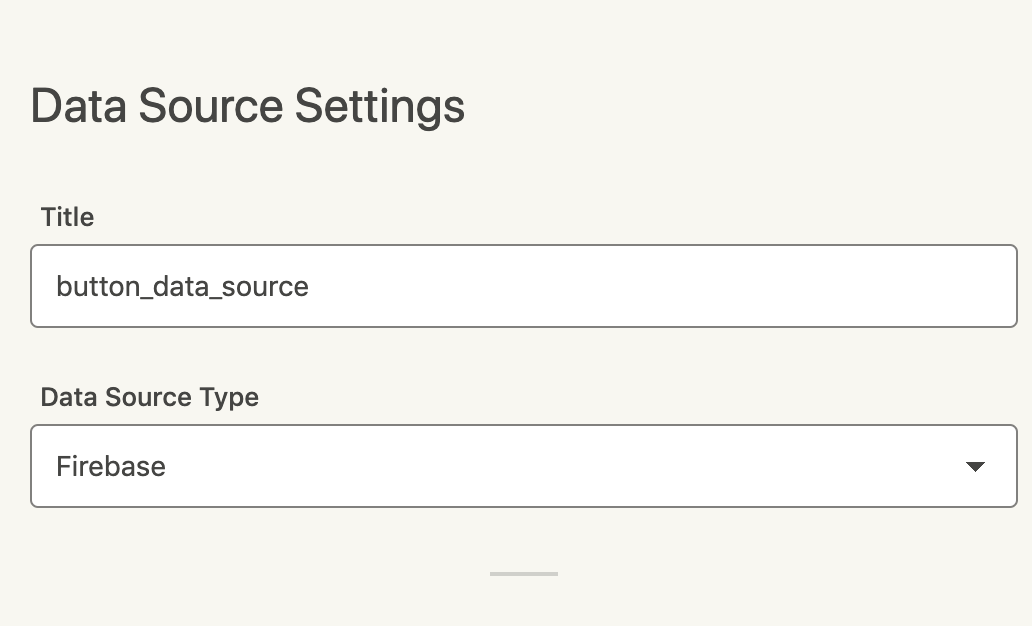
データソースを作る
各種、データベースと連携可能みたいですが、僕はFirebaseに慣れ親しんでいるのでFirebaseを使います!
Databaseカテゴリを押し、Real Time Databaseを作成します。今回はテストなのでテスト環境で作成しました。 Cloud Firestoreはまだ対応してないようです。対応してくれー!
enebularに戻りダッシュボードからDataSorceを選択し、右下のプラスボタンを押します。先ほどメモった内容が必要なのでそれらを

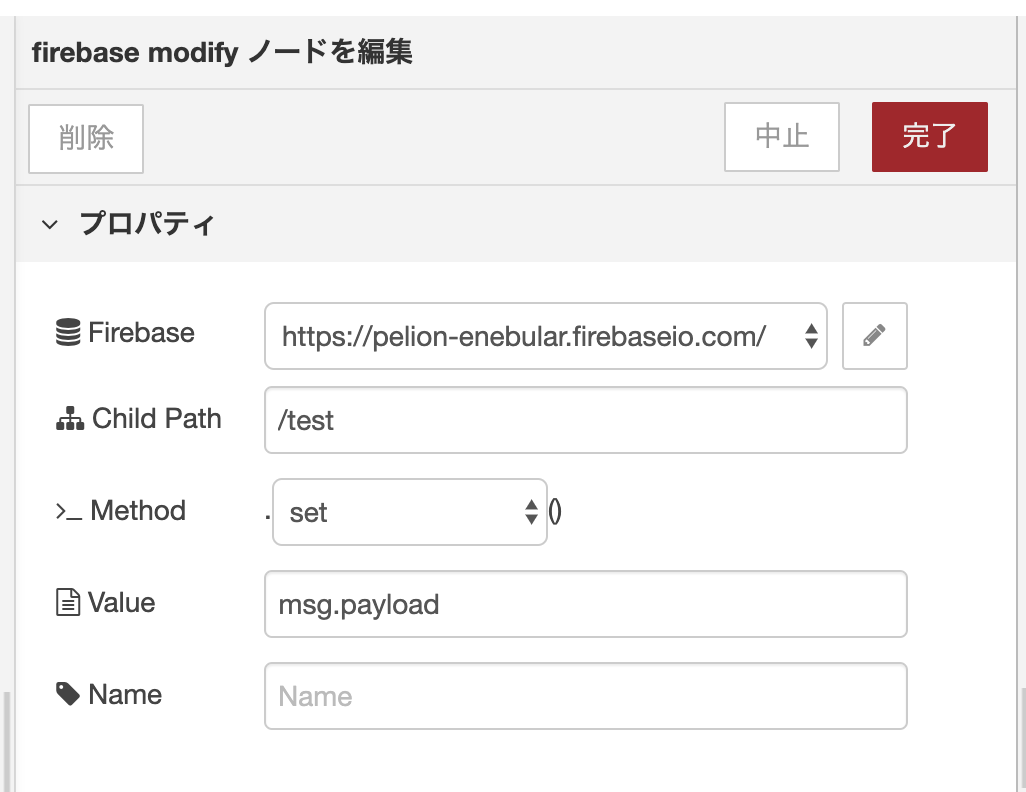
最後のrefはflowで残りはenebularのflowで用いる Child path を入力するそうです。とりあえず/testとしました

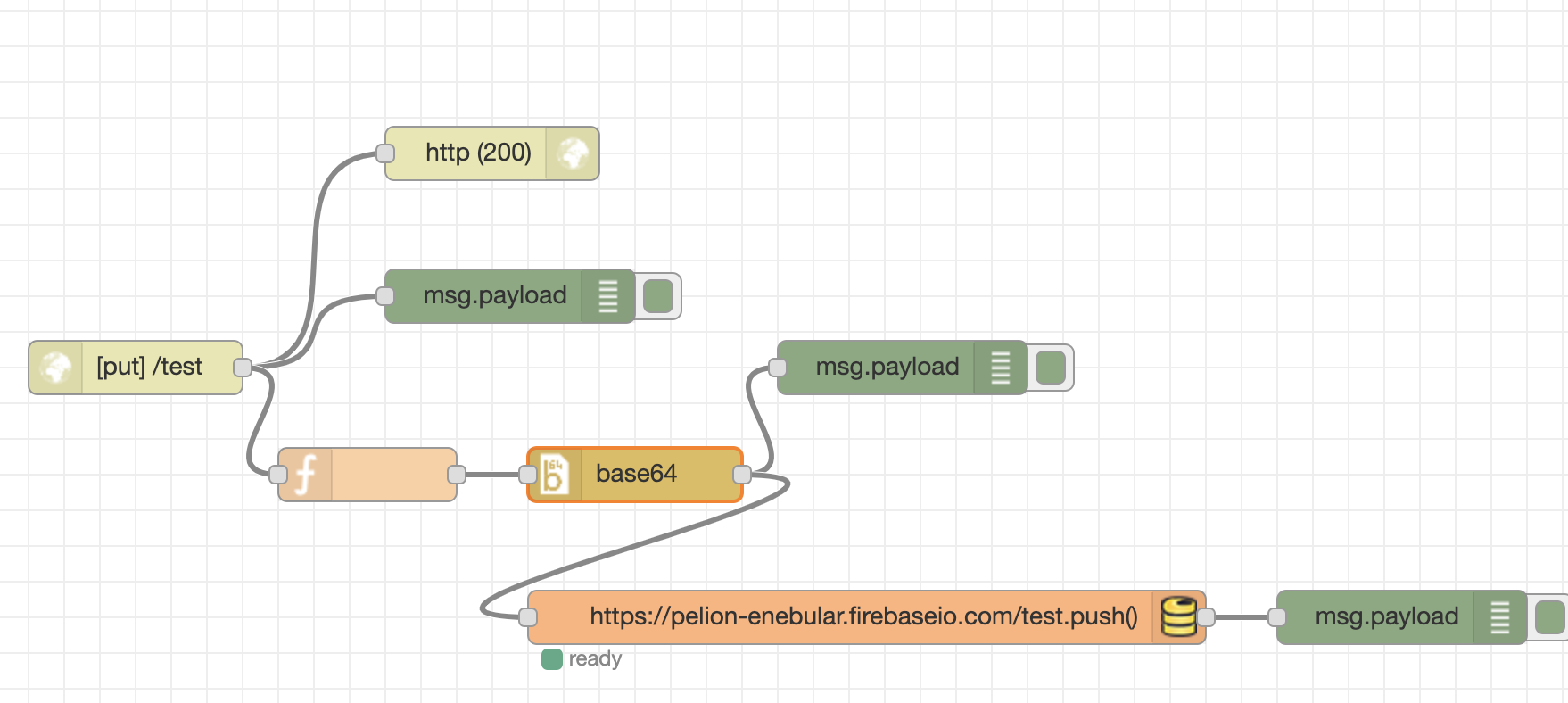
PelionからFirebaseに送るflowを作ります
ダッシュボードのFlowsから右下の+ボタンを押します
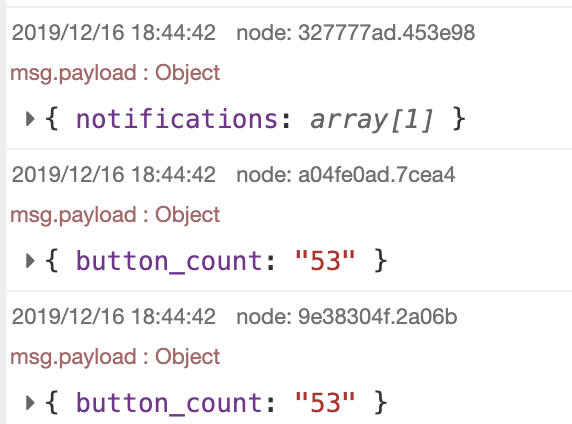
PelionのNotificationをhttpで送り、それをset()でfirebaseに送るFlowになってます。
pelionからのデータはbase64形式で送られてくるので、adminタブから
node-red-contrib-adminをinstallしてbase64ノードを入れています。
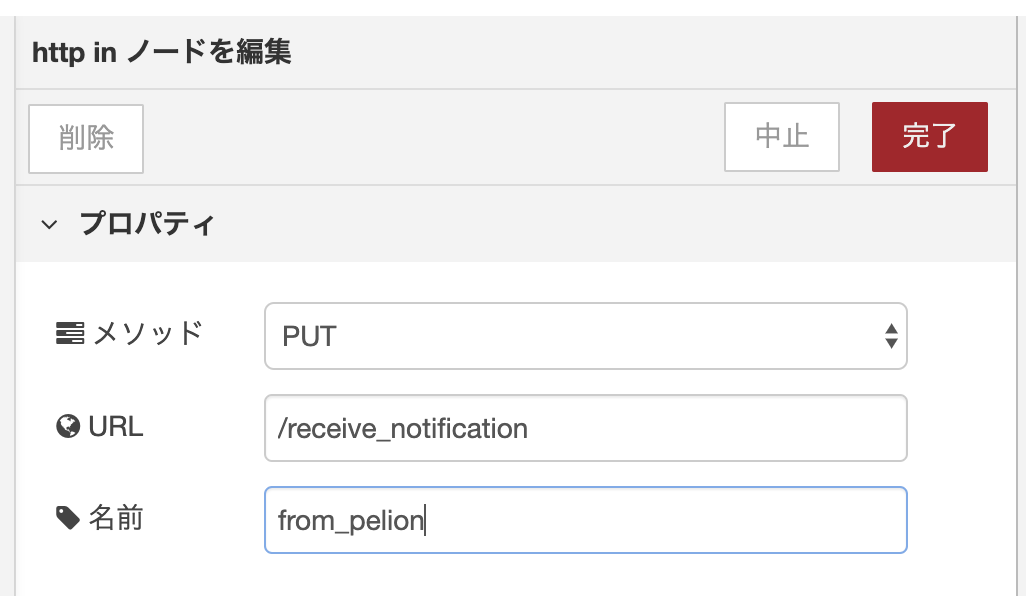
http in の内容です PUTで飛んでくるのでPUTにしてます
この画像間違えてます /test にしてください

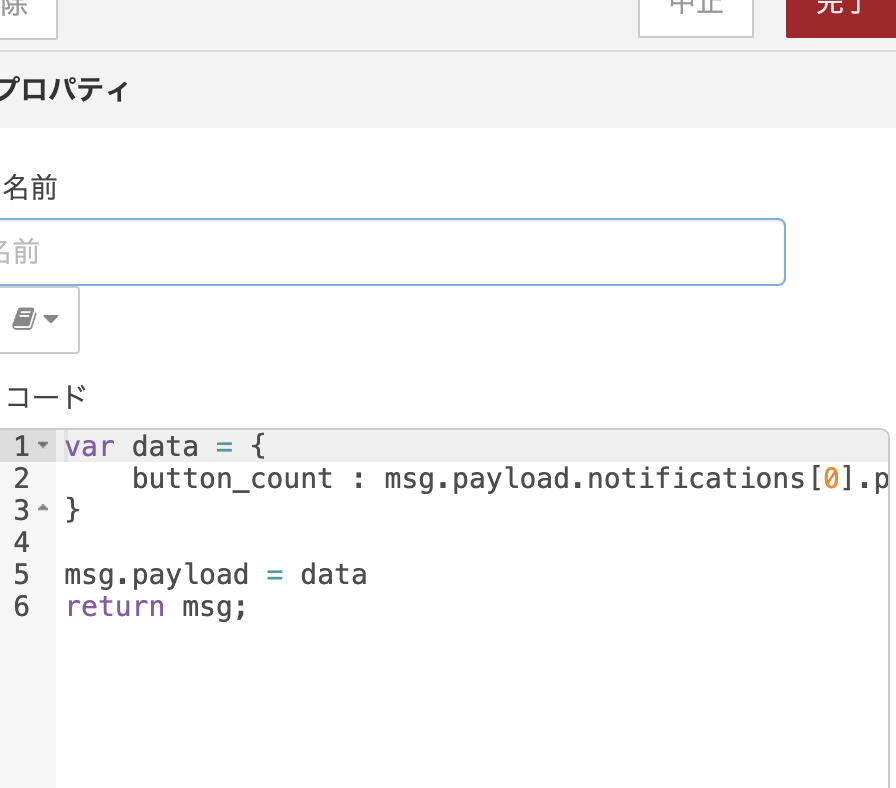
functionの中身です。Pelionから送られてくる値を整形しています。

firebase modifyノードはこちらになります

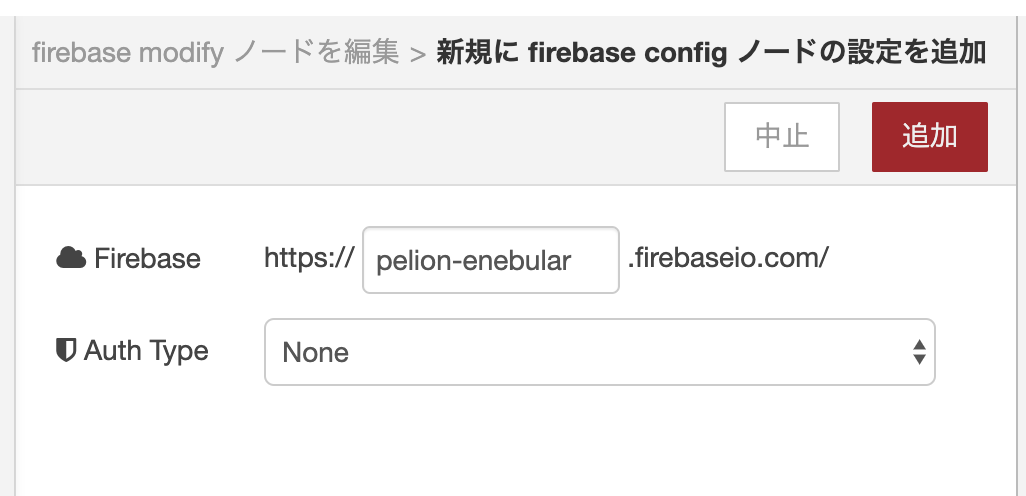
Firebaseの編集ボタンを押してAuth TypeをNoneとします

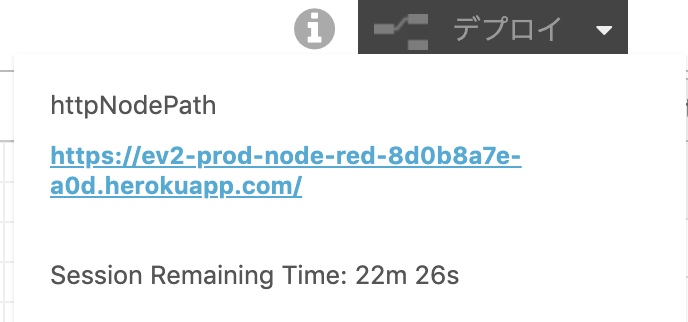
右上の i にカーソルをかざすとCallbackを受け取れるURLが見れます!コピーしておきましょう

Pelionからenebularにデータを送る
mbedからPelionにデータを送る方法は以下を参照してください
mbedとPelionで最速IoT!!!
pelionの画面からアクセス管理→APIキーでAPIキーを発行します
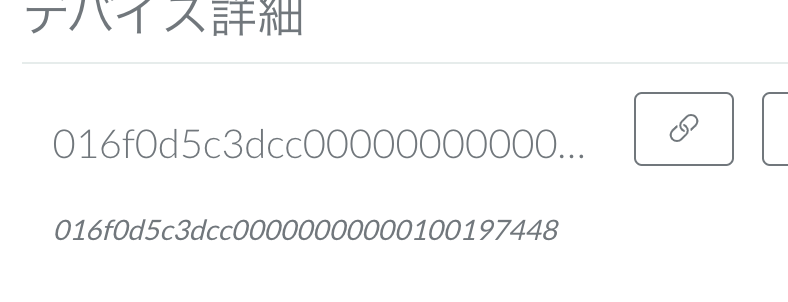
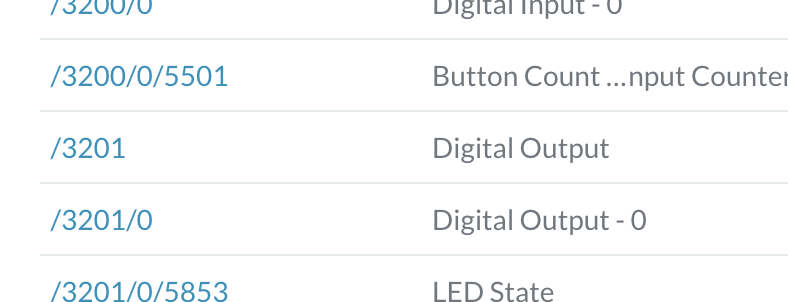
あとはデータを取りたいデバイスのIDとリソースパスを調べます


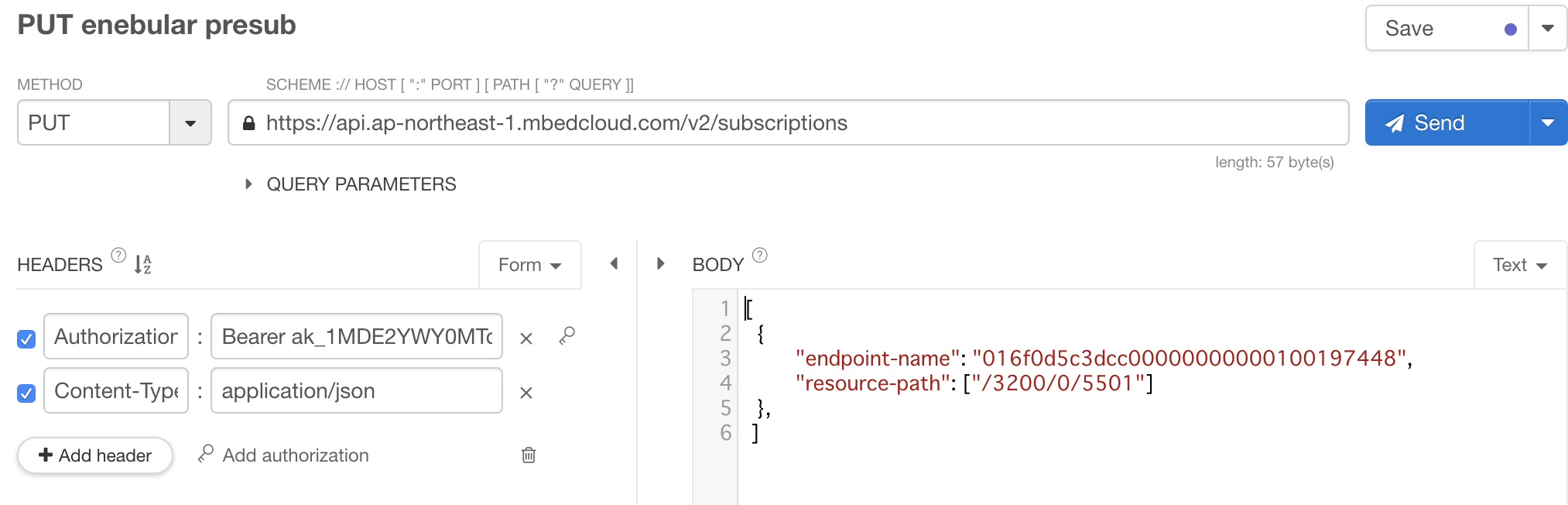
Postmanかなにかを使って /v2/subscriptionsにこんな感じの内容を送ってあげて

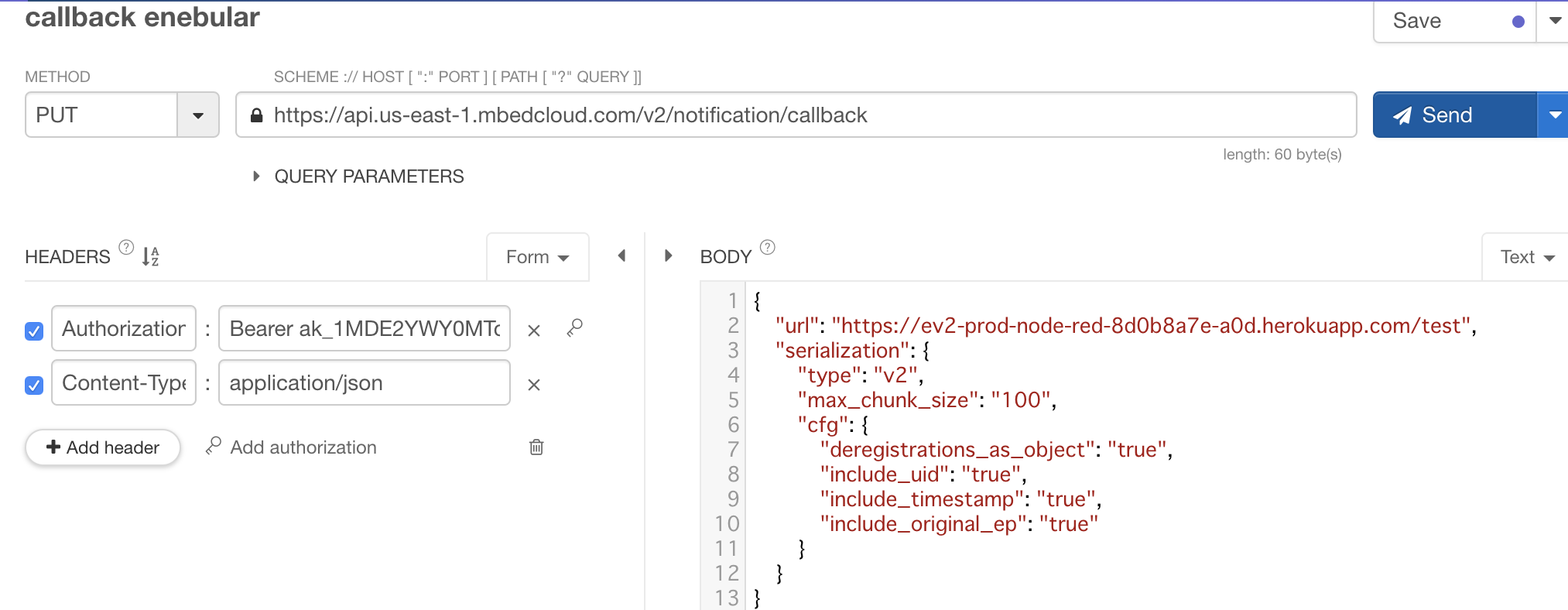
こんな感じの内容で送信先(iにカーソルをあわせたときのURLとhttp inで記載したパス)を記述してあげます。

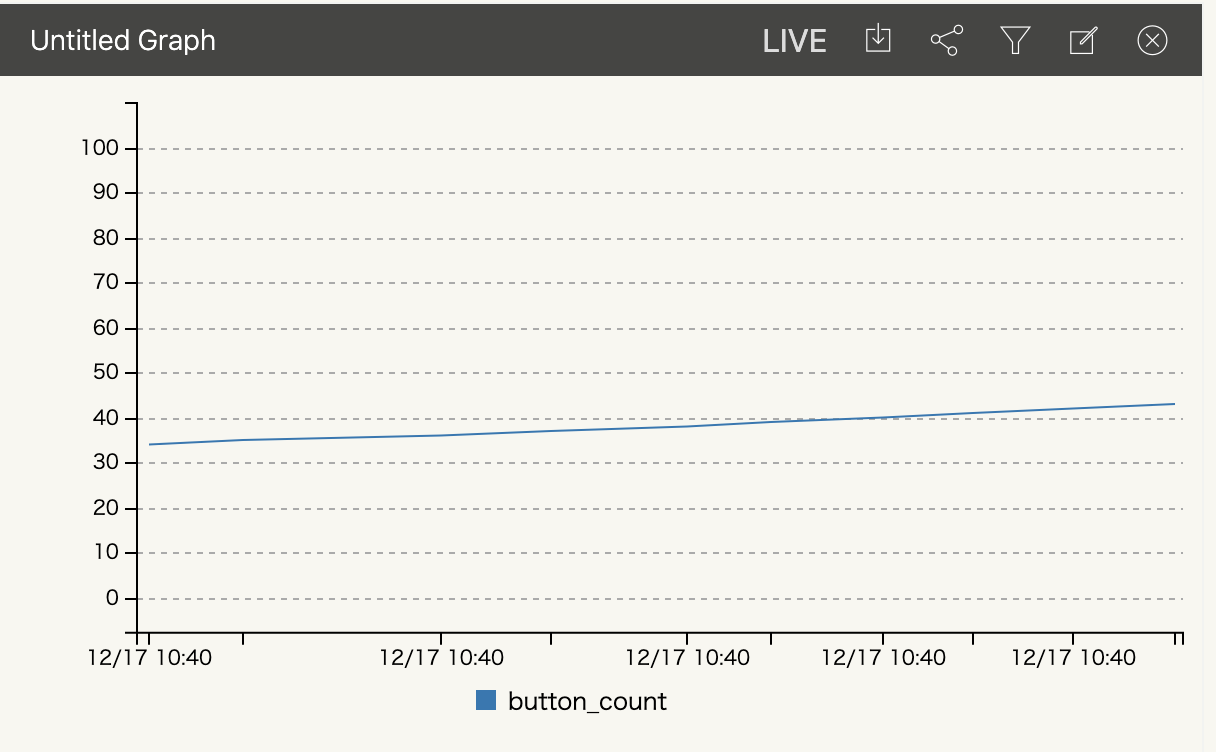
可視化する
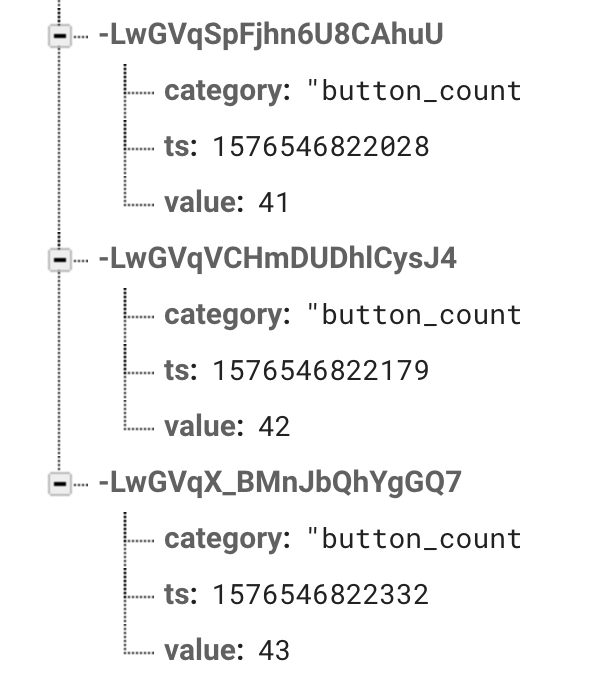
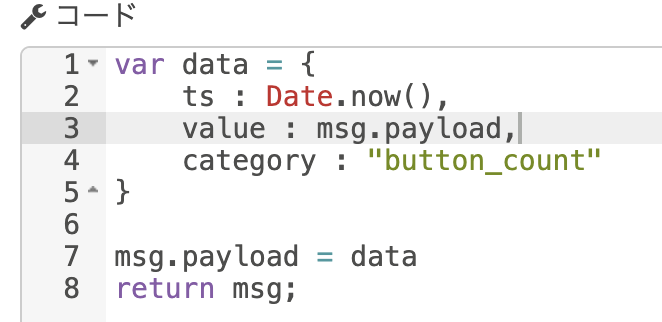
かしかするためには時系列化する必要があるので
Base64ノードのあとにこのようなfunctionを追加します

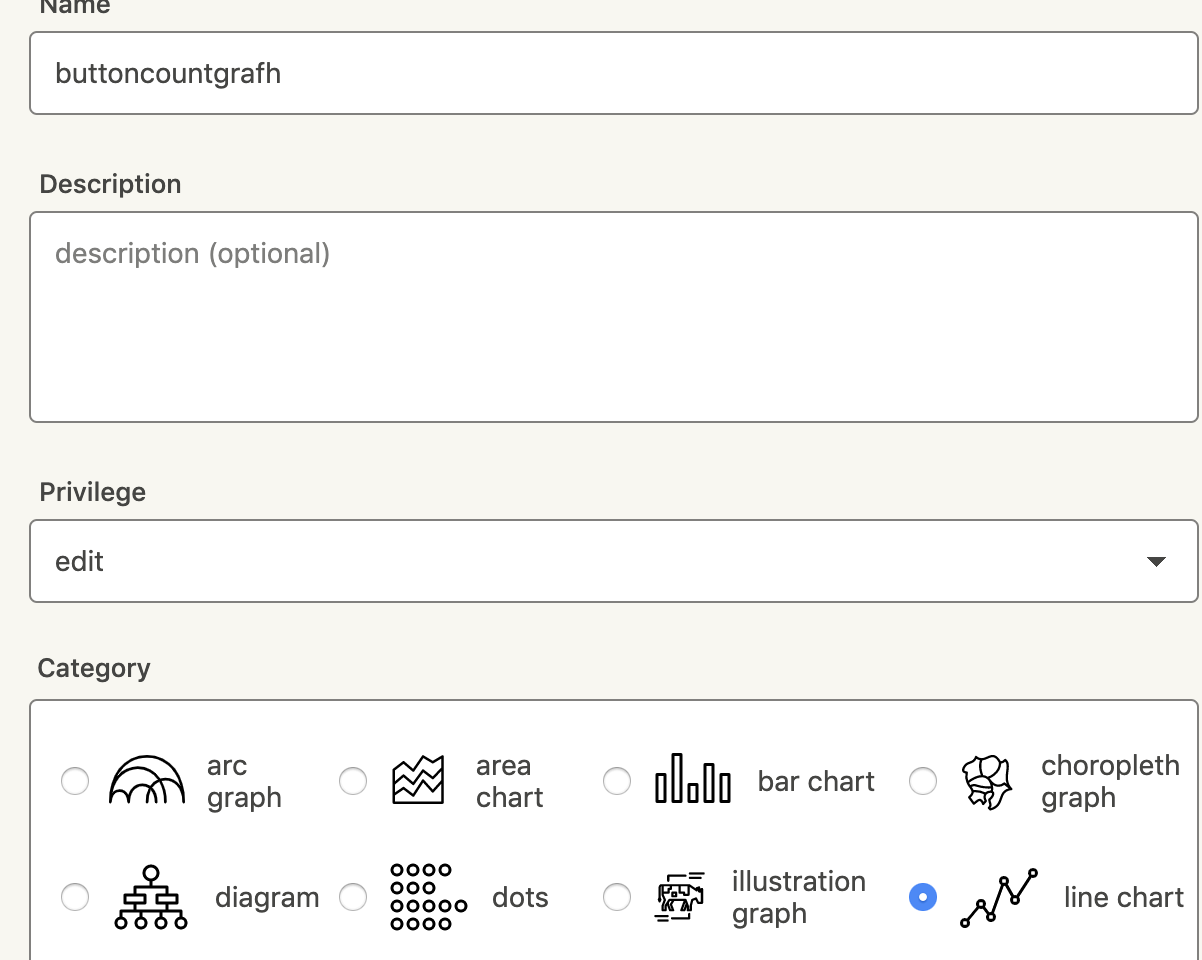
enebularのダッシュボードからinfoMotionを選択、右下のプラスボタンを押して
こんな感じのアセットを作ります、今回はラインチャートを選択

Manage graphから実際にgraphを作るときにデータソースを一番最初に作ったものにします!

まとめ
Herokuと連携して簡易サーバーになってくれるのがすごいいいですenebular
そのおかげでAPI連携が爆速でできる。Firebaseとかにデプロイする必要ない
pelionのクライアントをノード形式で作ったりデバイスのアップデートとかもできるそうなのでぜひやってみたい