はじめに
SkyWay名前は聞いていたのですが、実際に触ってみるのは初めてです。
とりあえずどんなものなのかなと思って
https://github.com/skyway/skyway-js-sdk
実際にSDKを触ってみました。
こんな簡単にWEBチャット実装できるとは思いませんでした。びっくり。WEBチャットの実装がすぐにできたので、なんか付け加えて顔検出してみたいなと思ったのでやってみました。
まずSkyWayに登録

アプリケーションの説明は適当で大丈夫です。
今回はローカル環境でやろうと思います。ホスティングがめんどくさい
登録するとAPIKEYが発行されます
サンプルを試してみる。
https://github.com/skyway/skyway-js-sdk
をcloneして/examples/fullmesh-videochat/script.js
$(function() {
// Peer object
const peer = new Peer({
key: 'YOUR API KEY`,
debug: 3,
});
らへんで先ほどのAPIKEYを設定してあげます
そのままそのディレクトリの中で
python -m http.server 8080
のあとにlocalhost:8080にアクセスすればサンプルが動きました。

こいつをちょこっと改造して顔検出してみよう
Javascriptには顔画像検出ができるものがいくつかありますが、
tracking.jsというものが使いやすそうだったのでこれを使ってみます。
https://trackingjs.com
顔認識のサンプルコードはここにあります
https://github.com/eduardolundgren/tracking.js/blob/master/examples/face_alignment_video.html
ダウンロードをしたライブラリの中から必要そうな
../build/tracking.js
./build/data/face-min.js
../src/alignment/training/Landmarks.js
../src/alignment/training/Regressor.js
を取り出して
fullmesh-videochat
-index.html (これはskywaysdkのもの)
-script.js
-tracking.js
-src
-data
という構造にしてあげました。
tracking.jsのサンプルコードface_alignment_video.htmlを見てみると
window.onload = function() {
var video = document.getElementById('video');
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
var tracker = new tracking.LandmarksTracker();
tracker.setInitialScale(4);
tracker.setStepSize(2);
tracker.setEdgesDensity(0.1);
tracking.track('#video', tracker);
tracker.on('track', function(event) {
context.clearRect(0,0,canvas.width, canvas.height);
if(!event.data) return;
event.data.faces.forEach(function(rect) {
context.strokeStyle = '#a64ceb';
context.strokeRect(rect.x, rect.y, rect.width, rect.height);
context.font = '11px Helvetica';
context.fillStyle = "#fff";
context.fillText('x: ' + rect.x + 'px', rect.x + rect.width + 5, rect.y + 11);
context.fillText('y: ' + rect.y + 'px', rect.x + rect.width + 5, rect.y + 22);
});
event.data.landmarks.forEach(function(landmarks) {
for(var l in landmarks){
context.beginPath();
context.fillStyle = "#fff";
context.arc(landmarks[l][0],landmarks[l][1],1,0,2*Math.PI);
context.fill();
}
});
});
tracking.track('#video', tracker);でvideoタグを設定し、
tracker.onメソッドて顔の検出を行うようです。なので、このvideoタグにskywayの相手映像のビデオタグを投げてあげたいと思います。
今度はskywayのscript.jsを見てみます
function step3(room) {
// Wait for stream on the call, then set peer video display
room.on('stream', stream => {
const peerId = stream.peerId;
const id = 'video_' + peerId + '_' + stream.id.replace('{', '').replace('}', '');
$('#their-videos').append($(
'<div class="video_' + peerId +'" id="' + id + '">' +
'<label>' + stream.peerId + ':' + stream.id + '</label>' +
'<video class="remoteVideos" autoplay playsinline>' +
'</div>'));
const el = $('#' + id).find('video').get(0);
el.srcObject = stream;
el.play();
});
色々中身を見ていくと、接続があった時step3が実行されると
room.onで接続情報?streamを取得して、それを接続IDごとのクラスを作り、
その子要素のremoteVideosで映像を流しているみたいです。
つまりこのremoteVideosをtracking.track('#video', tracker)に入れてあげれば顔の検出ができますね!!!!

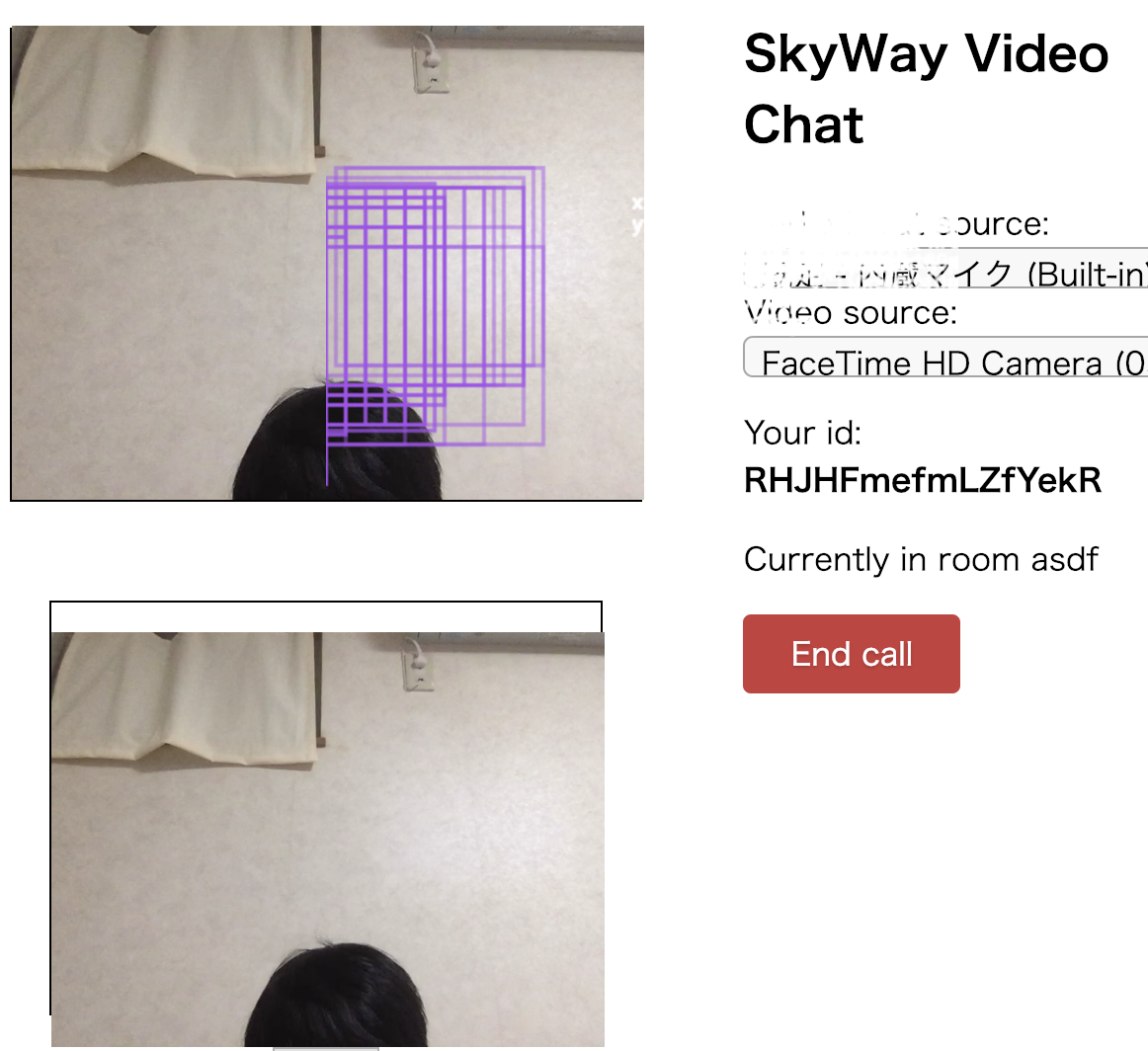
そんなこんなでできたものです。色々おかしいですが
tracking.jsで、目の検出や、口の検出もできるので、これを使えば相手の感情がわかるチャットだったりできますね!!! 今度tensorflow.jsに挑戦します