今年ももう後半にさしかかっていますが、
2019年のWebでは、流体シェイプというデザインが流行っている(らしい)。
【参考】2019年に流行するWebデザインの最新トレンド18個まとめ
https://webdesign-trends.net/entry/7337#i
そんな流行りに乗っかったポートフォリオサイトを作りたいと思っていた所、
参考になりそうなWebサイトを見つけました。
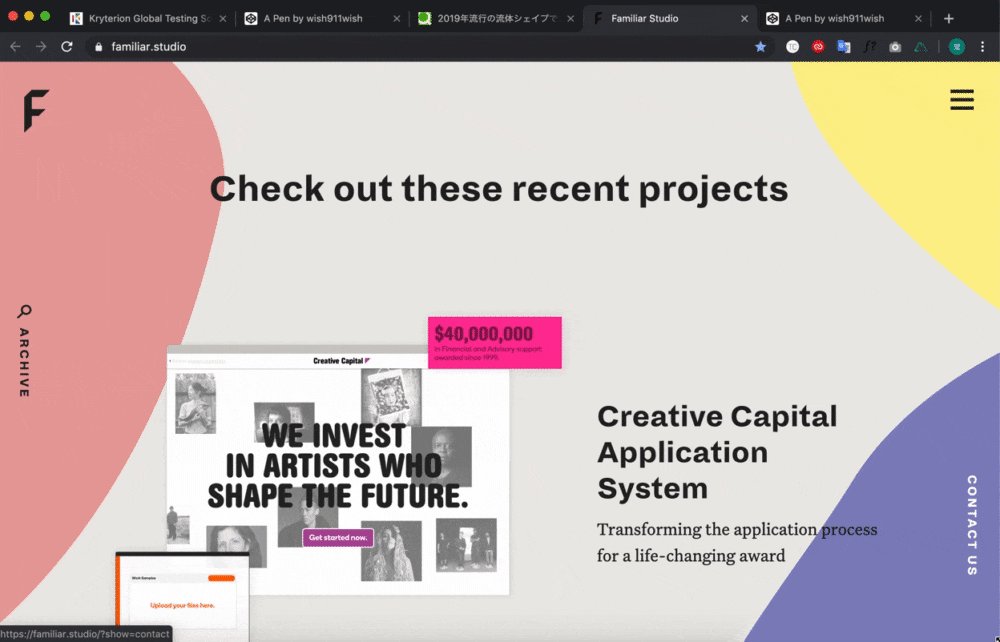
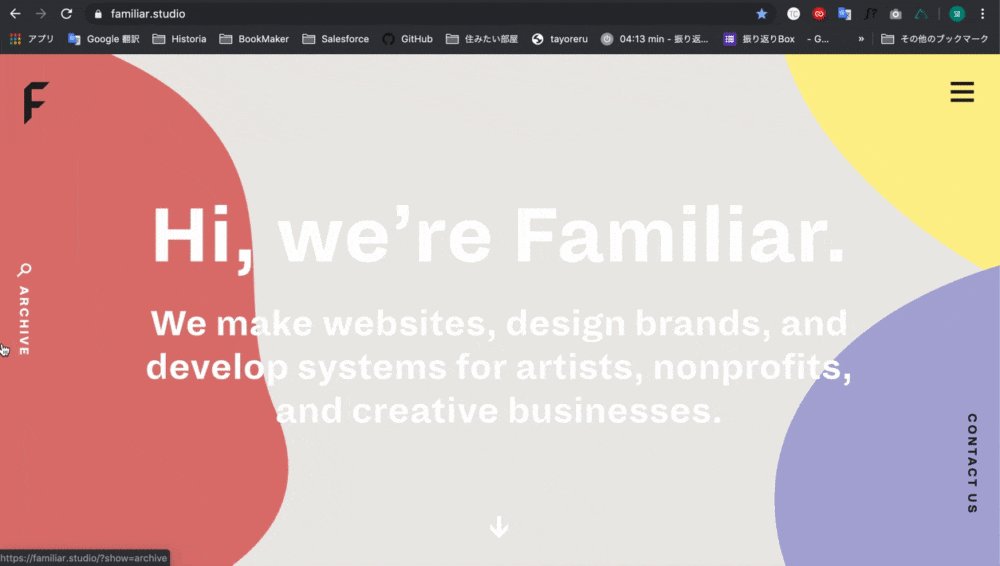
Familiar Studio
https://familiar.studio/
今回はこのサイトのレイアウトを再現し、簡単な経歴等を載せる為のポートフォリオサイトを作成していく過程をまとめました。
【完成版】
https://vqfjcq5emf.execute-api.ap-northeast-1.amazonaws.com/prod/
必要なもの
- 図形描写ソフト(Illustratorなど)
- MorphSVGPlugin.js(アニメーション用プラグイン)
やったこと
- 構成の解析
- SVG画像の作成
- マークアップ
1.構成の解析
作成に先立って、まずはこのWEBページがどのように成り立っているのかを把握します。
どこにどんな要素が配置されているのかを見ていきます。
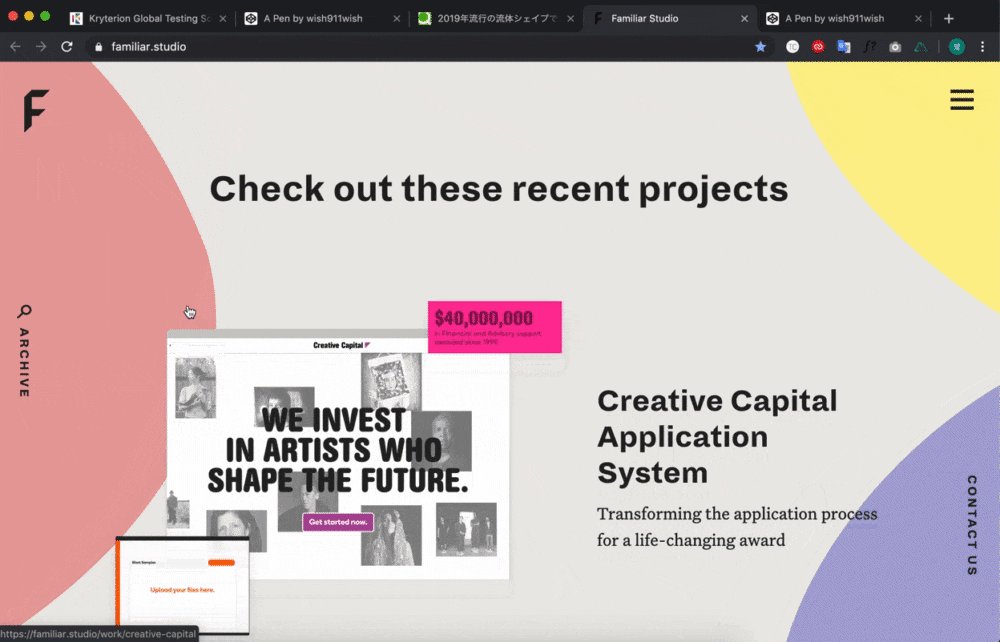
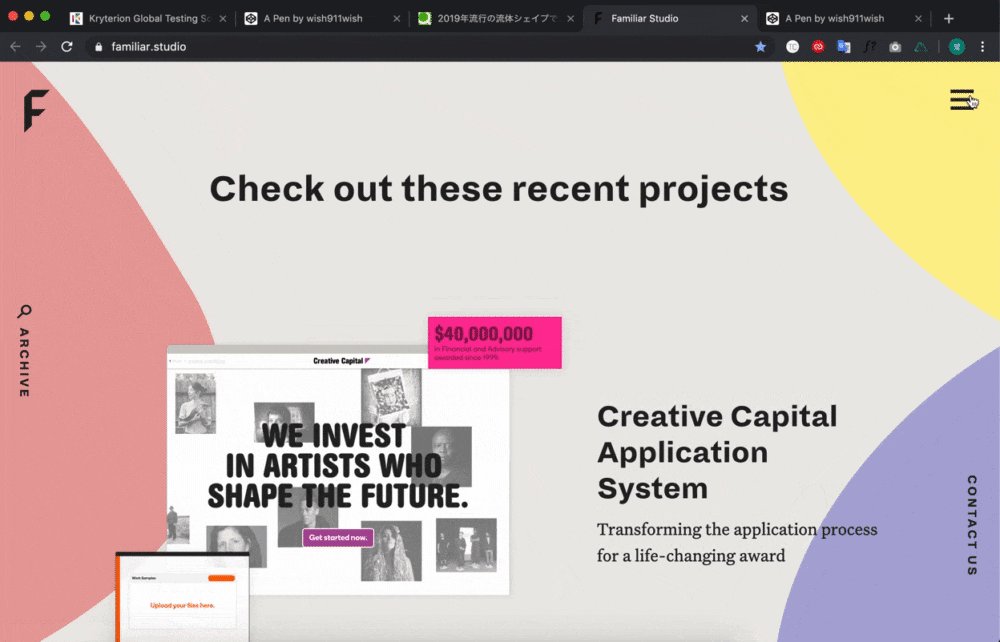
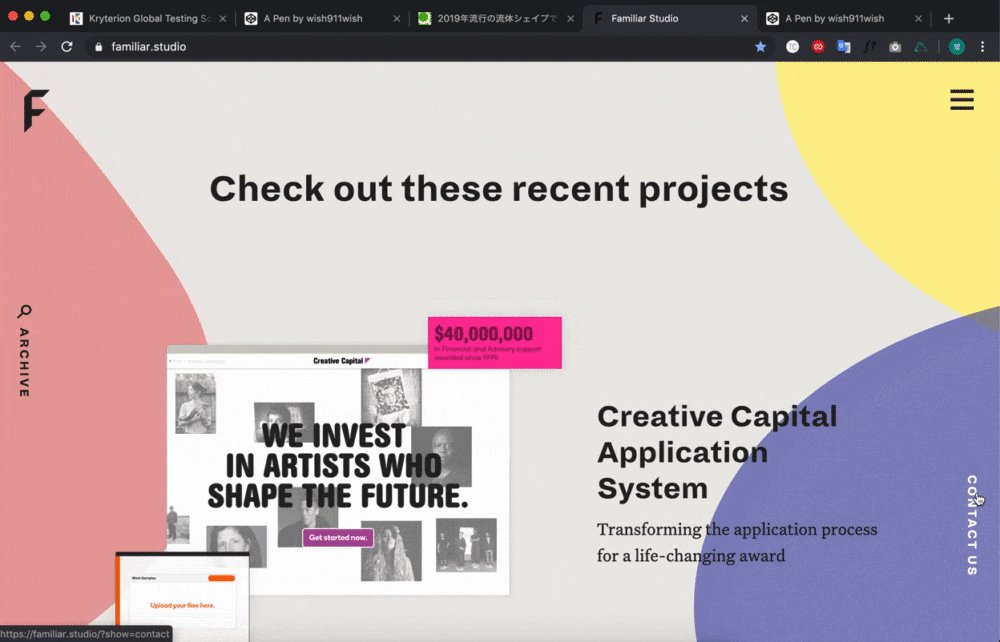
ページの移動
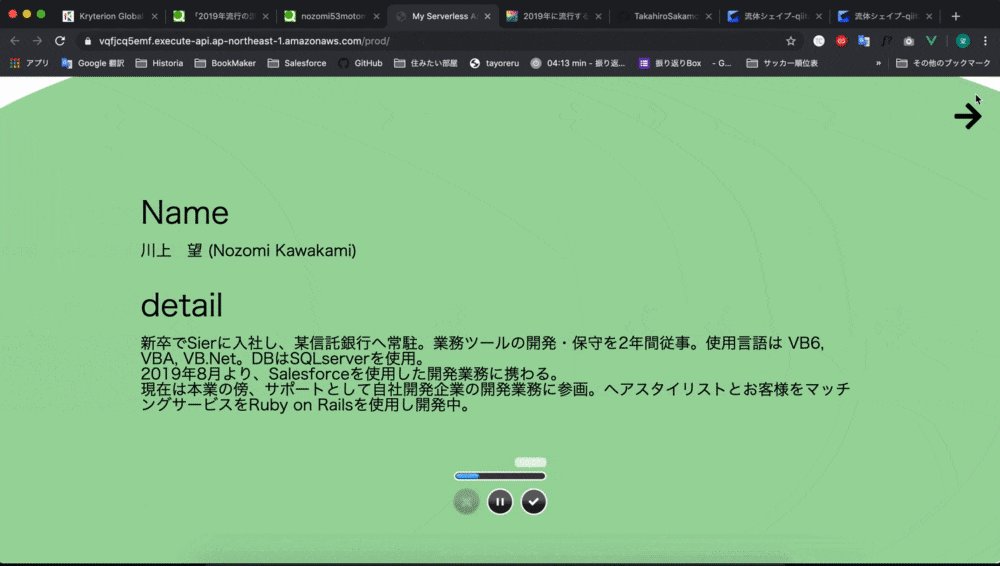
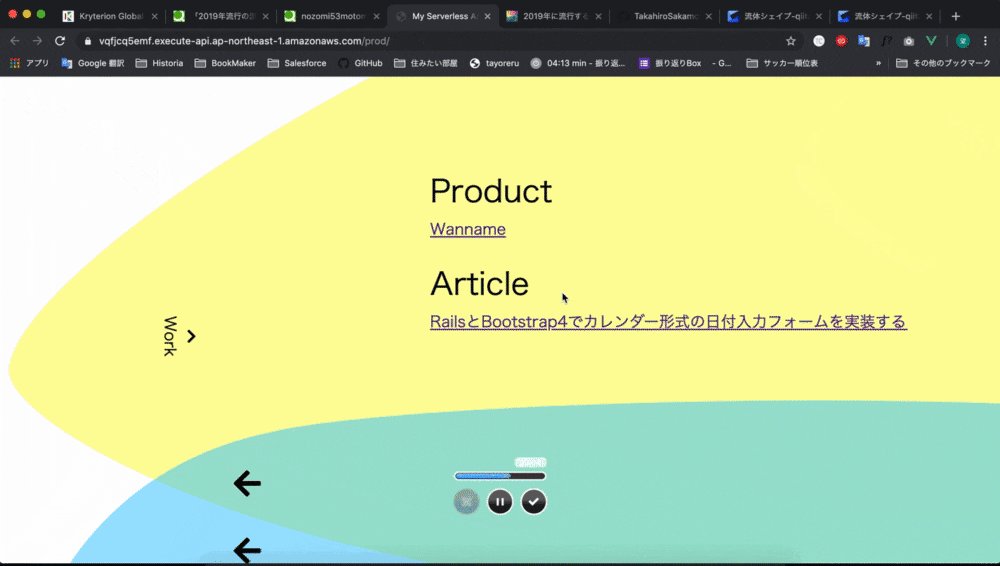
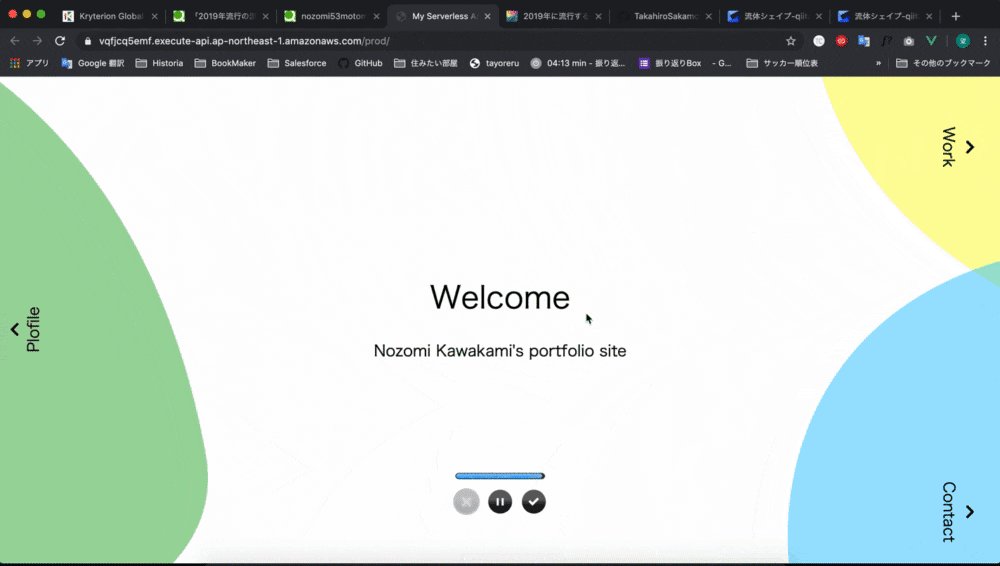
まず特徴となるのが、この3つの流体シェイプ状の物体(以下、「スライム」と呼ぶことにします)。
それぞれをクリックすると、各色のスライムに移動します。
この時、transition属性を使用して画面を移動し、目的のスライム部分を見せているようです。
背景の大きさの指定
Chromeのデベロッパーツールを覗いてみると、初期状態のトップ画面では背景となるHTML要素に以下のような値が設定されています。
width: 300vw; height: 200vh; transform: translate(-100vw,-50vh);
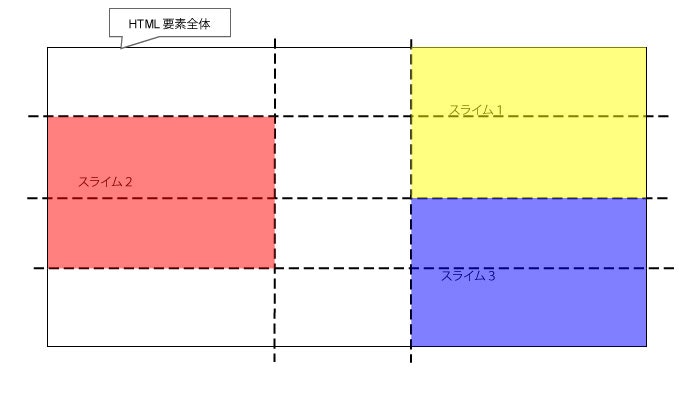
これがどんな意味を示すのか。
概要は下の図のようになります。
まず、
width: 300vw;
height: 200vh;
に関して
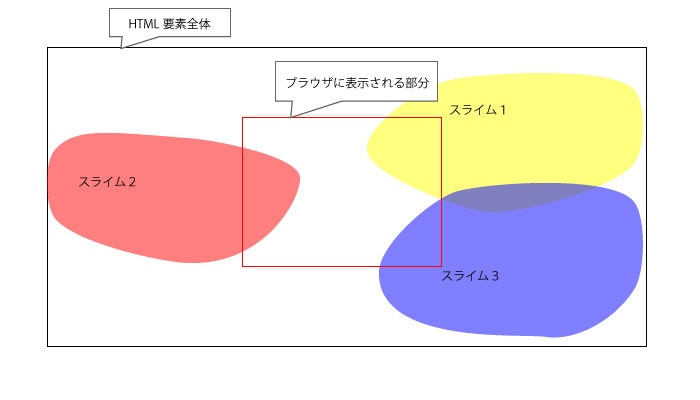
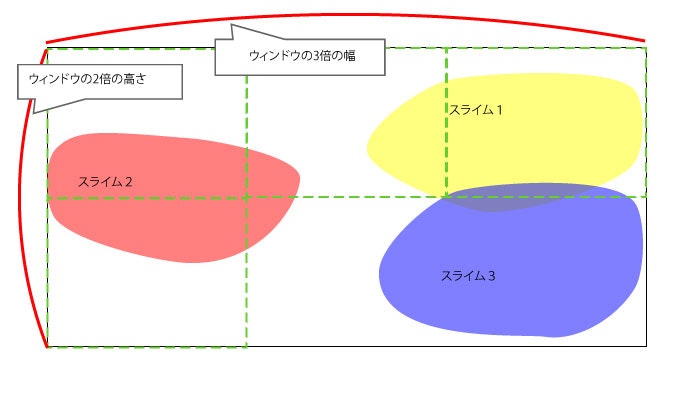
これはバックグラウンドとしている、3つのスライムを配置しているHTML要素全体が、ブラウザのウィンドウに対して、
幅は3倍、高さは2倍の幅を持っているという事。
そして
transform: translate(-100vw,-50vh);
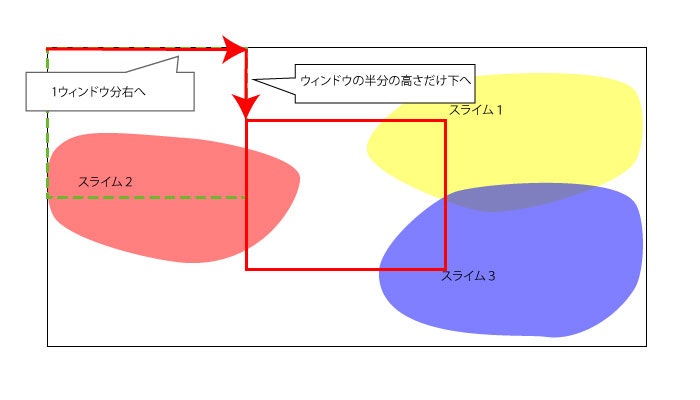
これは、上記の幅2倍、高さ3倍の要素のうち、
左から右に1画面分移動し、
上から下に0.5画面分移動した部分をブラウザに表示するという事。
こうする事でトップページに、スライムの一部が流動的に表示されるようになります。
2.SVG画像の作成
次に、このサイトを特徴付けているスライムの表現をどのように行うか。
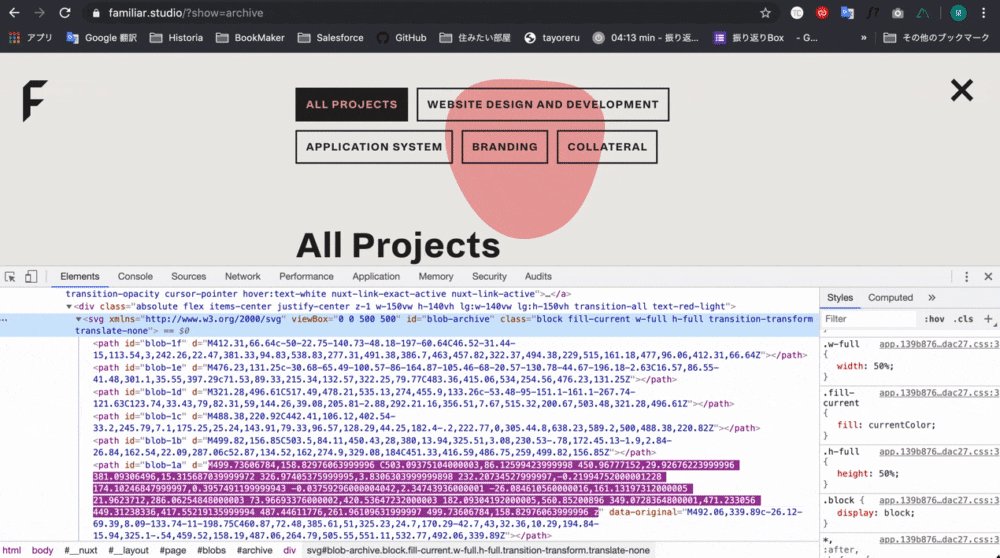
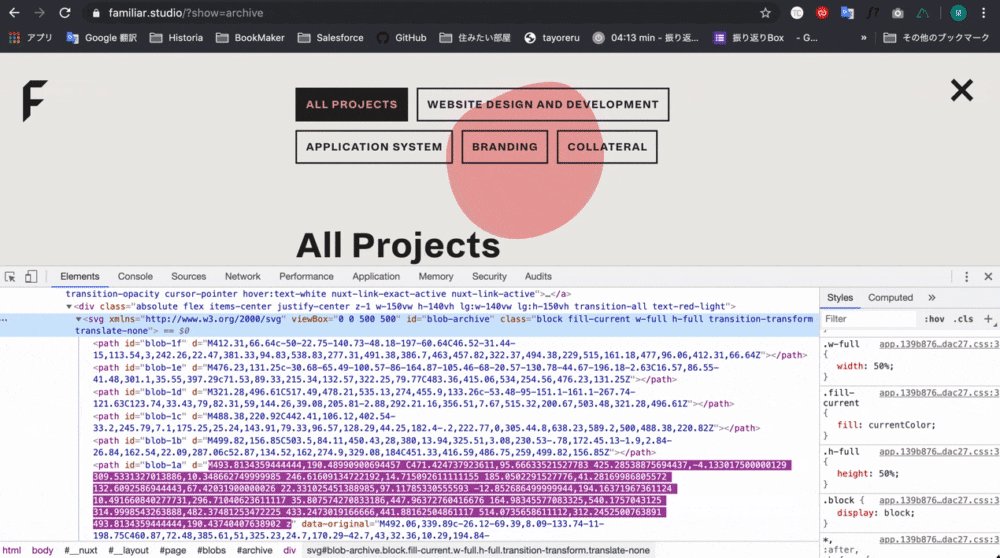
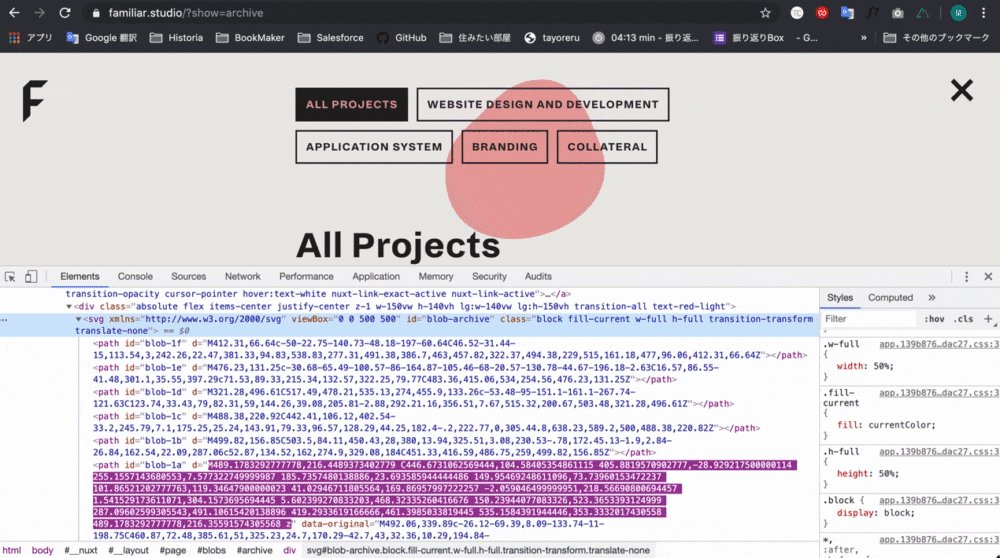
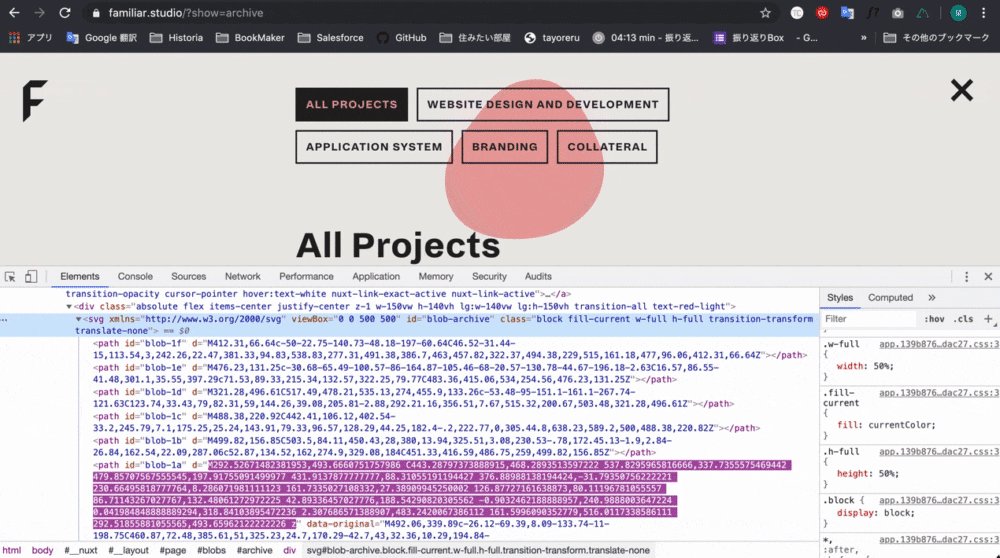
これも、Chromeのデベロッパーツールを覗いてみると、
SVGタグ配下の属性値が忙しなく動いている事が見て取れます。
(SVG画像全体を見るため、スライムの縦横比を編集しています。)

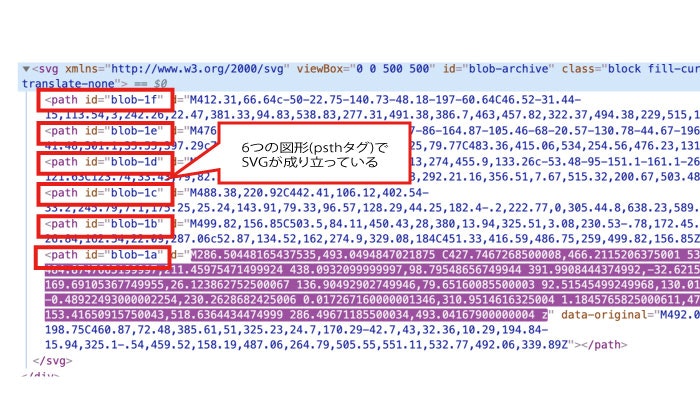
またこのSVGタグは、6つのpathタグで表現させる図形から構成されている事がわかります。

これらのpathタグ一つが、ある時点での図形(スライム)を表現しており、
それらの図形(スライム)に順次遷移(アニメーション)させる事で流動的なスライムを表現しています。
これを実現する為、どんなことを行うのかというと、
以下の4つのことを行なっています。
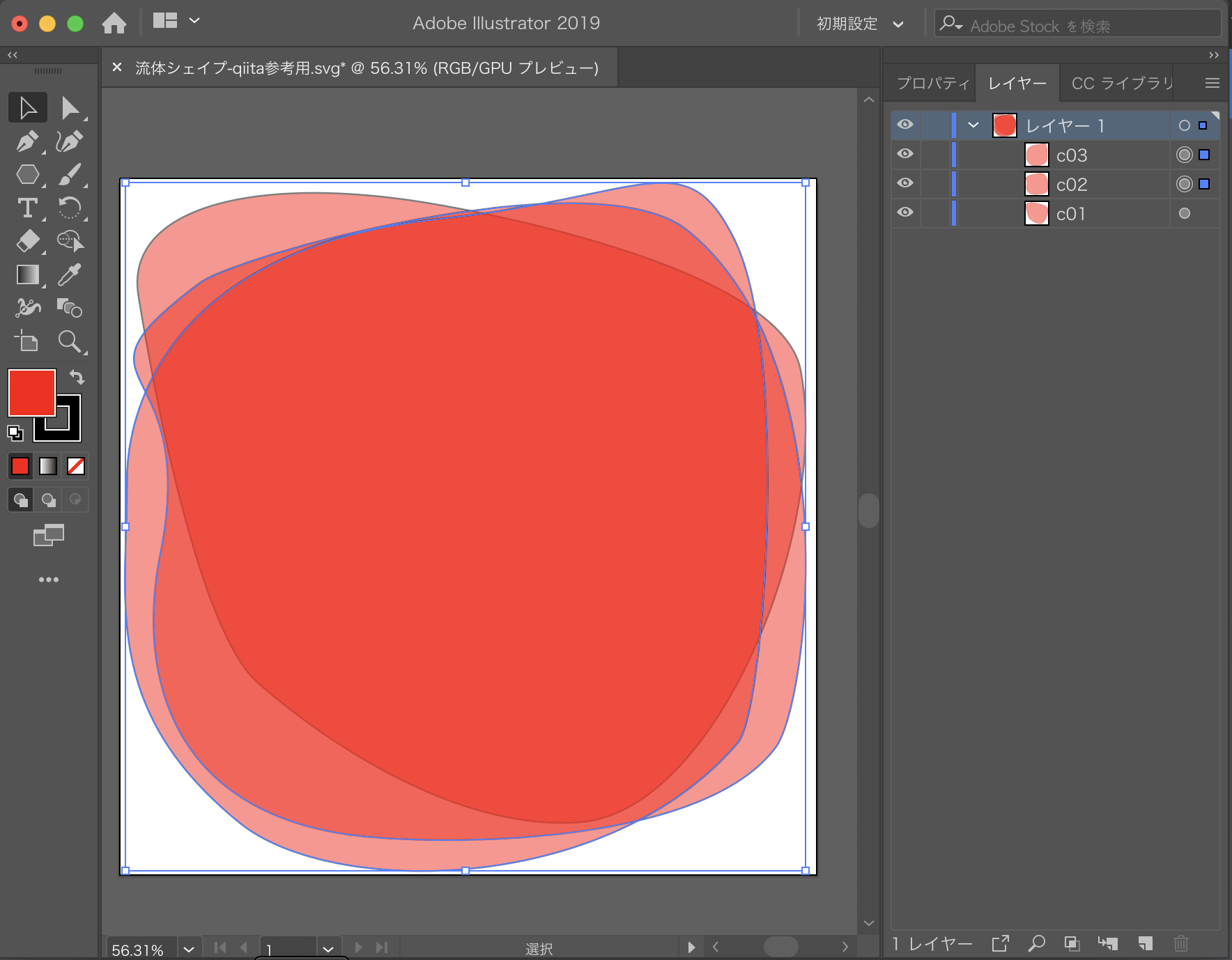
- illustratorでスライムを描く(上記の写真でいうところの、pathタグの生成)
- 描いたスライムを重ねていく
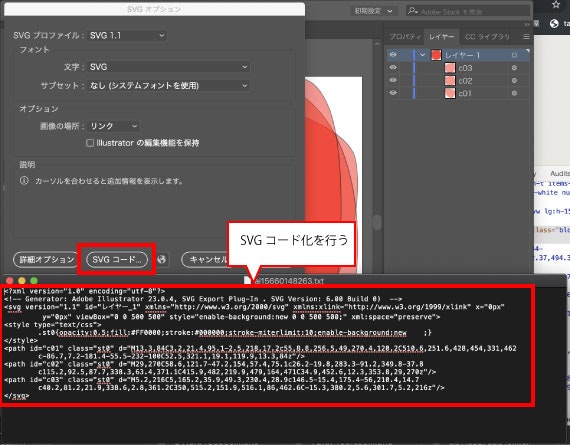
- スライムを重ねた状態でSVG化する
- SVG化した要素をjavascriptでアニメーション化する
1. スライムを描く
2.描いたスライムを重ねていく
3. スライムを重ねてSVG化する
4. SVG化した要素をjavascriptでアニメーション化する
See the Pen bGbevPQ by wish911wish (@wish911wish) on CodePen.
アニメーション化では
MorphSVGPlugin.js
というアニメーション用のプラグインを使用しています。
こちらは、GreenSockという企業が提供しているプラグインで、
$99/年の同社の有料会員に登録することで使用可能となる代物です。
具体的なメソッドの使用方法は、同社のHP内に掲載されています。
https://greensock.com/morphsvg/?ct=1566063670
この過程を経て、Web上にオリジナルのスライムを載せる準備が整いました。
3.マークアップ
スライムの作成と、それを乗せるための土台の構成を理解しましたので、これ画面に載せていきます。
作成したSVGを載せる場所を指定する訳ですが、今回はgrid-template属性を使用していきます。
【参考】:CSS Grid Layout を極める!(基礎編)
https://qiita.com/kura07/items/e633b35e33e43240d363
HTMLを表形式に分割することのできる属性で、今回は4x3の区分けを行い、そこへスライムSVGを配置します。
そしてSVG要素を配置する際には
preserveAspectRate: none;
を指定することで、親要素の高さ・幅にSVG画像を一致するように伸縮してくれます。
See the Pen gVvqRX by wish911wish (@wish911wish) on CodePen.
あとは、クリックした際に、各色のスライム部分にウィンドウが移るボタンを仕込めば大枠は完成です。
最後に各ページにテキストを記載していくと、冒頭のサイトのようなレイアウトが完成します。
【完成版】
http://portfolio02fluid.s3-website-ap-northeast-1.amazonaws.com/
やってみた感想
SVGの扱い。Illustrarorの扱い等々。
初めて触る要素が多かったのでとても勉強になりました。
今回作成したこのページは、細かい部分のレイアウトの手入れができていないので、今後実施していく予定です。
今後も引き続きおしゃれなWEBサイトをパクって参考にして
いいものを作っていこうと思います。
最後までご覧頂きありがどうございました。