やりはじめたきっかけ
今まではAndroidStudioを使うAndroidエンジニアとして生きていたのですが、最近はWebもアプリに近い思想で作れるものがあったり、課金で30%徴収されない事実に気づいてJavaScript系の言語をメインに触り始めました。
そんな中で、APIサーバ的なものならクラウドに開発環境あった方がどこからでも開発できて楽じゃない・・?と思い始めたので導入してみました。
概要
この記事ではPort変えたりセキュリティ云々はしません。開発環境整える為のDockerも扱いません。
クラウド上に開発マシンを作って簡単にアクセスできるようになるところまでです。
- GCEでクラウド上にCentOSで開発環境を用意
- ローカルでRemote Developmentを入れたVSCodeから開発環境にアクセス
- リモート開発環境が出来上がる!!!
利用技術 ・ ツール
- VSCode
- RemoteDevelopment(VSCodeのプラグイン)
- GCP(Google Cloud Platform)
- GCE(Google Compute Engine)
GCPのプロジェクトを作る
下記でプロジェクトを作ってください。
https://console.cloud.google.com/?hl=ja
僕はnoumi0kというプロジェクトを作りました。
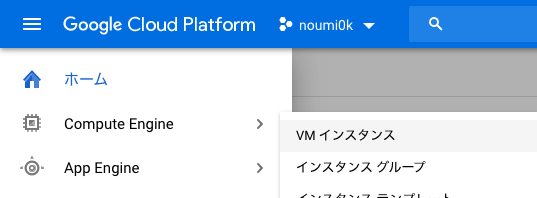
インスタンスを作る
インスタンス作成を進めるとこんな画面に移動します。
好きな設定で進めてください。今回はCentOS8で進めています。
 ※f1-microというマシンは2019年11月14日時点では最初の720時間が毎月無料みたいなので今回選びましたが、メモリが小さすぎるので遊びや簡単なサーバとして使い、普通のリモート開発環境はもう少し強い設定にしています。
※f1-microというマシンは2019年11月14日時点では最初の720時間が毎月無料みたいなので今回選びましたが、メモリが小さすぎるので遊びや簡単なサーバとして使い、普通のリモート開発環境はもう少し強い設定にしています。
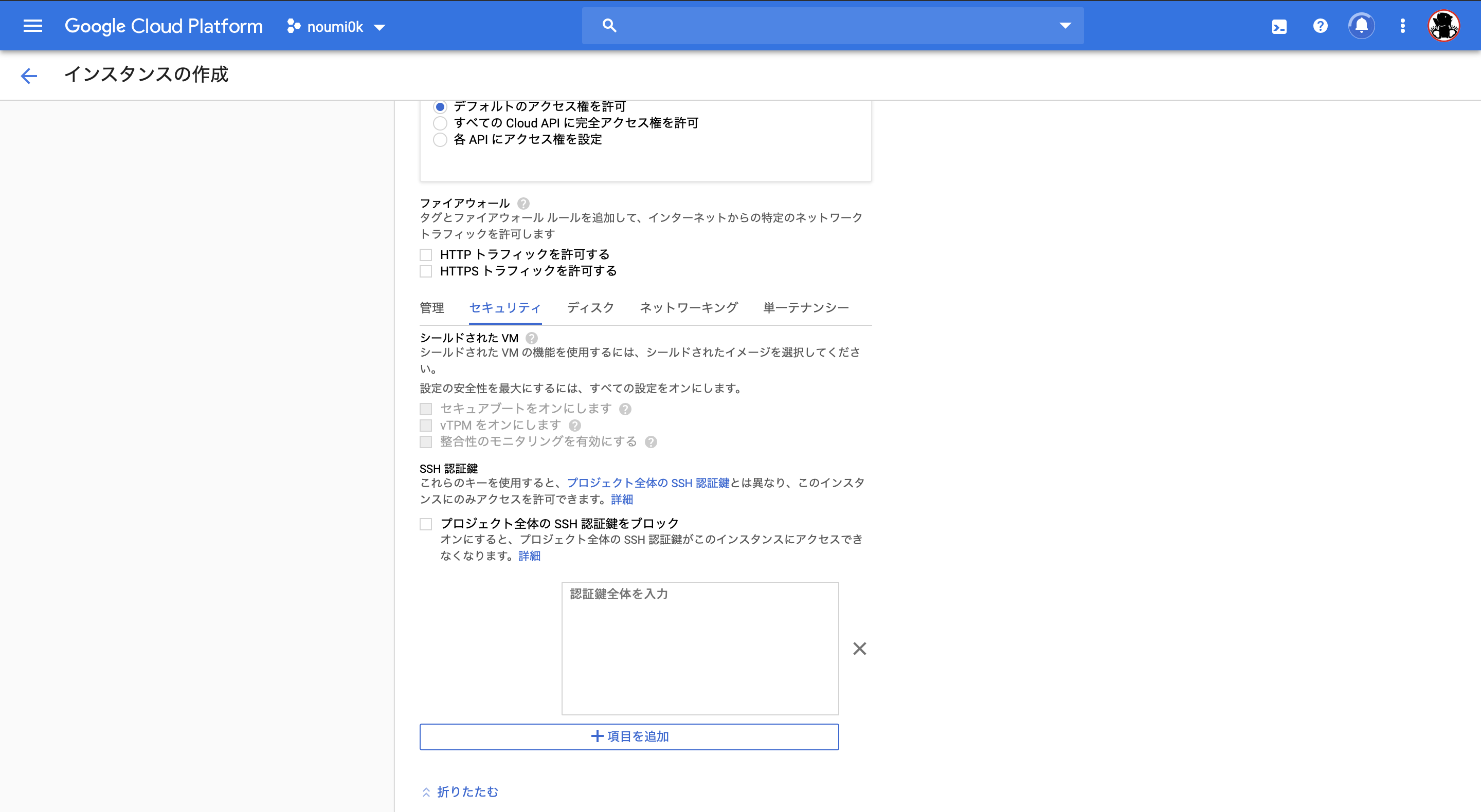
下に進んでセキュリティタブを押した先にSSH認証鍵を設定する場所があるのでここで登録します。SSH認証鍵の作り方がわからない人はこれみてください!
「認証鍵全体を入力」と書いてあるのですが、ここにコピペするのは公開鍵です!!!!

あとはそのまま進むと作成できているはずです。嬉しい。
インスタンスの扱い方
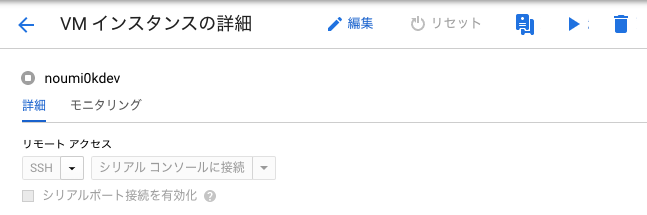
こんな画面になったと思います。
おそらく作ったばかりなので右上の起動ボタンが四角い停止ボタンになってたり、画像下の方のリモートアクセスって文字の下のSSHがクリックできる状態だと思います。いい感じです。
SSHという文字列をクリックして、リモートアクセスをしてみてください。

VSCodeでアクセスしたい
クラウド上に開発マシンを用意したのは良いのですが、毎回ブラウザからSSHでアクセスしてコンソールいじるのは結構辛いものがあると思います。元アプリエンジニアとしては辛かったです。
なので、VSCodeから直接ソースをいじれるようにしたいと思います。
VSCode(Visual Studio Code)準備
下記公式サイトよりダウンロードし、インストールしてください。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
VSCode拡張機能「Remote Development」を入れる
VSCode上でctrl + shift + Xと打つと拡張機能メニューが開きます。
検索窓にRemote Developmentと入力し検索すると、Remote Developmentが見つかると思いますのでそれをインストールしてください。
Remote Developmentを使う準備
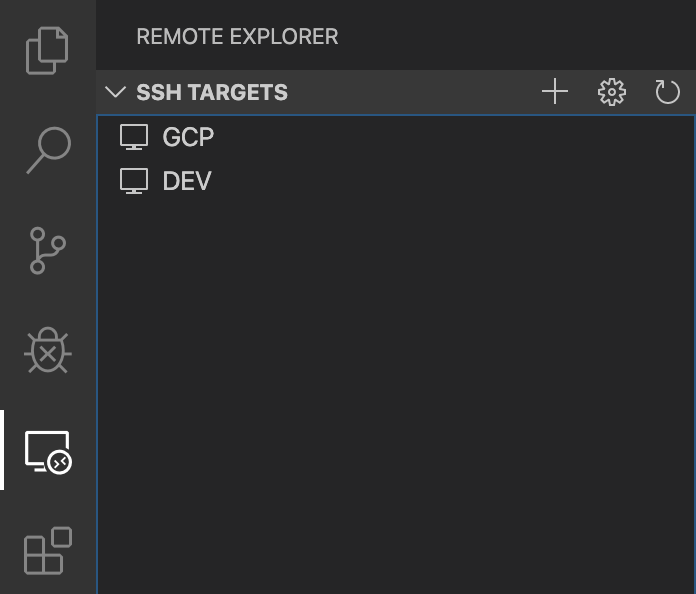
Remote Developmentのインストールが完了すると左側メニューが変わったことがわかります。
下から二番目のモニターのようなアイコンをタップします。

すでに~/.ssh/configを設定している人は僕で言う「GCP」「DEV」が表示されているかと思います。今回は新しい接続先を作ったと思うので、GCEに接続する為の設定を作っていきたいと思います。
~/.ssh/configの設定
下記のように設定していきます。
Host 自分で決めたHost名
HostName IP or HostName
User アクセスするユーザ名
Port 今回は何もしてないので22
IdentityFile ~/.ssh/秘密鍵名
IdentitiesOnly yes
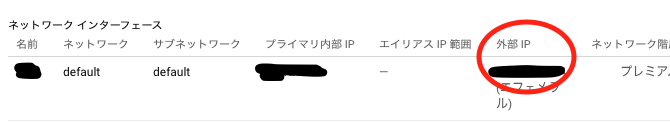
HostNameのIPはGCEの下記箇所よりコピペしてください。
VMインスタンスのネットワークインターフェースにある外部IPの部分です。

VSCodeからアクセスする
~/.ssh/configが設定できるとVSCodeに新しくHostが表示されていると思います。
アクセスしたいHost名の右側アイコンをクリックしてアクセスしてみてください。
できない人向け
今回の仕組みを試しているといきなりできなくなることがあります。それは同じ名前でインスタンスを複数作った場合です。僕は最初に引っかかったので解決策を記載しておきます。
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
@ WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED! @
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@
こんな文字列が出てきた人は仲間です。
自分で同じ名前でインスタンスを複数回行った自覚があれば下記を行ってください。
ssh-keygen -R HostのIP
※普段利用している時など、そうでない場合は危険なので絶対に接続しないでください。対応策は他の詳しい人に聞いて正しい対処をしてください。
VSCodeで接続できた確認
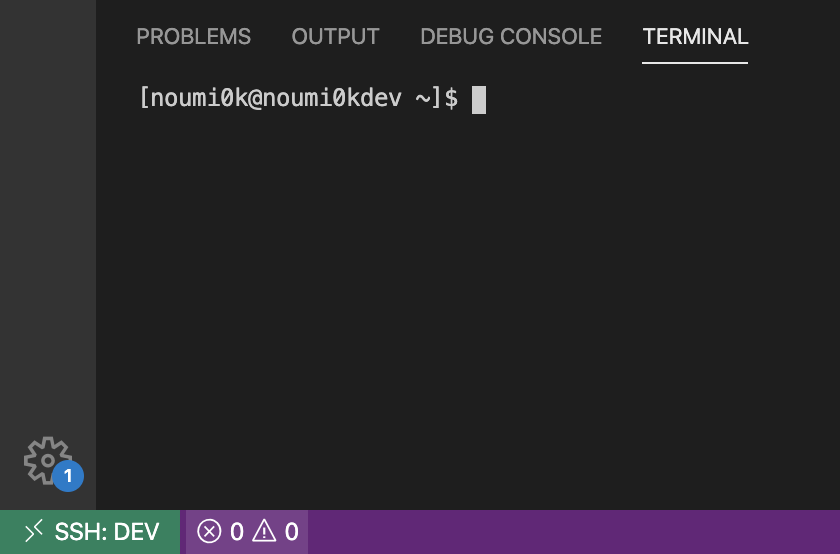
ついにできました!左下にSSH接続できた感が出ていると思います。

実は左下のエラーアイコン的なものをクリックすると出てくる領域の中にconsoleというものがあり、そこから実際にリモートアクセスしてコンソールを叩けたり、普段使ってるファイルと同じノリでVSCodeでフォルダ構成をみたり、編集したりが可能になります。
おわりに
これで快適にリモート開発マシンを使えるようになったと思うので
これからも今以上にリモート生活を満喫しましょう\(^^)/
Twitterフォローもよろしくです!
Port22使うの流石に不正アクセス怖くない?って人は下記記事もぜひ。
GCP上のCentOS8のPortを変更するやり方