kintoneとの外部連携を行うサービスは様々あります。
弊社が提供しているChobiit for kintoneもその1つです。
一見違いがわかりにくのか、よくお客様から他のサービスとどう違うの?とご質問をいただきます。
そこで外部連携を行う代表的なサービス4つ(+Chobiit)をそれぞれどんな機能があるのか、
どのように設定していくのかなどをまとめました!
簡単なサービス概要

Form Bridge(フォームブリッジ):kintoneに接続する高機能なwebフォームが作成できるサービス

kViewer(ケイビューワー):kintoneの情報を外部の人に多様なビューで公開ができるサービス

じぶんページ:kintoneの情報をじぶんページにログインした外部の人に公開ができるサービス

じぶんフォーム:kintoneと連動したwebフォームの作成ができるサービス

Chobiit for kintone(チョビットフォーキントーン):kintoneの情報を外部の人に公開、webフォームの作成もできるサービス
料金比較
Form Bridge(フォームブリッジ)、kViewer(ケイビューワー)、じぶんページ、じぶんフォームは月額固定料金です。
利用したい機能や人数に応じてプランが異なります。
Chobiit for kintoneは、使った分だけ(Chobiitでの操作に対しての課金)料金となっています。
※2022/8/22更新

実際に使ってみた
Form Bridge(フォームブリッジ)
kintoneに接続する高機能なwebフォームが作成できるサービス
➡製品ページから無料試用の申し込みができます。
1)専用のページにログインしてフォームを作成します。

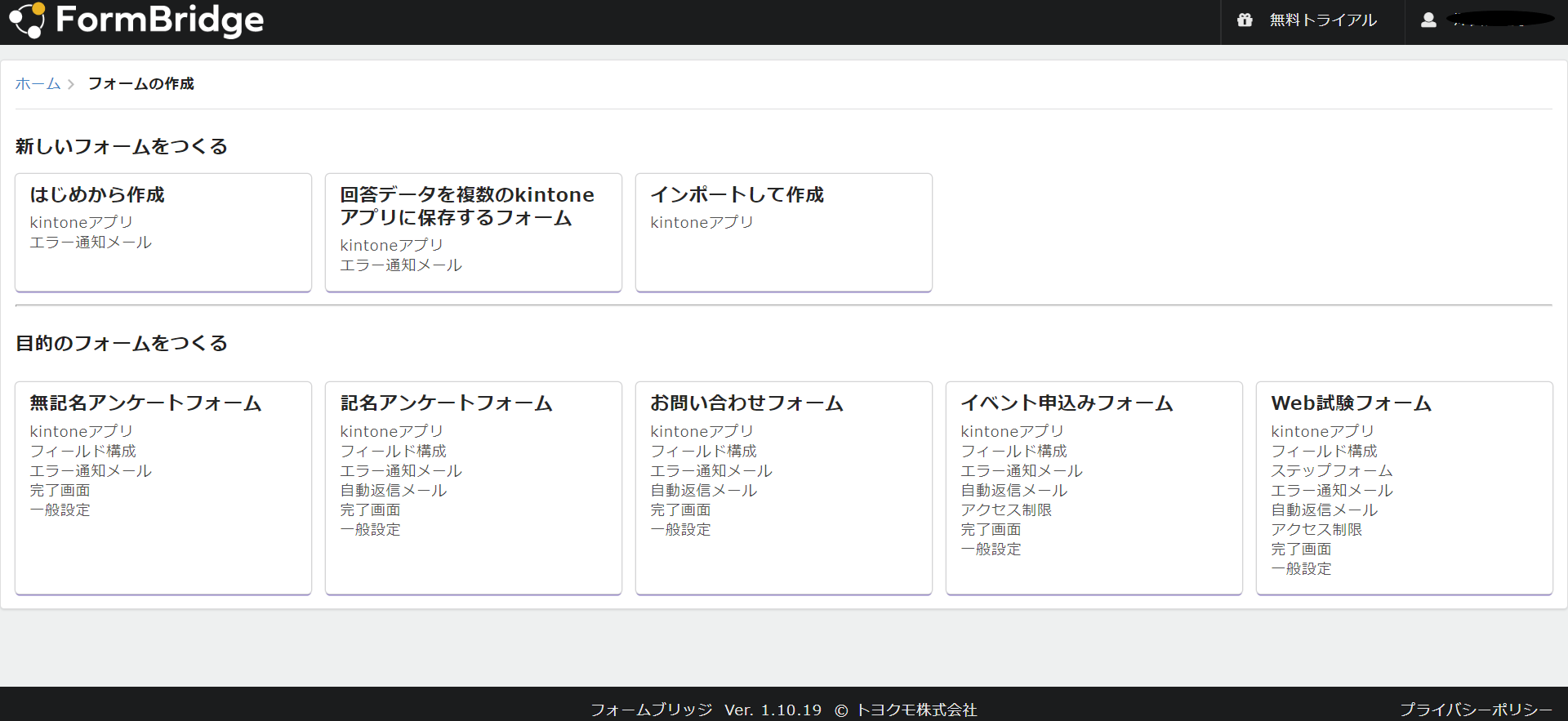
2)フォーム作成画面
作成できるフォームの種類がとても多いです!
kintoneの複数アプリにデータを保存できるフォーム(プレミアムコースのみ)など
様々なニーズに対応しています。

3)実際にフォームを作成してみる。
はじめから作成を選びました。
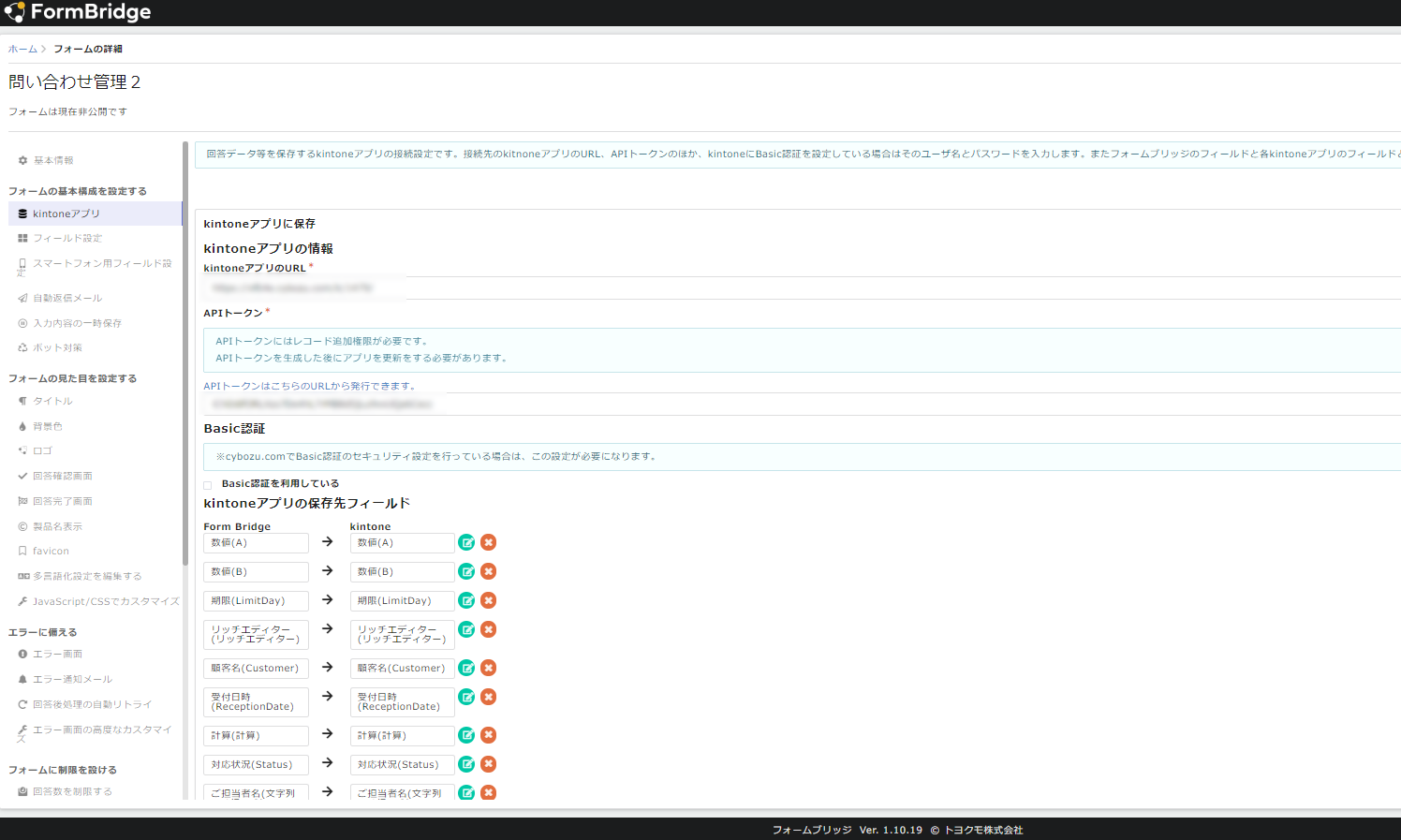
連携したいkintoneアプリのAPIトークンを作成し、フィールドをひとつひとつ
連携させていきます。
計算フィールド、リッチエディターなどのフィールドも選択可能です。

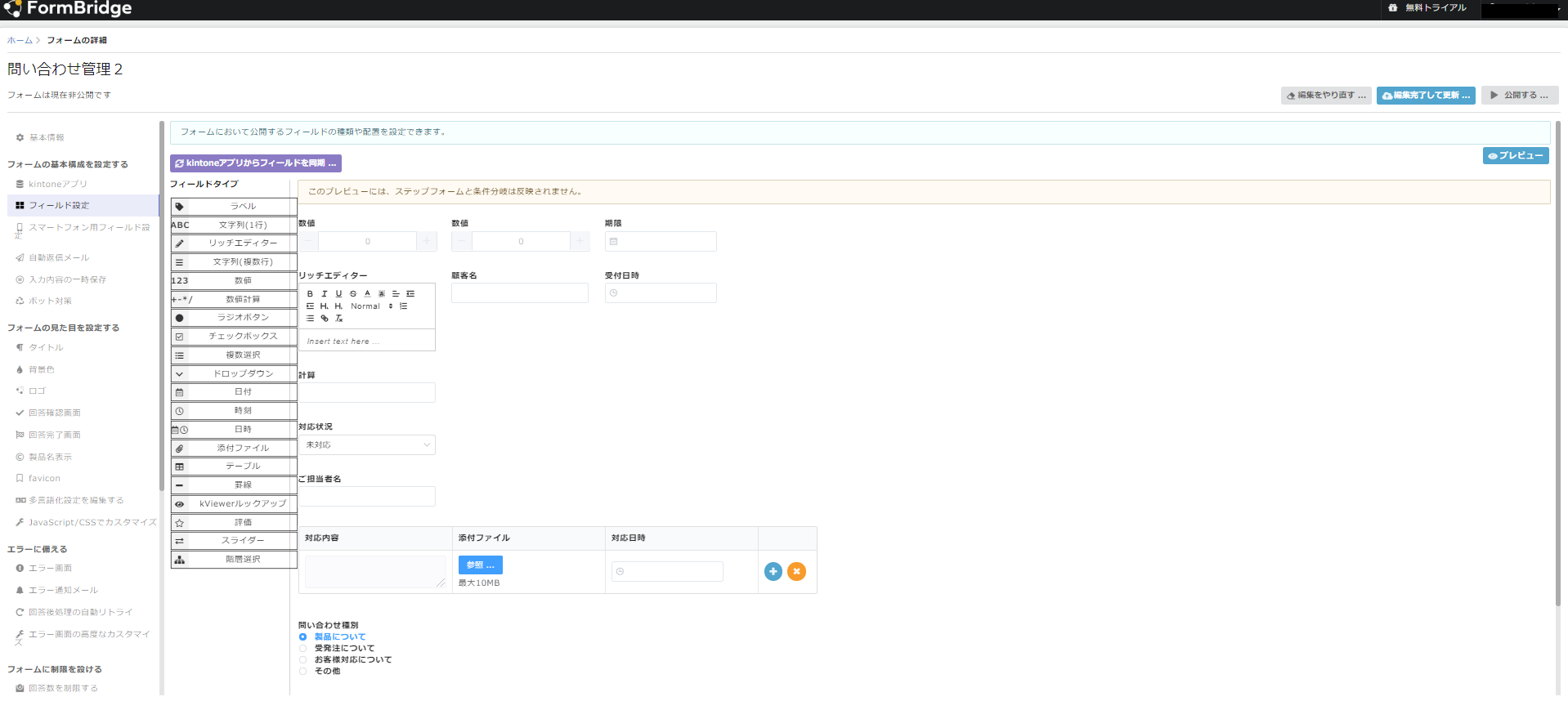
▼kintoneと同じようにドロップ&ドラッグでフィールドの表示位置を自由に設定可

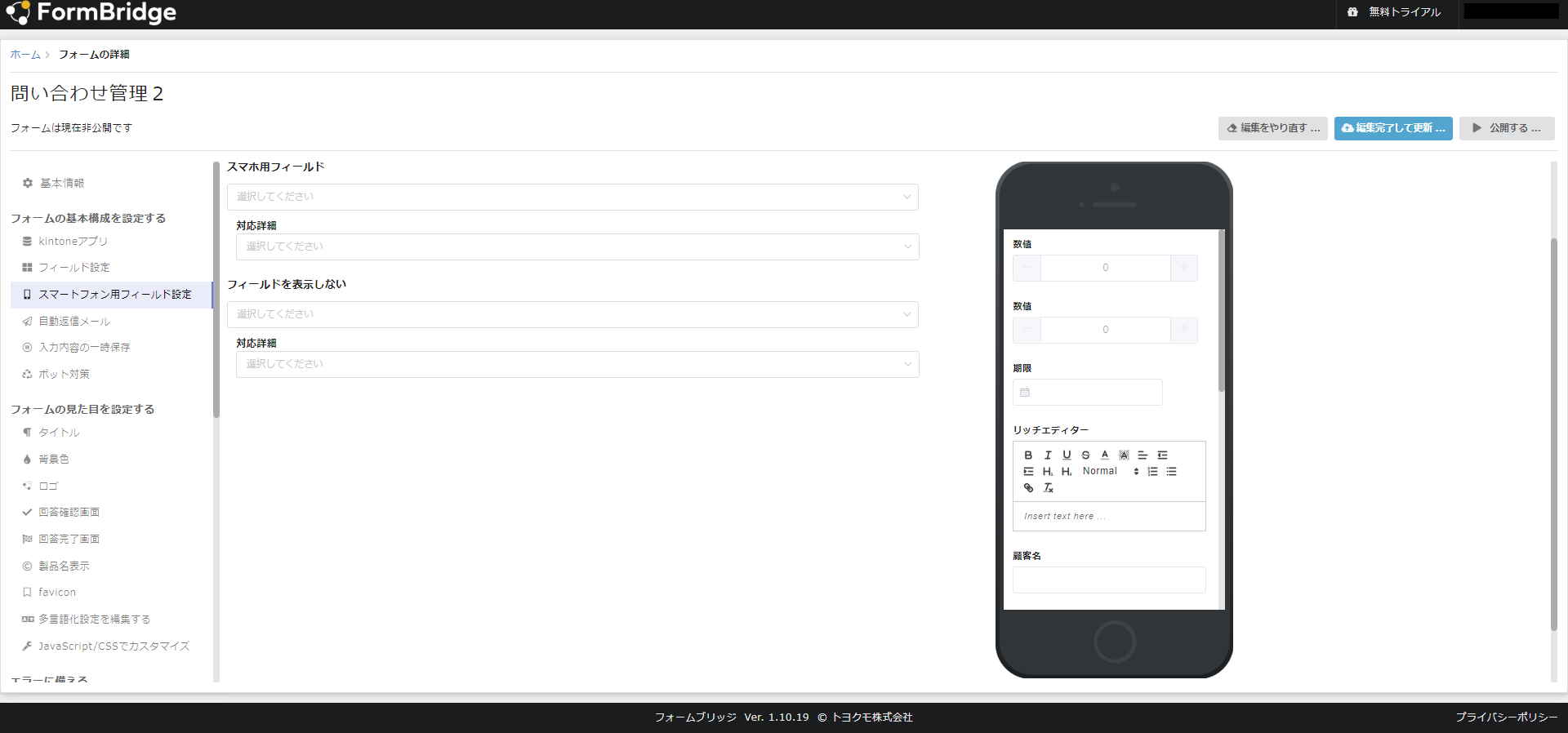
▼スマートフォンで表示する場合の位置設定も可能!!(スタンダードコース以上)

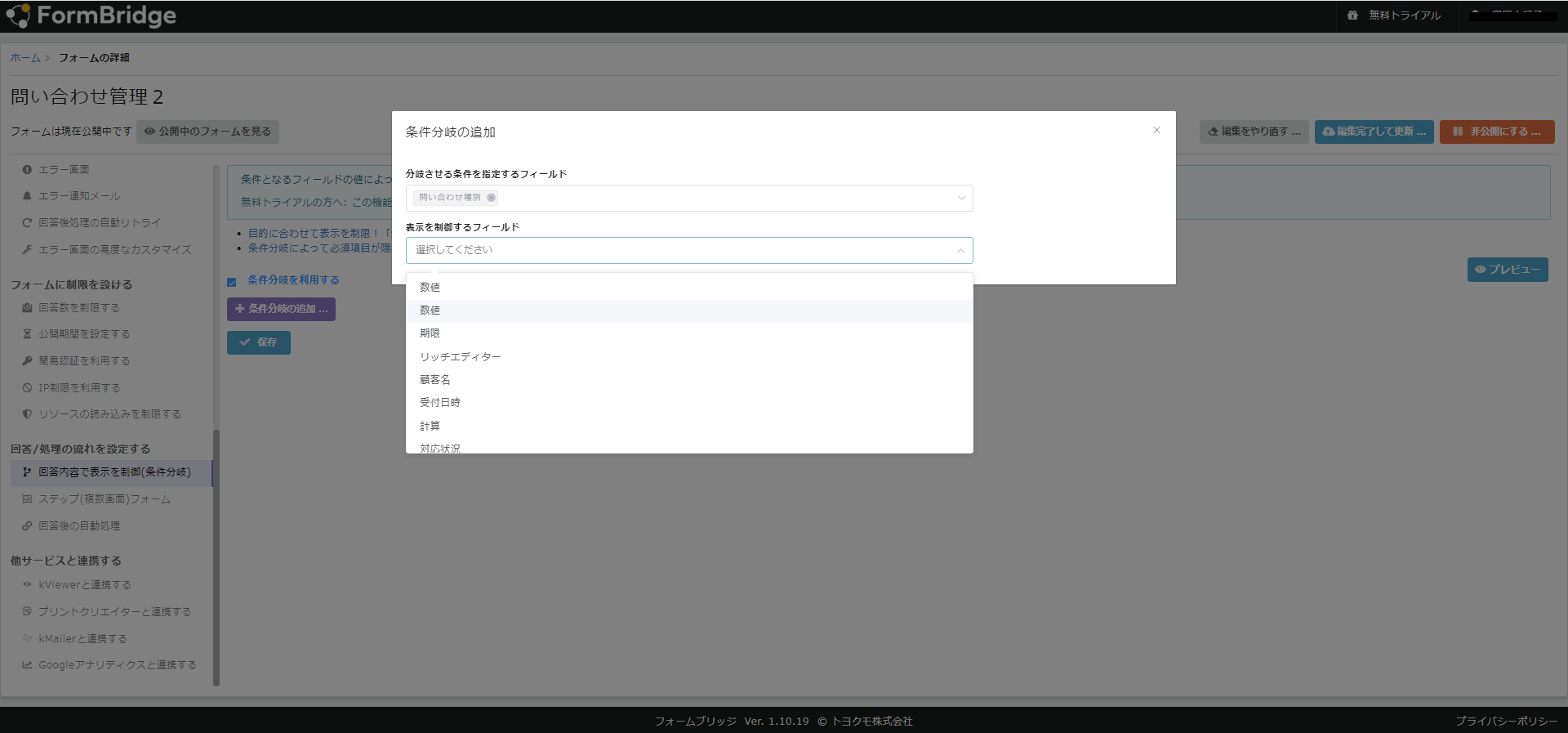
▼条件分岐の設定が可能なので回答によって表示するフィールドを変更できます。

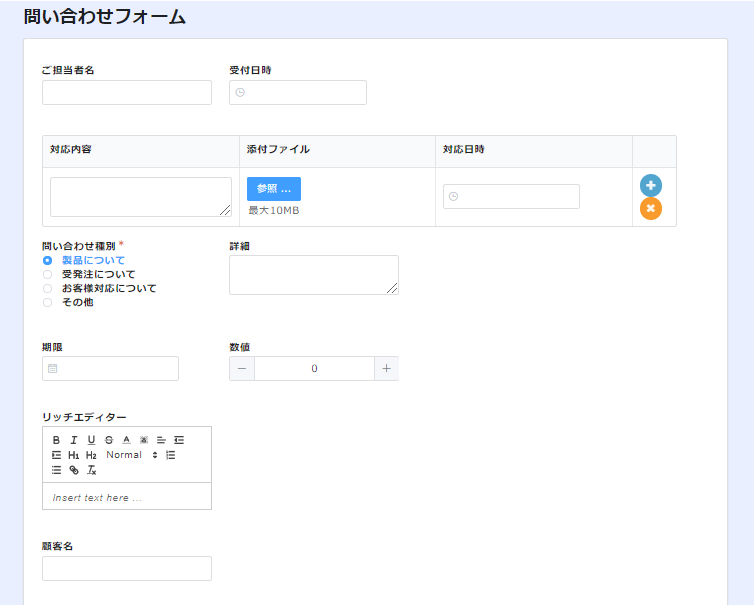
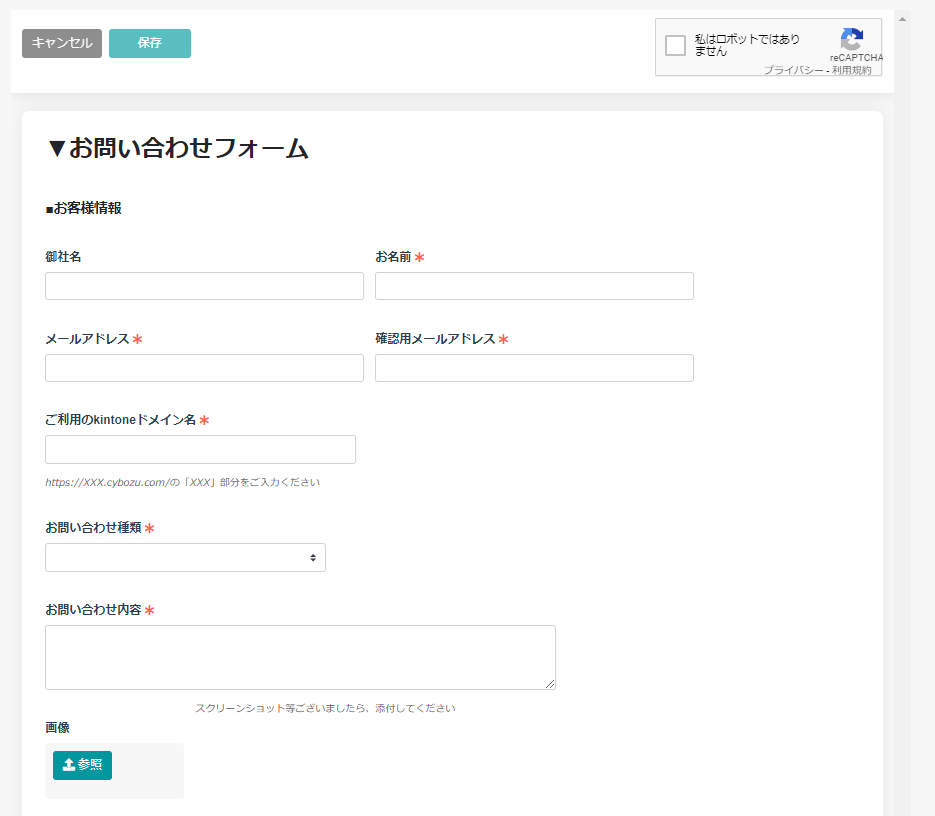
4)フォーム完成!
マウス操作のみで、問い合わせフォームが完成しました。
設定時間は約30分くらいでしょうか。設定項目が充実しているので迷ってしまいますが、操作間はkintoneと同じなので詰まる所なく設定できた、という感じです。

POINT
-
オリジナルに近いフォームが作成できる
フォームのヘッダー/フッターの色、背景色、ロゴ、タイトル、faviconの設定ができるので、webページの問い合わせフォームにする場合は、ページデザインに雰囲気を近づけることができます。 -
動的なフォームが作成できる
条件分岐の設定が可能なので回答によって表示するフィールドを変更できました。(「or条件」と「and条件」どちらにも対応しています)
またステップフォーム(回答が複数画面にわたるようなwebフォーム)の作成も可能です!
※どちらもスタンダードコース以上 -
自動返信機能
フォーム入力後の自動返信メール機能(スタンダードコース以上)、入力途中で一時保存できる機能(プレミアムコース)この2つの機能もとても便利でだと感じました!
kViewer(ケイビューワー)
kintoneの情報を外部の人に多様なビューで公開ができるサービスです。
フォームブリッジと同じトヨクモ株式会社が提供しています。
➡製品ページから無料試用申込が可能です。
2)初期設定
ログイン後、作成したいビューを上記から選択してビューのタイトル、
連携するkintoneアプリのURL,APIトークンを入力します。

3)表示ビューの作成
今回はリストビューを作成しました。
表示するkintoneのフィールドをひとつひとつ選んでいきます。

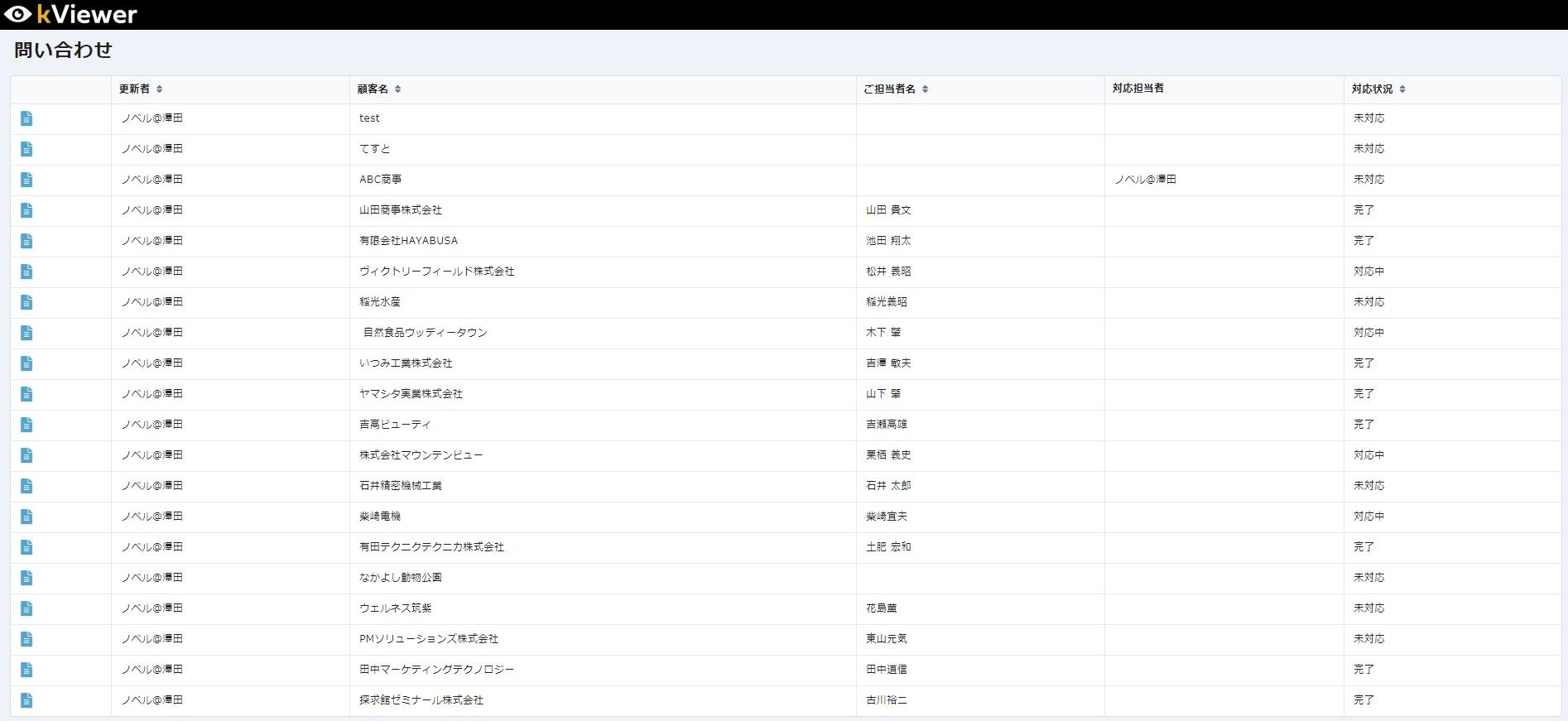
4)リストビュー完成!
リストビューはこんな風な表示になりました。もちろんレコードの詳細もチェックできます。

POINT

-
フォームブリッジとの組み合わせで編集も可能
kViewerは基本的に閲覧のみ、外部からは編集などができない仕様ですが、フォームブリッジと連携することで編集などが可能になります。
また、ログインしないとビューが見れないようなメールアドレスでの簡易認証設定も可能です。
(どちらもプレミアムコース以上)
じぶんページ
kintoneの情報をじぶんページにログインした外部の人にマイページとして公開ができるサービスです。
➡製品ページから無料試用申込可能です。
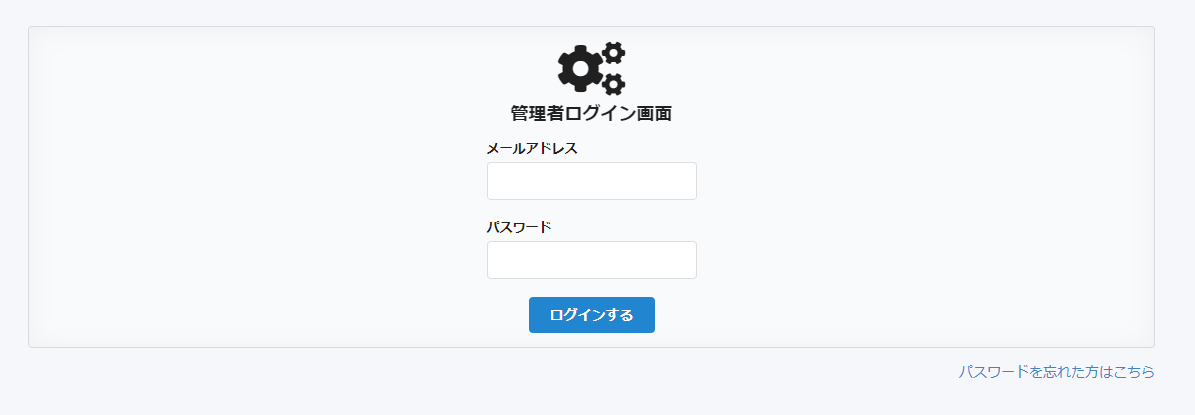
1)専用のログインページから設定を行います。(ログインページのロゴの設定も可能です)

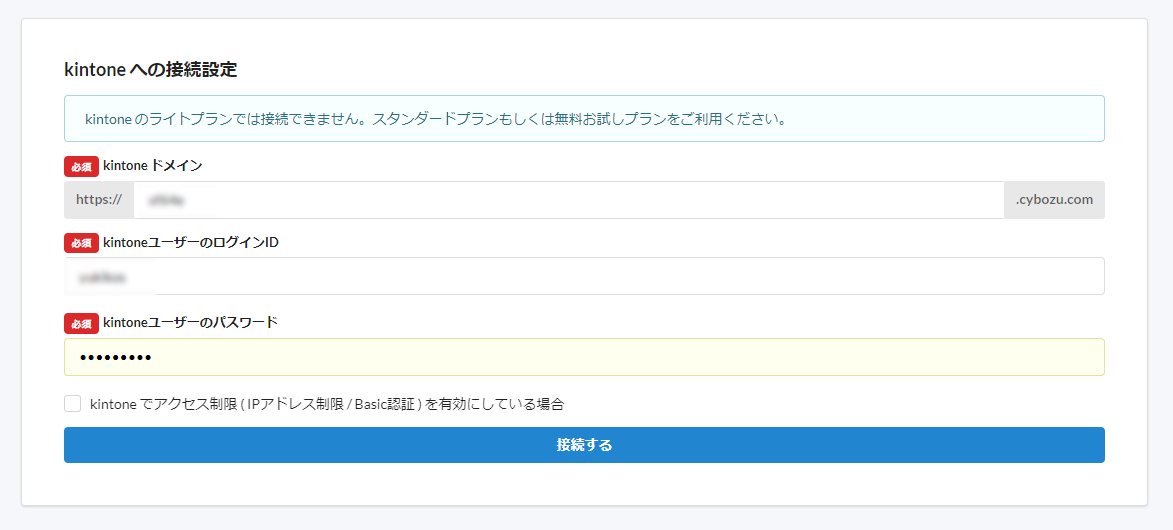
2)初期設定
kintoneのドメイン名・ログイン名・パスワードを入力し、じぶんページとkintoneを紐づけます。

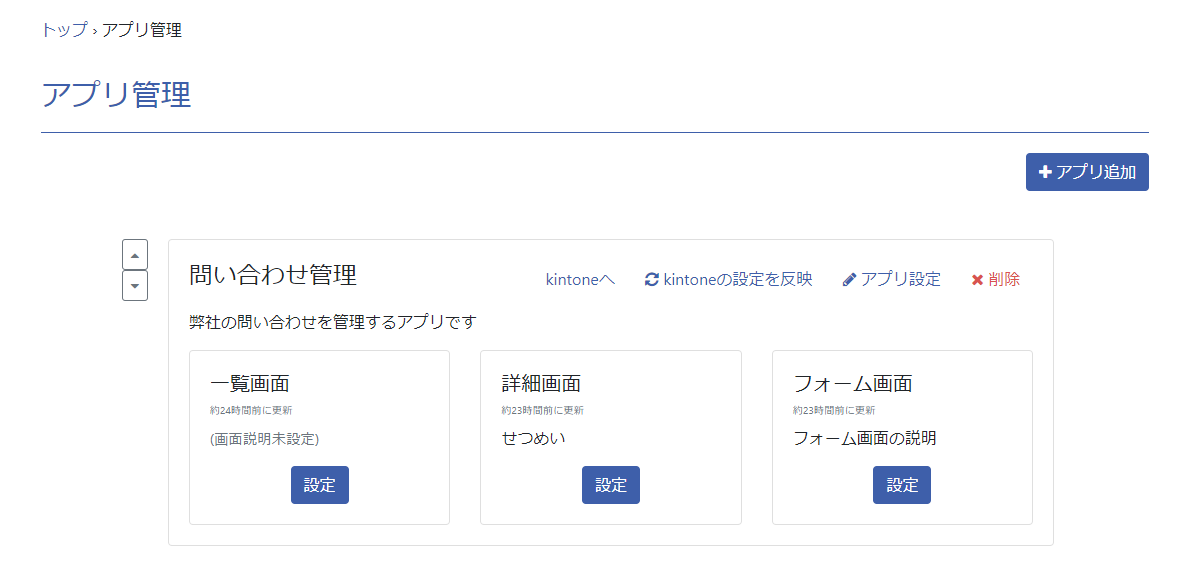
3)アプリの紐づけ
じぶんページに連携するkintoneアプリをじぶんページ側から選択します。
一覧画面、詳細画面、フォーム画面それぞれで細かい設定が可能です。

4)じぶんページのユーザー登録
ユーザーの登録をしていきます。
名前とメールアドレスでユーザーの登録します。
ユーザー毎に共有したいアプリを選択することができます。
またレコードの編集や複製、コメント、削除の権限をユーザー毎に設定することもできます!

5)設定完了!じぶんページを使ってみる
kintoneの情報がどんな風に紐づくのかイメージするのに時間がかかりましたが、一度設定してしまえば変更することはないので、利用ユーザーは特に意識することなく、自分専用のページが持てた!という感じです。
▼ユーザーのログイン画面

POINT
-
公開したいフィールドを選べる
表示するフィールドを一つ一つ選択し設定するので、kintoneとは異なったフィールドの並びのページが作成できます。 -
連携できるフィールドが豊富
ルックアップ、関連レコード(表示のみ)機能やリッチエディター、計算、ユーザー選択フィールドの表示も可能です。
フィールド毎に編集不可の設定ができ、メールアドレスの入力チェックといった
機能もついています。 -
サービス単体での閲覧・編集・追加が可能
アプリごとに閲覧、追加、編集、コメント機能の有無を選択することができます。
じぶんフォーム
kintoneと連動したwebフォームの作成ができるサービスです。
じぶんページと同じ株式会社ソニックガーデンが提供しています。
➡製品ページから無料試用が可能です。
1)ログイン
同じように専用のログインページから設定をします。

2)初期設定
kintoneのドメイン名、ログインID、パスワードを入力し、連携します。

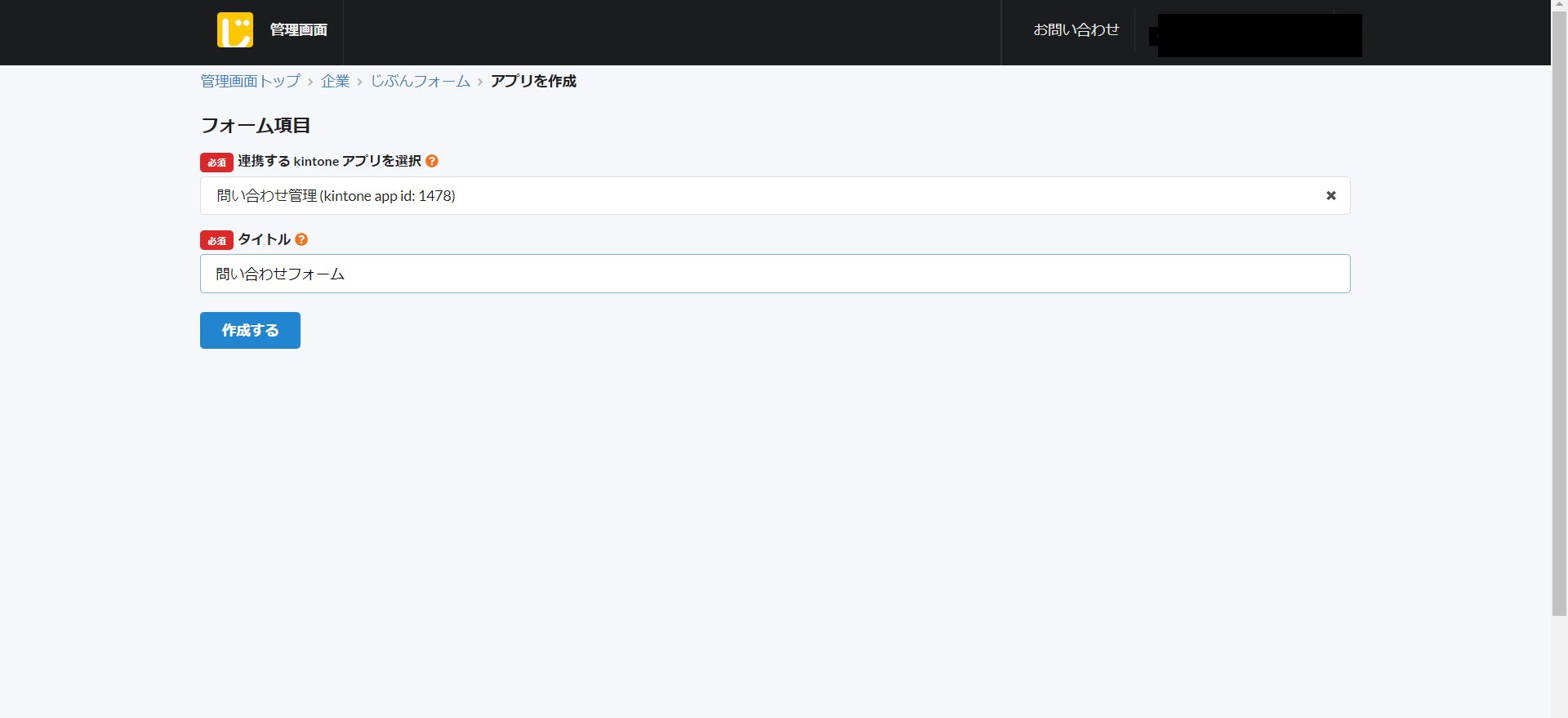
3)アプリの紐づけ・フォーム設定
フォームと連携したいkintoneアプリを選んで作成します。

4)フォーム設定
フォームに配置するフィールドを選択していきます。
表示させるフィールドをひとつひとつ選択、順番を入れ替えたり、横並びにしたり自由に設定できます。
マウス操作で設定が可能なので、kintoneと同じように感覚的に操作が可能でした。

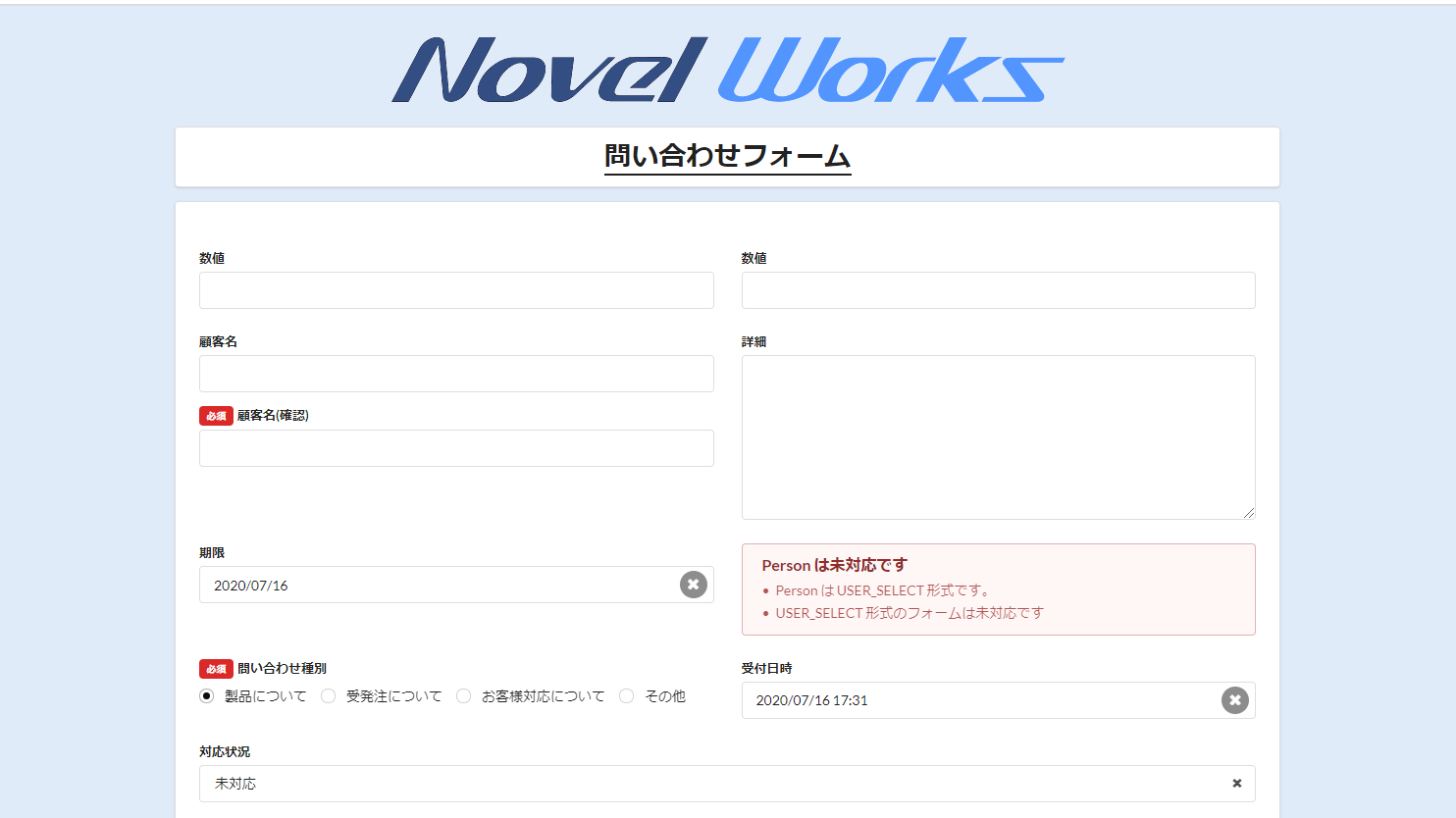
5)完成したフォームがこちら
作成してみたフォームの画像です。設定時間もこちらは約30分くらいだったでしょうか。
操作間はkintoneと同じなので詰まる所なく設定できた、という感じです。

POINT
-
オリジナルに近いフォームが作成できる
背景色や、表示するロゴ、背景の画像を選択できるので、webページの問い合わせフォームにする場合は、ページデザインに雰囲気を近づけることができます。 -
細かなフィールド設定
フォームは、フィールド毎に表示するけど、編集は不可・確認用に2回入力など、細かい設定が可能です。
※ユーザー選択、グループ選択、リッチエディターフィールドは非対応でした。(2020/08/24時点)
ただ、今後のアップデートで機能追加の予定があるとの事です!期待ですね! -
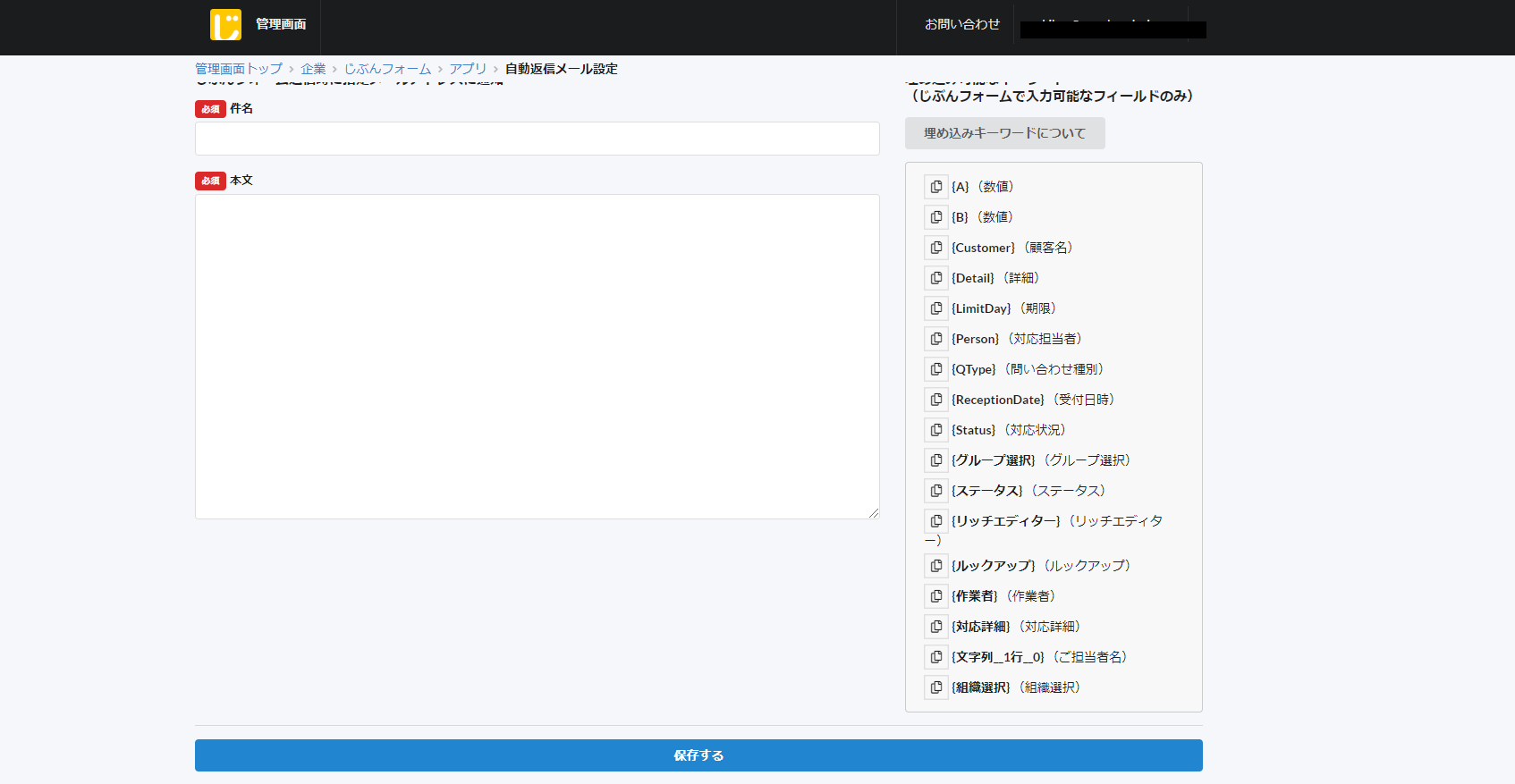
自動返信機能
フォーム入力後の自動返信メール機能があり、返信内容にフィールドの値を入力することもできるので便利だと感じました!
Chobiit for kintone(チョビットフォーキントーン)
kintoneの情報を外部の人に公開したり、外からkintoneへ情報の登録ができるkintoneデータ外部共有サービスです。
➡製品ページから無料試用申込可能です。

1)連携設定
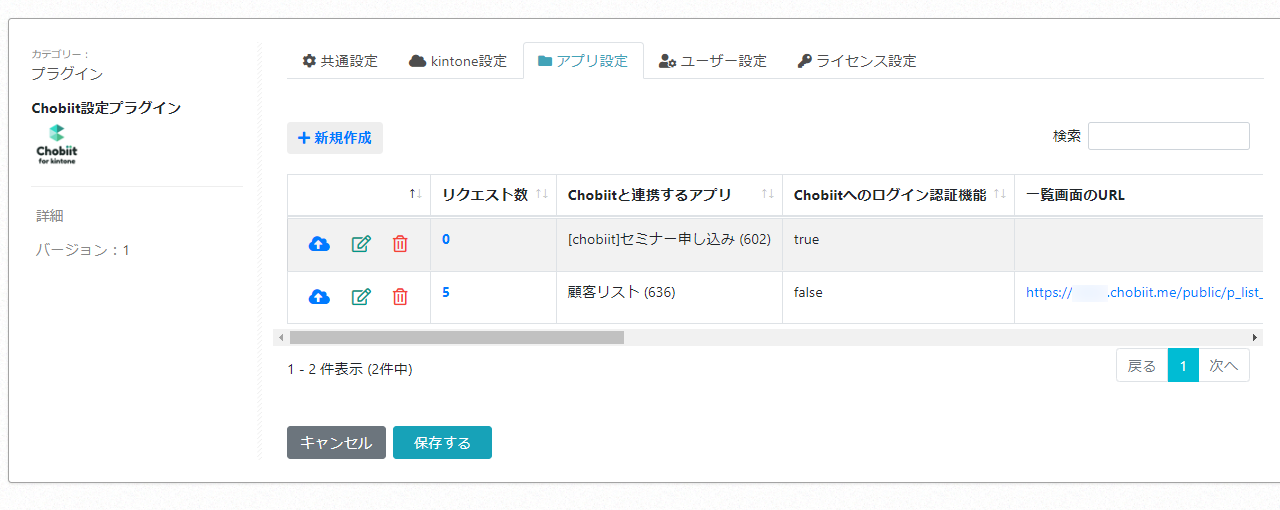
kintone上に配布しているChobiitプラグインとアプリテンプレートを読み込み、Chobiitプラグイン設定画面から各種設定を行います。
Chobiit for kintoneはプラグインなのでkintoneにインストールして利用します。
他サービスと違い、設定・変更などすべてkintone上で行います。
▼Chobiit設定画面

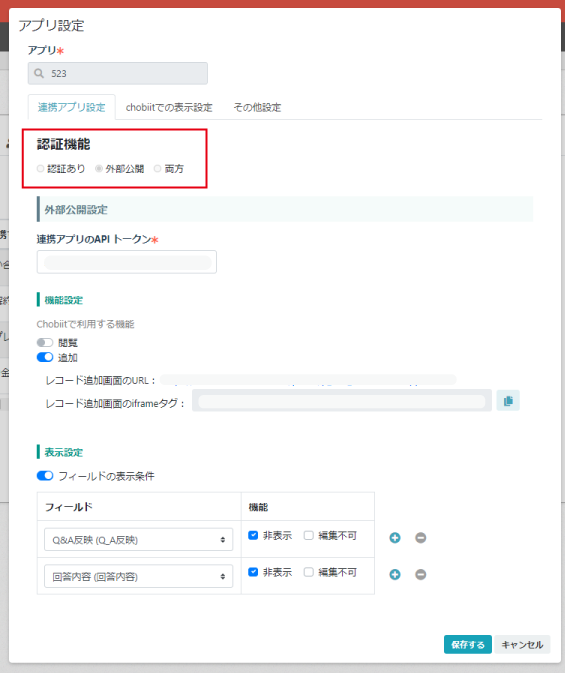
2)アプリの紐づけ
連携したいアプリを選択し、詳細を設定していきます。
Chobiitはアプリ毎に認証機能・外部公開機能・または両方が選べます。
ログインして共有したい場合は認証機能、webフォームやレコードの内容を外部に公開する場合は外部公開を選択します。
※認証設定・両方を利用する場合は、kintoneアカウントとの紐づけ設定[kintone設定]が最初に必要です。

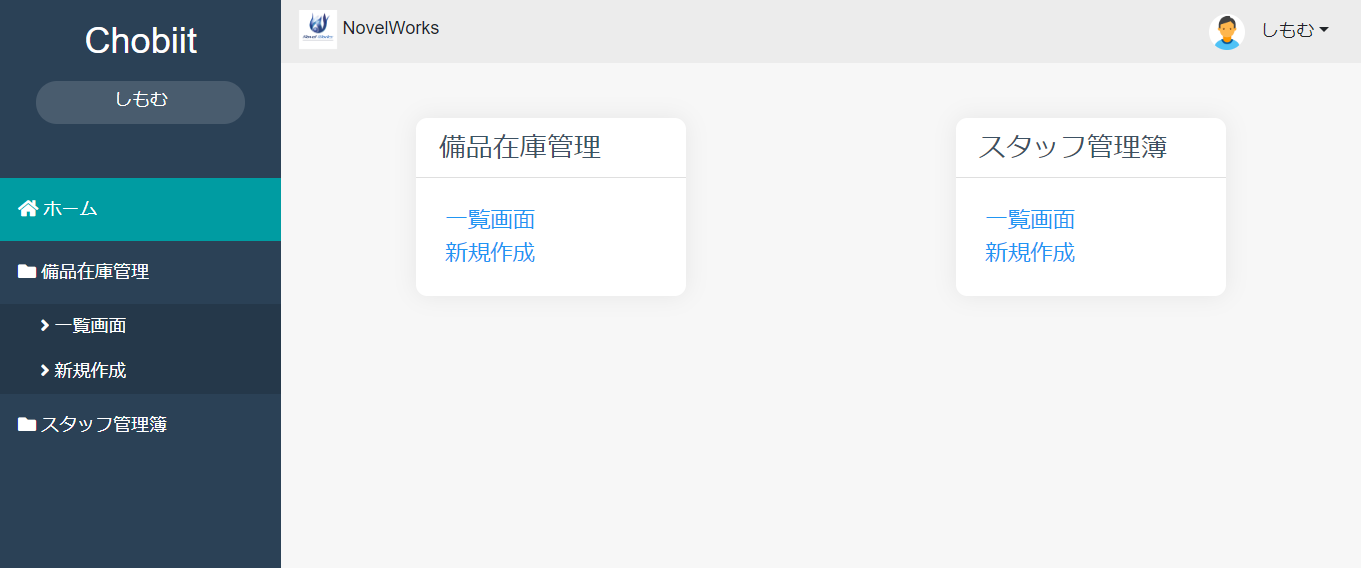
3)Chobiitにログインしてみる
プラグイン内の設定が完了すると、自動でChobiitページが開設されます。
認証機能を利用した場合は、Chobiitのログイン画面を挟みます。
▼外部公開機能の入力フォーム。

※2020年11月のアップデートで自動返信メール機能が追加されました!

POINT
-
手早く簡単に外部連携が可能
Chobiitはkintoneのアプリの情報(フィールドの並び順)・アクセス権限をそのまま継承するため、別途サービス側でのフィールドの設定は不要です。 -
kintoneの主要フィールドに対応
kintoneでよく利用する「ルックアップ」「関連レコード」「サブテーブル」フィールドにも対応。
アクション機能やコメントの連携も可能です。
また、Chobiit独自の機能として、登録地点の緯度経度(GPS)情報の自動取得も可能です。 -
オリジナルに近いフォームが作成できる
フォームのボタンの色や文字の色を変更することができるので、webページの問い合わせフォームにする場合は、ページデザインに雰囲気を近づけることができます。
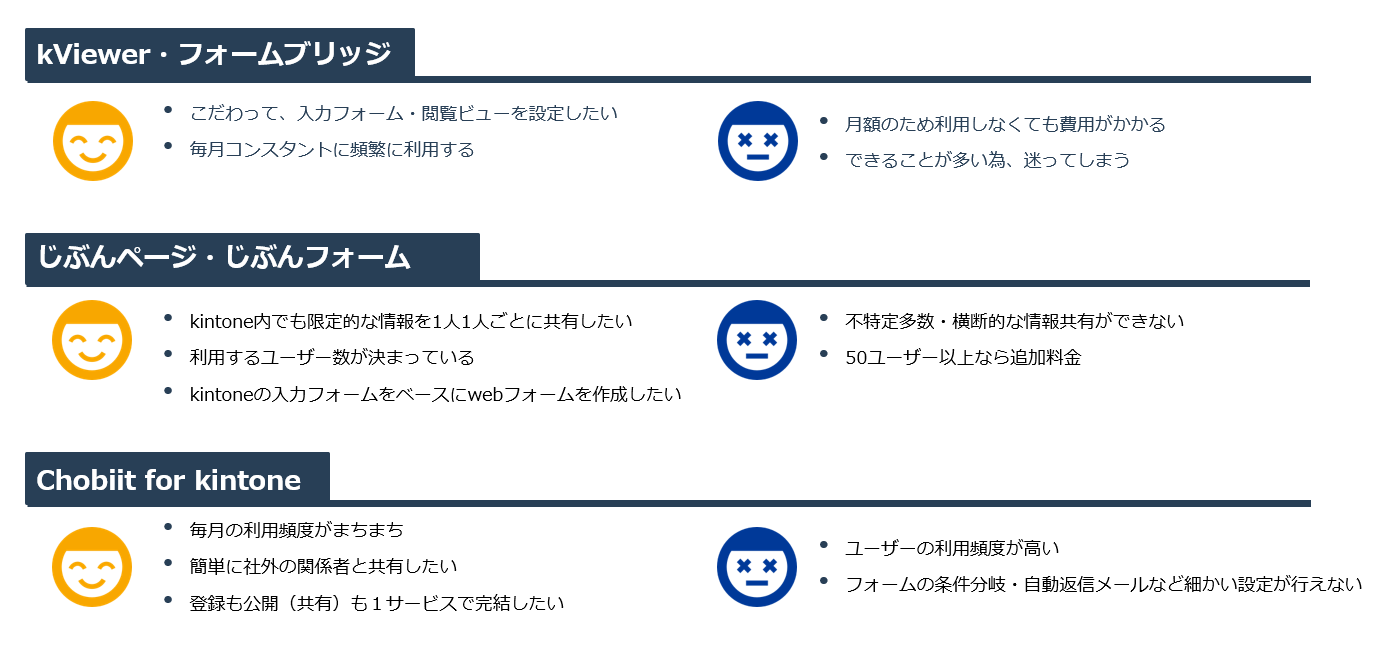
各サービス特徴のおさらい
kintoneと連携するwebフォームを作成したい
-
Form Bridge(フォームブリッジ)

・回答に時間がかかるようなボリュームの多いフォームを作成したい。
・条件分岐や複数ページにわたるようなフォームを作成したい。
・毎月かなりの量の問い合わせが発生している
こういった用途で利用したい場合はフォームブリッジがぴったりです!
💡コースによって利用できるサービスが細かく分かれているため、無料試用期間は全機能を利用してから必要な機能を見極めるのがいいですね! -
じぶんフォーム

・kintoneアプリとは項目の並びは変えたフォームにしたい
・月間の問い合わせ数が1000件未満
こういった用途で利用したい場合はじぶんフォームがぴったりです!
💡条件分岐が発生しない、自動返信機能を持った簡単なフォームを作成したい場合におすすめです。 -
Chobiit for kintone(チョビットフォーキントーン)

・簡単なwebフォームをサクっと公開したい。
・時期やタイミングなど一時的なwebフォームを開設したい
こういった用途で利用したい場合はChobiit for kintoneがぴったりです!
💡連携した情報をさらに外部と共有したい場合や、ログイン認証が必要な場合。利用ユーザーは多いけど利用数は少ないといった場合におすすめです。
kintoneの情報を外部の人と共有したい
-
kViewer(ケイビューワー)

一番の特徴は表示ビューが豊富ということだと思います。
kintoneの情報をレコードという形だけではなく、グラフやダッシュボード、カードビューなど
多様な見せ方で(例えばブログやニュースなど)利用したい場合に最適ではないでしょうか。
なお、基本的に閲覧のみで情報を外部公開するサービスです。
編集を可能にする場合はフォームブリッジとの組み合わせが必要です。
また、ログインユーザーのみに情報を共有するにはプレミアムコース以上の申し込みが必要です。 -
じぶんページ

設定しログインしたユーザーのみにkintoneの情報を共有できます。
ユーザーごとにレコードの編集権限などの細かい設定ができるのも魅力です。
(レコードの新規追加・編集・コメントはスタンダードコースで利用可能)
クローズドの情報を会社間で共有する、スタッフとの限定的な情報共有に利用するという用途の場合
じぶんページの方があってるかもしれません! -
Chobiit for kintone(チョビットフォーキントーン)

Chobiit for kintoneの最大の特徴は外部から登録・外部への公開、ログイン認証を挟んだ情報共有の
3つが1つのサービスとして備わっていることです。
その代わり、他のサービスに比べて入力フォームの条件分岐や並び替えなど細かいところの設定できませんが、基本的な機能を手軽に利用したい・まずはkintoneを外部の人たちにちょびっと利用してほしい時にとてもおすすめです。
また、料金体系も他サービスと異なり、完全従量課金サービスのため、
利用しなければ料金はかかりません。
とりあえず契約だけ行い、必要な時に必要なものを公開するなど、限定的な利用も可能ですので、自社にあった利用方法を模索していくという使い方もできそうです。
最後に
Form Bridge(フォームブリッジ)・kViewer(ケイビューワー)・じぶんページ・じぶんフォーム・Chobiit for kintone(チョビットフォーキントーン)を比較しました。
一見サービス内容が似ているように見えますが比べてみるとそれぞれできる事や特徴が異なります。
是非実際に試してみて自分のやりたいこと、予算感にあうサービスを見つけてください!