XOOPS Themes and Templates Advent Calendar 2012 の20日めの投稿です。
⇒ 19日目の投稿 suinさん: XOOPS+Smartyテンプレートテクニック 13個詰め合わせ
⇒ 21日目の投稿 kilicaさん: XOOPS のテーマ雛形を生成する
ソーシャルと連携しよう!
最近はFacebookやTwitterといったソーシャルなサービスが主流になっていて、ウェブサイトとソーシャルサービスとの連携をすることでウェブサイトの利用価値をさらに高めることができるようになっていることから、「連携をさせたい!」と思っている方も多いのではないかと思います。
そこで、今回はFacebookとTwitterのFeedをウェブサイトに表示する方法を紹介したいと思います。
それでは今日もはりきっていってみましょう!
Facebook編
1. はじめに
Facebookの「コメント」や「いいね!」をサイトに表示するのは至って簡単です!しかもXOOPS側で特別な何かをしないといけないということはありません。
ただし、Facebook側でApp IDを取得したり、FacebookのAPIを呼び出すためのJavascriptをウェブサイト側のHTMLに(今回はXOOPSのThemeに)書く必要があります。
今回はFacebookページを対象に作業をしてみましょう!
2.FacebookのApp IDってどこで取得するのか
はじめにFacebookの開発者向けページ https://developers.facebook.com/apps/ で App IDを取得します。ここでは Facebookページ が既ににある前提で話を進めます。(Facebookページをまだ持っていない方は別途Facebookページを作成する必要があります)
3.Facebookの App ID を取得する
3-1.取得するページへ行く
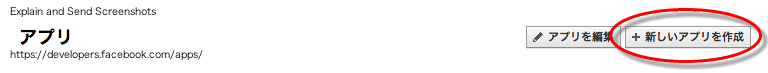
https://developers.facebook.com/apps/ へ行き、ページの右上にある + 新しいアプリを作成 のボタンをクリックします。
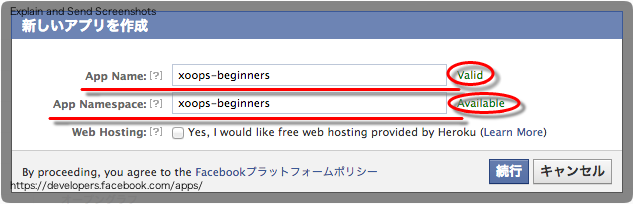
3-2.必要な情報を入力する
下記の2項目を入力します。
・App Name
・App Namespase
※ 入力した項目の右側がApp Name の場合はValid、 App Namespace の場合はAvailableになることを確認してください。
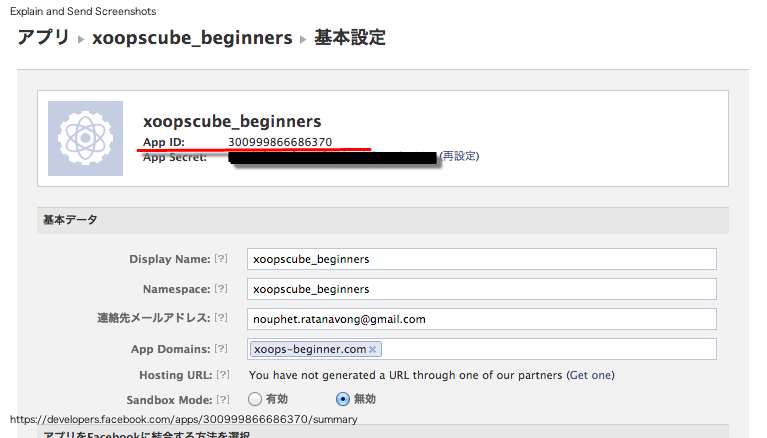
3-3.取得完了
取得が完了するとこういった画面に App ID が表示されます。
4.ウェブサイトに表示するコードをゲットする!
ここまでくればあと一息です!
頑張ってください。
4-1.Facebookページへ行く
https://www.facebook.com/xoopscube.beginners へ行きます。
※ ここではXOOPS初心者勉強会のFacebookページを対象とします。
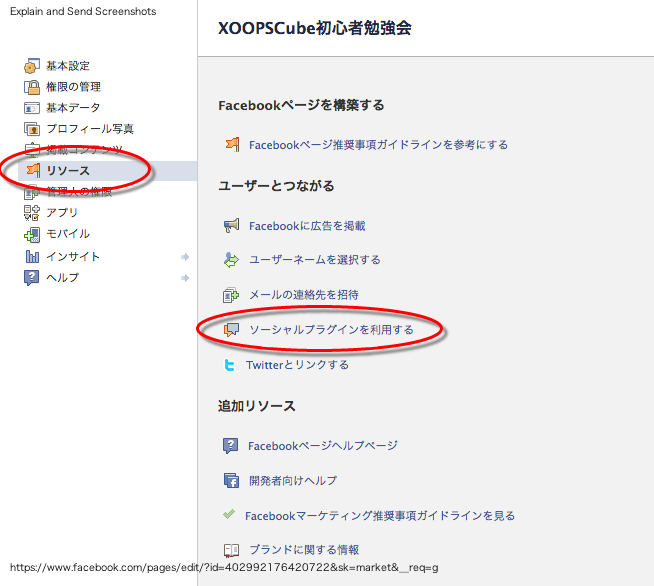
4-2.ソーシャルプラグイン取得ページへ行く
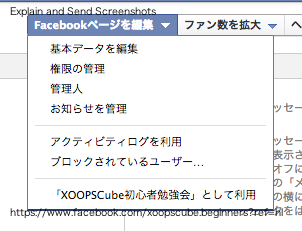
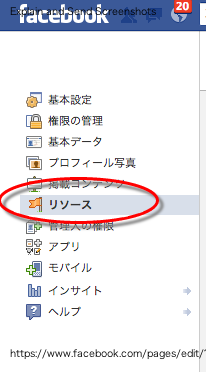
「Facebookページを編集」
⇒ 「基本データを編集」」
⇒ 「リソース」
⇒ 「ソーシャルプラグインを利用する」
の順でクリックして進みます。
4-3.いいね!Boxを選ぶ
今回は「いいね!Box(like box)」を使うことにします。
4-4.3つの情報を入力する
最低限としては Facebook Page URL だけがあれば作成はできますが、ウェブサイトのどこに配置するかでサイズを考慮する必要があると思います。今回はトップページのセンターに配置するため、幅を700、高さを400としました。
・Facebook Page URL
・Width
・Height
4-5.Get Codeをクリック!
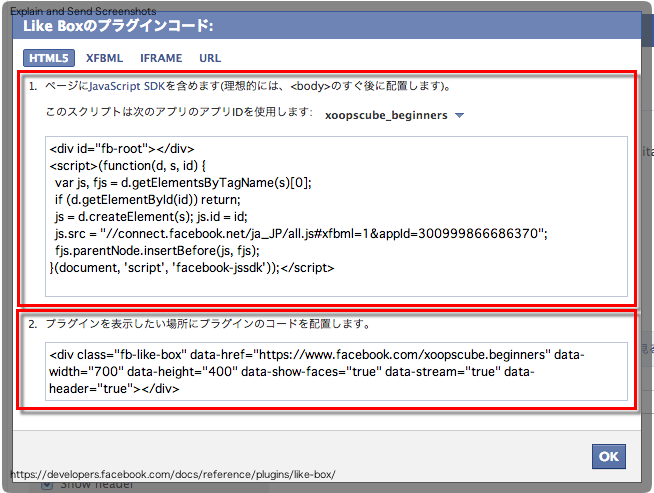
Get Codeをクリックすると、ウェブサイトに貼り付けるコードが2種類表示されます。
1はHTMLの
タグのすぐ下に貼り付けます。これで必要なJavascriptのコードが読み込まれます。
2は今回はカスタムブロックにそのまま貼り付けました。
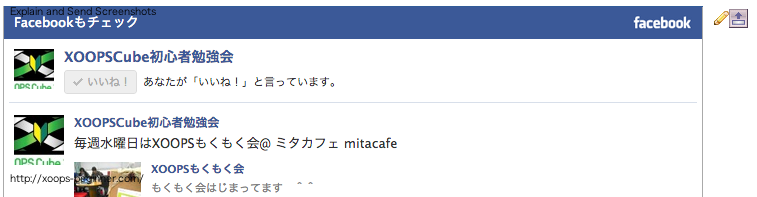
5.完成!!
出来上がるとこんな感じでウェブサイトに表示されます。
意外と簡単にできてしまうので、ぜひチャレンジしてみてください!