忙しい人向けに結論
- Blazor Web Appテンプレートでアプリケーションを作成する。
- サーバ側プロジェクトの
App.razorの<head>タグ内でmanifestを参照する。 - 同じくサーバ側プロジェクトの
App.razorの<body>タグ内の最後でservice-worker.jsを参照する。 - サーバ側プロジェクト内の
wwwrootフォルダ内に以下を配置する。manifest.webmanifestservice-worker.js-
manifest.webmanifest内で参照しているiconファイル
- デバッグ実行する。

ね、簡単でしょう?
以下で、解説をしていきます。
Blazor Web Appって?
Blazor Web Appは.NET 8より追加されたプロジェクトテンプレートで、.NET 7までのBlazor ServerとBlazor WebAssemblyを合体させたようなものです。
具体的には、ページやコンポーネント単位でサーバーサイドレンダリング、ストリーミングレンダリング、WebAssemblyでの動作を自動的に選択し、クライアントの状況に応じたインタラクティブなWebアプリを実現するテンプレートとなっています。
Blazor ServerとBlazor WebAssemblyのメリットの両方を享受できるため、これから新規に開発するのであればBlazor Web Appテンプレートを使用していくのが良い判断と言えるでしょう。
Blazor Web Appテンプレートでアプリケーションを作成する
Visual Studio 2022を使用して説明していきます。
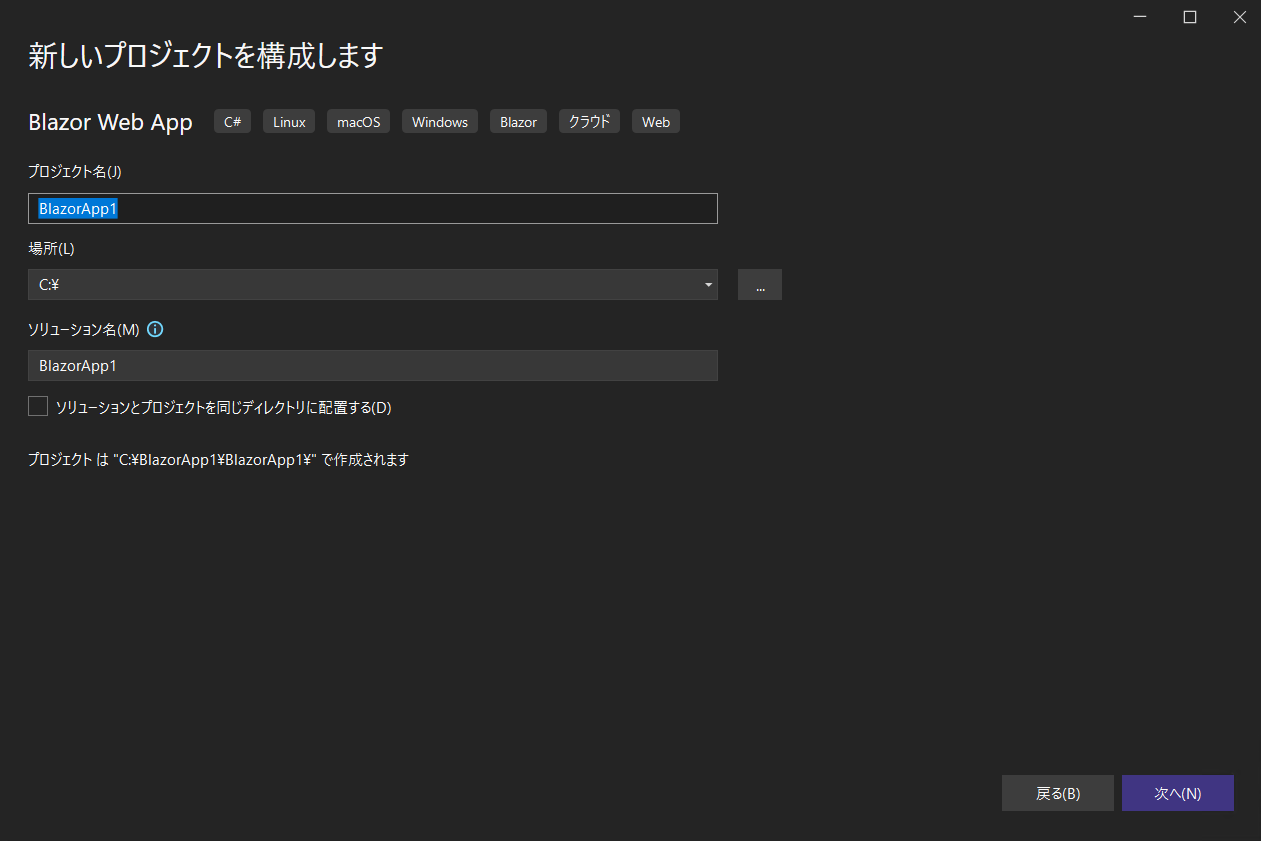
まずはBlazor Web Appテンプレートを選択して、新しいプロジェクトを作成します。

任意のプロジェクト名を設定します。ここでは BlazorApp1 で進めます。

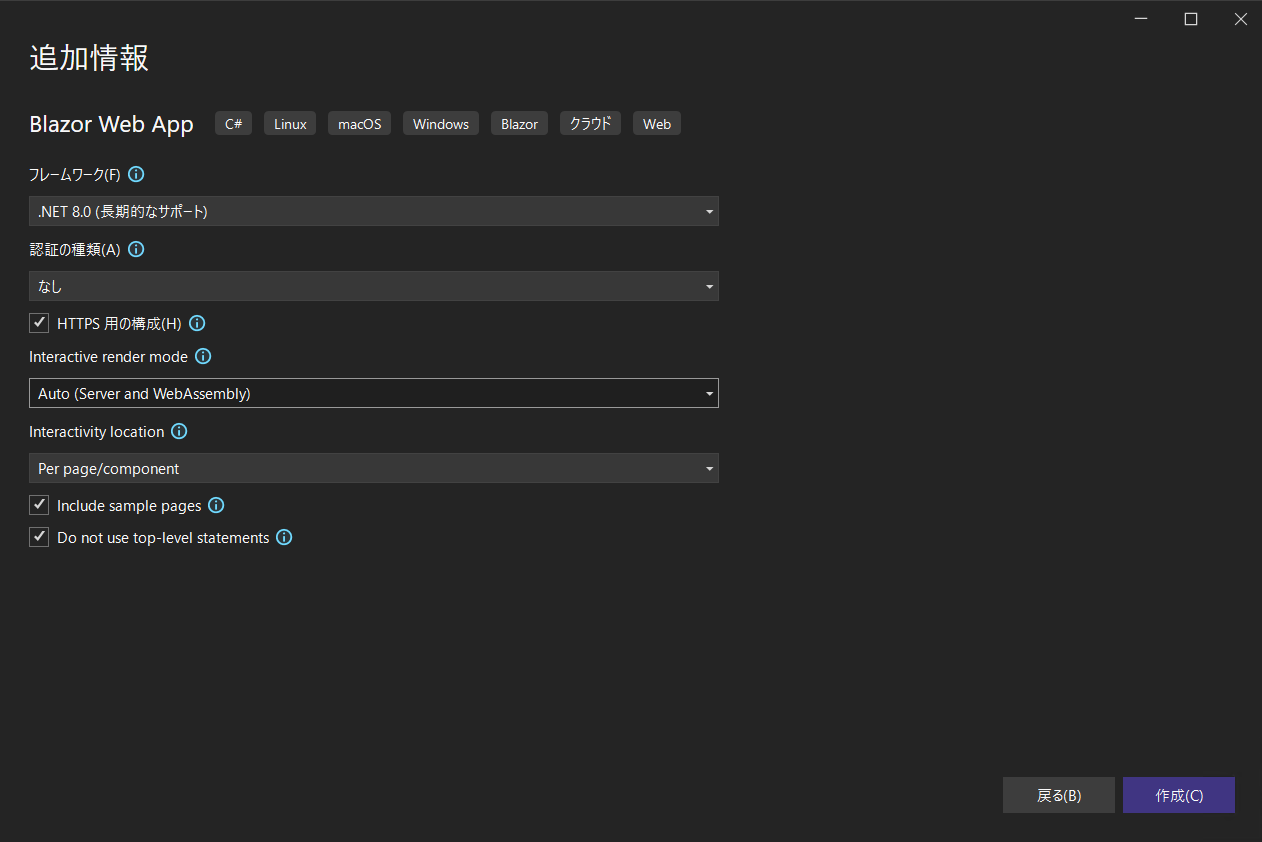
追加情報では以下の通り設定します。
| 項目 | 値 |
|---|---|
| フレームワーク | .NET 8.0(長期的なサポート) |
| 認証の種類 | なし |
| HTTPS用の構成 | ✅ |
| Interactive render mode | Auto (Server and WebAssembly) |
| Interactivity location | Per page/component |
| Include sample pages | ✅ |
| Do not use top-level statements | ✅ |
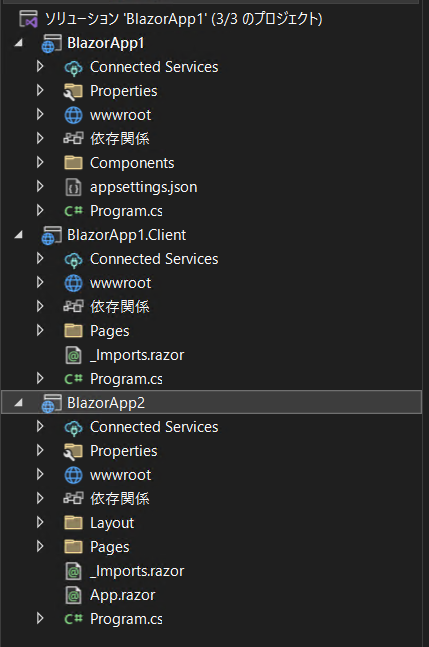
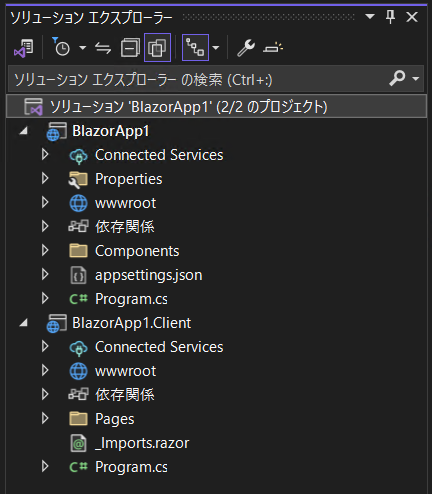
作成ボタンをクリックすると以下のプロジェクトが生成されます。

BlazorApp1 がサーバ側のプロジェクト、 BlazorApp1.Client がクライアント側のプロジェクトになります。
App.razor の編集
続いて、以下のコードを参考にサーバ側の Components/App.razor ファイルを編集します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<base href="/" />
<link rel="stylesheet" href="bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="app.css" />
<link rel="stylesheet" href="BlazorApp1.styles.css" />
<link rel="icon" type="image/png" href="favicon.png" />
+ <link href="manifest.json" rel="manifest" />
<HeadOutlet />
</head>
<body>
<Routes />
<script src="_framework/blazor.web.js"></script>
+ <script>navigator.serviceWorker.register('service-worker.js');</script>
</body>
</html>
Blazor WebAssemblyアプリから manifest.webmanifest と service-worker.js をコピーする
自分でmanifestファイルやservice-workerを作成しても良いですが、手間がかかるので、Blazor WebAssemblyアプリからコピーしましょう。
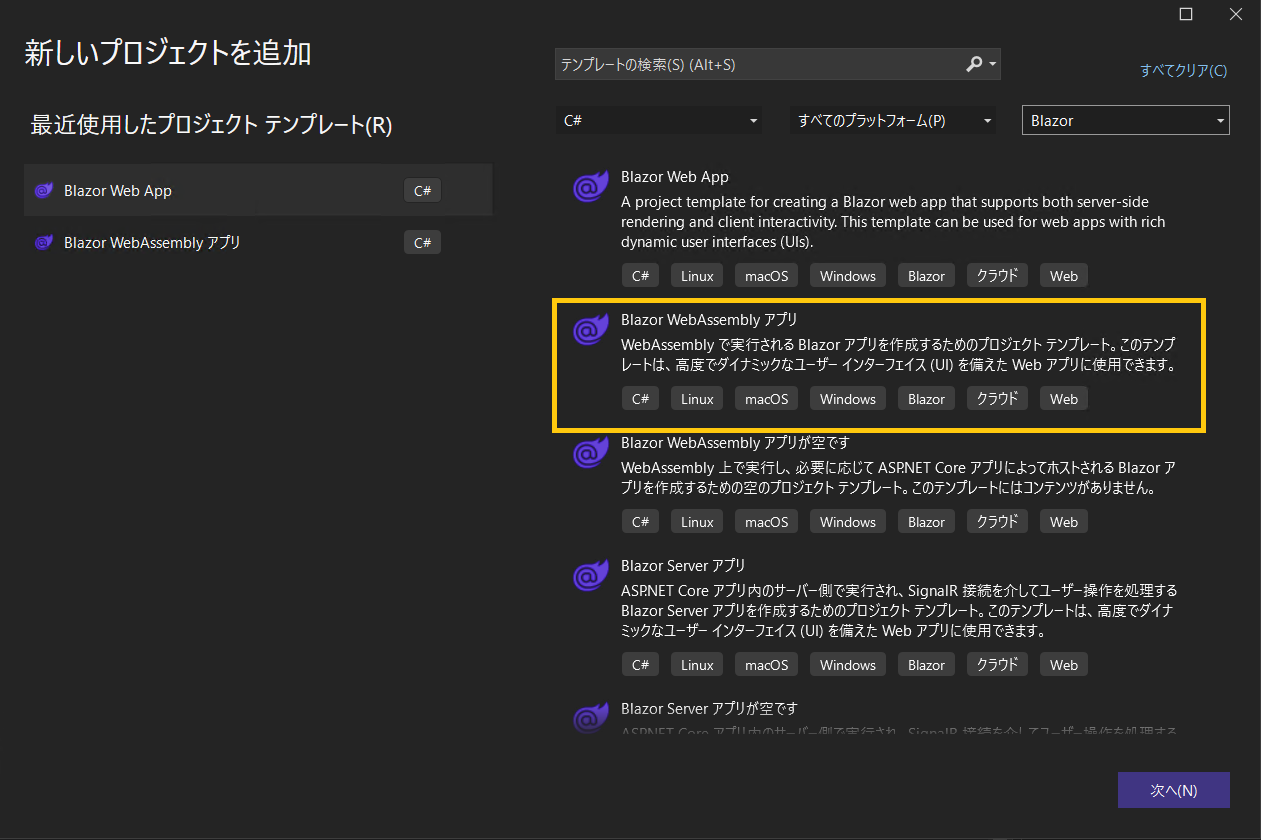
Blazor WebAssmblyアプリ テンプレートを使用し、新しいプロジェクトを追加します。

任意のプロジェクト名を設定します。ここでは、 BlazorApp2 とします。

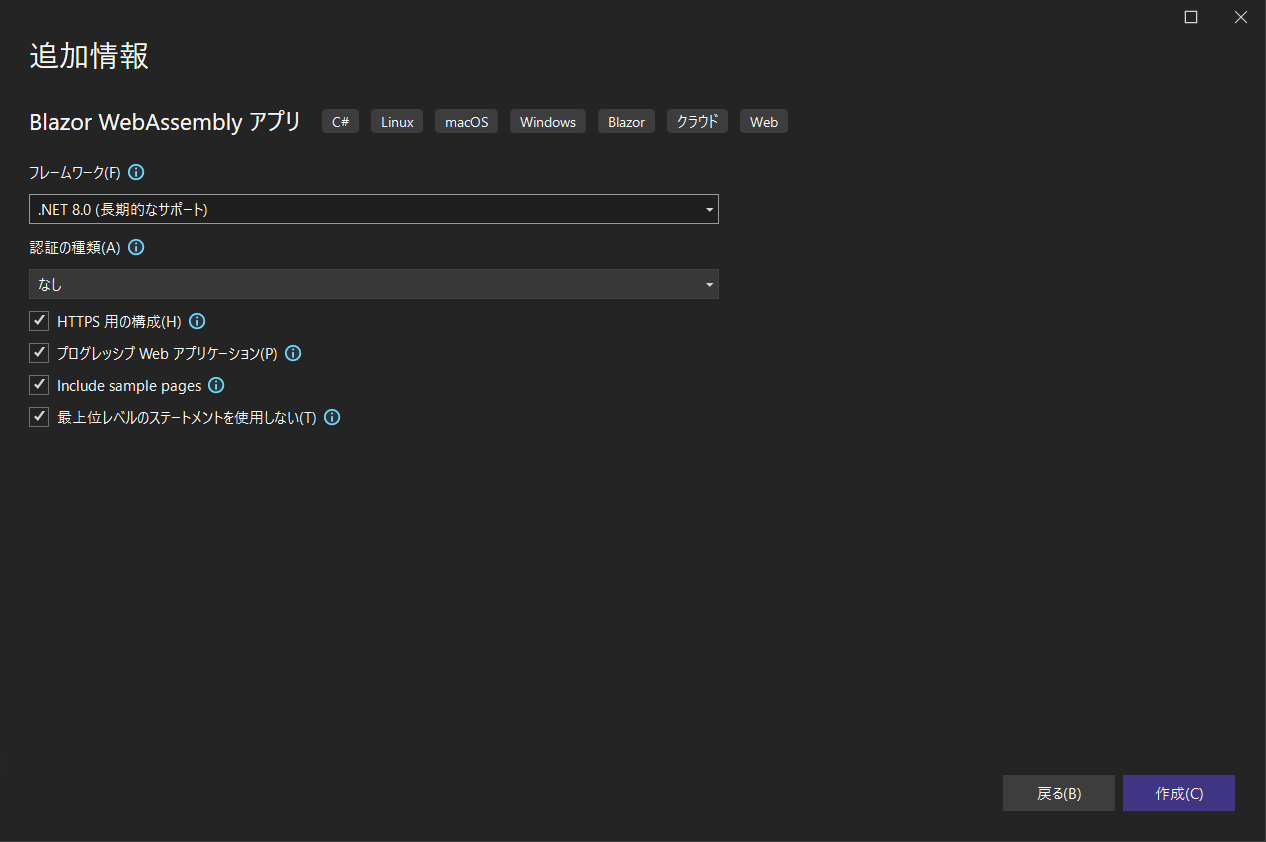
追加情報では以下の通り設定します。
| 項目 | 値 |
|---|---|
| フレームワーク | .NET 8.0(長期的なサポート) |
| 認証の種類 | なし |
| HTTPS用の構成 | ✅ |
| プログレッシブ Web アプリケーション | ✅ |
| Include sample pages | ✅ |
| 最上位レベルのステートメントを使用しない | ✅ |
続いて、 BlazorApp2 の以下のファイルを BlazorApp1 の wwwroot フォルダにコピーします。
wwwroot/icon-192.pngwwwroot/icon-512.pngwwwroot/manifest.webmanifestwwwroot/service-worker.jswwwroot/service-worker.published.js
最後に、 BlazorApp1 の wwwroot/manifest.webmanifest を一部修正します。
{
- "name": "BlazorApp2",
+ "name": "BlazorApp1",
- "short_name": "BlazorApp2",
+ "short_name": "BlazorApp1",
"id": "./",
"start_url": "./",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#03173d",
"prefer_related_applications": false,
"icons": [
{
"src": "icon-512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icon-192.png",
"type": "image/png",
"sizes": "192x192"
}
]
}
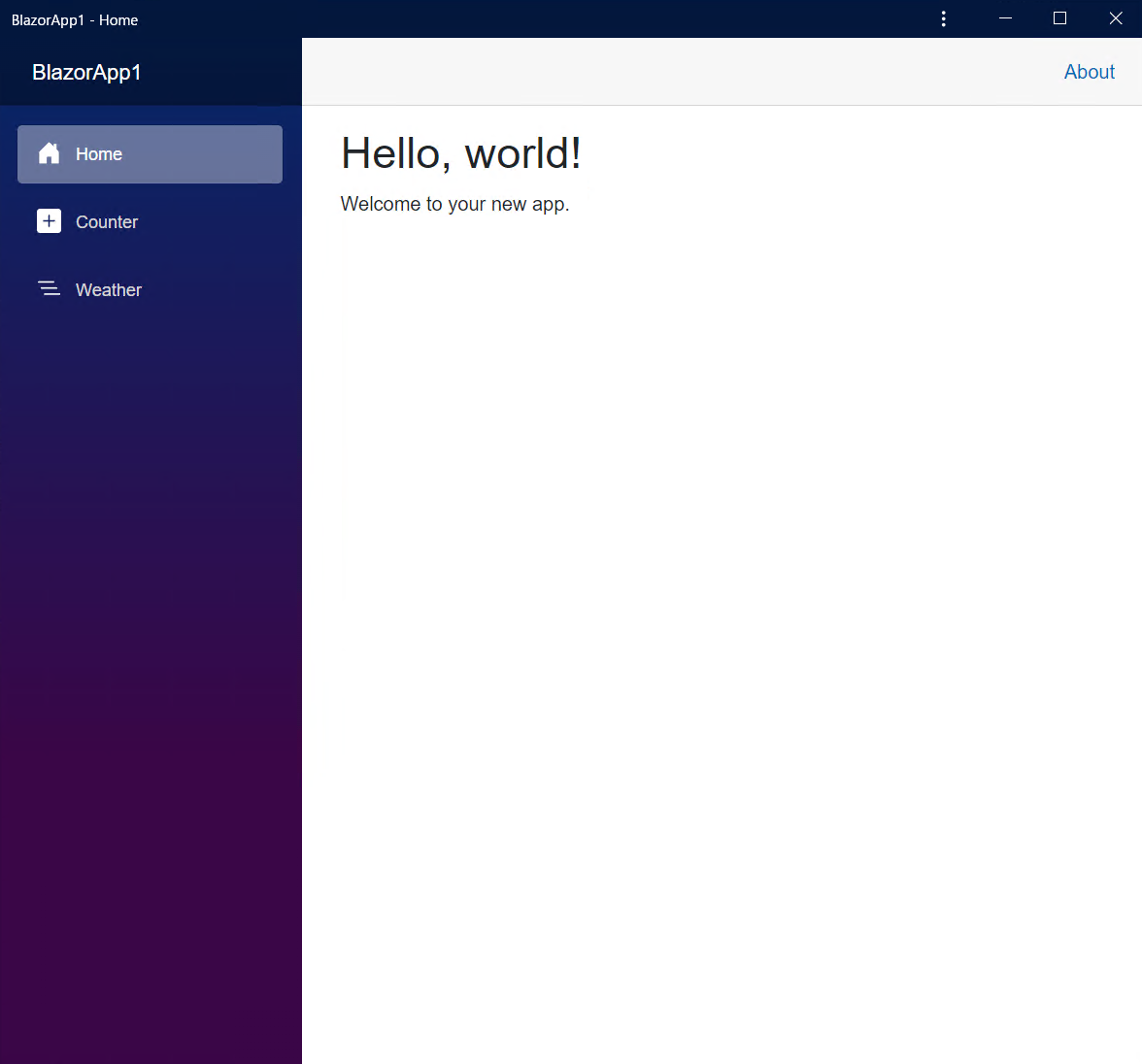
デバッグ実行する
おわり
これを参考にみなさんもよい.NETライフを!
最後の最後にちょっとだけ宣伝を
この記事を書いた @nr_ck が主宰するサークルきじのしっぽは、2023年12月31日のコミックマーケット103に参加します!
新刊は 「.NETだってM5Stackしたい!」 (A5/36ページ)です!

ご興味ある方はぜひお越しください~!
東京ビッグサイト 東2ホールU56aで待ってるよ!
- コミケWebカタログ - きじのしっぽ