Amazon LightsailでLaravel環境を構築する方法です。
この記事でわかること
- Amazon LightsailのLAMP環境の構築方法
- LAMP環境内にLaravelを構築する方法(初期画面まで)
事前準備
AWSアカウントへの登録
Amazon Lightsailのページまでのアクセス
1. Amazon Lightsailとは
Amazonが提供する仮装プライベートサーバー(VPS)でEC2と比較すると簡易的かつ素早くサーバーの構築ができるサービスです。
例えば、LAMP環境(Linux、Apache、MySQL(Maria DB)、PHP)やWordPressなどを簡単に構築することができます。
定額のため、EC2等と比較すると費用面で安心感はありますが、拡張性などには制約があるのが特徴です。
公式サイトは以下
2. インスタンスを起動し初期画面を表示する
インスタンスを作成する
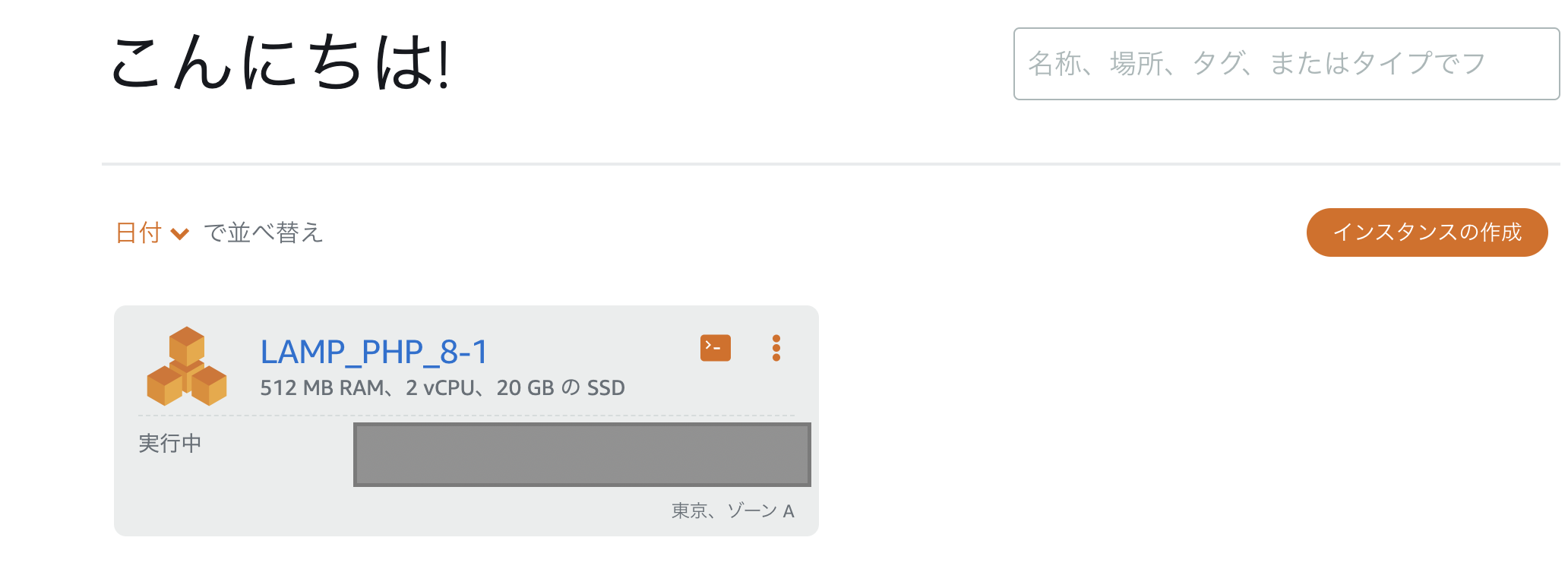
Amazon Lightsailのページへ行くと以下の画面が出てきます。
ここで「インスタンスの作成」をクリックします。

インスタンスの作成を作成していきます。
ここではインスタンスローケーションは「東京、ゾーンA(ap-northeast-1a)」が選べるので、その場所を選択します。
その後、インスタンスのイメージでは以下を選択します。
プラットフォーム:Linux/Unix
設計図:LAMP(PHP 8)

インスタンスプランの選択では今回は最小のプラン「$3.5」を選択します。
もし今後、構築する上でエラーが発生した場合は、スペックのアップが必要となります。
※今回の構築では最小プランで問題ありませんでした。

インスタンスのIPアドレスへアクセスしてみる
パブリックIPアドレス(以下、IPアドレス)をブラウザのURLが表示されている箇所へコピーしてアクセスしてみてください。
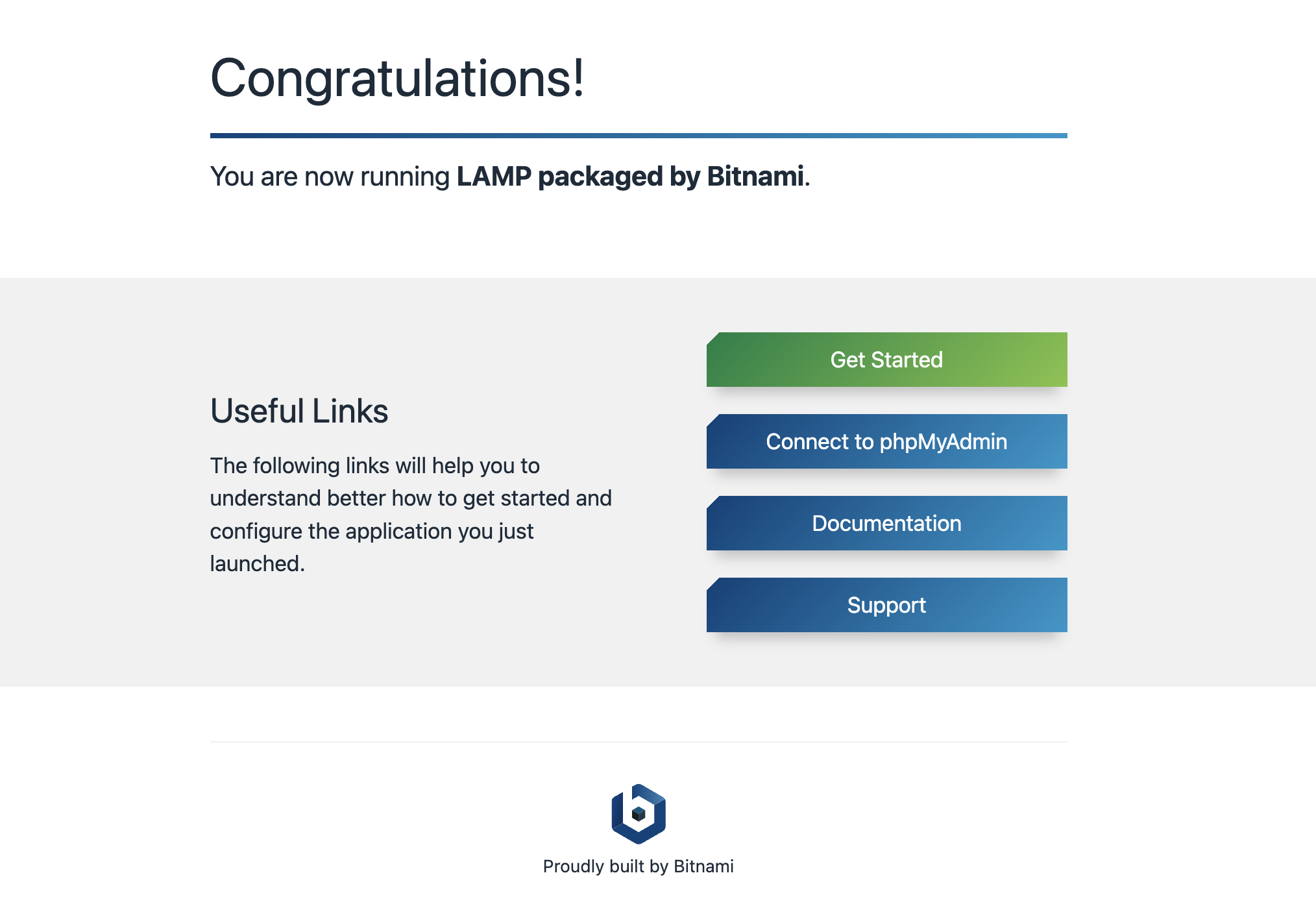
このような画面が出てこればインスタンスは正常に作成されています。

3.Laravelの設定する
※ブラウザを使用してSSH接続でも良いのですが、今回はPCのターミナルを使用して接続します。
SSH接続するために証明書をダウンロードする
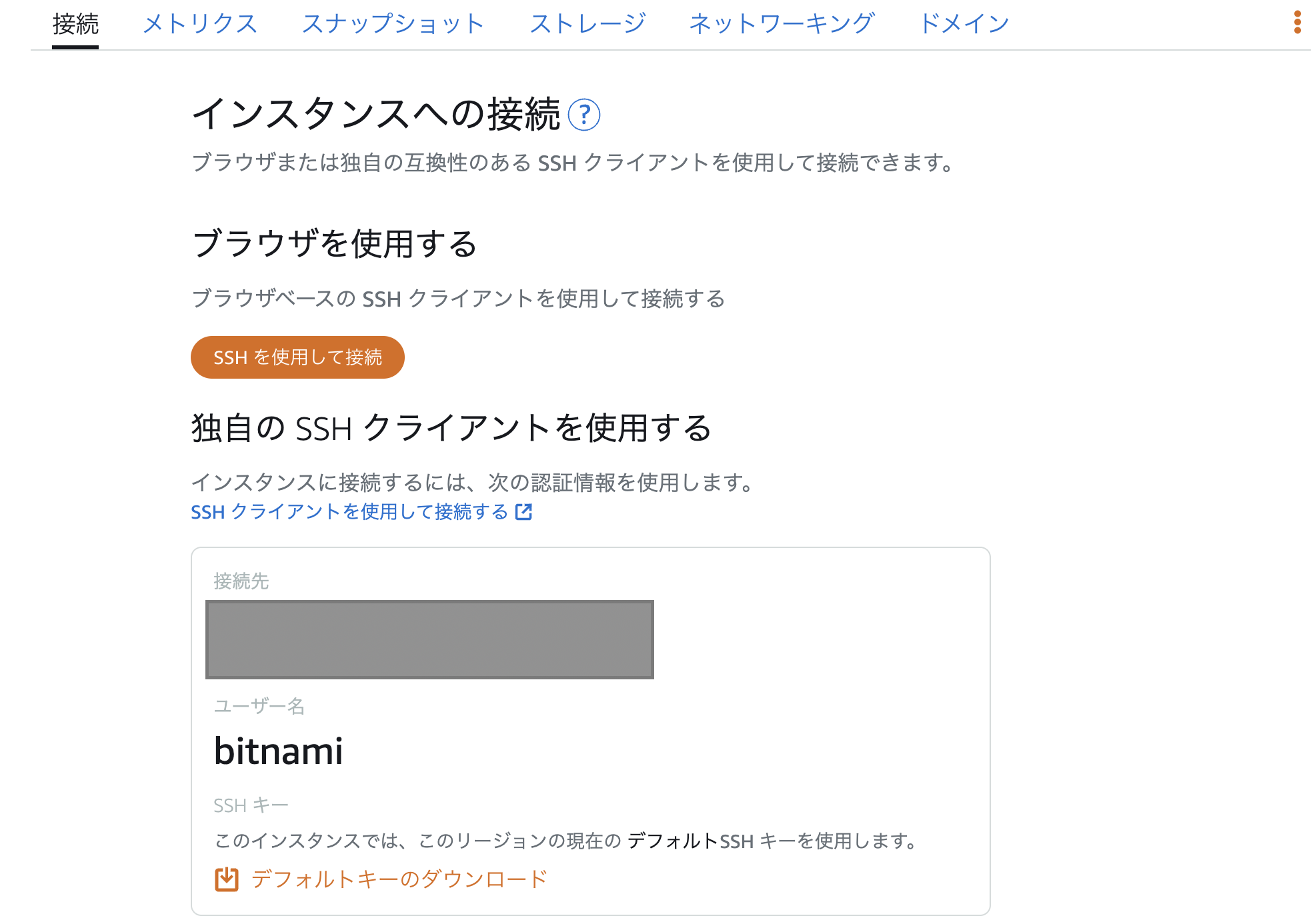
Amazon Lightsailのホームから作成されたインスタンスをクリックします。
※または、「︙」から「管理」をクリックします。
先ほどの画像の中の下部に記載があった「デフォルトキーのダウンロード」をクリックし、証明書をダウンロードします。
ダウンロードが完了すると「***.pem」と拡張子が.pem形式のファイルがダウンロードされます。
ターミナルからLightsailへ接続する
最初にダウンロードした「.pemファイル」を作業するディレクトリに配置します。
そして、ターミナルを開いて「.pemファイル」を配置したディレクトリと同じ場所へ移動します。
lsコマンドで先ほど配置した「.pemファイル」が存在すればOKです。
ls
次に「.pemファイル」の権限を変更します。
sudo chmod 400 /.pemまでのパス/***.pem
上記の権限変更を実施せずに次に実行する操作をしてしまうと、セキュリティ上の観点から実行ができません。
ssh -iのコマンドを実行し、構築したAmazon Lightsailのインスタンスへ接続します。
ユーザー名は今回は「bitnami」と記載し、パブリックIPアドレスは先ほどブラウザから初期画面を確認したIPアドレスを入力してください。
ssh -i /.pemまでのパス/***.pem ユーザー名@パブリックIPアドレス
正常にアクセスできた場合、bitnamiと書かれた画面が出力されます。
Laravelを導入する
htdocs配下にLaravelを導入していきます。
cdを実行し、htdocsへディレクトリを移動してください。
~$ cd htdocs
以下のコマンドをhtdocs配下で実行してください。
このコマンドを実行することでLaravelの最新バージョンを導入することができます。
~/htdocs$ composer create-project laravel/laravel test_project --prefer-dist
実行後、エラーなどが出ていなければ正常に導入されています。
ルートを変更する
Lightsail構築時にIPアドレスでアクセスした際に、Laravelの初期画面が表示されるようにルートを変更します。
現在の状態では、Laravelの初期画面にルートが向いておらず、先ほどのIPアドレスでアクセスしてもLaravelの初期画面は表示されません。
なお、IPアドレスに以下のURLを追加で付与するとLaravelの初期画面にアクセスすることができますが、途中Laravel内の他のフォルダも閲覧できてしまうため、安全とは言えません。
アクセスURL例 : XXX.XXX.XXX.XXX/(Laravelプロジェクト名)/public/
bitnami.confを編集
bitnami.confへ移動し、confファイルの設定をviで変更します
#ディレクトリを移動
~$ cd /opt/bitnami/apache2/conf/bitnami/
# viで編集する
~$ vi bitnami.conf
Documentルート、Directoryの部分を変更します。
#変更前
#DocumentRoot "/opt/bitnami/apache2/htdocs/"
#<Directory> "/opt/bitnami/apache2/htdocs/"
#変更後
DocumentRoot "/opt/bitnami/apache2/htdocs/(Laravelプロジェクト名)/public"
<Directory> "/opt/bitnami/apache2/htdocs/(Laravelプロジェクト名)/public"
storageの権限変更をする
この権限を変更する理由としては、Laravelが一時的なデータを保存し、キャッシュするために使用するためです。
#ディレクトリを移動
~$ cd /home/bitnami/htdocs/(Laravelプロジェクト名)
#権限を変更する
~$ chmod -R 777 storage bootstrap/cache
Apacheを再起動する
Apacheを再起動します。Restarted Apacheと出力されればOKです。
~$ sudo /opt/bitnami/ctlscript.sh restart apache
IPアドレスでアクセスする
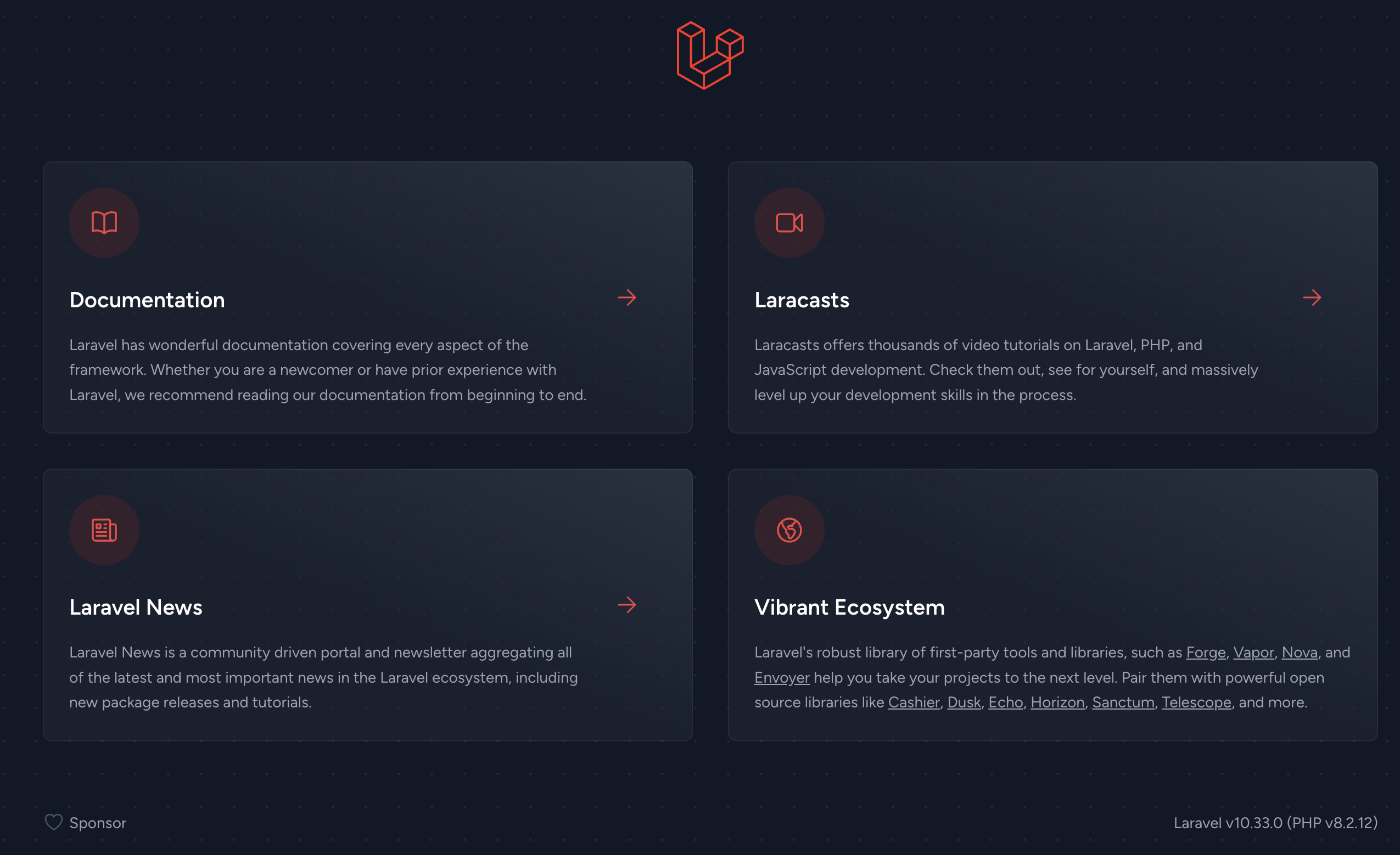
先ほどbitnamiの初期画面が出ていたIPアドレスでアクセスするとLaravel初期画面が出力されます。

初期設定としてはここまでです。
4. 終わりに
Amazon Lightsailを使うと簡単にLaravelが構築することが可能になります。
もし記事の内容に不備などございましたら、コメントでお知らせいただますと幸いです。
5. 参考記事