心理学の観点からユーザーの注意を惹きつけるUIを紹介します。
ただいまアプリケーションのフロント部分を作っていまして、デザインで悩んでいた時に本屋でタイムリーな本に出会ったのでその一部を参考文献と共に紹介いたします。
0.対象
現在サービス開発などに携わっており、アクティブなユーザーを獲得したいと思っている人などにおすすめの内容ですので一読いただけたら嬉しいです。
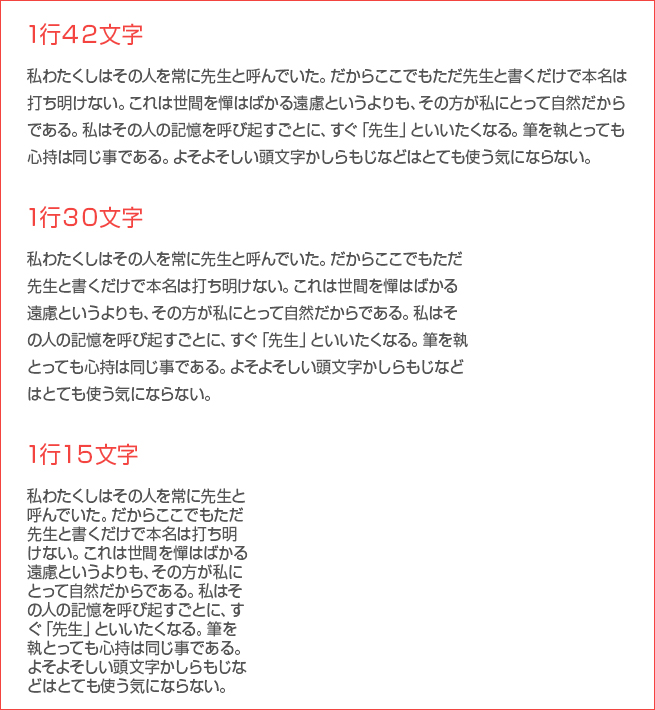
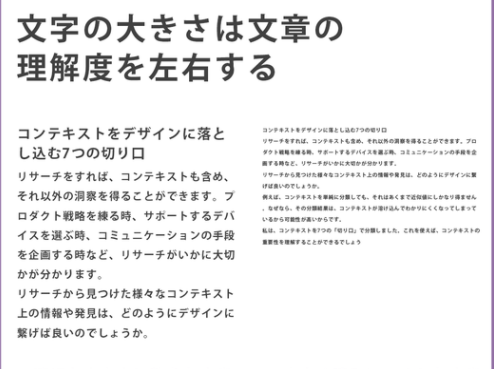
1.文字の大きさは理解度を左右する。
文字についてもよく問題になるのが、読者がストレスなく文章を読める文字の大きさにするべきとされていました。
以下の画像を見ると分かると思うのですが、文字が小さいほうは理解度どうこうという前に理解しようとなりませんよね
https://gyazo.com/f11d5839ca11490cd1b9a654c72ab150

2.長い行を選ぶか短い行を選ぶか?
ユーザーに提供したい体験の種類によって推奨される行の長さが異なるを知り驚きました。
読む速さは、行が長い時(1行100文字程度)が最も早く読むことができるのですが、一般的には短・中程度の行の長さがユーザーに好まれるみたいです。(Dyson,2004)
個人的にもセンター現代文のような分を見ると長い文を見ると嫌な気分になります(ただ苦手なだけ)
3.白の背景に黒の文字が一番読みやすい。
コンピューターの画面上の文字と背景には十分なコントラストをつけることが推奨されていました。
白の背景に黒の文字が読みやすいですが、黒の背景に白の文字だと読みやすくはならないことがわかっているみたいです。
これはプレゼンの授業でみんなの発表を見ている時に実感したときある方もいられるんじゃないでしょうか
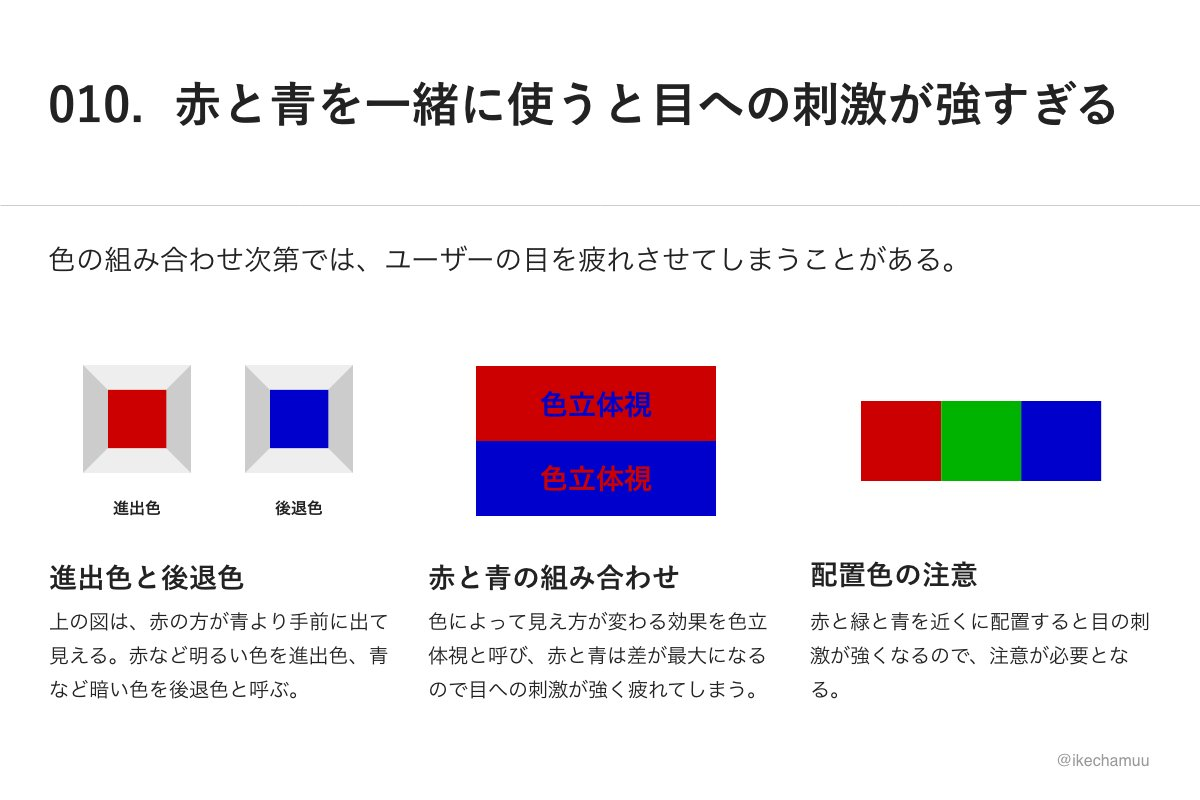
4.青と赤の色を一緒に使わない。
赤と青を一緒につかうと目への刺激が強いため、ユーザーの目に疲労がかかり避けたほうがいいとされていました。
また赤と青以外にも、赤と緑も近くに一緒に使うのを避けるべきとしていました。
5.ユーザーに負荷のかからないサービスを作る
人は進化の過程で何かを忘れるようにデザインされており、一度に平均して4つしか覚えられません。
ユーザーの記憶に依存するようなサービス設計だと、ユーザーにストレスががかるため、以前に入力した文字などを再入力させないようにする仕組みやドロップダウンメニューなどでユーザーの記憶に負担の書けないような機能を追加することを推奨しておりました。
最後に
最後まで読んでくださりありがとうございました。
この本を読んで感じたことを簡略してまとめると、使ってもらうサービスのUIを作るには
・ユーザーの認知的負荷を減らすデザイン設計をすること
・人間のやる気に作用するような仕掛けをとりいれる
・最も見てほしい箇所を視覚に訴えるように強調する
ことがユーザーに使ってもらえるためのUIとして大事だみたいな事がこの本には書かれていました。
しかし、今回取り上げた内容はほんの一部分のでもっと踏み込んでデザイン心理学を学びたい方は一度この本を手にとってみることをおすすめします!
ここまで読んでくださりありがとうございました。
引用サイト