地理院地図の導入
通常、インターネットであれば、WebサーバーにGithubからダウンロードしたレポジトリ一式をアップすれば、各種タイル、検索機能など使用可能だ。
しかし、イントラネットの場合、参照先が存在しないので、自分で新しく作成する必要がある。
地理院タイルの参照設定
地理院タイル参照に関しては、layers_txtディレクトリ内のlayers0.txtに記述がある。
{
"layers": [
{
"type": "Layer",
"id": "std",
"title": "標準地図",
"url": "https://maps.gsi.go.jp/xyz/std/{z}/{x}/{y}.png",
"cocotile": true,
"legendUrl": "https://maps.gsi.go.jp/development/ichiran.html#std",
"errorTileUrl": "./image/map/no-data-std.png"
}
]
}
webサーバー上に設置した場合、url部分のhttps://maps.gsi.go.jp/xyz/stdを自分が設置したディレクトリに変更すればよい。
ファイルサーバーに設置した場合、file://ipアドレス/フォルダ名/std/{z}/{x}/{y}.pngのように記述する。
ファイルサーバーに置いた場合、アクセス権を付与された端末にしか地図は表示されないので注意
ファイルサーバーのIPアドレス確認方法
ファイルサーバーのIPアドレス確認にはコマンドプロントを用いる。
コマンドプロントを立ち上げて、「net use X:」のように入力すると確認できる
レイヤーについて
それぞれ、選択すると自分が必要とする情報が地図上に表示される。
この機能のことをレイヤー機能という。
今回は、これを追加しようという話だ。
ここに関する記述は2019年3月26日までは、jsディレクトリのgsimaps.jsにそれ以降は、layers_txtディレクトリのlayers.txtに記述されている。
最新のものでもgsimaps.jsに記述されていた頃の名残はみられるが、そこを編集しても意味はないので注意が必要だ。
詳しくは、ReadMeにもある
レイヤ定義規約(別レポジトリからの提供):https://github.com/gsi-cyberjapan/layers-dot-txt-spec
を参照してほしい。
レイヤーの追加
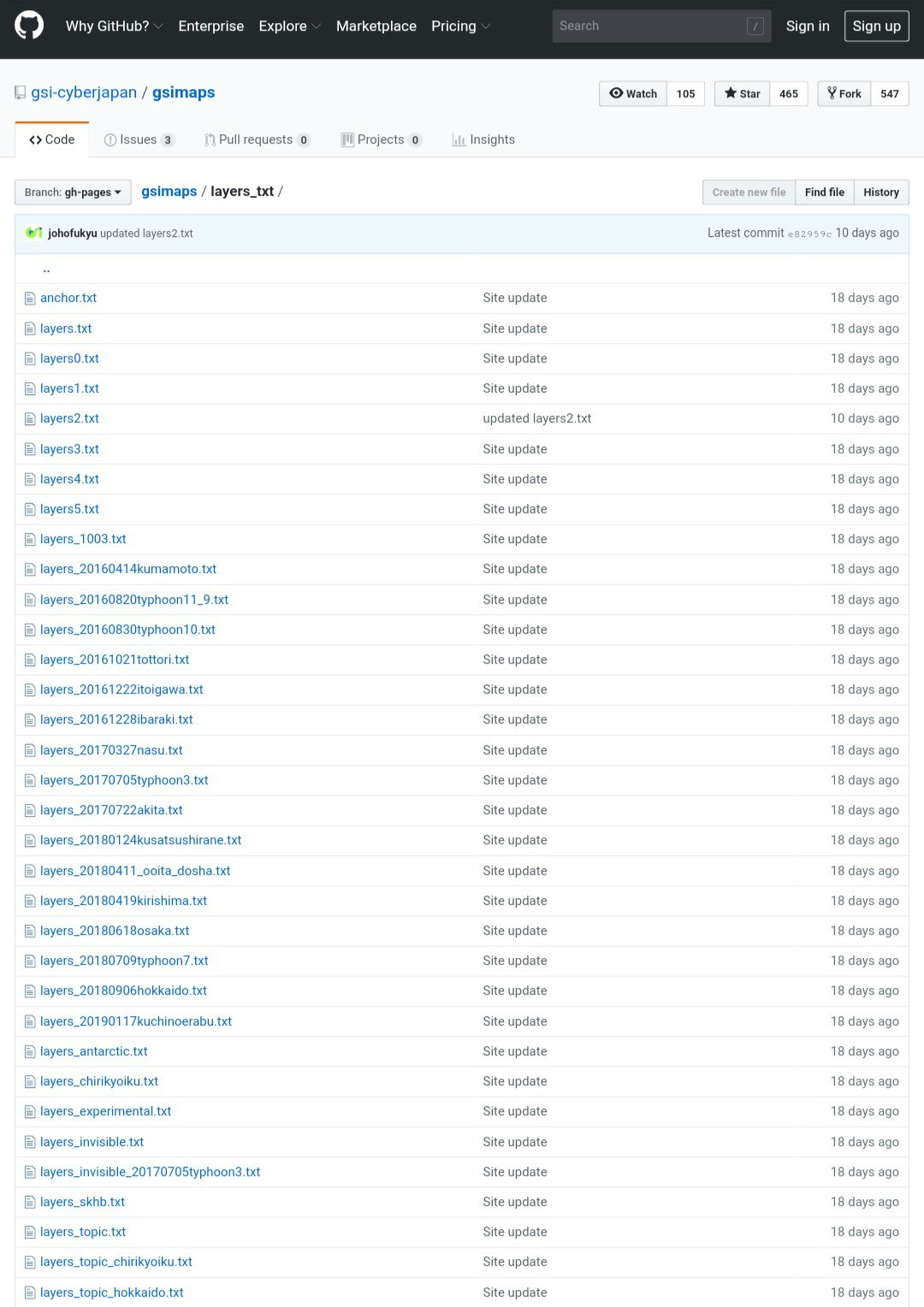
まずは、レイヤーに追加したいものを作成する。ということでlayers_txtの中を見てみるが、

ご覧のとおりごちゃごちゃしていてわかりづらい。
纏めると主に3つのファイルで構成されいる。他機関の情報の空港の周辺空域を参考に見ていく。
まず、情報をクリックすると出てくる

これを表示させるファイル。
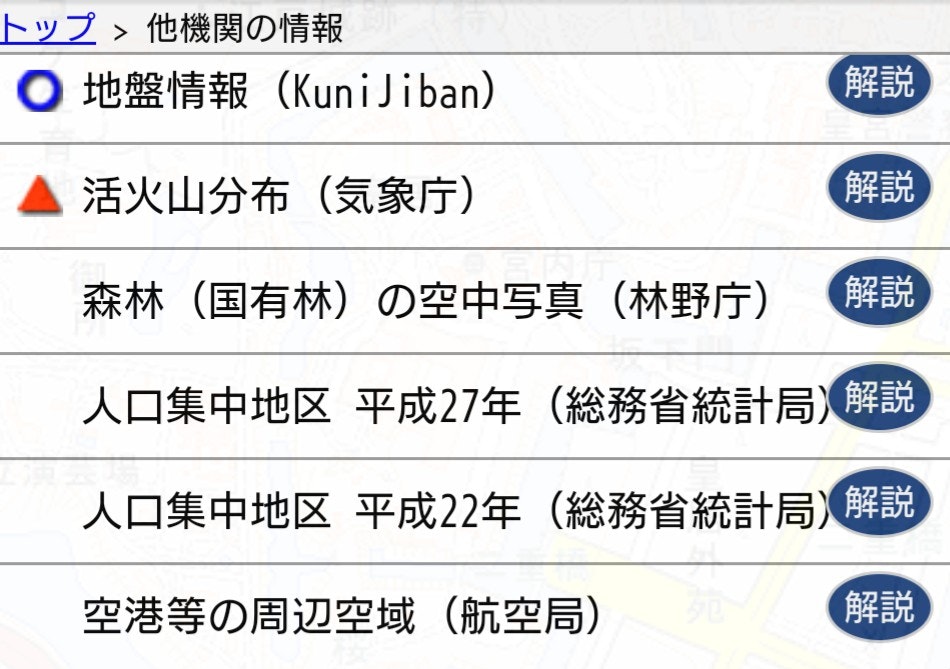
そして、他機関の情報をクリックすると出てくる

こいつを、表示させるファイル。
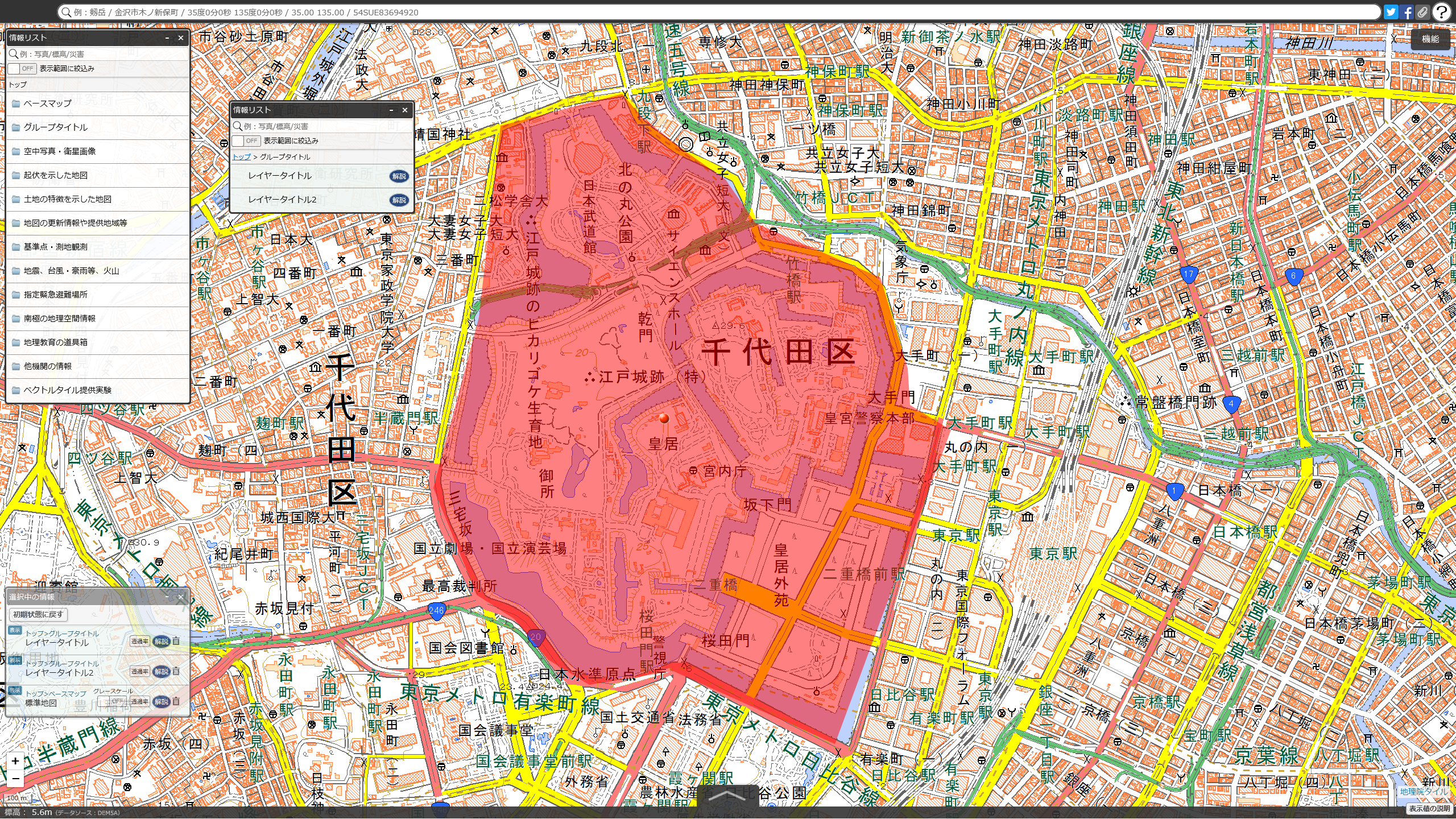
最後に、空港の周辺空域をクリックすると表示される

このポリゴンだ。
それぞれ順番にレイヤーグループ、レイヤー、Geojsonファイルという。
なお、Geojsonファイルに関しては、場合によっては地図タイル等に変わるため、説明しない。
Geojsonの書き方に関してはwikipediaを参照してほしい。
レイヤーグループの作成
今回は、以下の構成で説明する。
test
└layersgroup_test.txt
└ayers_test.txt
└data
└test1.geojson
└test2.geojson
先ずはレイヤーグループから
{
"layers": [
{
"type": "LayerGroup",
"title": "グループタイトル",
"iconUrl": "./image/system/folder.png",
"toggleall": false,
"src": "./layers_test.txt"
}
]
}
レイヤーグループを作成する場合、タイプにLayerGroupを指定する。
srcにレイヤーへのパスを記述する。
次にレイヤー
{
"layers": [
{
"type": "Layer",
"id":"test",
"title": "レイヤータイトル",
"url": "./layers_txt/test/data/test1.geojson",
"minZoom": 15,
"maxZoom": 18,
"maxNativeZoom": 16,
"html": "test"
},
{
"type": "Layer",
"id":"test2",
"title": "レイヤータイトル2",
"url": "./layers_txt/test/data/test2.geojson",
"minZoom": 15,
"maxZoom": 18,
"maxNativeZoom": 16,
"html": "test"
}
]
}
レイヤーを作成する場合、タイプにLayerを指定する。
複数のレイヤーを作成する場合、任意のidを割り振らなければひとつのレイヤーとみなされる。
urlにファイルへのパスを記述する。この際、index.htmlからの参照となるため、ディレクトリは、layers_txtから書く必要がある。
geojsonの説明は前述の通り省略
最後に、layers.txtを編集する。
[
{
"url":"./layers1.txt"
},
{
"url":"./layers2.txt"
},
{
"url":"./layers3.txt"
},
{
"url":"./layers4.txt"
},
{
"url":"./layers_skhb.txt"
},
{
"url":"./layers_antarctic.txt"
},
{
"url":"./layers_topic_chirikyoiku.txt"
},
{
"url":"./layers5.txt"
},
{
"url":"./layers_experimental.txt"
}
]
任意の位置にパスを追加するが、一番上に記載しても、gismaps.jsで、layers0.txt(ベースマップ)が先に表示されるようになっている。
layers0.txtより先に表示したい場合は、gsimaps.jsの記述を変更する必要がある
[
{
"url":"./test/layersgroup_test.txt"
},
{
"url":"./layers1.txt"
},
{
"url":"./layers2.txt"
},
{
"url":"./layers3.txt"
},
{
"url":"./layers4.txt"
},
{
"url":"./layers_skhb.txt"
},
{
"url":"./layers_antarctic.txt"
},
{
"url":"./layers_topic_chirikyoiku.txt"
},
{
"url":"./layers5.txt"
},
{
"url":"./layers_experimental.txt"
}
]
次回は、ジオコーダについて記事を書く。