WEBサイト制作用タスクランナーの空テンプレートを作りました。
GruntベースのHTML5サイト制作テンプレート 2014年11月版
というのを以前作りましたが今回は具体的なコンパイル用プラグインは含めず
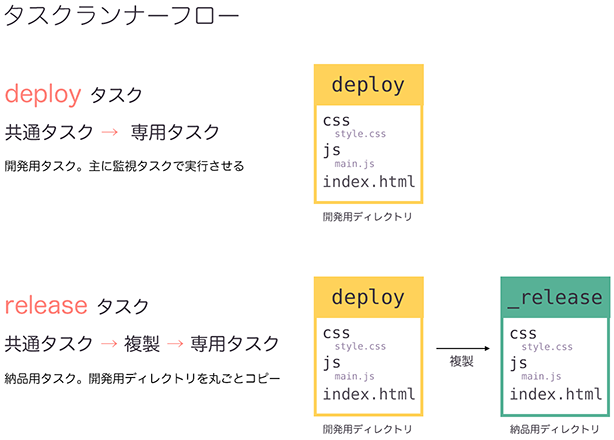
以下タスクランナーフローをGrunt・Gulp両方で実装しました。
| ディレクトリ | 説明 |
|---|---|
| _release | 納品用 |
| deploy | 開発用 |
| libs | ライブラリ等置き場(ex. libs/js/jquery-1.11.3.min.js) |
| src | コンパイル前データ等置き場(ex. src/scss/style.scss) |
| タスク名 | 説明 |
|---|---|
common:before |
共通タスク。専用タスクの一番最初に実行させる |
deploy |
開発時専用タスク |
release |
納品時専用タスク |
watch |
ファイルを監視し更新時deployタスクを実行 |
元々Grunt版としてつくってあったものをこれから入門しようと思ってGulp版も作りました。Gruntと違ってGulpは非同期処理が基本なので同期的な処理をするためにrun-sequenceというプラグインを導入しました。並列処理と直列処理を簡単に書き分けられて便利そうです。その他Gulpについて色々勉強しまして詳しくはGulp参考を見てください。
テンプレート生成
Gulp版【gulp-basic-nw】
-
npm i yo -g(まだインストールしていなければ) -
npm i generator-gulp-basic-nw -g(まだインストールしていなければ) - 生成したいディレクトリに移動
yo gulp-basic-nw
Grunt版【grunt-basic-nw】
-
npm i yo -g(まだインストールしていなければ) -
npm i generator-grunt-basic-nw -g(まだインストールしていなければ) - 生成したいディレクトリに移動
yo grunt-basic-nw
Gulp参考
ファイル削除にはgulpプラグインを使わない
http://qiita.com/shinnn/items/bd7ad79526eff37cebd0
タスクランナーgulp.js最速入門
http://blog.anatoo.jp/entry/20140420/1397995711
gulp でディレクトリ構造を維持したコピー
http://akabeko.me/blog/2015/01/gulp-copy-keep-dir-structure/
gulp入門その3―こまごま便利なこと
http://creator.aainc.co.jp/archives/6994