はじめに
esaには、書いた記事をGitHubにPushするwebhookがあります(今はまだβ)。
その機能を使い、
- esaで記事を書いて
- Middlemanでビルドして
- Werckerで自動デプロイして
- GitHub Pagesでブログとして公開する
までの手順を紹介します。
全体像を雑に図にするとこんな感じです。

esaやMiddlemanやGithub Pages、CIについてはいくらか知識がある人を対象とします。
esaのGitHub webhook
esaのGitHub webhookは、esaの特定ディレクトリ以下に記事を書いたらGitHubの特定のリポジトリにpushしてくれる機能です。
次のような特徴があります。
- esaの特定のディレクトリだけを対象とできる
- 任意のブランチをpush先に指定できる
- 保存先ディレクトリを指定できる
- 保存するファイルのパスは
${保存先ディレクトリ}/${esaの記事ID}.html.mdとなる - タイトルやカテゴリなどのメタ情報はfrontmatterとして出力される (後述)
webhookについてのリリースノートを見ていただければイメージしやすいかと思います。
frontmatter
frontmatterとは、MiddlemanやJekyllで使われているファイルのメタ情報を記述するためのものです。
ファイルの先頭にYAMLとして書かれます。esaのwebhookによって作成されるファイルのfrontmatterは次のようになります。
---
title: "たいとる"
category: かてごり
tags:
created_at: 2016-07-28 00:56:48 +0900
updated_at: 2016-07-28 00:58:15 +0900
published: true
number: 123
---
title, category, tagsは、例えばesa内での記事のパスが webhook_root_path/foo/bar/たいとーる #tag1 #tag2 であれば次のようになります。
title: "たいとーる"
category: foo/bar
tags: tag1, tag2
Middleman
では早速ブログを作っていきましょう!
初期化
まずはMiddlemanを初期化します。
gem install middleman
middleman init myblog --template=blog
これでmyblog/ディレクトリ以下に必要なファイルが作成されました。
Gemfile
Gemfileに次の1行を追加してください。
gem "middleman-deploy", github: "middleman-contrib/middleman-deploy", ref: "243ab38b08896cd5a37d6845a01a5761b934a898"
GitHubへのデプロイにmiddleman-deployというGemを使いますが、リリースされているバージョンはバグがあって使えません。
GitHubにある最新のソースは修正されているのでそれを使います。
追加したらbundle installしておきましょう。
frontmatter対応
Middlemanではfrontmatterのdateという属性を日付として使用しています。しかし、esaではcreated_atになっているのでMiddlemanでも日付を認識できるようする必要があります。
config.rbでパッチをあてます。config.rbの先頭に次のコードを追加してください。
module EsaFrontmatter
def data
return @page_data if @page_data
super
@page_data[:date] ||= @page_data[:created_at]
@page_data
end
end
Middleman::Sitemap::Resource.prepend(EsaFrontmatter)
middleman-blogの設定
config.rbでblogについての設定をしていきます。次の設定を追加してください。他はデフォルトで大丈夫です。
activate :blog do |blog|
blog.permalink = ":year/:month/:day/:title.html"
blog.sources = "articles/:title.html"
blog.default_extension = ".md"
end
set :relative_links, true
esaのwebhookでは記事をgitに保存するときに階層化できないので、すべての記事がsource/articles/ディレクトリに入るようにします。
relative_linksは、GitHub Pagesをサブディレクトリとして公開するとき必要になります。
(http://nownabe.github.io/subdir/ みたいな)
middleman-deployの設定
デプロイの設定をします。今回はGitHubにデプロイするので次のようになります。
activate :deploy do |deploy|
deploy.build_before = true
deploy.deploy_method = :git
# deploy.branch = "master"
end
gh-pagesブランチではなくmasterブランチにデプロイする場合はdeploy.branch = "master"としてください。
リポジトリ作成
GitHub上にリポジトリを作成して、ここまでで作ったコードをpushしておきましょう。
Wercker
WerckerはTravis CIとかCircle CIとかと同じ、いわゆるCIサービスです。
GitHubアカウントでログインしてみてください。
ここでは4つのことをします。
- 作成したリポジトリをWerckerのCI対象として登録する
- デプロイ用のSSH鍵を作成する
- gh-pagesへの変更は対象外とする
- wercker.ymlを作成する
Application作成
まずは、作成したリポジトリをWerckerのCI対象として登録します。
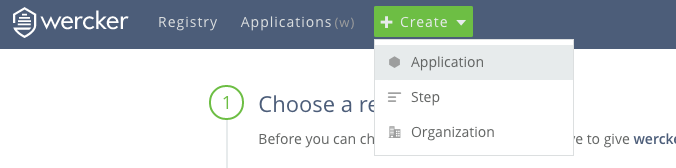
ログインできたら「Create」というボタンがあるので、そこをクリックしてApplicationを作成してください。
先ほど作成したGitHubのリポジトリを選んで、進めていってください。
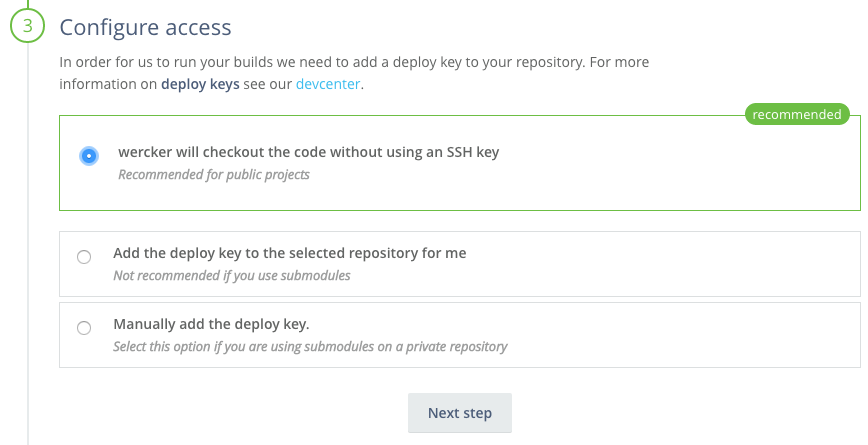
「Configure access」はrecommendedのでOKです。
デプロイ用SSH鍵作成
作成したApplicationの設定画面に移動してください。「Settings」というボタンです。
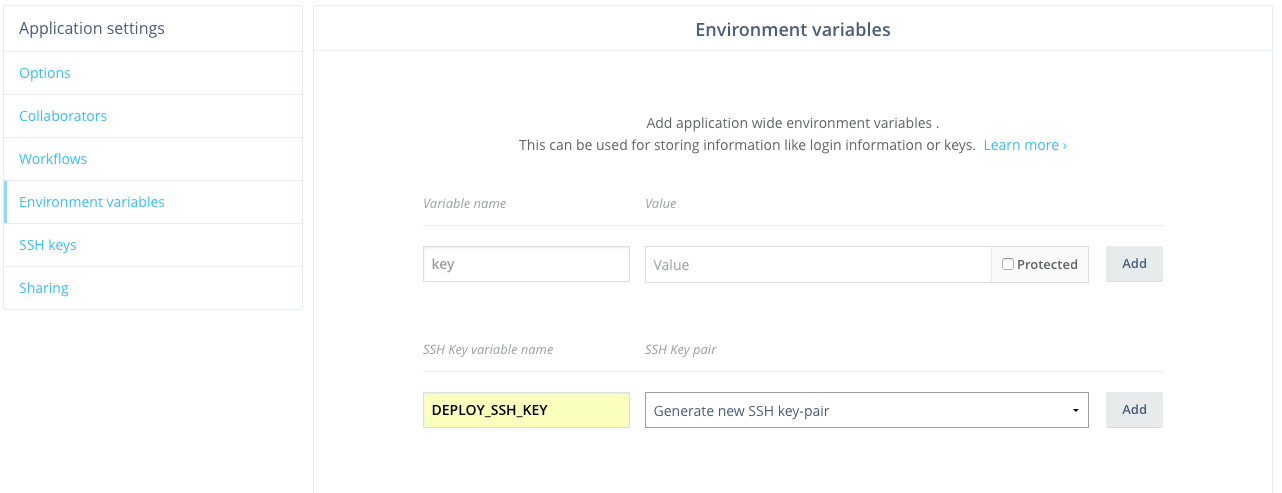
左のメニューの「Environment variables」をクリックして、SSH鍵を作成してください。
「SSH Key variable name」にはDEPLOY_SSH_KEYを入力し、「SSH Key pair」は「Generate new SSH key-pair」を選択してください。
「Add」をクリックすると公開鍵と秘密鍵が生成されるので、公開鍵はコピーしてGitHubのリポジトリにDeploy keyとして登録しておいてください。
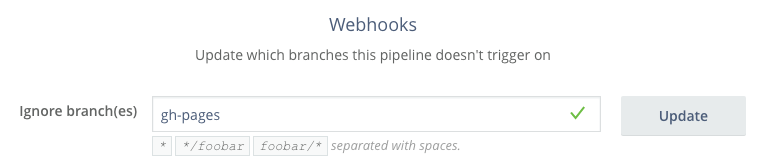
gh-pagesを対象外にする
次はgh-pagesをCIの対象外とします。
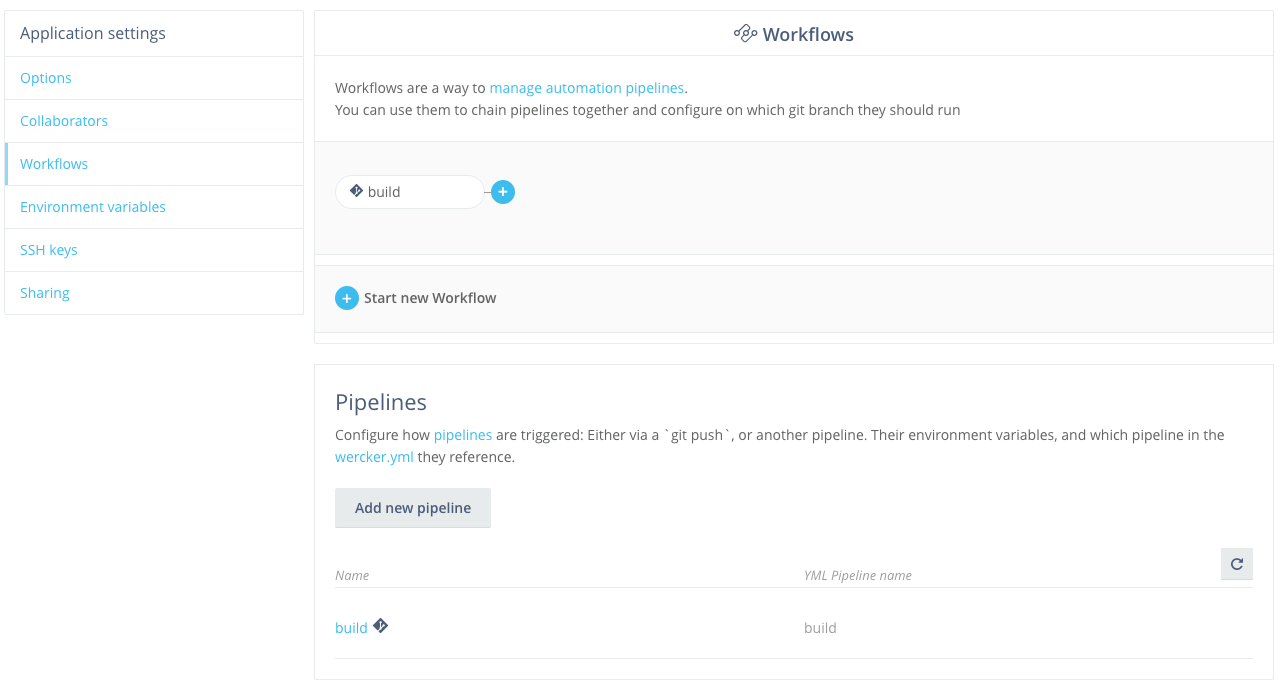
設定画面の「Workflows」をクリックしてください。
下の「Pipelines」の「build」というリンクをクリックしてください。
「Webhooks」の「Ignore branch(es)」にgh-pagesと入力して「Update」をクリックしてください。
wercker.yml
最後に、wercker.ymlを作成します。.travis.ymlみたいなものです。
config.rbと同じ階層に作成してください。
box: ruby:2.3.1
build:
steps:
- script:
name: Install Node.js
code: |
sudo apt-get update -y
sudo apt-get install -y nodejs
- bundle-install
- script:
name: configure git user
code: |
git config user.name $WERCKER_STARTED_BY
git config user.email `git log -1 --format="%ce"`
- add-ssh-key:
keyname: DEPLOY_SSH_KEY
host: github.com
- add-to-known_hosts:
hostname: github.com
fingerprint: 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48
- script:
name: deploy
code: bundle exec middleman deploy
意味はなんとなくわかると思うので細かくは説明しません。
いろいろと準備して、最後のbundle exec middleman deployでgh-pagesブランチにpushしています。
これができたら、commitしてpushしておいてください。
このpushでWerckerのビルドが走ってGitHub Pagesでブログが公開されるはずです。
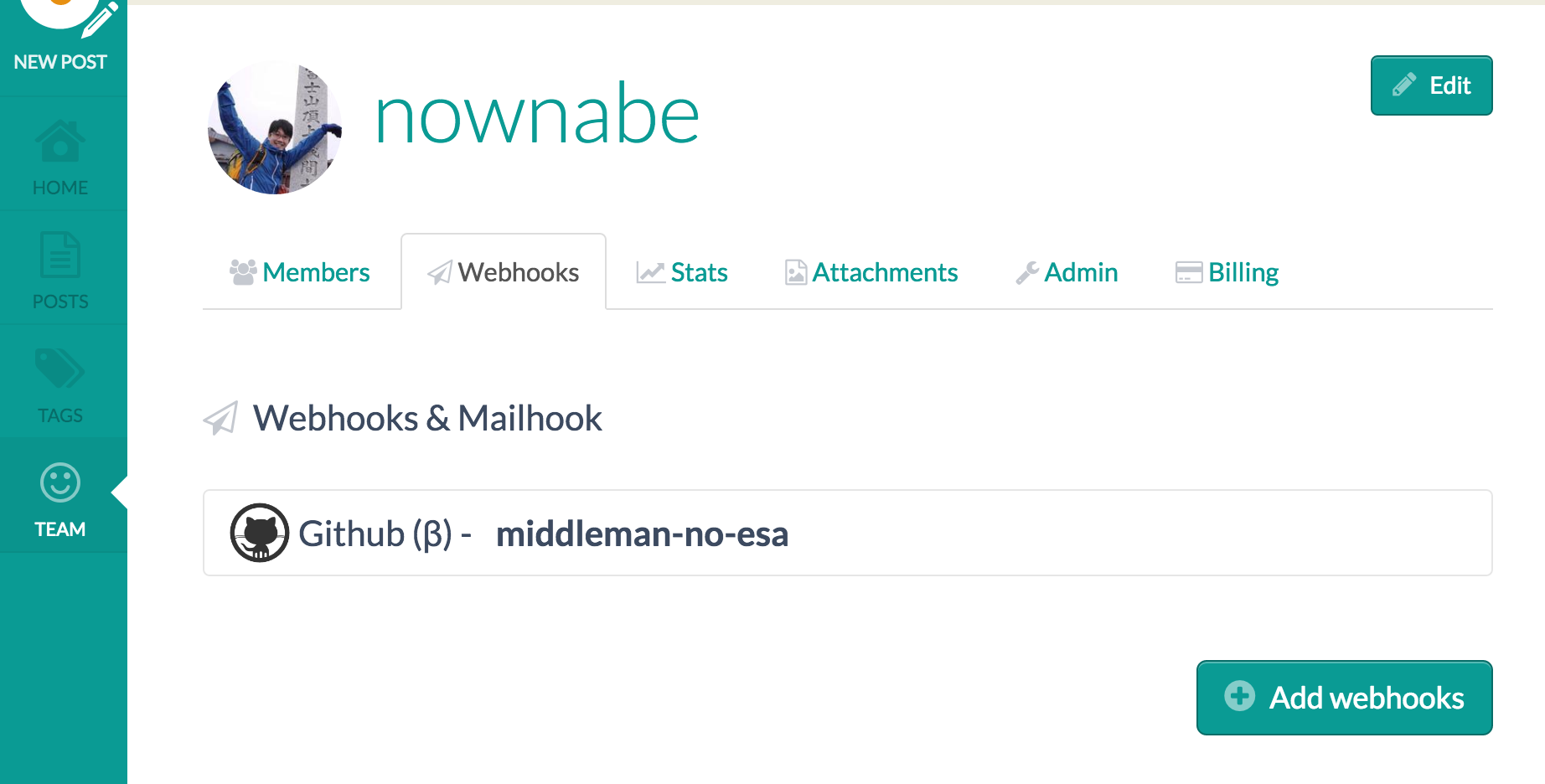
esaのwebhookを設定する
最後に、esaでGitHub webhookを設定します。
左の「TEAM」メニューで「Webhooks」タブを選択します。そこで「Add webhooks」をクリックしてください。

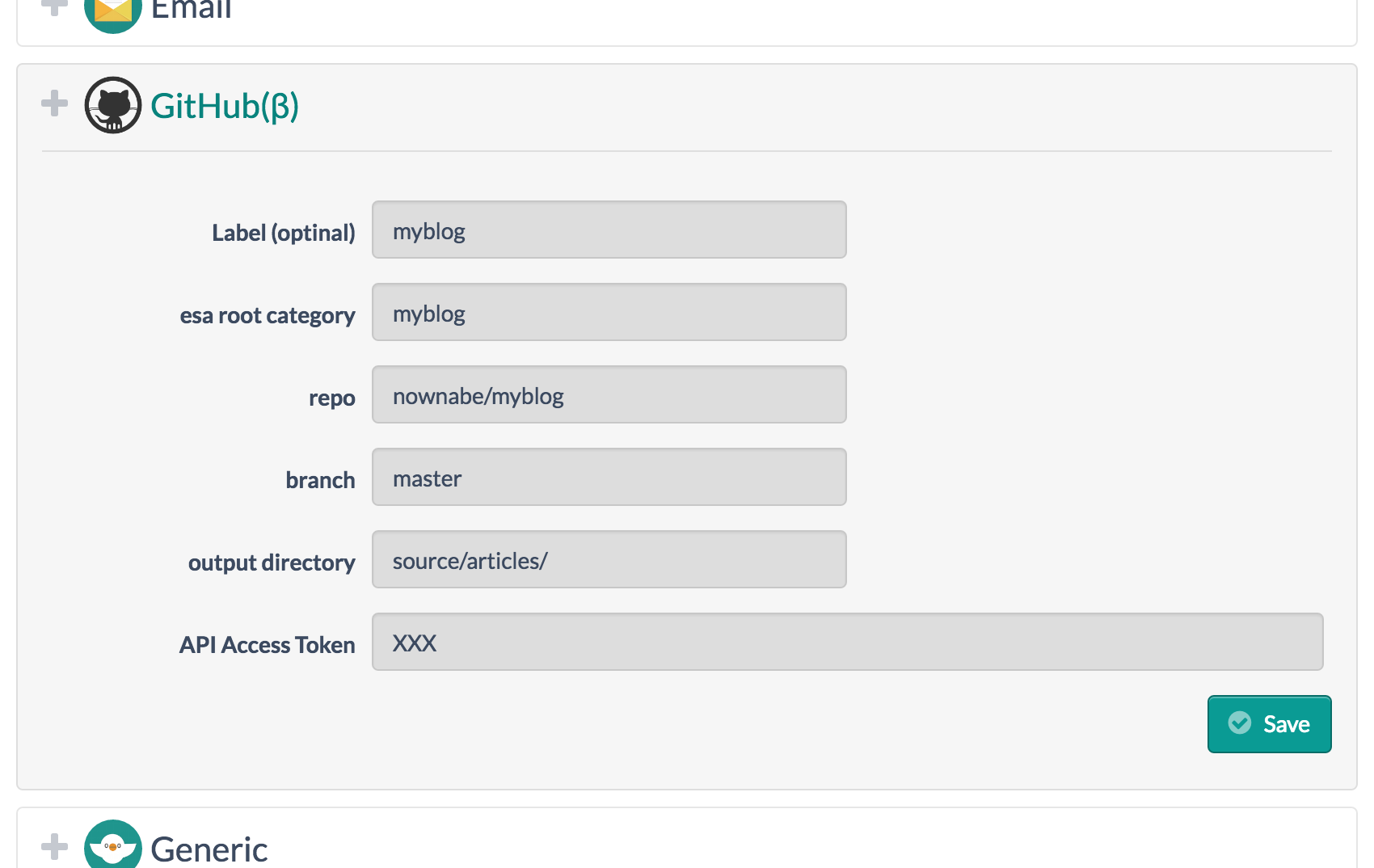
いろいろ選択肢がでるので「GitHub(β)」を選択して、入力していきます。
「output directory」は必ずsource/articles/ですが、ほかは適当に設定してください。

API Access Tokenはこちらから取得してください。
設定ができたら、「esa root category」で指定したディレクトリ(カテゴリ)の中で記事を書いてみてください。
Ship It!したらWerckerでビルドが走り、GitHub Pagesで公開しているブログが更新されるかと思います。
おわりに
サンプルのソースコードを用意しました。参考にしてください。
https://github.com/nownabe/middleman-no-esa
GitHub webhook便利すぎてますますesaが気に入りました ![]()
![]() (Ikachanってなんだろう)
(Ikachanってなんだろう)