この記事は ウェブクルー Advent Calendar 2019 20日目の記事です。
昨日は @haruka_kouyama さんの「”振り返り”を振り返る」でした。
はじめに
Webcrewにデザイナーとして入社して半年が経ち、はじめてアドベントカレンダーに参加することになりました。
アウトプットがそこまで得意な人間ではないので、記事を投稿させていただくのも初めての経験になります。
Webcrewに入社してから色々と制作させてもらっているのですが、その中でもバナーのデザインとスピード感についてお褒めいただくことが増えたなと感じています。
なので今回は自分の制作フローの振り返りも兼ねて、効率的にバナーを作るために自分が気を付けていることを書いていきます。
バナーを制作する前に…
バナーを作るときにまず必要になるのが文字要素です。
これがなければレイアウトも決められません。
今回は、記事用に私が適当に考えたダミーの文言を使ってサンプルを作りながら制作のポイントを書いていこうと思います。(業務ではディレクターさんに文字要素をもらい制作するケースが多いです)
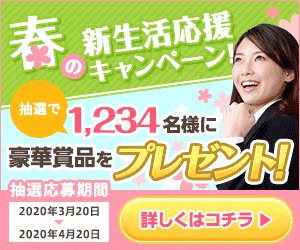
ということで、ダミーの文言がコチラ。
特に意味はないですがよくある感じのキャンペーンバナーを想定しました。
春の新生活応援キャンペーン
抽選で1,234名様に
豪華賞品をプレゼント!
応募期間→2020/03/20~2020/04/20
詳しくはこちら
まず大事なことは、要素の優先度
バナー文言の中にも要素の優先度が存在します。
例えば今回の場合だと、「1,234名様に豪華賞品をプレゼント!」という部分。
「1,234名様」と「プレゼント」という単語を目立たせることで、限定でプレゼントしてくれるキャンペーンなんだ!と伝わりやすくなります。
情報を伝える面積や要素が限られてるバナーにおいては、文章を熟読せずとも内容が頭に入りやすいレイアウトを考えることがとても重要です。
自分ひとりで判断できない場合は、何を重視したバナーであるのかをディレクターさんに相談して決めるのも良いですね。
この工程で細かく要素の優先度を決めて上げることで、このあと自分がレイアウトを決める際に組み立てやすくなります。
今回に関しては、以下のように優先度を決めてみました。
メインの訴求
①プレゼント! ②1,234名様に
季節を限定して訴求力を高める
③春の ④新生活応援 ⑤キャンペーン
キャンペーンの詳細
⑥豪華賞品を ⑦抽選で ⑧応募期間
今回はサンプル作成のため画像がないですが、プレゼントキャンペーンを想定しているので嬉しそうな女性の画像を使用して実際にサンプルバナーを作ってきます!
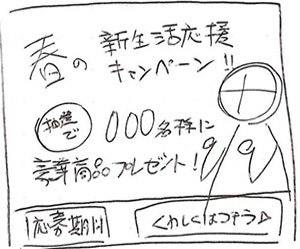
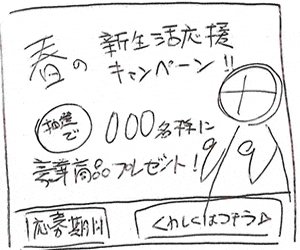
手書きで要素を組んでみる
次に、上記で決めた優先度を踏まえて、手書きでレイアウトを考えてみます。
画面上でラフを作るとイメージをばっちり固めることが出来るのですが、いざ要素を並べて違うなあとなった時に手書きより多くの時間を取られてしまいます。
手書きでザクザクと何案か図を書き、ある程度イメージが出来てから画面上で作業する方が効率的に進めることが出来ます。
もし迷ったときは、人間の目線は基本的に左上→右下に流れていくことを意識しながら、決めた優先度順に要素を配置していくと良い感じになります。

今回はこんな感じにレイアウトを組んでみました。字が汚いのは許してください
Point!
レイアウトは無限にあるように思えますが、ある程度のパターンがあります。
例えば文字は左、画像は右というようにスペースを分割したり。
はたまた写真を全面に使った上に文字を並べてみたり…
なので、最初は自分が良いなと思ったバナーを真似てみたり、トレースをして引き出しを増やすことが大事。
作っているうちに、訴求に合わせた最適なレイアウトを選択できるようになっていくと思います。
あとはPinterest(ピンタレスト)などで、業種の近いバナーを探してみるのも良いですね。
ということで、私がよく参考を探すサイトを以下にまとめてみました。
Pinterest(ピンタレスト)
https://www.pinterest.jp/
バナーだけでなく様々なデザインアイデアが掲載されています。
Banner Matome
http://bannermatome.com/
バナーだけで21300本という量の多さが魅力です。
バナーデザインアーカイブ
https://www.mongoroid.com/blog/design/bnr_gallerysite_20180926.html
業種や色別にバナーを探せます。
Retrobanner
https://www.mongoroid.com/blog/design/bnr_gallerysite_20180926.html
サイズ別に検索できるのでレイアウトの参考になります。
イメージが出来たらモノクロでレイアウト組んでみる
手描きのラフ案と定めた優先度に従って、まずはモノクロでレイアウトを組んでいきます。
いきなり色付きで作り始めると、慣れないうちは特に
「配色に迷う→レイアウトにも迷う→レイアウトも配色も修正して…」
という繰り返しになってしまい、あまり効率的ではありません。
まずはサクッとレイアウトを確定させましょう!

勢いとお得感を出したかったので、キャンペーン名は斜めに配置してみました。
この段階で優先度の高いものは文字の級数をあげたり、色を変えて目立たせるなどが意識できてると後々の作業が楽ですね。
フォントは遷移先があるなら遷移先の雰囲気と乖離しないもの、ターゲットや商材、訴求内容に合わせて可読性の高いものを選びましょう。
レイアウトが組めたら配色を!
レイアウトが固まったらいよいよ配色に入ります。
色味もフォントと同じく遷移先がある場合は乖離しないものを選びます。
少しでもCTRに繋げるために、ターゲットや商材・訴求内容を意識して最適な色を考えましょう。
例えば…
保険や金融系 → 青、オレンジ、白
キャンペーン → 黄色、赤、青
季節訴求(春)→ ピンク、緑
といったように、商材や訴求ごとに大まかなイメージカラーもあります。
迷ったときは他社競合サイトや近い業種のバナーを探してみると良いかもしれません。
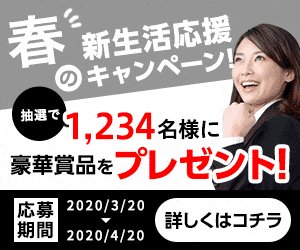
今回はお得感を出しつつ、春っぽい配色を目指そうかと思います。

目立たせたい部分、たくさんあって迷うけど…
プレゼント!をキラキラにしたらそれっぽいかな…
「詳しくはコチラ」のような誘導部分については、黄色などの目立つ色や全体の補色を使うとよりボタン感が出て押したくなる気がします。
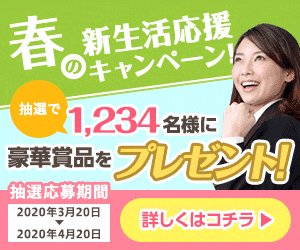
あとは盛るべし!
これが最後の工程になります!
可読性を崩さない程度の遊び心や、より見やすく、印象を強くするための工夫を加えていきます。
個人的にバナーで一番楽しい工程がここになります
今回は、季節感とお得感を意識して以下の調整を行いました。
- 春のキャンペーンと伝わりやすいように、花のオブジェクトを使って文字遊び
- プレゼント!を金色グラデーションにすることでより目に付くように変更、お得感を出す
- つい押したくなるように、誘導部分に立体感を付け、よりボタンのようなデザインに変更
楽しくなってきて、文字の邪魔にならない程度に花を散らばせたり
その他、読めなくならない程度に文字に効果をつけたり、文字の色味を調整したりして出来上がったものがコチラになります。

完成!
前の工程よりかなり目立たせたい部分が見やすく、季節感が出ました。
これはバナーデザインに限らずですが、少し文字遊びをしてあげるだけでかなり印象が変わります。
もちろん文言あってのバナーなので、遊びすぎた結果に情報が読み取りづらいデザインにならないよう、常に実寸サイズを意識しながら制作しましょう。
私が文字遊びの参考にしている素敵なブログ記事
https://liginc.co.jp/469410
天下のLIGブログさん、文字装飾のコツを分かりやすくまとめられています。
まとめ
ということで、想像以上に長くなってしまったので、今回の作業工程をGIF動画にまとめてみました。

私の考えるバナー効率化のポイントをまとめると以下になります。
- 制作前に文字要素の優先度をしっかりと決める
- 画面上での作業工数を減らすために、手書きである程度のイメージを固める
- まずはモノクロでレイアウトを確定させて、配色で迷う時間を減らす
- レイアウトが確定したあとに、要素の優先度を意識した配色を心がける
- レイアウト・配色共に確定してから細かい飾りや文字遊びを検討する
個人的には、効率的にデザインを作成する際に必要なことは、迷う時間を減らすことなのかなと思っています。
勿論複数の案を出して検討したほうが良い場面もデザイン業務には多くありますが、バナー制作に関しては求められていることが比較的単純なので、デザインに迷う時間を削って短時間で効率的に制作するスキルはあって損はないと思います。
私も最初は一枚のバナーを制作するまでに、何回もレイアウトを組みなおし配色を変更したり…長く長く時間をかけていましたが、上記の作業工程を踏むように心がけたことでかなり作業時間を削減出来たように感じています。
あとは色々なサイトでも言われていることですが、常にアンテナを貼って、良いなと思ったバナーはストック、トレースすることが大事です。
この繰り返しで引き出しを増やしていくことで、最適なレイアウトや配色を選択するまでの時間は更に減らせるかと思います。
バナー制作が苦手、迷ってしまって時間がかかる方などは、是非一例として上記ポイントを参考にしてみてください。
長文になりましたが、最後までお読みいただきありがとうございましたm(__)m
明日の記事は@ytakadama0922さんです。
よろしくお願いします。