はじめに
最近気になるとあるSaaS企業の製品がC#で出来ているとのことだったのでチュートリアルを参考に触ってみる。C#はWindows Formアプリを作った経験はありますが、WEBアプリについては未知の領域です。(そもそもC#でWEBアプリを作れると思っていなかった・・・)
以下を参照して進めていきます。
チュートリアル: ASP.NET Core で Razor ページ Web アプリを作成する
インストール
まずはVisual Studioをインストールします。
以下のサイトからお使いのOSに合わせてダウンロード・インストールします。
プロジェクトの作成
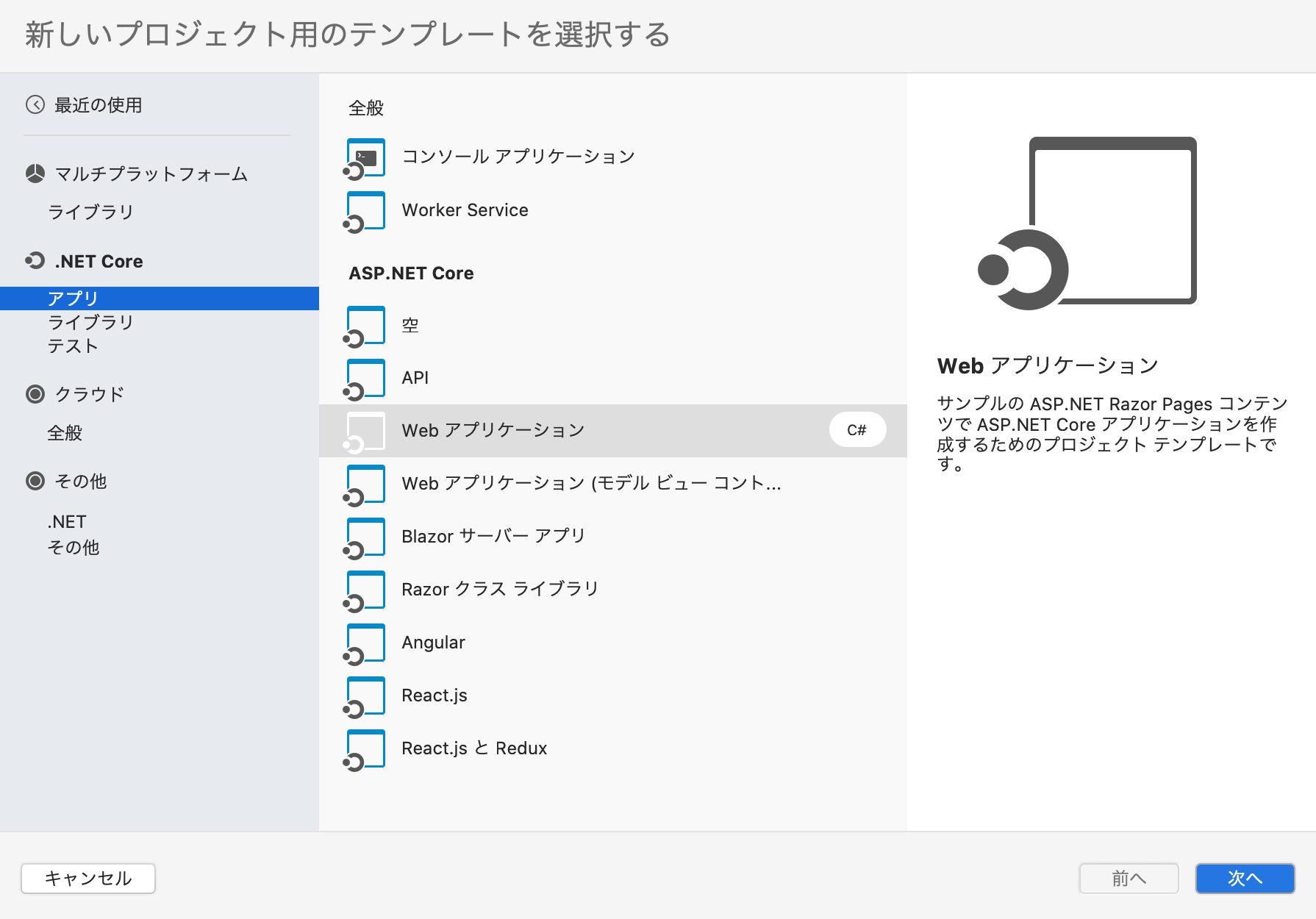
[新規]→[.NET Core]→[アプリ]→[Webアプリケーション]

任意のプロジェクト名を入力します。
今回は「todo」とします。

※キャプチャは「ToDo」になってますが以下は「todo」で行っていきます。
作成が完了したらとりあえずアプリの実行をしてみます。
[▶︎]ボタンを押して実行します。
初回は開発証明書のインストールを求められることがあります。その場合は画面にしたがってインストールします。
開発証明書について

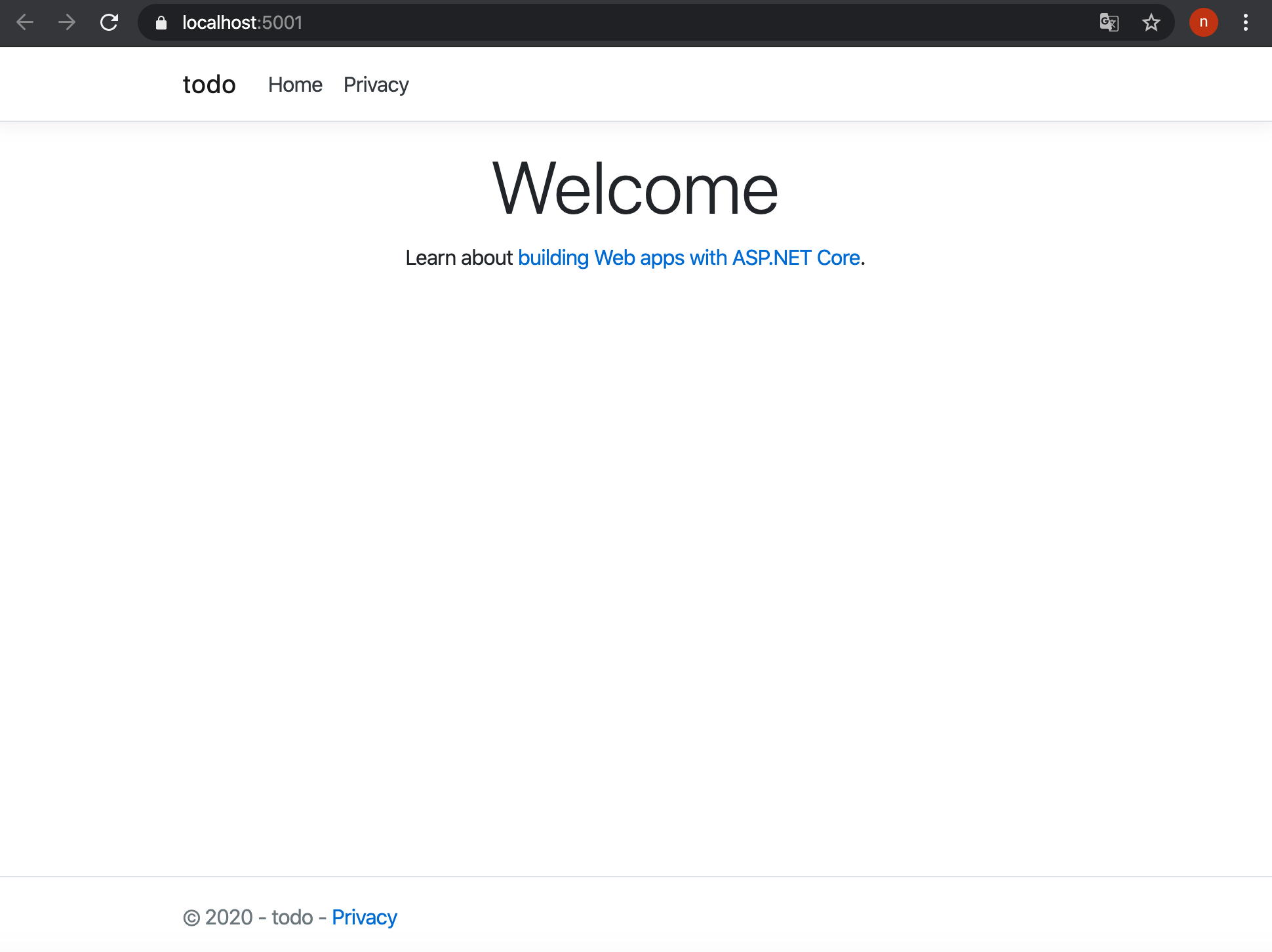
ビルドに成功するとlocalhost:5001でアプリが実行されます。

簡単にアプリが立ち上がりました。
各フォルダの説明
ひとまずアプリが実行出来たところでフォルダがどのように構成されているか見てみます。
Pages
PagesフォルダにはRazorページとそのサポートファイルが格納されます。Razor(レイザー)とはASP.NET の枠組みで提供している、 ビューエンジンのことみたいです。ビューエンジンというのは、MVC (モデル・ビュー・コントローラ) でいうところの、 ビューの部分を担当する仕組みなわけですが、要は HTML をどう表示するか、というところを受け持つエンジンということです。
wwwroot
HTMLファイル、JavaScriptファイル、CSSファイルなどの静的ファイルが格納されます。
appSettings.json
接続文字列などの構成データが保存されます。
Program.cs
プログラムのエントリ ポイントが保存されます。
Startup.cs
アプリの動作を構成するコードが含まれています。
データモデルの追加
続いてデータモデルを追加していきます。このアプリのモデルクラスは、データベースを操作する際、Entity Framework Core(EF Core) (SQLite EF Core データベースプロバイダー)が使用されます。EF Coreは、データアクセスを簡略化するORマッパーのことです。
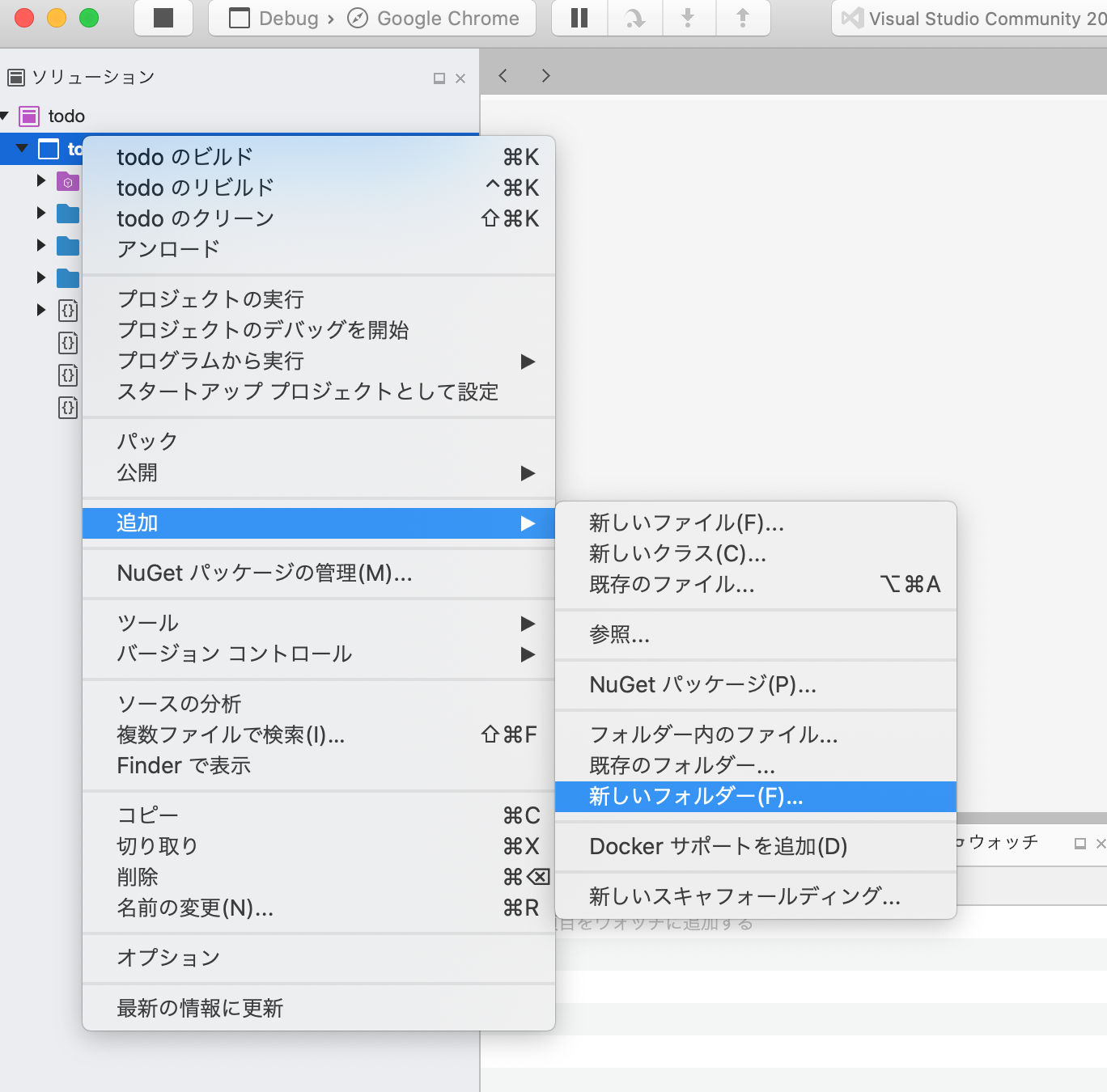
それではtodoフォルダの配下にModelsフォルダを作成します。


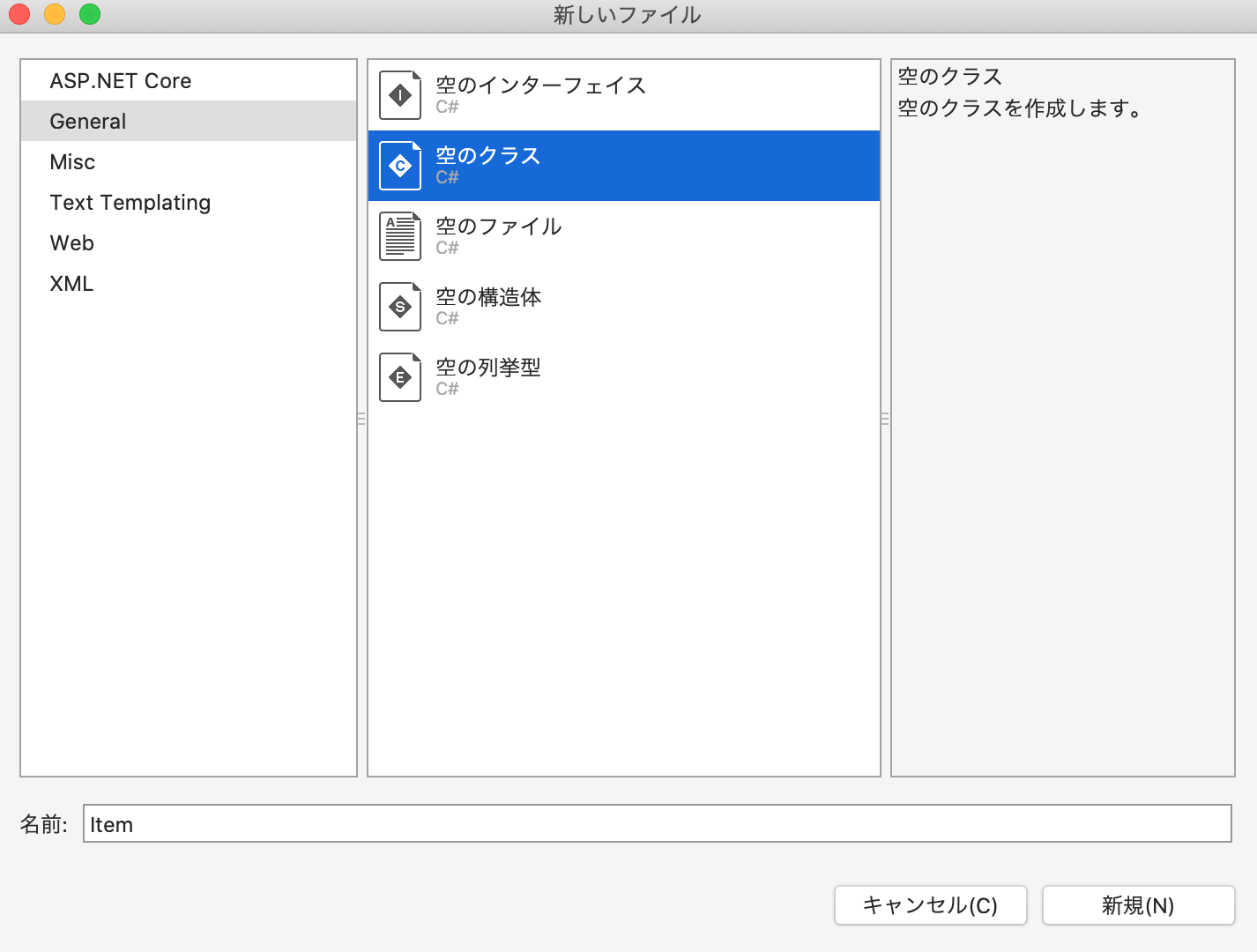
次のModelsフォルダにItemというクラスを作成します。


using System;
namespace todo.Models
{
public class Item
{
public int ID { get; set; }
public string Title { get; set; }
public string Description { get; set; }
}
}
IDフィールドはデータベースの主キーとして必要です。
今回はタイトルと説明というフィールドを用意しました。
ここまできたら一度プロジェクトをビルドしてコンパイルエラーがないことを確認します。
モデルのスキャフォールディング
APS.NETではモデルクラスを定義し、スキャフォールディングを行うことで、CRUDに対応する画面とコードを自動生成してくれます。
ASP.NET 4.5の「Scaffolding(スキャフォールディング)」機能を試す(前編)
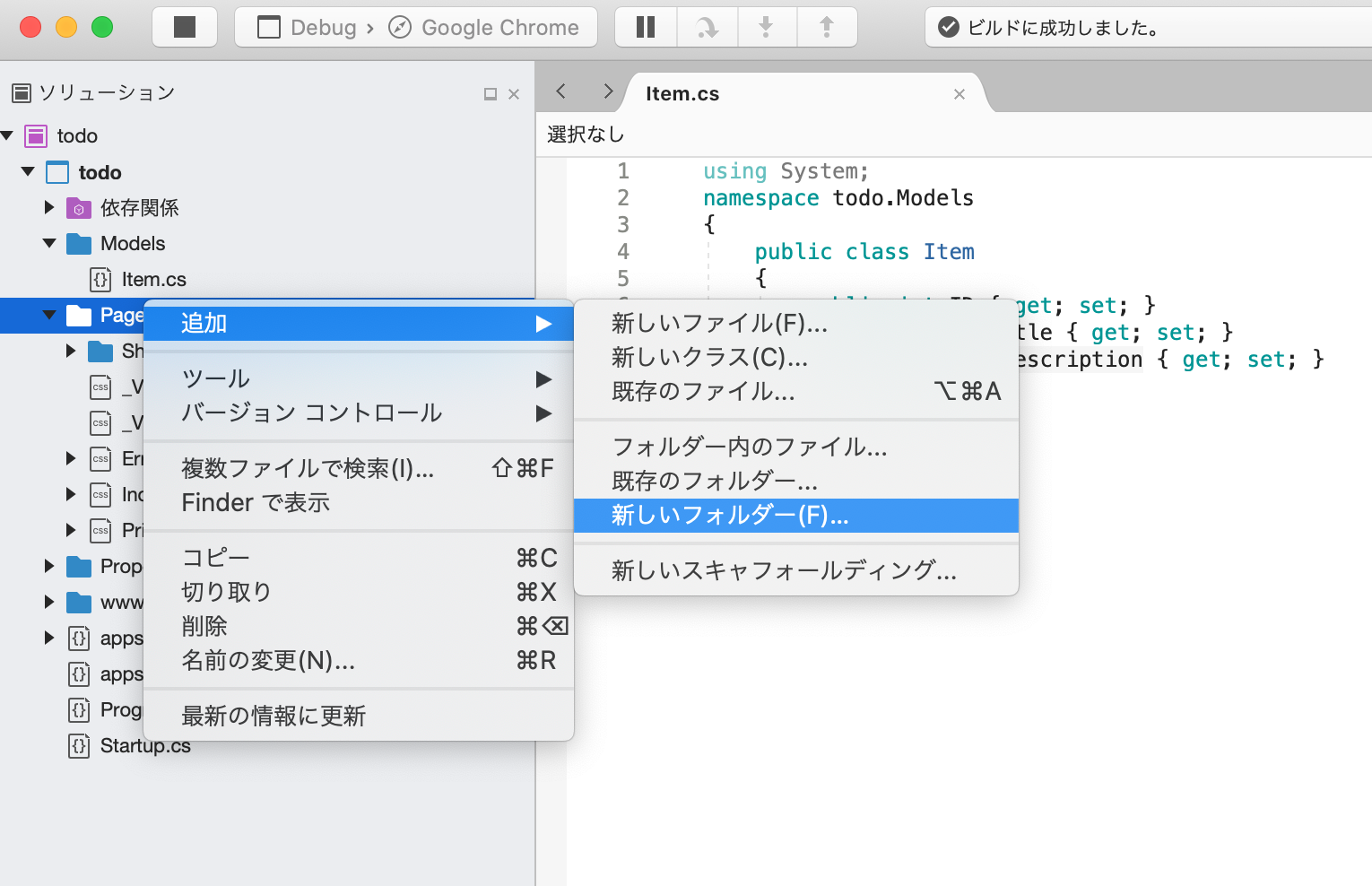
Pagesフォルダ配下にItemのCRUDに対応する画面定義などを作成する用のItemsというフォルダを作成します。


[Items]→[追加]→[新しいスキャフォールディング]

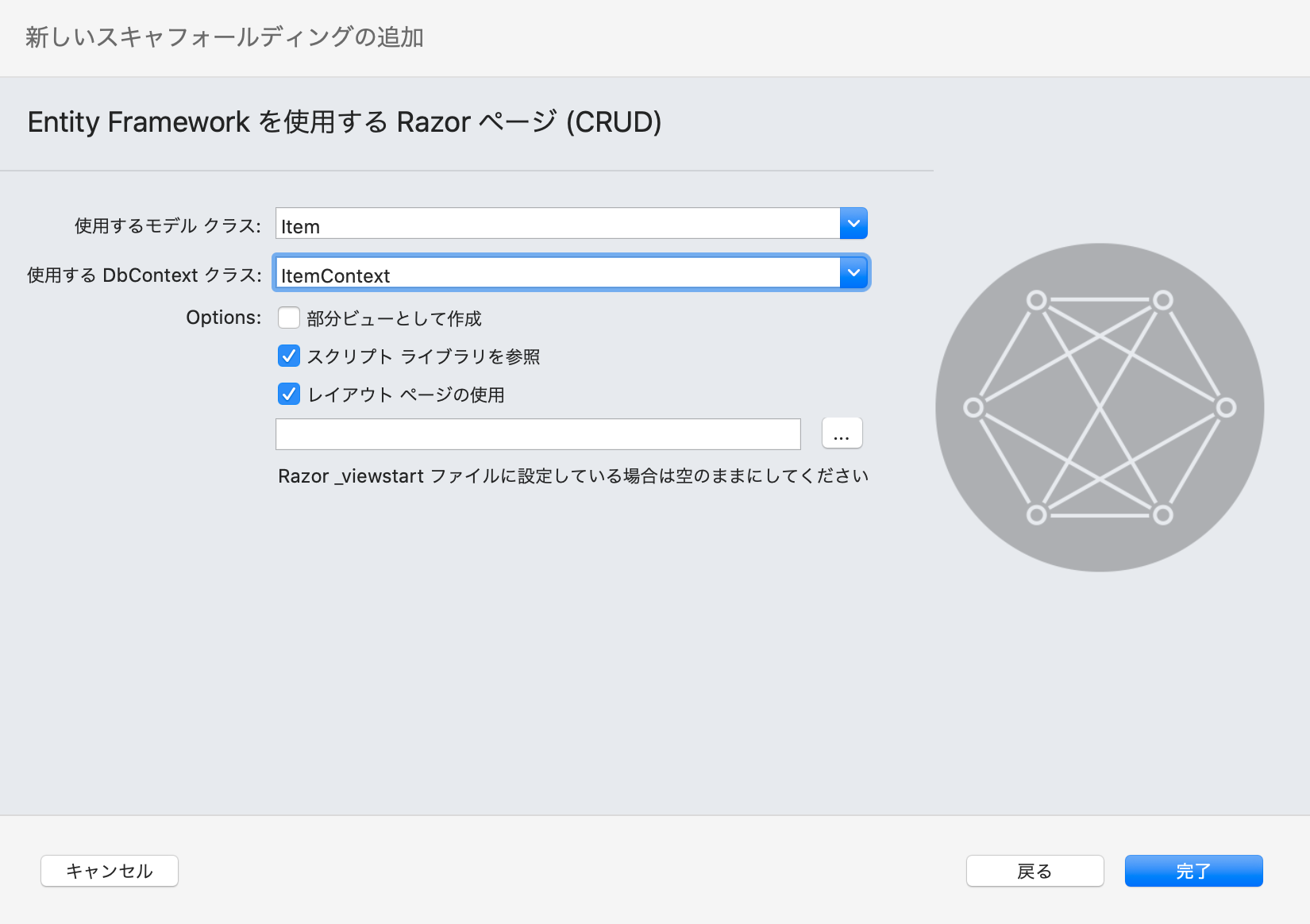
[Entity Frameworkを使用するRazorページ(CRUD)]を選択

使用するモデルクラスは「Item」を選択します。
使用するDbContextクラスには「ItemContext」と入力します。

処理が完了するとappsettings.jsonファイルにローカルデータベースへの接続に使用される接続文字列が記載されます。
またtodoフォルダ配下でターミナルを開き以下のコマンドを実行し、.NET Core CLIのEntity Framework Coreツールをインストールします。
dotnet tool install --global dotnet-ef
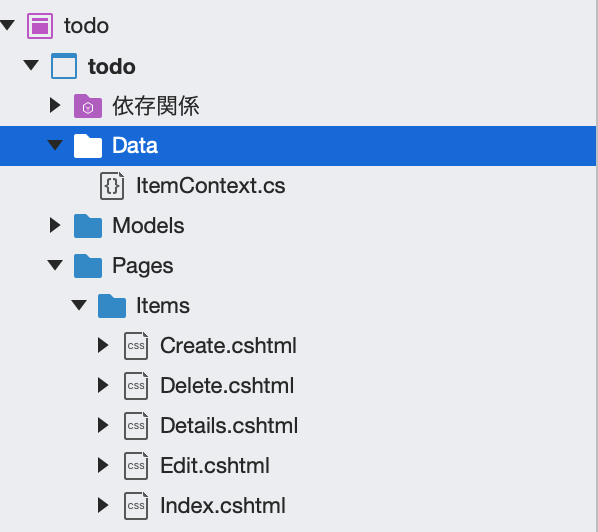
スキャフォールディングを行ったことで、Itemsフォルダ配下にCRUDに対応する.cshtmlファイルとDataフォルダにコンテキストファイルが作成されています。

データベースの作成
todoフォルダ配下でターミナルを開いて、以下のコマンドを実行しデータベースの作成を行います。
dotnet ef migrations add InitialCreate
コマンドはアプリを停止した状態で行いましょう。実行中だとエラーになります。
変更時は以下のコマンドです。
dotnet ef database update
確認
データベースの作成が完了したらアプリを実行し、localhost:5001/Itemsにアクセスします。

上記のような画面が表示されれば成功です。この画面はItemsフォルダのindex.cshtmlが表示されています。
次に「Create New」を押下してデータを登録してみます。


簡単にデータの登録が出来ました。その他、編集や削除も行うことが出来ます。
さいごに
初めてC#でWEBアプリを触ってみましたが、難しいですね。。。.NETはガチガチのフレームワーク感があるので、慣れるまで難しそうです。どこまで柔軟に開発できるかも気になりますね。次回はスキャフォールディングで作成されたファイルの中身をみていきます。(気力あったら更新)