この記事は株式会社富士通システムズウェブテクノロジーが企画する
いのべこ夏休みアドベントカレンダー 2020の23日目の記事です。
本記事の掲載内容は私個人の見解であり、所属する組織を代表するものではありません。
はじめに
今回は夏休みの自由研究ということで、テスト自動化ツール「Katalon Studio」を気ままに使ってみた感想をレポートしてみたいと思います。
なお私の自動テスト歴は約10年前にEmpirix社のe-Testで負荷テスト用のスクリプトを作ったところでほぼ止まっているので、この10年でSeleniumを使えば当たり前にできることにいちいち感動しているだけオジサンな可能性もありますが、そのあたりは大目に見て下さい。ということでLet's try!
Katalon Studioとは?
Katalon StudioはSelenium(+Appium)をコアにそのテストスクリプトを作るためのIDE(eclipseを拡張している模様)やテスト実行のための環境、テストスクリプト用のビルトインパーツ、それらを試すためのサンプルWEBアプリ、パケットキャプチャツールなどなど自動テストを始めるにあたって必要そうなものがワンパッケージであらかた揃うというなかなかナイスなプロダクトです。(しかも無料)
こちらの記事が詳しいので気になる方は参照ください。
Katalon Studioとはどんなソフトウェアか
インストール・アクティベーション
まずはKatalon Studioをインストールします。
インストールは非常に簡単でした。手順は以下の通り
1.サイトで簡易的なサインアップの後、ダウンロード
2.PC上で解凍
3.起動時に1の情報でアクティベーション
起動時にアクティベーション処理が動きますが、会社のネットワーク環境ではKatalonのアクティベーションサーバにうまく到達できませんでした。(プロキシサーバでブロックされているのかな?)今回はそこは掘り下げずインターネットに直接出られる環境から実施して回避しました。
なお今回インストールしたバージョンは現時点で最新の7.6.2となります。
テストケースを作る① 録画を行ってテストを作る
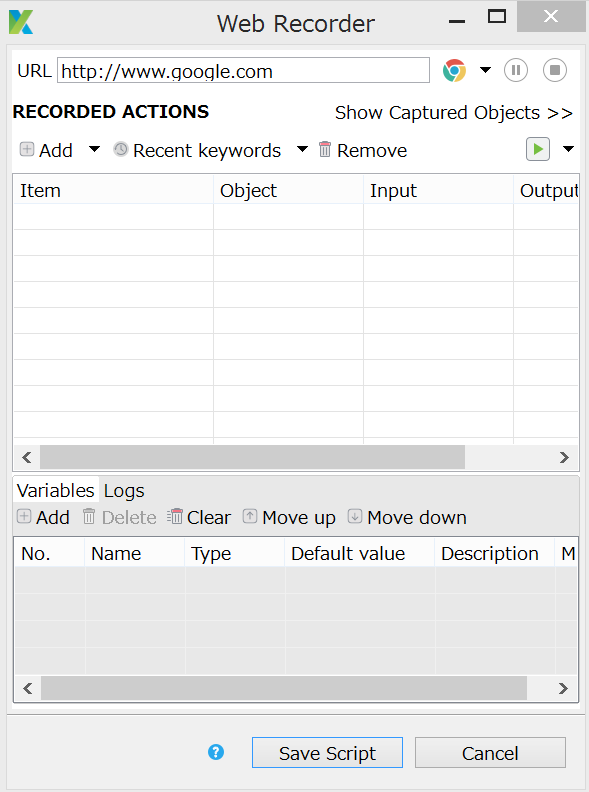
早速テストケースを作ってみます。上のナビゲーションバーのRecordWebアイコンをクリック。開いたダイアログの上部に録画を行うURLを入力します。その隣にあるブラウザマークで録画開始です。

試しにGoogleで適当に検索を行って・・・録画を止めました。
出来上がったテストの中身を確認してみる
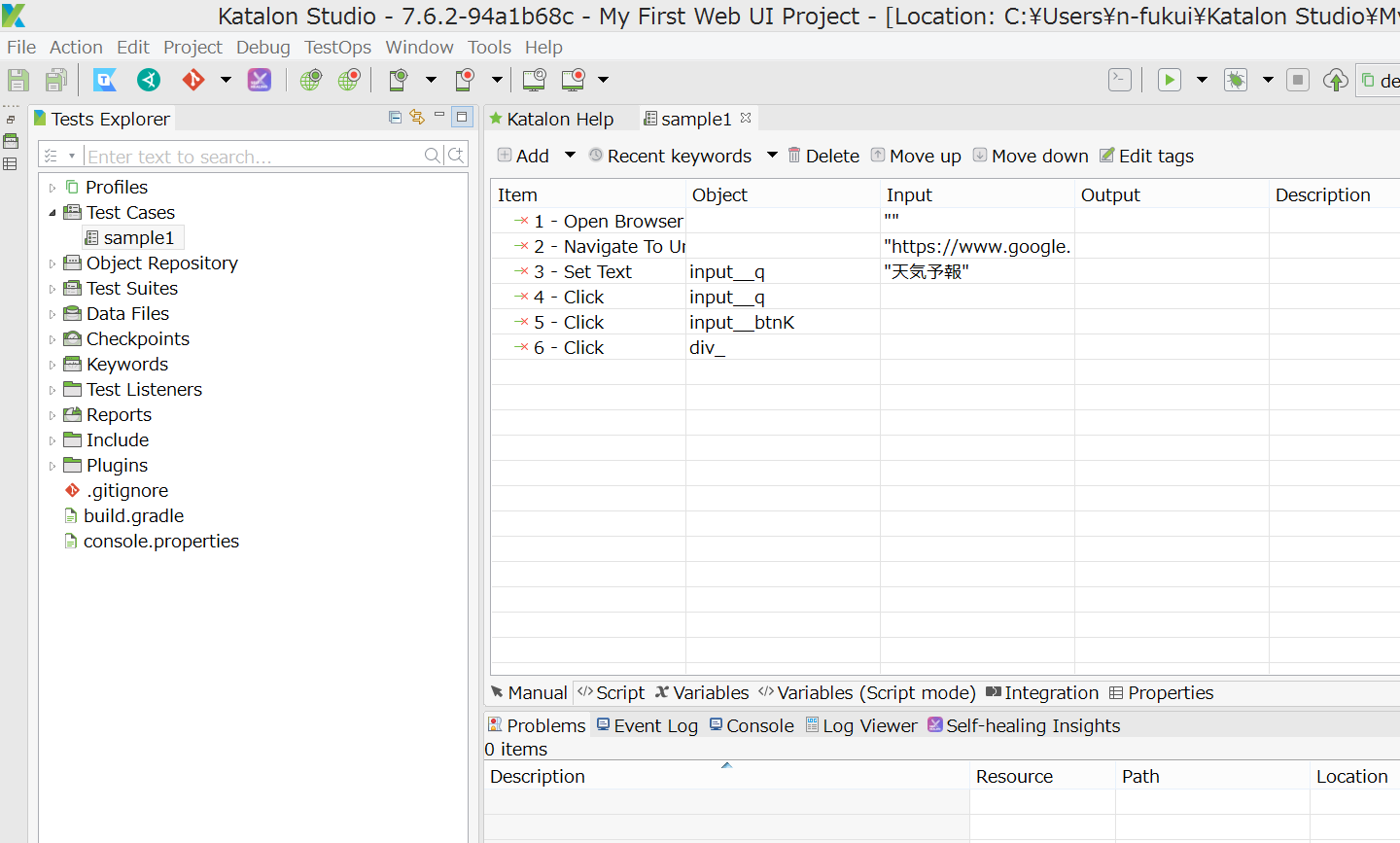
出来上がったテストを確認すると下のように行った操作が順に記録されています。
ここでは先ほど行ったブラウザを開く、URLでサイトに移動する、検索ワードに”天気予報”の文字列を入力する、検索ボタンを押下する各操作が記録されていることが分かります。

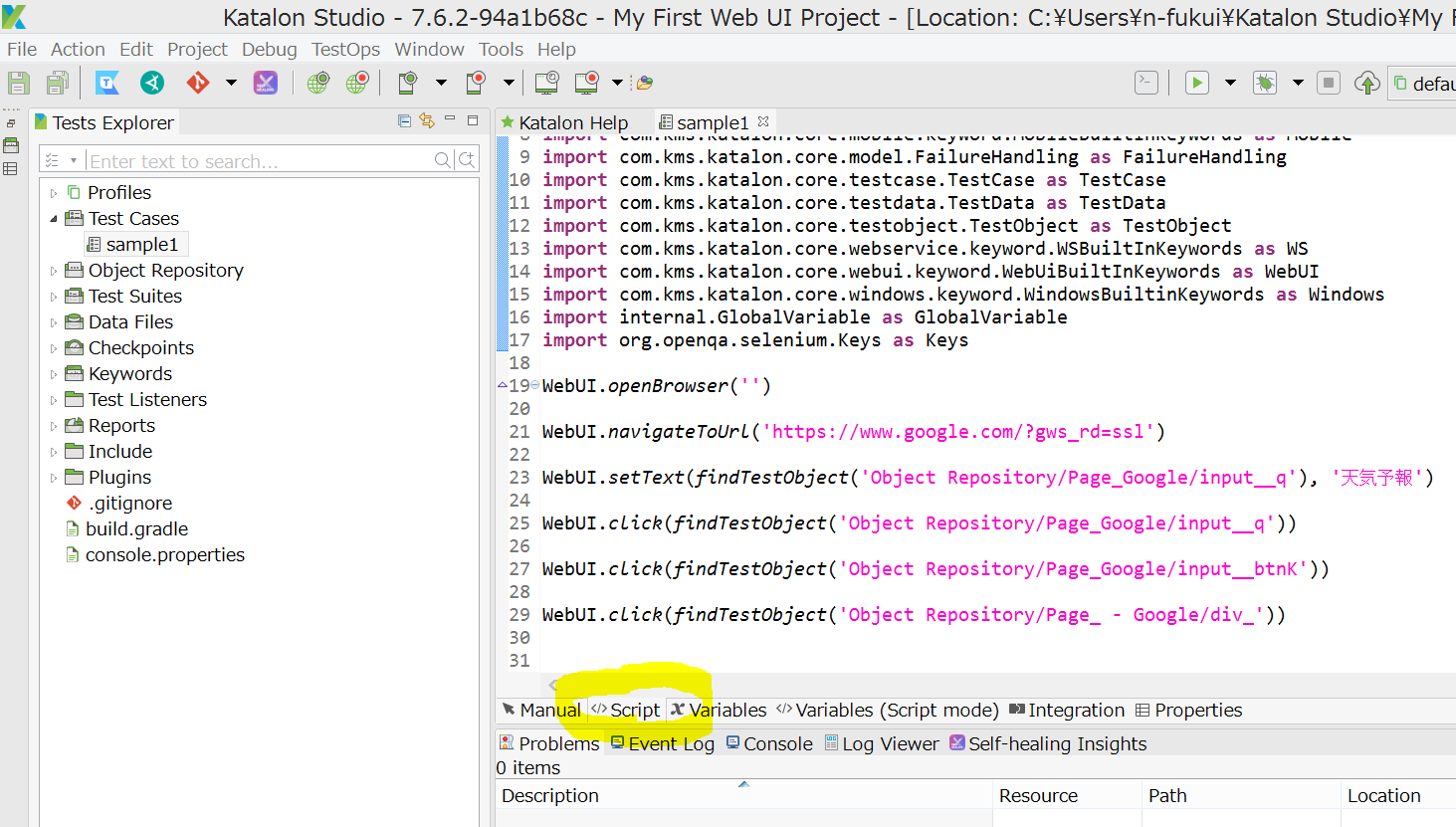
scriptタブを押すと記録された操作に対するスクリプトを確認することができます。

各処理の記述を見るとわかるようにKatalon Studioが用意しているビルトインの処理(WebUI.***)を呼び出しています。また画面の要素に対する操作はObject Repositryから探す動きになっていることが分かります。
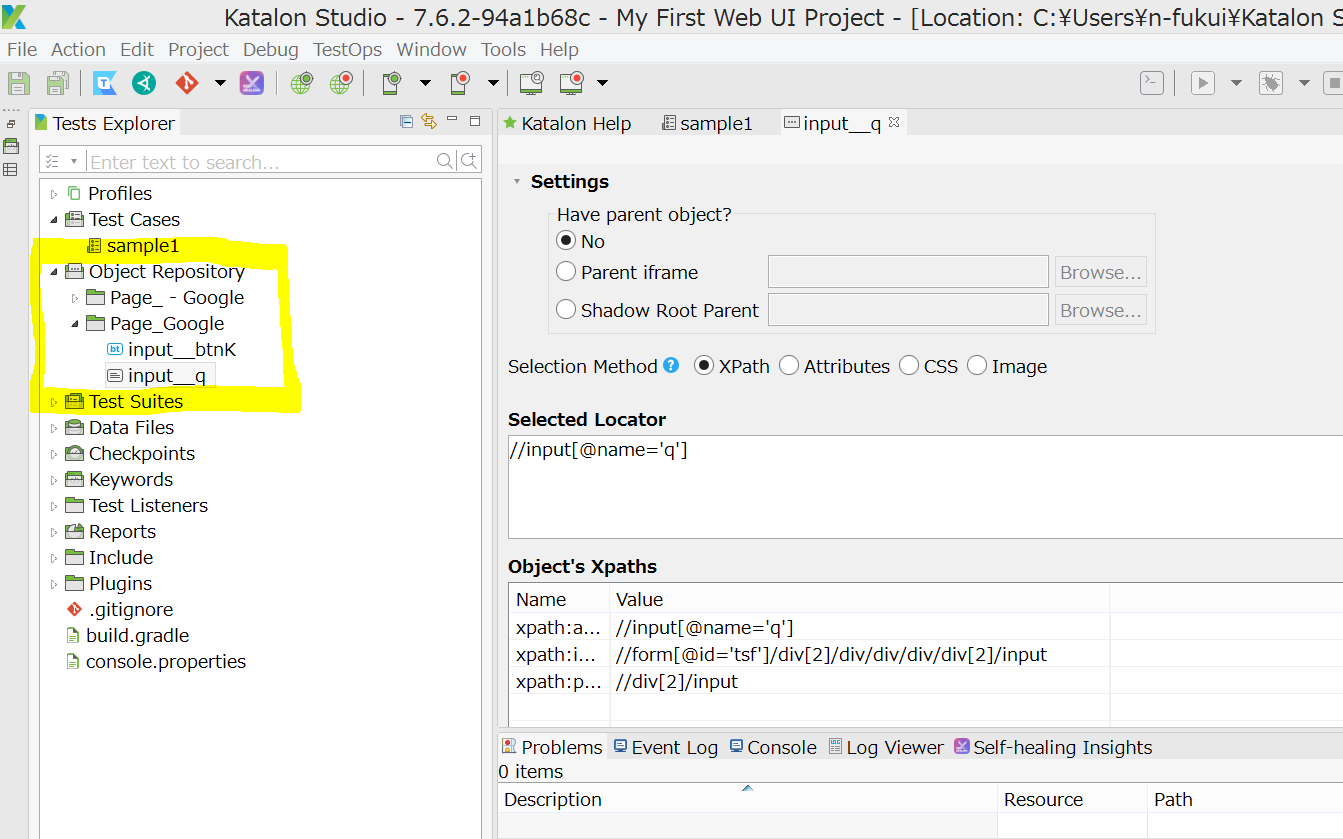
左のObject Repositryを展開すると記録したときに保存された画面の要素が情報として残っています。
これが保存されている画面項目情報 Object'sXpathsのところで一意に特定する為の情報を保持している模様(なるほど)
テストケースを作る② IDEを使ってテストを組み立てる
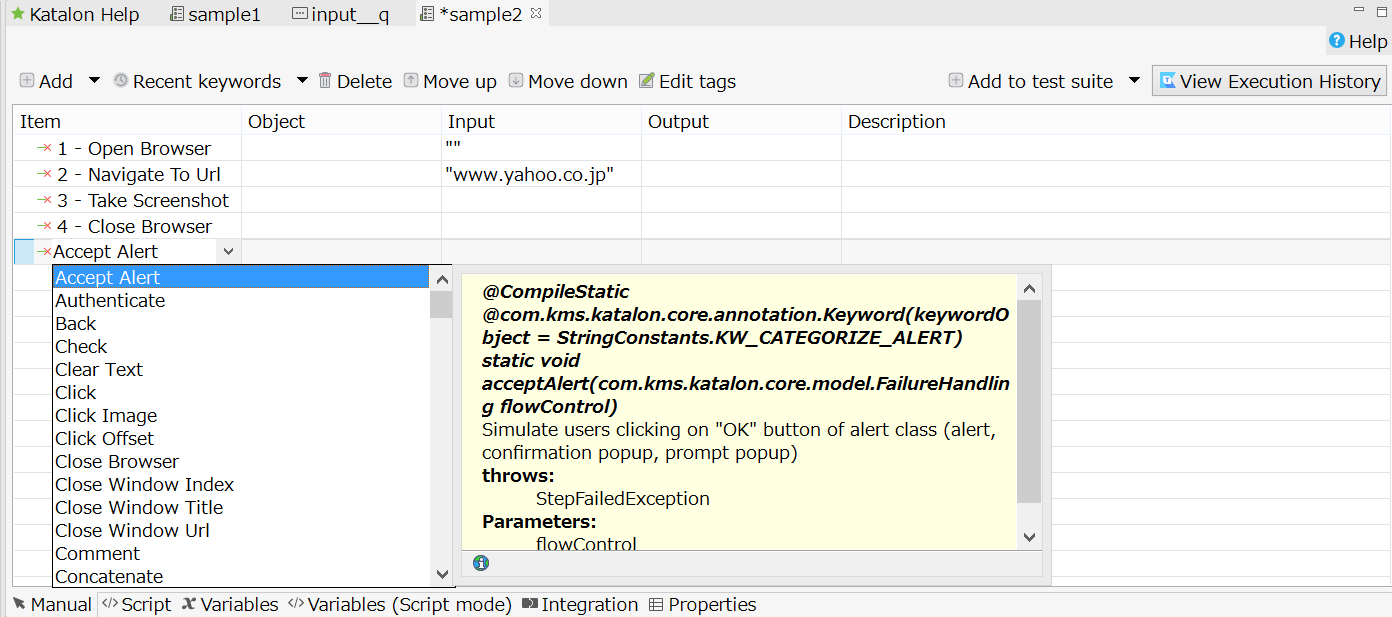
左のエクスプローラからテストケース配下に追加を行います。新しいテストが追加されると何も操作がない空のテストケースが出来るので、ここにブラウザを開く動作から順にアイテムを追加します。アイテムはWebUI系だけでも約140種類用意されておりブラウザ上で行う操作は概ね網羅されているんじゃないかなと感じました。(細かく精査したわけではないですがざっと見た印象)
テストを実行する
テストはTestCase単品で実行することもできますが、TestSuitesの形で束ねて実行することもできます。
例えばパーツの確認用のTestCaseを作りためておき、用途に応じてリリース前の確認用TestSuites、性能チェック用TestSuitesのように状況に応じて束で実行していくような使い方が可能になります。
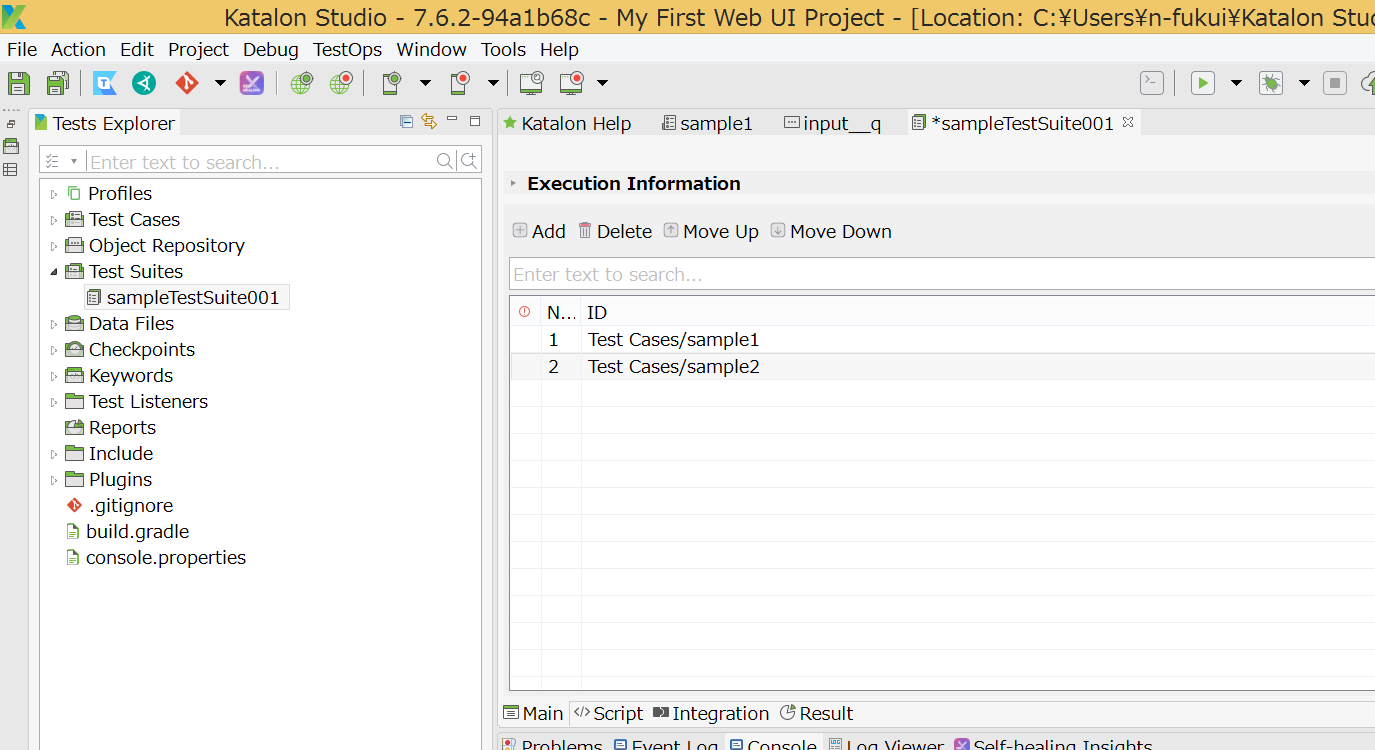
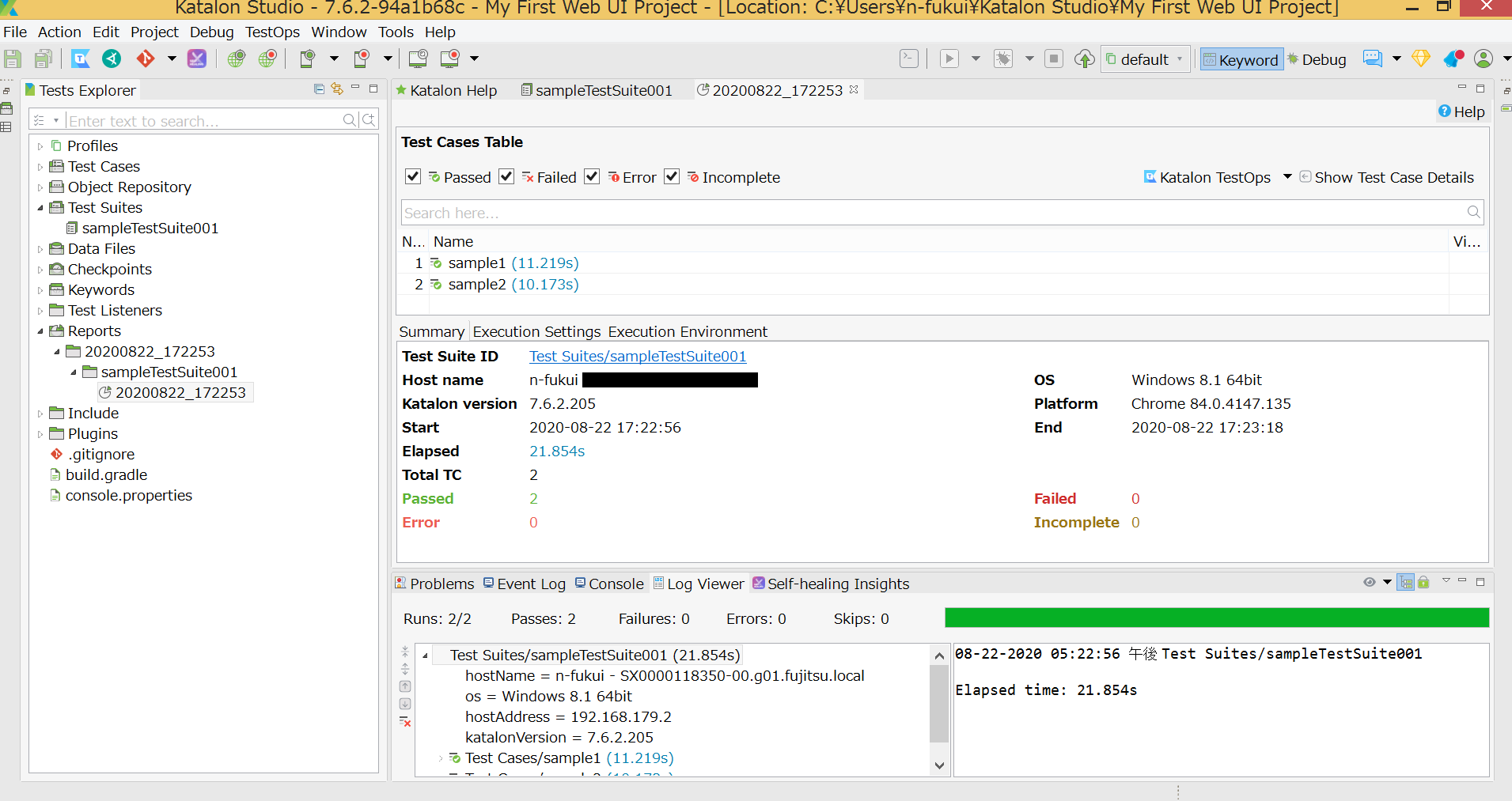
先ほど作ったTestCaseをTestSuitesにぶら下げている様子

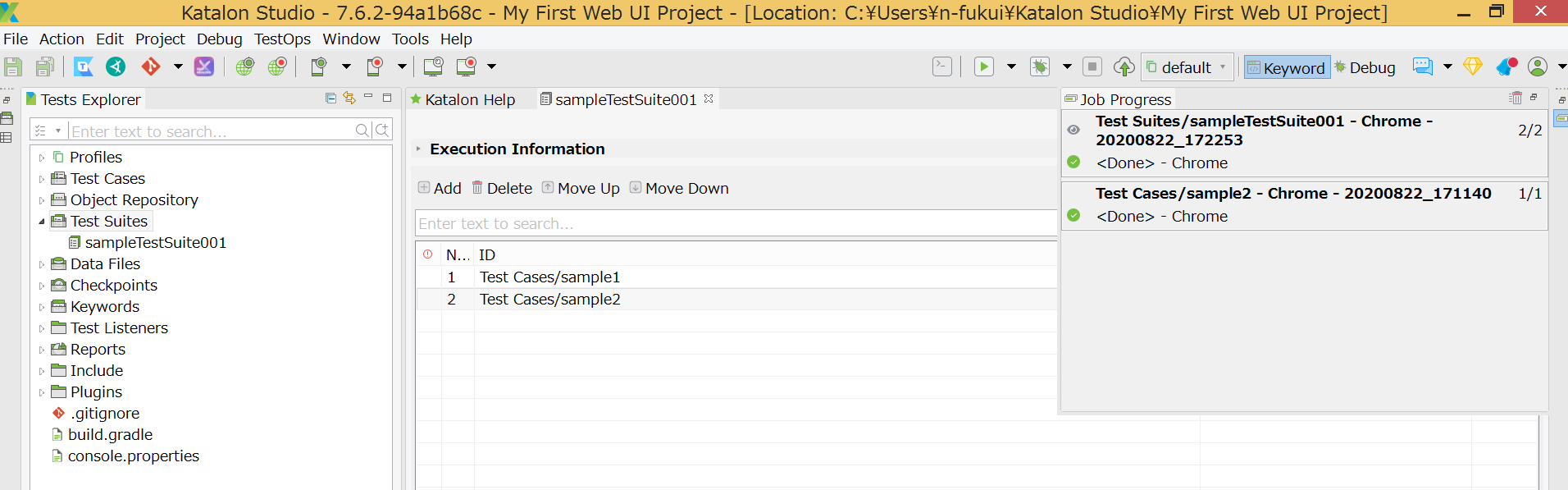
実行!(ぶばばばばばば・・・・っと自動で実行されるブラウザたち※キャプチャ取れないので省略)

TestSuitesの形で実行するとレポートが出力できる点も付け加えておきます。

おまけ 社内のチャットに自動テストから書き込みしてみた
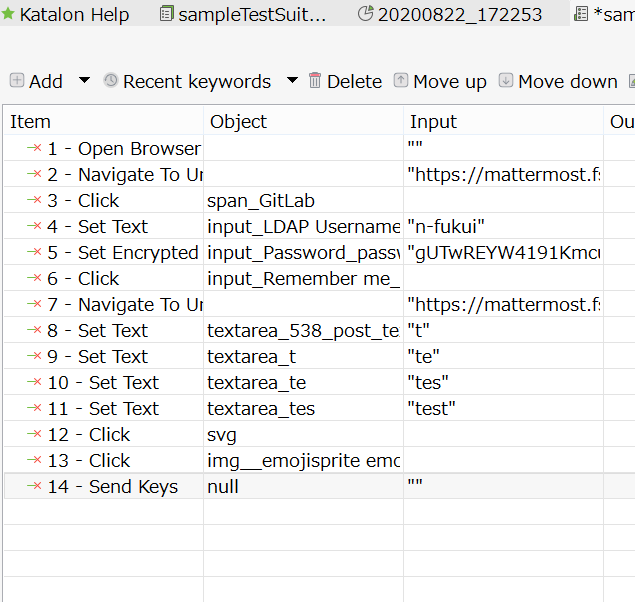
夏の思い出作りのために社内のMattermostにKatalonStudio経由でアクセスして、書き込みができるかどうか試してみました。記録&編集したスクリプトがこちら。

やっていることは
①社内のMattermostにアクセス
②認証ページへ移動、ID/PWを入力
③個人のチャンネルへ移動
④コメント書き込み
⑤ポスト!
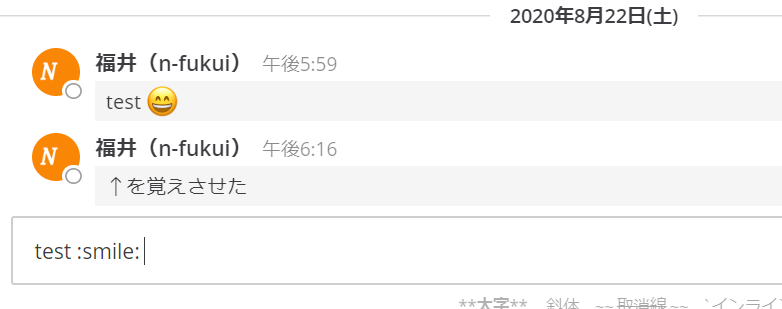
自分のチャンネルまで画面遷移した上で覚えたコメントを書き、絵文字を付けるところまでは行きましたが最後にENTERキーが押せず(惜しい!)
ということで、精進不足です。。Windowsのイベント発火もできるようなのでそういうので行けるのではないかなと予想しますが、また気が向いたらリベンジします。
と思ったら記事書いてくれてる人がいました。(ありがたや)
自動テストツールKatalon Studio でキーボードのEnterボタンを押す
最後に
Katalon Studioを使ったテストケースの作成を試してみました。
特に引っかかることもなくサクサクやりたいことが実現できるのでツールとしての完成度・機能充実度は高いと感じました。
また出来上がったスクリプトのソースを見ながらさらに高度な自動テストの動きができないか試行錯誤も可能なので、すでにSeleniumを使っている人はもちろん、これから自動テストを始めたい人も学習コストが低めでオススメできるなと感じました。
私も実プロジェクトで活用していきたいと思っています。
最後に、約10年ぶりにちゃんと自動テストに触れてみた率直な感想として、以前はやりたいこと1に対して労力100という感じでしたが、今はストレスなくやりたいことが適度な労力で実現できるようになってきている印象を受けました。これはそろそろブレイクスルーの予感がするので遅れないように動向ウォッチも継続していきたいなと思います。皆で自動テストをバリバリ使いこなして目いっぱい楽できる世界が来ますように・・・