Visual Studio CodeでWebフレームワーク(Django)の開発環境を整える
Visual Studio Codeを使ってpythonのWebフレームワークの開発環境を整える手順書エントリです.
WebフレームワークはDjango, OSはmacを想定していますが,
「使いたいのはDjangoじゃなくてflaskだよ!」
「OSはmacじゃなくてwindowsだよ!」
という人でも大凡同じ流れで設定できるはずです.
pipenvでpythonの仮想環境を構築する
pipenv
pipenv
Python公式からも利用を推奨されている, pythonの仮想環境を管理・構築するスゲーやつ.
「pythonはこのバージョンを使って, パッケージはあれとこれとそれを使って....」
といった設定は, 仮想環境にパッケージングしておいて, どのプラットフォームでも同じように実行可能にしておくのが理想です.
構築手順
それでは, 以下の手順に従って仮想環境の構築をしていきましょう.
-
pipenvコマンドが実行可能か確認. ここなどを参照にインストール - プロジェクトを作成するフォルダに移動
-
環境変数
PIPENV_VENV_IN_PROJECTをtrueにする.
(これやっとかなくても開発自体はできますが, 設定しておくことを推奨)
-
pipenv installで仮想環境を作成
このコマンドで, Pipfile, Pipfile.lock, .venvが生成されているはずです. -
pipenv install djangoを実行し, Djangoをインストール -
pipenv shellを実行し, python仮想環境を立ち上げる(bashの名前がちょっと変わったはず) -
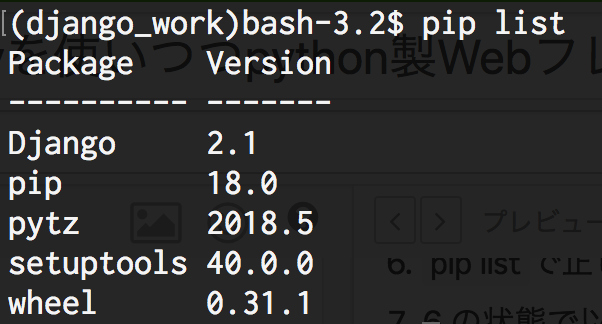
pip listで正しくDjangoがインストールされていることを確認

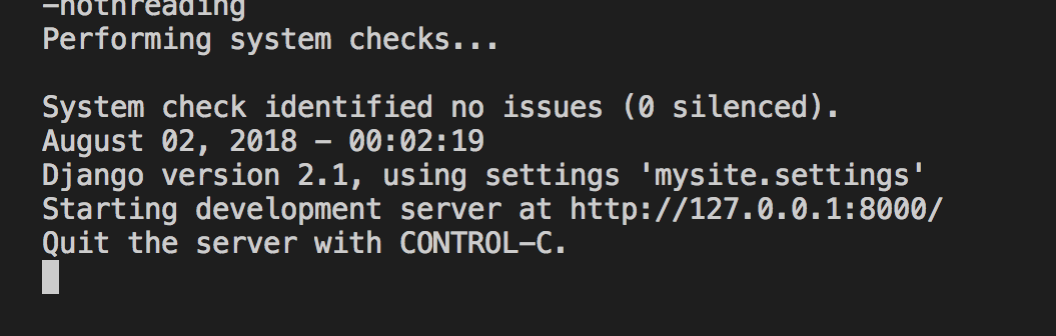
- 7.の状態で以下のコマンドを実行し, Djangoのサーバーが立ち上がることを確認.
django-admin startproject mysite
cd mysite
python manage.py migrate
python manage.py runserver

Djangoについて, 詳しくは公式チュートリアルを参照のこと.
これでpythonの仮想環境設定は終了です.
Visual Studio Code上でF5(デバッグ)を押したらDjangoのサーバーを立ち上げるようにする
pipenvでDjangoをインストールし, pipenv shell後, python manage.py runserverでDjangoサーバーが立ち上がることは確認できましたか?
それではワークスペースのフォルダをVSCodeで開き, 各種設定をしていきましょう.
pythonのアドインをVSCodeに入れる
何はともあれこれがないと何もできないので, インストールした後VSCodeをリロード.
デバッグ構成を追加する
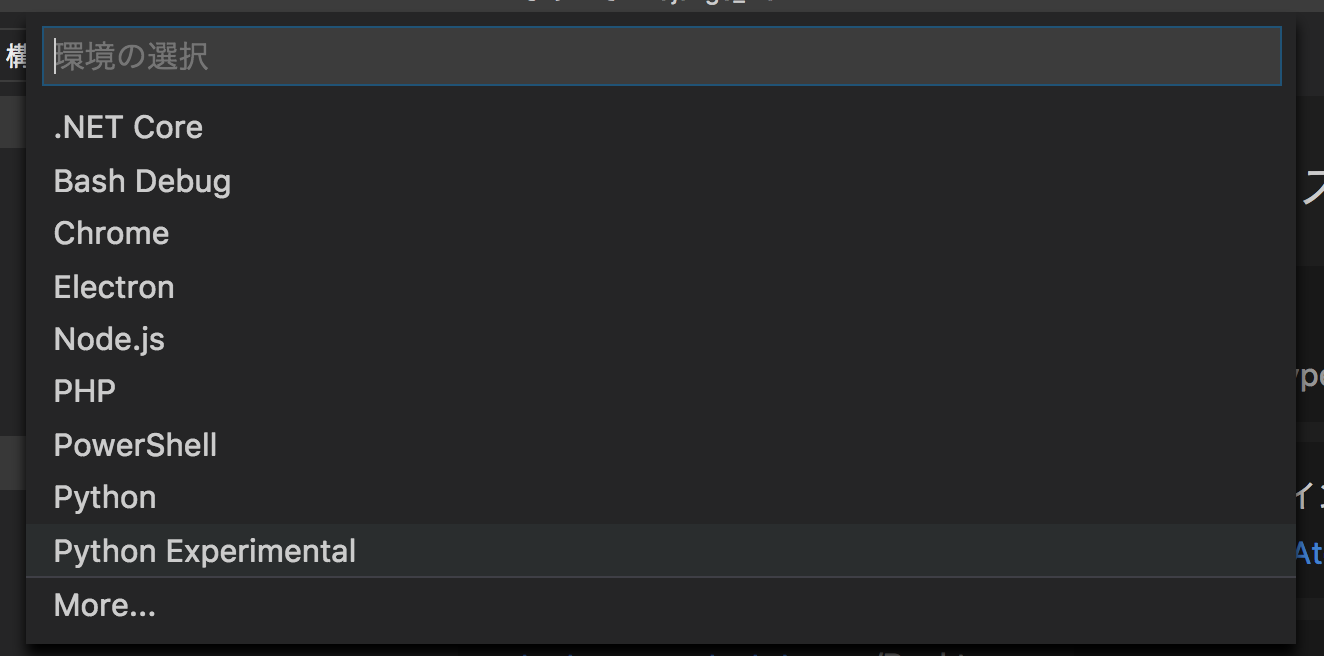
デバッグに関する設定は虫ちゃんマークのアイコンから行えます.

VSCodeにインストール済みのビルド構成の言語パック一覧が表示されると思いますので, python Experimentalを選択します.

launch.jsonの一部を書き換える
ここまででlaunch.jsonファイルが生成されていると思います.
中を見ると, 中に色々とデバッグ構成が書かれています.
今回はDjangoを起動したいので, launch.jsonの一部(nameがDjangoのもの)を以下のように書き換えてあげて下さい.
{
"name": "Python Experimental: Django",
"type": "pythonExperimental",
"request": "launch",
# ワークスペースのルートから見た正しい`manage.py`の場所を指定しましょう
"program": "${workspaceFolder}/mysite/manage.py",
# pipenvで生成した.venv中にあるpythonへのパスを通しましょう
"pythonPath": "${workspaceFolder}/.venv/bin/python",
"console": "integratedTerminal",
"args": [
"runserver",
"--noreload",
"--nothreading"
],
"django": true
},
pythonPathと manage.py へのパスを通すのがポイント.
(2018/8月現在, Djangoのサーバーを立ち上げる設定がPython Experimentalに含まれていることを確認しています)
デバッグ実行してサーバーが立ち上がるか試してみる
さて, ここまで上手くいっていれば, Visual Studio Code上からDjangoサーバーの立ち上げができるようになっています.
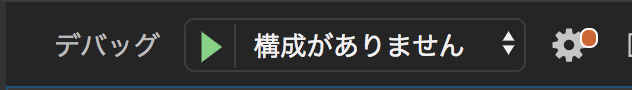
デバッグ構成が「Python Experimental: Django」になっている事を確認して, F5かデバッグボタンを押してデバッグ実行後, http://127.0.0.1:8000/ をブラウザで開いてみましょう.


できましたね! ![]()
お疲れ様でした.
つまづきポイントやよくある質問
「.venv」がワークスペース内にない
環境変数:PIPENV_VENV_IN_PROJECTをtrueにした状態でないと, pipenv installしても, ワークスペース内に.venvは作成されませんので注意して下さい.
gitでめっちゃ変更が出る
「.venv」や「.vscode」はgitのバージョン管理対象外の隠しフォルダです. .gitignoreファイルに追記しておきましょう.
なぜVisual Studio Code?
タダだから
...というのは半分で,
タダでPython/html/css/Javascriptを透過的に扱えるエディタだから
python以外でも使い道が豊富だから
というのが大きいです. 各種アドインも便利.
pythonで飯食ってく覚悟が決まった人はPyCharm Professional Editionを買えば良いと思います :)