Meteor には GitHub アカウントと簡単に連携する機能が用意されています。
この記事では Meteor アプリケーションで GitHub アカウントログインを実装する方法を紹介します。
1. パッケージの追加(accounts-ui/accounts-github)
bash$
meteor add accounts-ui accounts-github
2. ログインボタンの設置
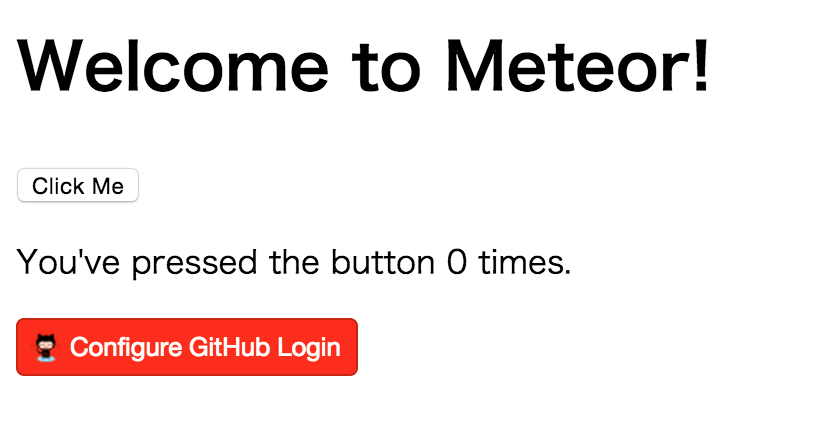
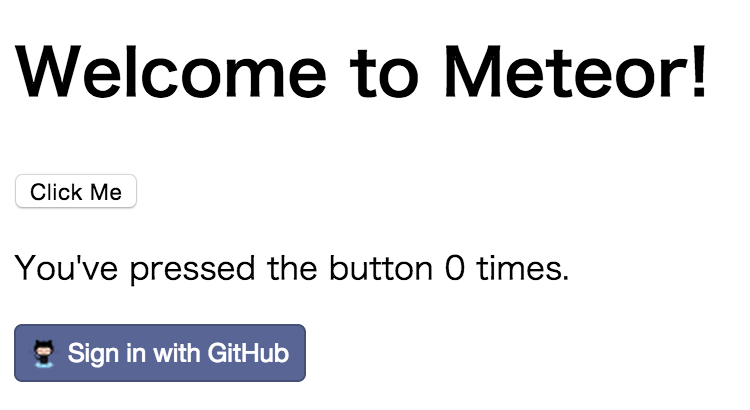
ログインボタンを設置したいテンプレートに {{> loginButtons}} の記述を追加します。
app.html
<template name="hello">
<!-- ... -->
{{> loginButtons}}
</template>
3. GitHub アプリケーションの作成
- https://github.com/settings/applications/new にアクセス
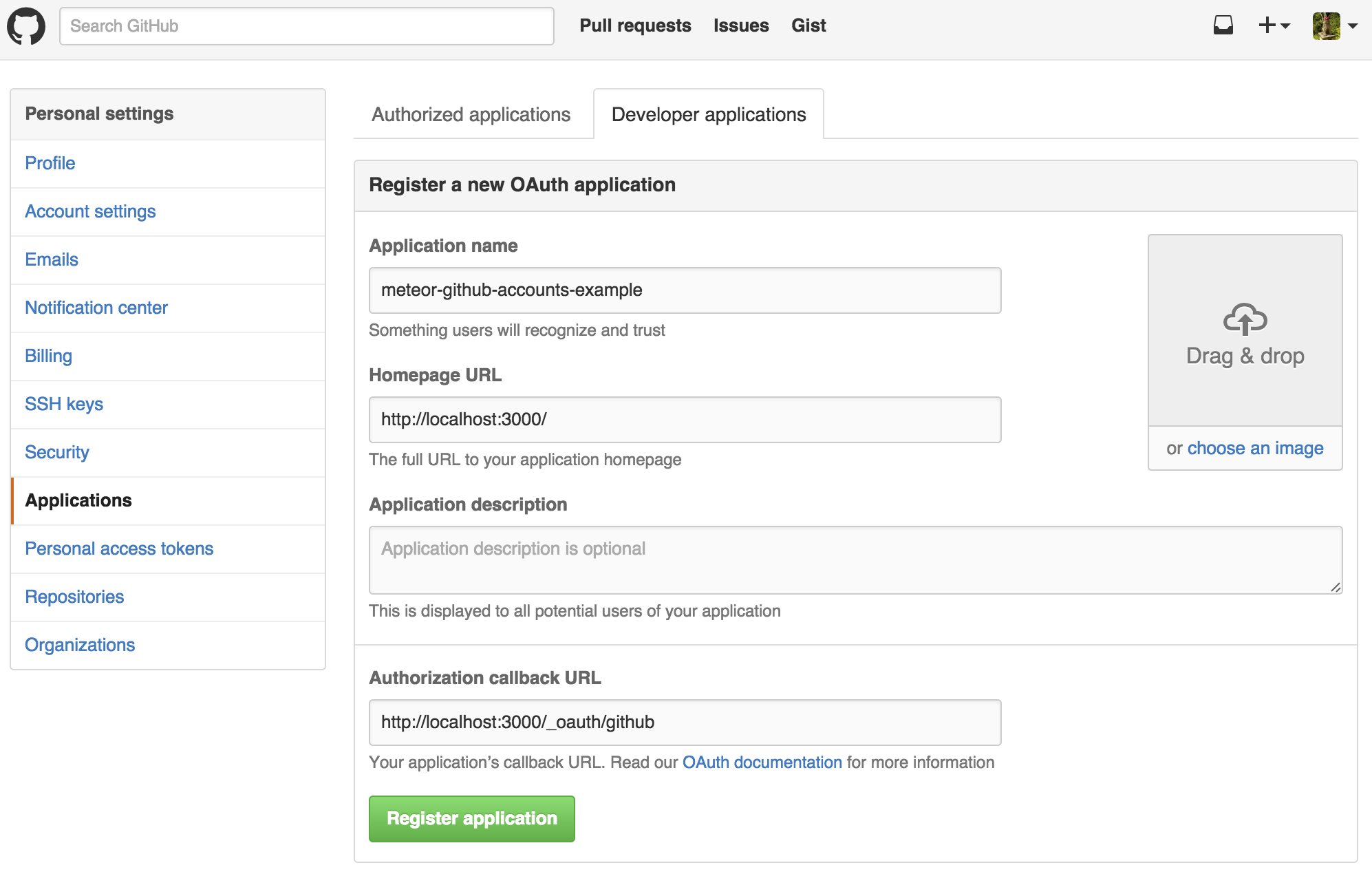
- 以下の情報を入力して Register application ボタンをクリック
- Application name: meteor-github-accounts-example
- Homepage URL: http://localhost:3000/
- Application description: アプリケーションの説明(任意)
- Authorization callback URL: http://localhost:3000/_oauth/github
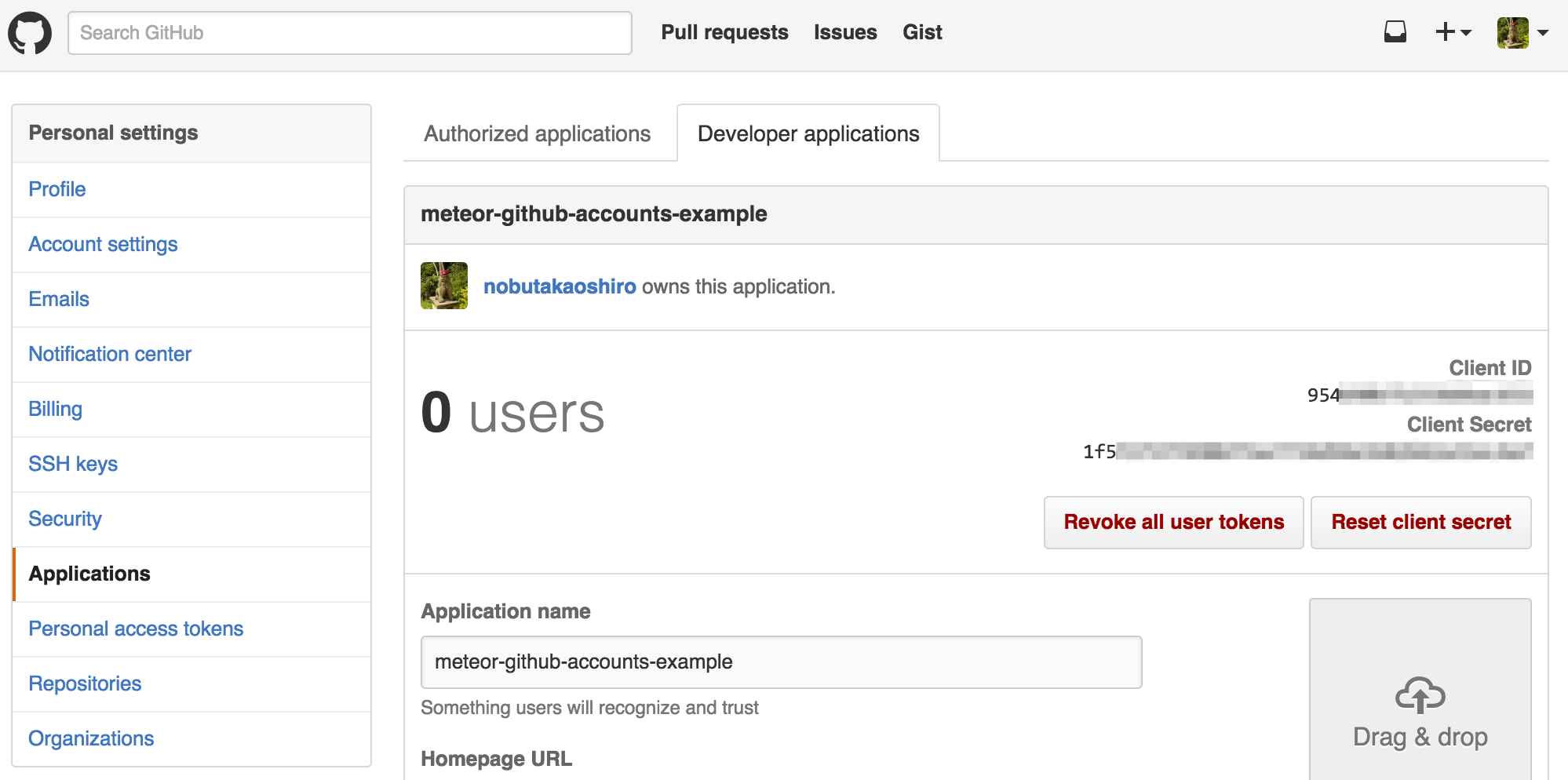
- Client ID と Client Secret をメモ
4. Meteor アプリケーションの GitHub 連携設定
- Meteor アプリケーションを起動
- ブラウザで http://localhost:3000/ にアクセス
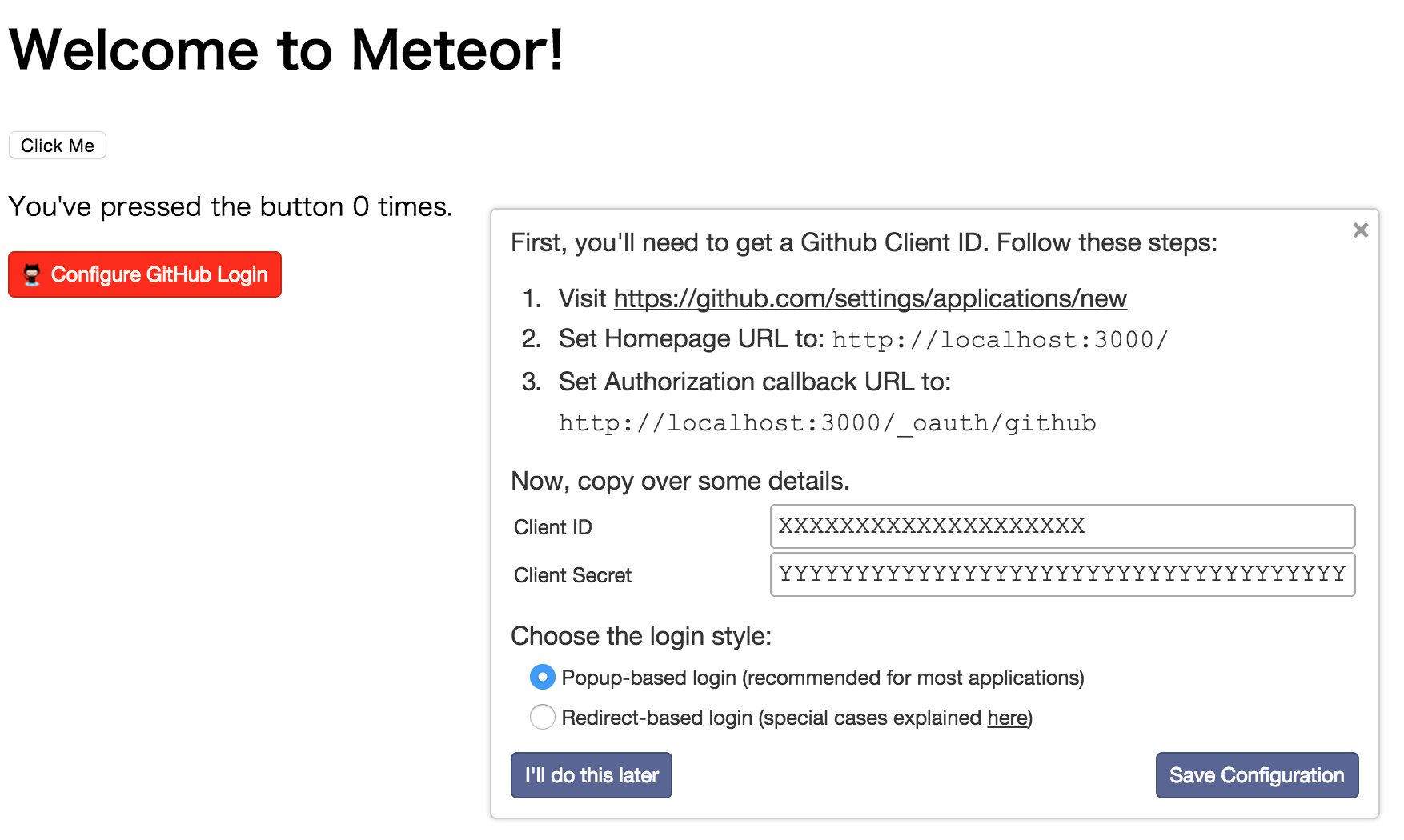
- Configure GitHub Login ボタンをクリック
- 先ほどメモした Client ID と Client Secret を入力して Save Configuration をクリック
- 連携設定完了
5. GitHub アカウントでログインを試す
- ブラウザで http://localhost:3000/ にアクセス
- Sign in with GitHub をクリック
- ポップアップが開き、GitHub のログインページが表示されるので、アカウント名とパスワードを入力
- すでに GitHub にログインしている場合は、このステップは飛ばします
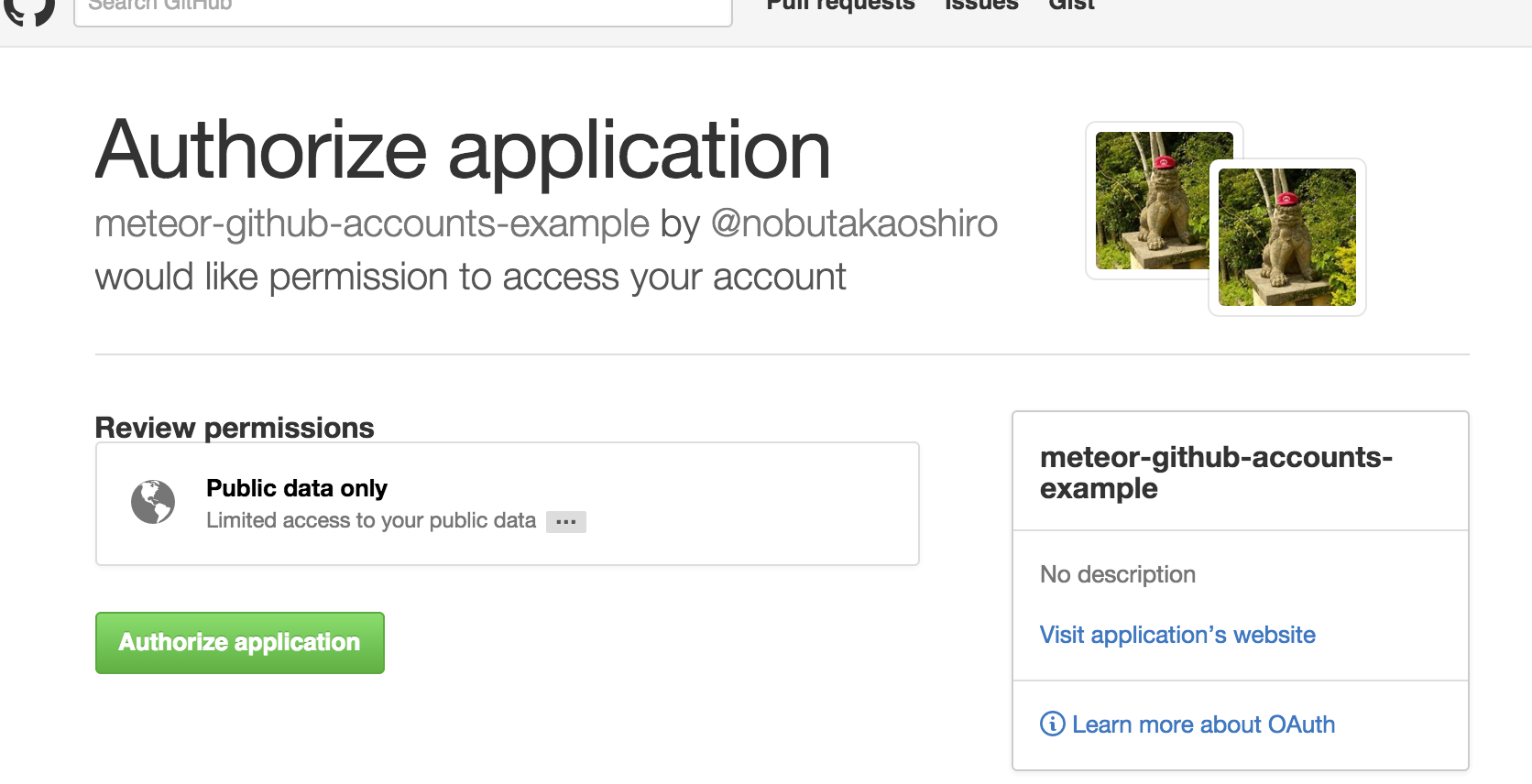
- アプリケーションの認証画面が表示されるので、 Authorize application ボタンをクリック
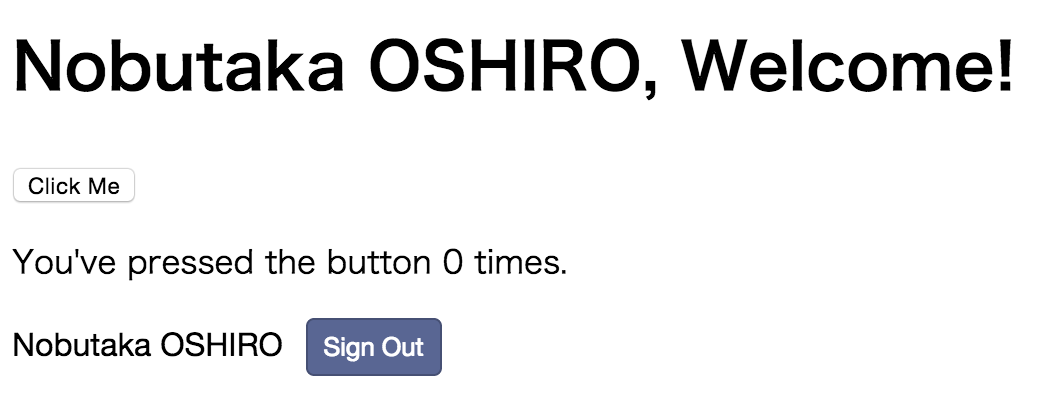
- Meteor アプリケーション上で GitHub アカウント名が表示されたら連携完了です!
その他の認証方法
Meteor には以下の Accounts パッケージが公式に用意されています。
accounts-facebook
accounts-github
accounts-gootle
accounts-meetup
accounts-meteor-developer
accounts-password
accounts-twitter
accounts-weibo
accounts-oauth
また accounts-oauth パッケージを利用すれば、OAuthに対応しているサービスのログインパッケージが簡単に作れそうですね。
参考ページ
- MeteorはTwitter連携ログインを作るのがめちゃ楽 - Qiita
- JavaScript超初心者向け Meteor メモ (5) ログイン画面を作る (Google/Twitterアカウント編) - Qiita
- Meteor Tutorial | Adding user accounts
参考画像
| ステップ | 画像 |
|---|---|
| 2 |  |
| 3-2 |  |
| 3-3 |  |
| 4-4 |  |
| 5-2 |  |
| 5-4 |  |
| 5-5 |  |