このページについて
macOSでのRustのローカル開発環境を整えるための手順を紹介します。
Rust自身についての説明は以下のページをご参照ください。
動作確認環境
- macOS Monterey (12.1)
- MacBook Pro (14インチ、2021)
- チップ: Apple M1 Max
$ sw_vers
ProductName: macOS
ProductVersion: 12.1
BuildVersion: 21C52
検証にはM1 Max(Apple Silicon系の)チップを使っていますが、Intel Macでも同様に動くと思います。
もし以下の手順で動かなかった場合は、その旨をコメントか編集リクエストいただけますと幸いです。
必要なもの
Rustのローカル開発環境を用意するには、あらかじめ以下のツールが必要となります。インストールしておきましょう。
- Xcode command line tools
- ターミナルで
xcode-select --installを実行する
- ターミナルで
Rustローカル開発環境構築
1. rustup のインストール
すべてはここから。
Rustを使ったプログラミングを行えるように、Rustコンパイラのアップデートや開発に必要なツール類を管理するための rustup をインストールします。
macOSの場合は Homebrew を使うと簡単に導入できます。
# rustupインストールおよびrust環境のセットアップ
brew install rustup-init
rustup-init
# シェルの再起動
exec $SHELL -l
Homebrew を使わずにインストールすることもできます。
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
rustupのインストールが完了しましたら、rustupコマンドが実行できるか確かめてみましょう。
以下のコマンドを実行します。
rustup --version
rustup 1.24.3 (ce5817a94 2021-05-31)
info: This is the version for the rustup toolchain manager, not the rustc compiler.
info: The currently active `rustc` version is `rustc 1.58.1 (db9d1b20b 2022-01-20)`
このようにrustupのバージョンが表示されればOKです。
バージョン番号はrustupをインストールした時期によって変わってきますが、このバージョンより新しいものであれば特に問題ありません。
2022/1/24現在だとrustupのバージョンは1.24.3です。
また、rustupがインストールされると同時に、Rustのコンパイラである rustc と、ビルドシステム兼パッケージマネージャの cargo も一緒にインストールされます。確認してみましょう。
rustc --version
#=> rustc 1.58.1 (db9d1b20b 2022-01-20)
cargo --version
#=> cargo 1.58.0 (f01b232bc 2022-01-19)
これらがRustでプログラミングを始めるのに必要最低限のツールとなります。
2. Rustの動作確認 - Hello World
動作確認のため、ターミナルで適当な作業用ディレクトリに移動し、以下のコマンドを実行してみましょう。
# rustプロジェクトファイルの作成
cargo new hello_rust
# ディレクトリの移動
cd hello_rust
# Rustプログラムのコンパイルと実行
cargo run
Compiling hello_rust v0.1.0 (<作業ディレクトリ>/hello_rust)
Finished dev [unoptimized + debuginfo] target(s) in 0.39s
Running `target/debug/hello_rust`
Hello, world!
実行結果の最後に Hello, world! と表示されれば成功です。
少しプログラムを書き換えてみましょう。お好きなエディターを使って、 src/main.rs ファイルを開き、以下のように書き換えます。
fn main() {
for n in 0..10 {
println!("{n}: Hello, Rust!");
// NOTE: 文字列中で変数を展開する記法は、古いバージョンのRustだと動かない場合があります
// その場合は以下に書き換えてください。
// println!("{}: Hello, Rust!", n);
}
}
src/main.rs 書き換えたら、保存して実行します。
cargo run
Compiling hello_rust v0.1.0 (<作業ディレクトリ>/hello_rust)
Finished dev [unoptimized + debuginfo] target(s) in 0.13s
Running `target/debug/hello_rust`
0: Hello, Rust!
1: Hello, Rust!
2: Hello, Rust!
3: Hello, Rust!
4: Hello, Rust!
5: Hello, Rust!
6: Hello, Rust!
7: Hello, Rust!
8: Hello, Rust!
9: Hello, Rust!
実行結果が変わりましたね。修正したコードが実行結果に反映されていることが確認できました。
3. 開発効率をあげるツールのインストール
cargo-edit - パッケージの追加/削除サブコマンド追加
Rustのビルドシステム兼パッケージマネージャーのCargoは、デフォルトだとパッケージの依存関係を追記する際に Cargo.toml ファイルを手動で書き換える必要があります。
パッケージの依存関係を追加する際に毎回ファイルを編集するのも大変なので、 cargo add <パッケージ名> のようにコマンドでパッケージの依存関係を追加することができる cargo-edit を導入します。
# cargo-editのインストール
cargo install cargo-edit
これでcargo-editの機能が使えるようになりました。
# パッケージの追加
cargo add <パッケージ名>
cargo add <パッケージ名>@<バージョン指定>
# パッケージの追加(開発用)
cargo add <パッケージ名> --dev
# パッケージのアップグレード
cargo upgrade <パッケージ名>
# パッケージの削除
cargo rm <パッケージ名>
cargo-watch - ファイル変更検知
コードを修正する度にターミナルで cargo run を実行するのは面倒です。
そこでファイルの変更を監視し、ファイルの変更を検知すると自動的にビルドや実行を行ってくれる cargo-watch というツールがあります。
cargo-watch をインストールするには以下のコマンドを実行します。
cargo install cargo-watch
cargo-watch の使い方ですが、ファイル変更検知した際に自動実行したいコマンドを cargo watch -x につづけて渡します。
# cargo check の自動実行
cargo watch -x check
# cargo test の自動実行
cargo watch -x test
# cargo run の自動実行
cargo watch -x run
# check, test, run の連続実行
cargo watch -x check -x test -x run
# cargoではないコマンドの自動実行
cargo watch -- echo Hello world
ファイル変更後にエディターとターミナルの行き来が少なくなるため、開発効率をあげることができるかと思います。
rustfmt - コードフォーマッター
Rustには rustfmt というコードフォーマッターが用意されています。
コードフォマッターを使用することで、コードのスタイルを自動で修正してくれます。
また、コードのスタイルが統一されることで、より本質的なロジックに集中することができ、チーム開発において、スタイルに関する不毛な議論を終わらせる手助けもしてくれます(たぶん)。
rustfmt の導入は rustup component add コマンドを使います。
rustup component add rustfmt
これで rustfmt コマンドおよび cargo fmt コマンドが使えるようになります。
ためしに、 src/main.rs を以下のように書き換え、スタイルをあえて崩した状態で保存します。
fn main(){
for n in 0..10{
println!("{n}: Hello, Rust!");
}
}
この状態で rustfmt または cargo fmt コマンドを実行します。
# コードスタイルの修正
rustfmt src/main.rs
# または
cargo fmt
再び src/main.rs ファイルを確認すると、コードのスタイルが自動修正されているのがわかります。
fn main() {
for n in 0..10 {
println!("{n}: Hello, Rust!");
}
}
コードを修正して、Git等のバージョン管理システムにコミットする前には rustfmt または cargo fmt を実行することを癖付けておくとよいでしょう。
Clippy - 静的解析ツール
ClippyはRustの静的解析ツールで、よくある間違いを見つけてRustのコード改善のヒントを出してくれます。
rustup component add サブコマンドを使ってインストールします。
rustup component add clippy
使い方は簡単で、 cargo clippy を実行するだけです。
cargo clippy
コードに問題があれば、エラーまたは警告が発生します。
rust-analyzer - VS Code拡張機能
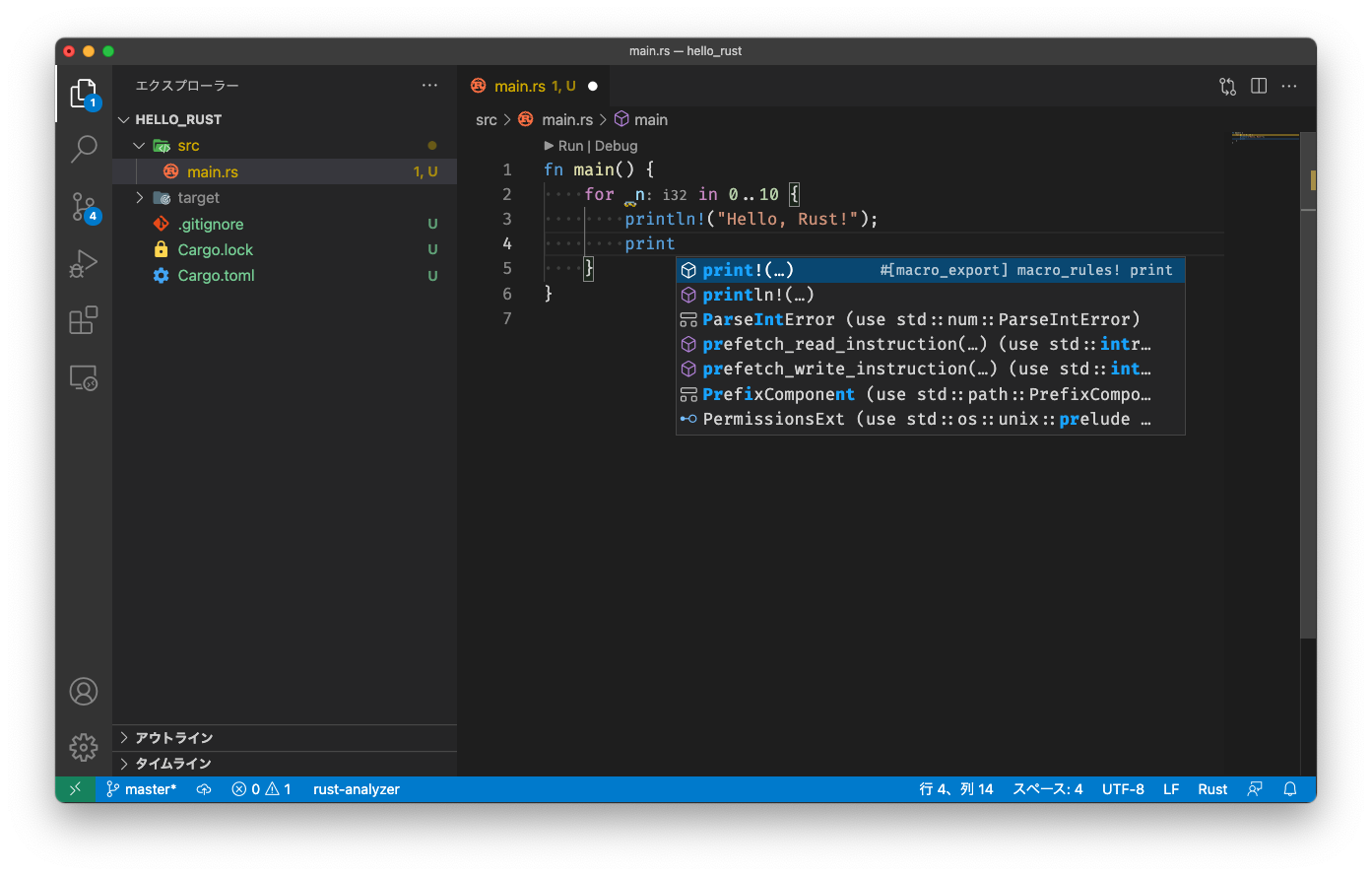
VS Codeを使ってRustのコードを書く際に便利な rust-analyzer を紹介します。
現在はまだプレビュー状態ですが、rust-analyzerを使うとコード補完が高速に表示されたり、コードジャンプができるようになるのでオススメです。
rust-analyzer を使うためには、rls, rust-src, rust-analysisの3つのrustup componentを追加する必要があります。
rustup component add rls rust-src rust-analysis
続いてVS Codeに rust-analyzer 拡張機能をインストールします。
基本的にはこれだけです。あとはVS CodeでRustプロジェクトを開いて、しばらく経つとコード補完やコードジャンプが使えるようになります。
なお、2022/1/24現在ではプレビュー状態なので、たまに補完が効かなくなったり、コードジャンプができなかったりする時があります。
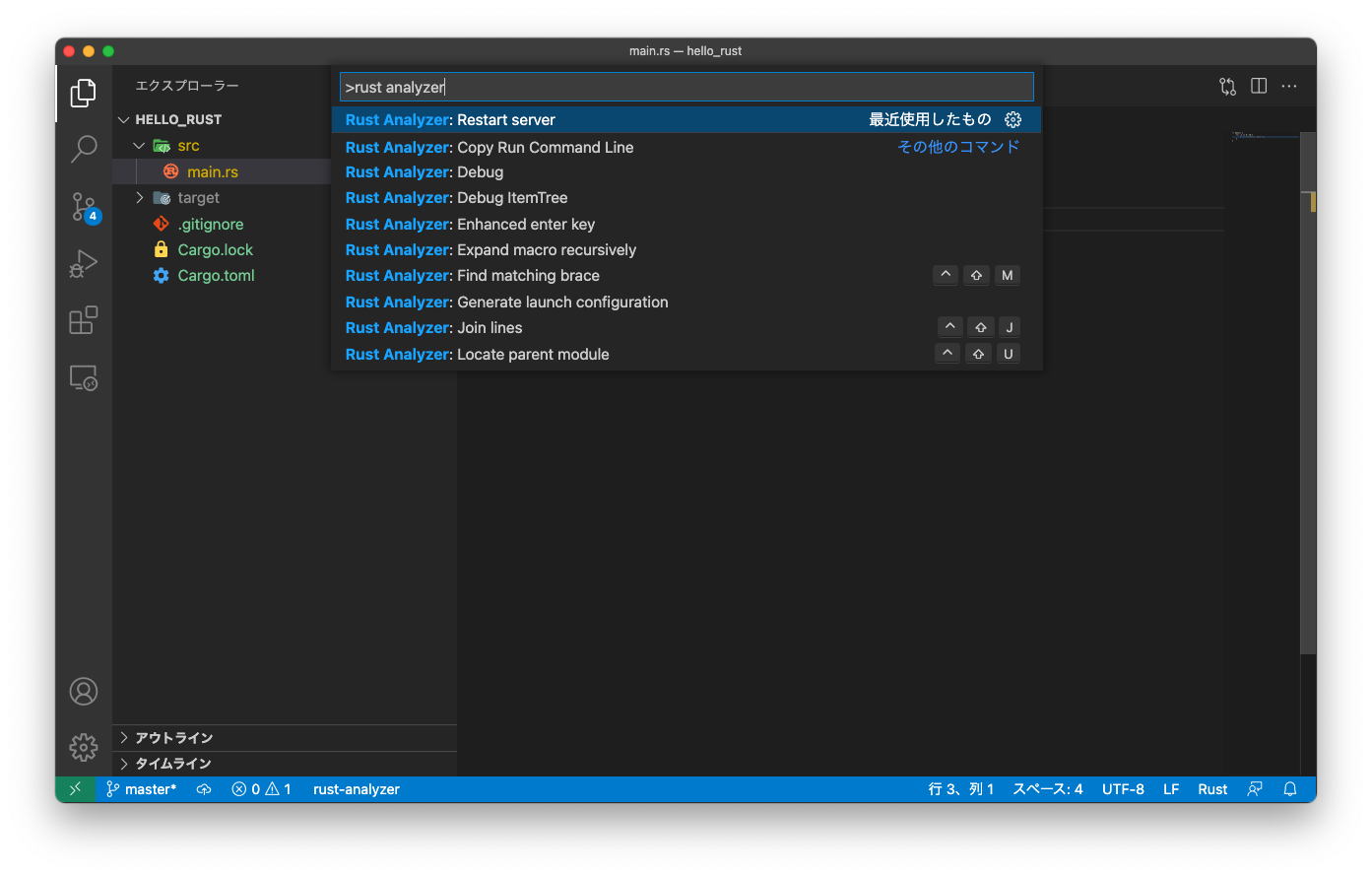
その状態になってしまった場合は Command + Shift + P でコマンドパレットを開き、Rust Analyzer: Restart server を実行するとだいたい直ります。
お試しあれ。
Tips
Rustの最新版をインストール(アップデート)する
ターミナルで rustup update コマンドを実行します。
# 安定版のみアップデートする
rustup update stable
# nightlyビルドのみアップデートする
rustup update nightly
# すべてアップデートする
rustup update