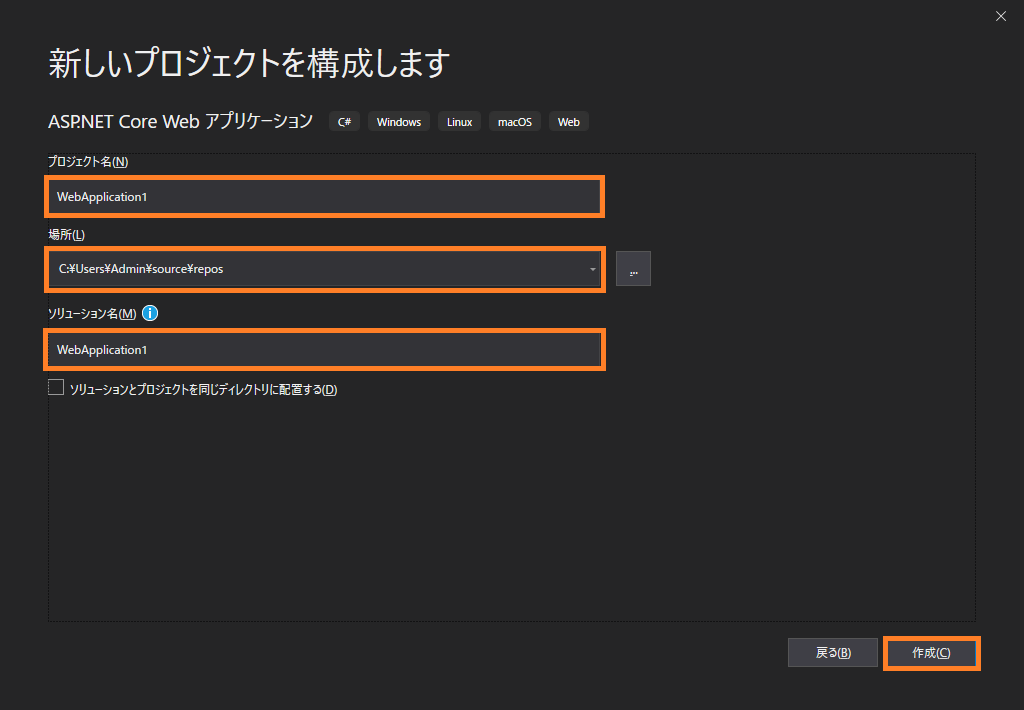
プロジェクトの構成は任意の名前にしてください。なんでもOKです。

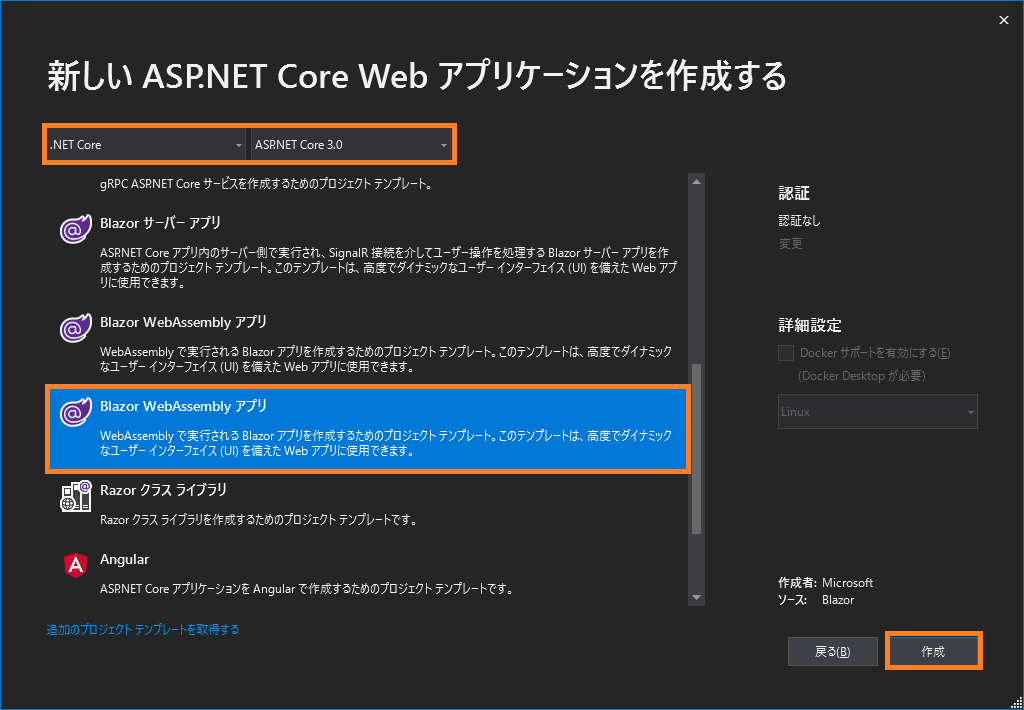
テンプレートは.Net Core ASP.NET Core 3.0のBlazor WebAsembly アプリを選択します。ちなみに2つありますが、下を選んで作成をクリックしてください。

ビルド&実行
テンプレートの読み込みが終了し、Visual Studioが起動したらデバック実行します。
webブラウザーはChromeを選択しておきましょう。(IEは非対応)

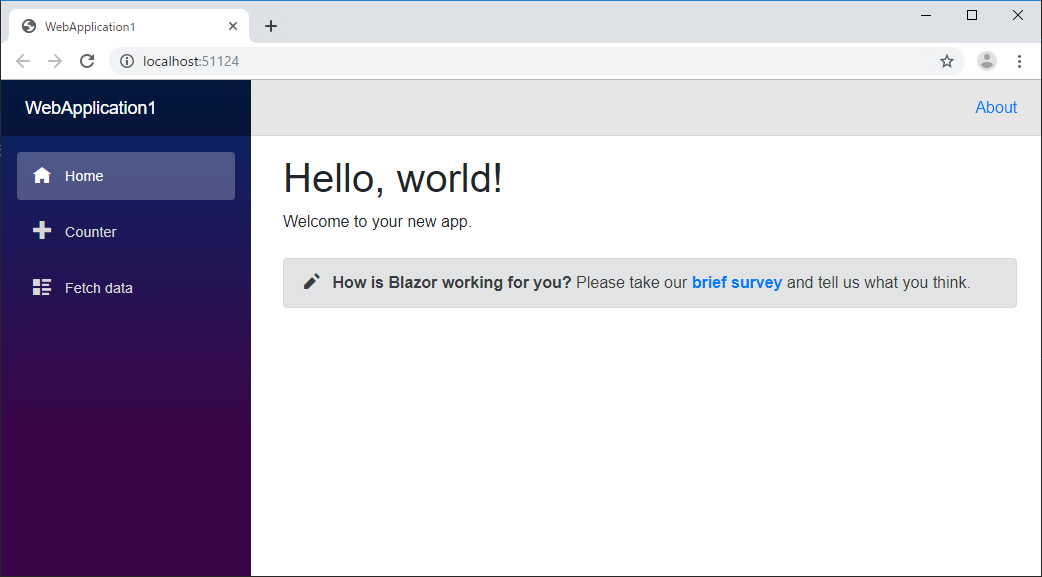
ビルドに失敗しなければ、Chromeが立ち上がりMSにしてはいい感じの画面が表示されます。

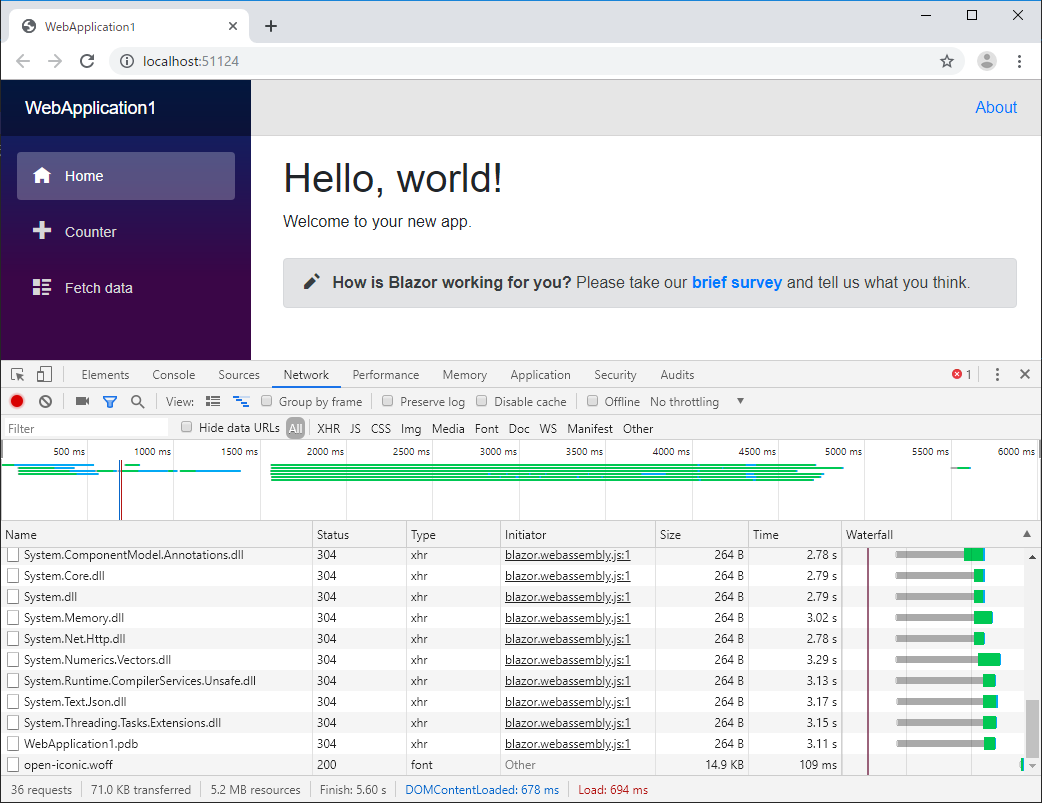
ちゃんとWebAssemblyらしくDLLが読み込まれてブラウザで実行されています。

以上、終了です。
後はテンプレートを煮るなり焼くなりしてゴリゴリコーディングしましょう。
注意事項
- IEはWebAssemblyに未対応のため、Loading...の画面から遷移しない
- 自分の環境ではなぜかテンプレートにBlazor WebAssembly アプリが2つ表示された
- ちなみに双方違う内容のプロジェクトを作成する
- 名前も説明文も一緒のため紛らわしい(下が正解だった)
- まだプレビュー版のため、今後手順が変更になる可能性がある