FluxをjQueryベースのJavaSctiptプロジェクトに導入したいので
FluxライブラリReduxと連携するためのjQueryプラグインを考えてみました。
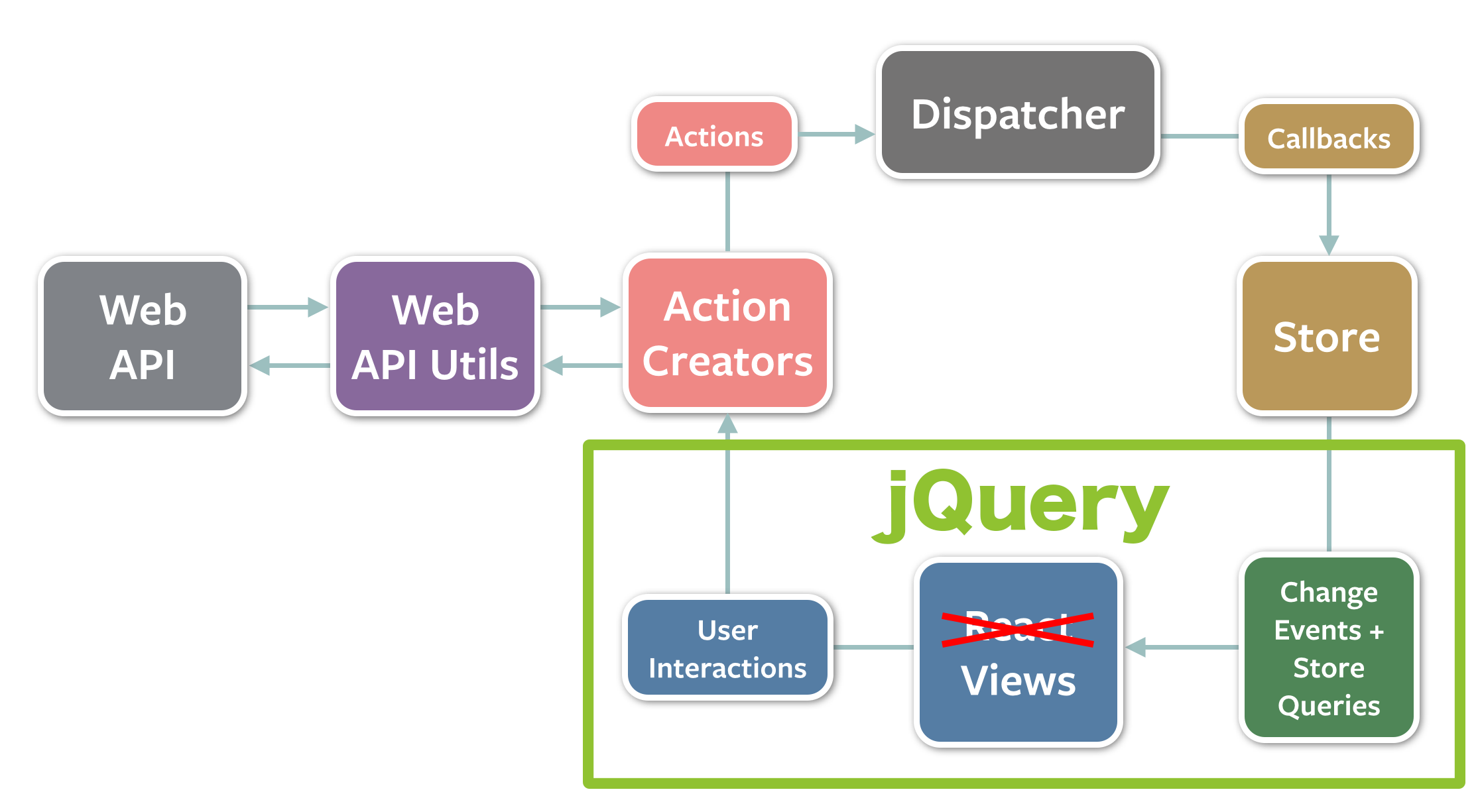
Fluxの図を編集したものです。Reactを使わずjQueryのAPIで代替します
実装
↓プラグインコード
https://gist.github.com/nowri/bb00a12fe759ea055da7
↓使い方サンプル
// Action:
var increaseAction = function() {
return {type: 'increase'};
};
var actions = {
increaseAction: increaseAction
};
// Reducer:
var counter = function(state, action) {
var count;
if(typeof state === 'undefined') {
state = {count: 0};
}
count = state.count;
switch(action.type) {
case 'increase':
return {count: count + 1};
default:
return state;
}
};
// Store:
var store = Redux.createStore(counter);
//初期設定
$.reduxInit(actions, store);
$(function() {
var $App = $("#root");
CounterTemp = _.template($("#counter").html());
$App
.redux("on")//jQueryオブジェクトとReduxを紐付ける
.on("reduxChange", onReduxChange)
.click("button", function() {
$App.trigger("redux:increaseAction", []);
})
.html(CounterTemp({count: 0}));
});
function onReduxChange(e, state) {
$(this).html(CounterTemp({count: state.count}));
}
初期設定
jQueryとReduxを読み込みます。(BrowserifyやWebpackを使用しない場合、redux.jsは事前にビルドする必要があります)
$.reduxInit(actions, store);
$("【任意のjQueryオブジェクト】").redux("on");
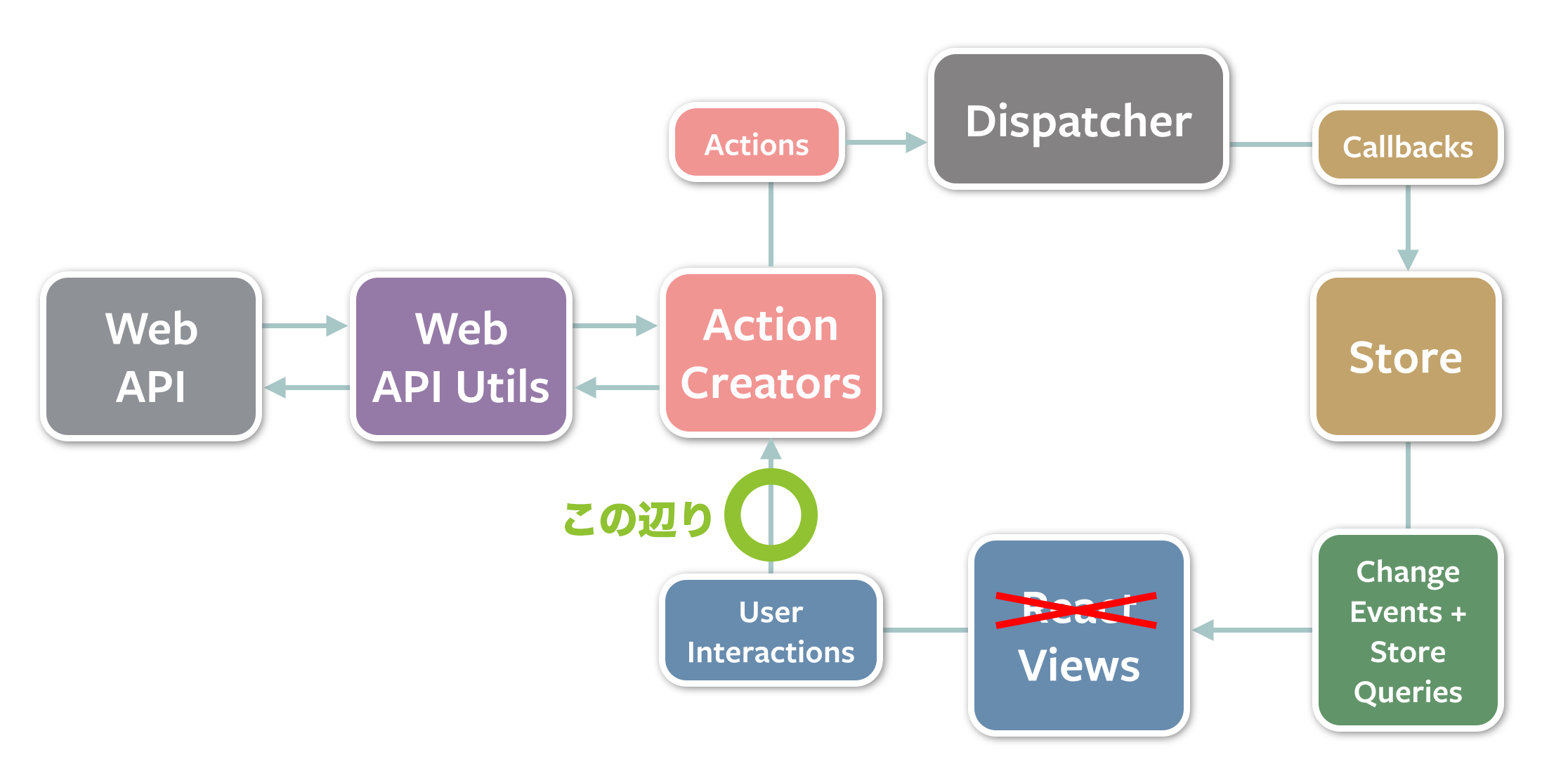
UserInteractions -> ActionCreators
$("【jQueryオブジェクト】").trigger("redux:【action関数名】", ["【引数】"]);
redux("on")されたjQueryオブジェクトから、上記仕様triggerを使ってActionを呼び出すことができます
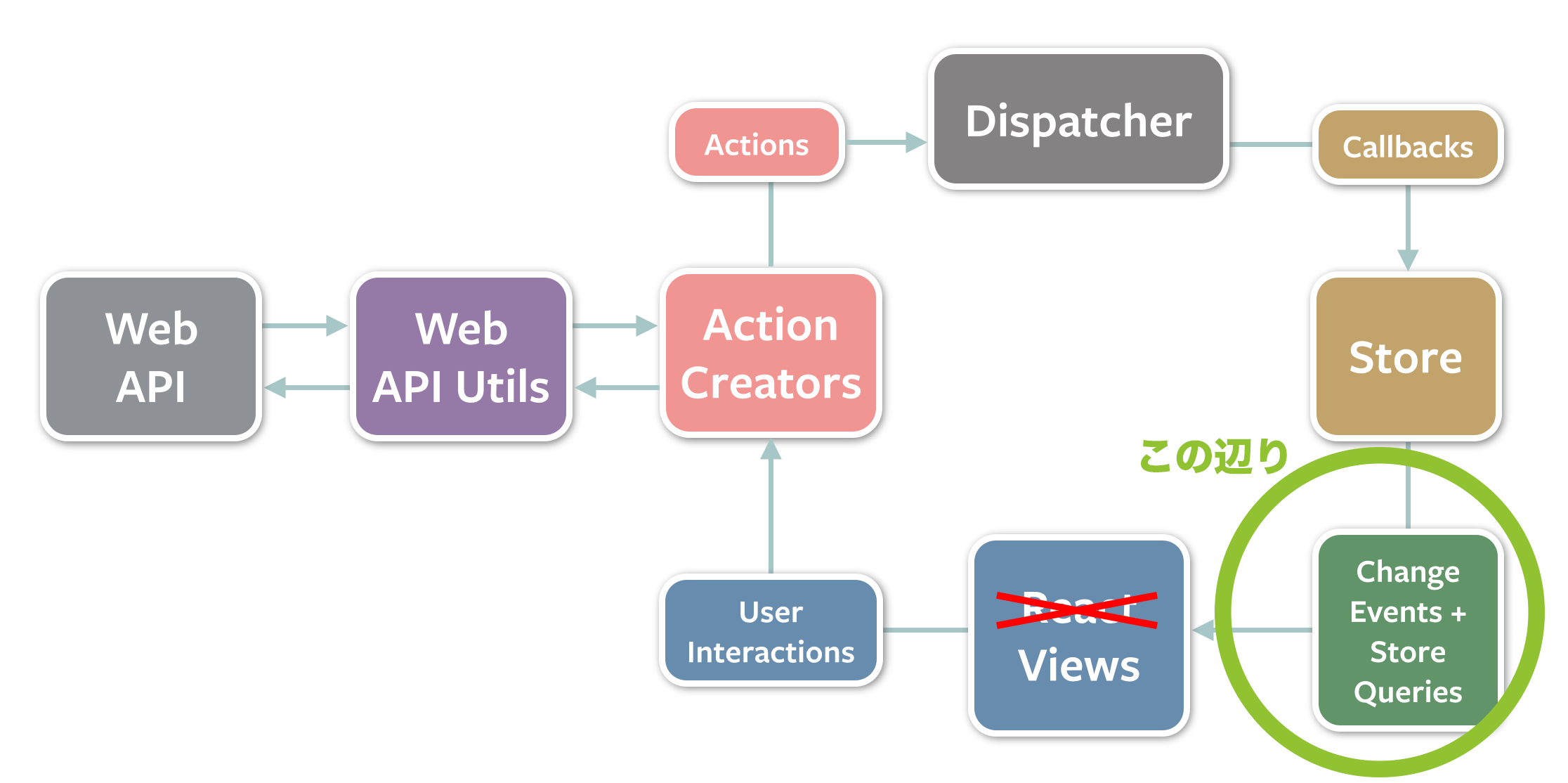
Change Events + Store Queries
$("【jQueryオブジェクト】").on("reduxChange", onReduxChange);
function onReduxChange(e, state) {
$(this).html(CounterTemp({count: state.count}));
}
redux("on")されたjQueryオブジェクトのreduxChangeをバインドすることで、第2引数のstateオブジェクトからstoreの更新を受け取れるようになります。
サンプル
simplest-redux-example(ES5)を参考にサンプルを作ってみました
デモ
ソース一式
次は
CanvasライブラリとReduxの連携について考えてみたいと思います