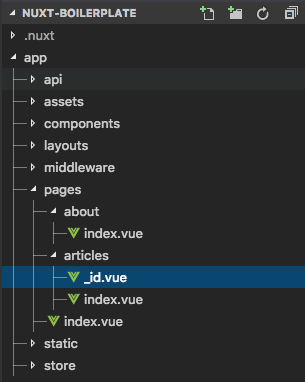
変更後の参考画像
TL;DR
- このIssueコメントを参考にextensionを入れてstyleを変更する
Macでの手順
- vscode-custom-cssをVSCodeにインストール
-
~/.vscode/css/tree.cssにこのgistのstyle.cssの中身をコピペ - VSCodeの
Preferences > Settingsを開いて↓の設定を追記- [IMPORTANT]URLではなくローカルファイルの指定には
file://から始める必要があることに注意 -
{{YourUserName}}は自分のユーザー名に置き換えてください
- [IMPORTANT]URLではなくローカルファイルの指定には
"vscode_custom_css.imports": [
"file:///Users/{{YourUserName}}/.vscode/css/tree.css"
]
- VSCodeでF1を押してコマンドパレットを開き
Enable Custom Css and JSと入力して実行 - VSCodeを再起動
-
"Your VS Code is corrupted"とメッセージが出たら“Don't show again”をクリックして消す- 無視していいものだそうです