Google Cloudには、Cloud Shellというオンライン環境で動作するエディターがあります(AWSで言うとCloud9が同様のサービスになると思います)
オンライン環境のエディターについては前々からどのくらい使えるのか興味がありましたので、Google Cloudで用意されているチュートリアルをやってみました。
ついでにCloud Runの強力さを体験するために、チュートリアルはCloud Runでやってみます。
Cloud Shellを起動し、チュートリアルを開始する
以下ページの「OPEN IN GOOGLE CLOUD SHELL」という青いボタンを押すと、Cloud Shellが立ち上がり、チュートリアルがスタートします。
※ブラウザはChromeで、Googleにログインした状態で始めるとスムーズだと思います。
※途中で、Cloud Runのデプロイ先のプロジェクトを聞かれるので、先にGoogle Cloudのプロジェクトを作成しておくと良いです。
※「Cloud Run API」は有料なので、支払い情報が無いアカウントだと途中でエラーになります。
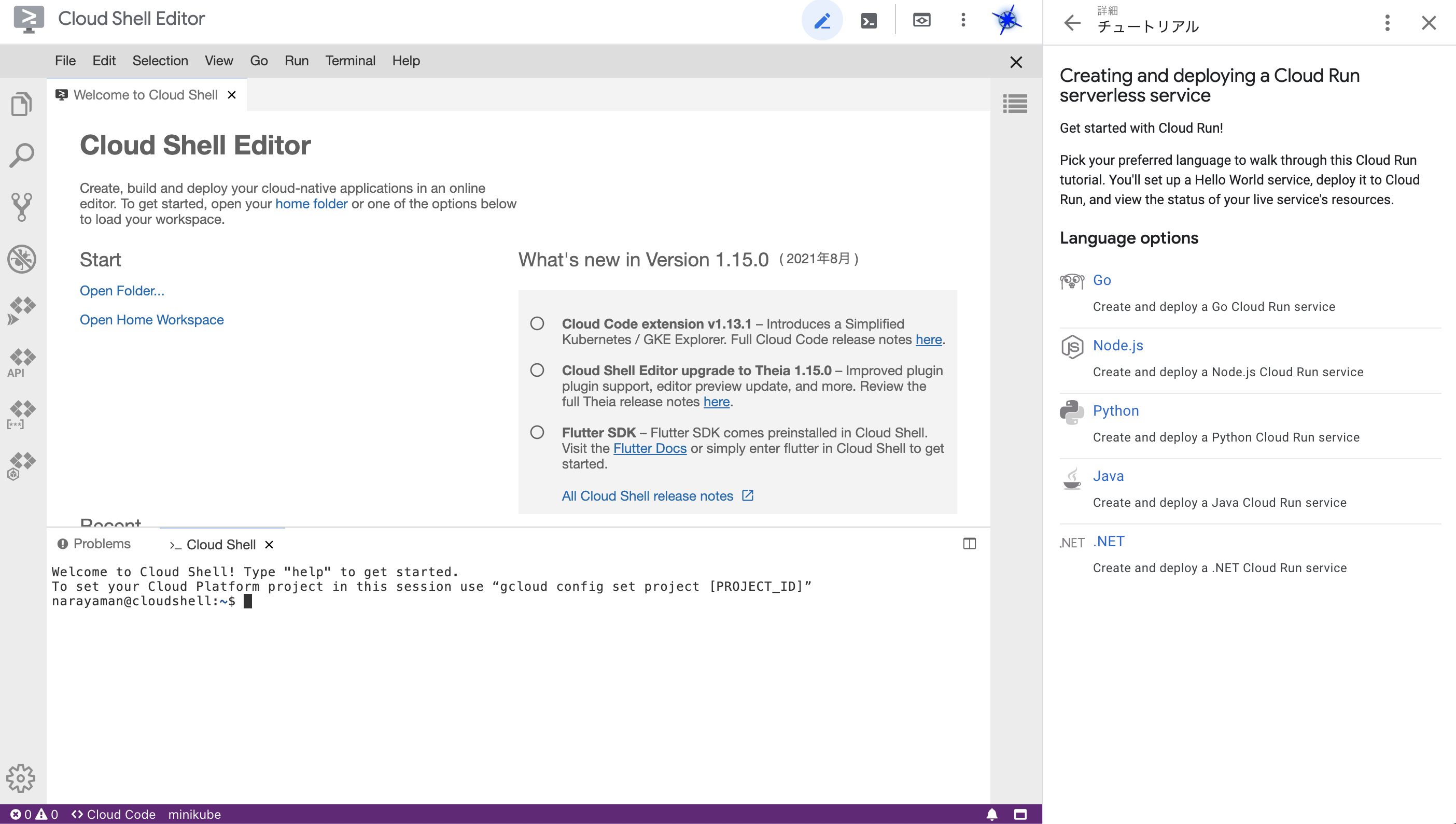
言語選択のオプションがあるので、今回はNode.jsを選択してみました。
選択すると、これから始めるチュートリアルの内容が出ます。
 内容の下の方にある、開始ボタンをクリックします。
内容の下の方にある、開始ボタンをクリックします。
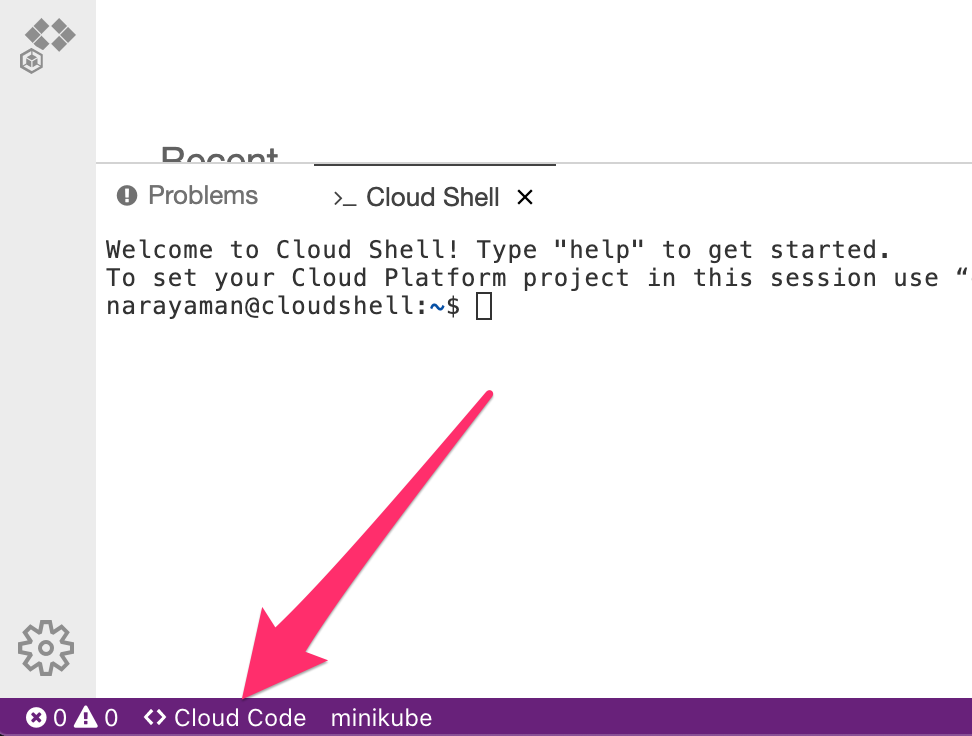
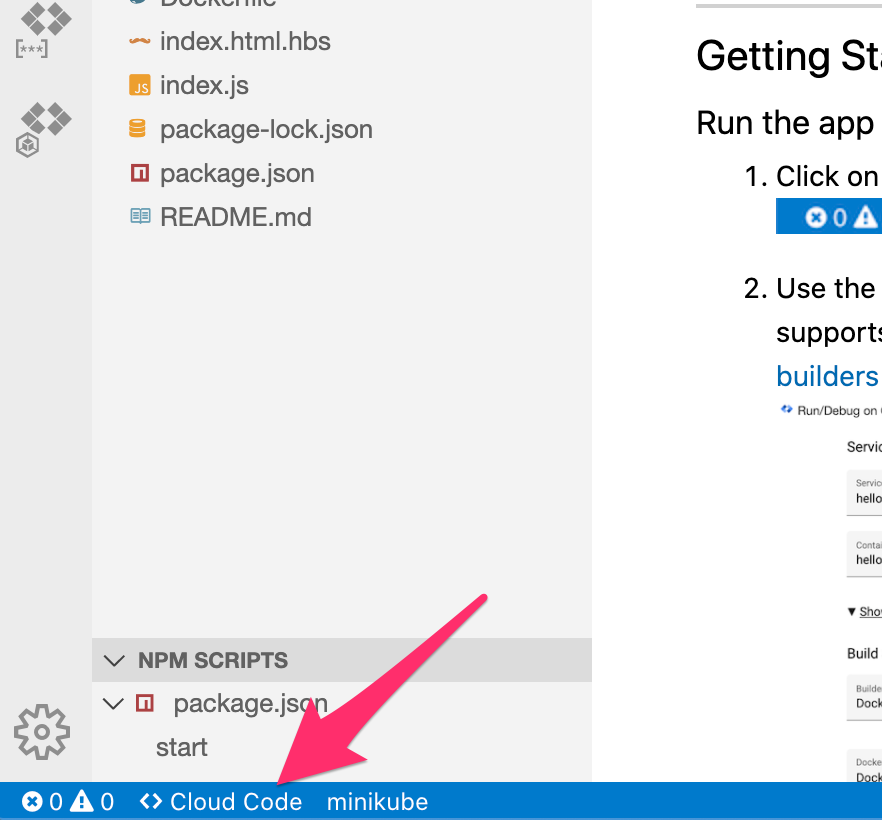
 指示の通りに、左下の方にある、「Cloud Code」をクリックします。
指示の通りに、左下の方にある、「Cloud Code」をクリックします。
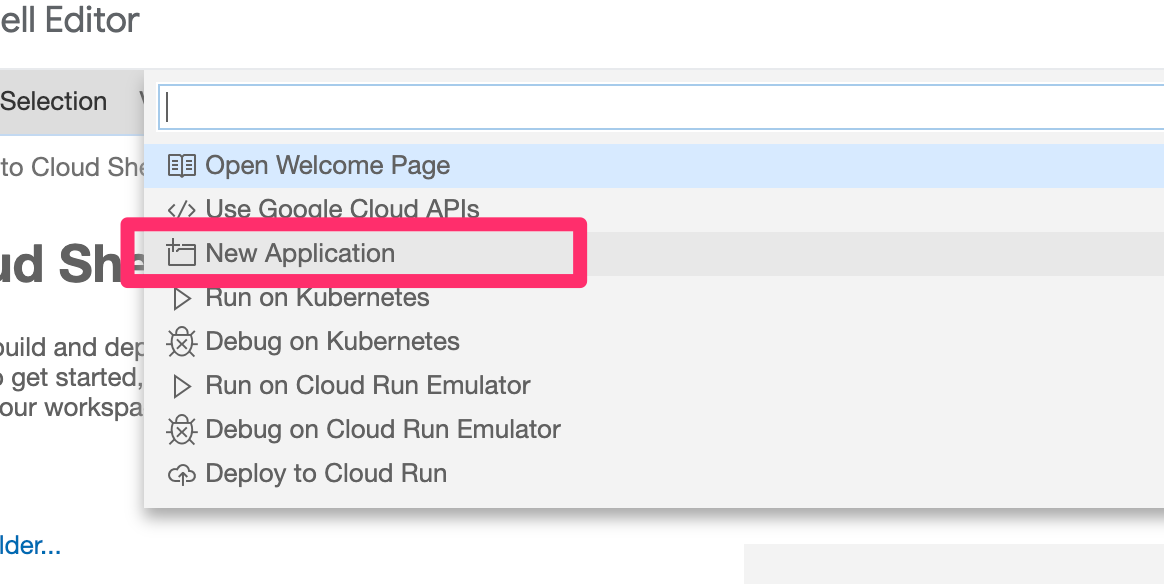
 すると、上の方にメニューが出てきますので、「New Application」を選択します。
すると、上の方にメニューが出てきますので、「New Application」を選択します。
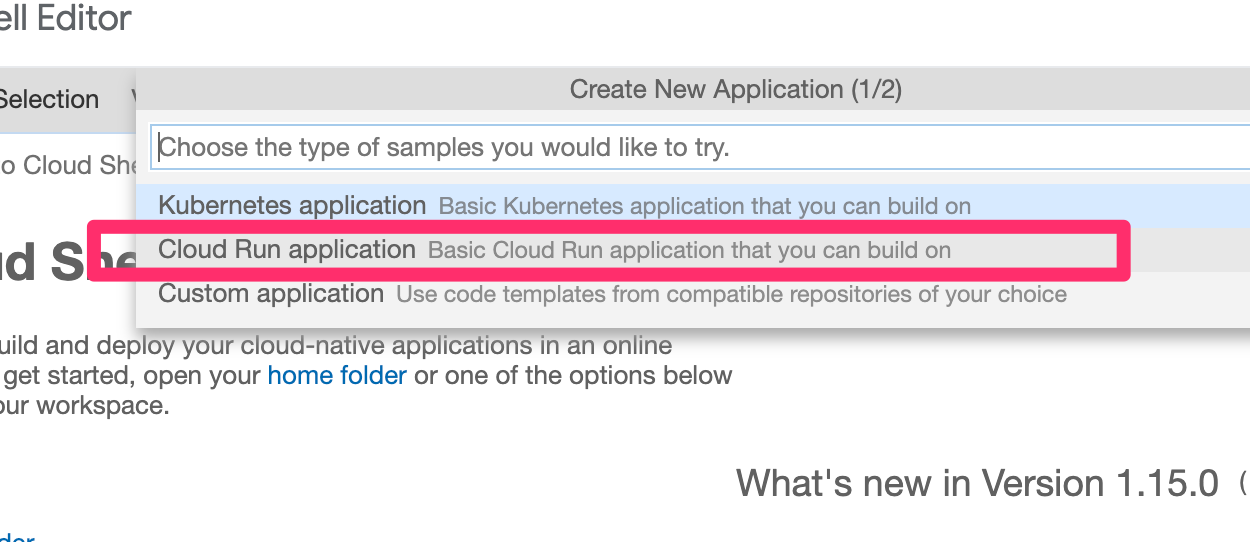
 サンプルアプリケーションの種類を問われますので、「Cloud Run applicarion」を選択します。
サンプルアプリケーションの種類を問われますので、「Cloud Run applicarion」を選択します。
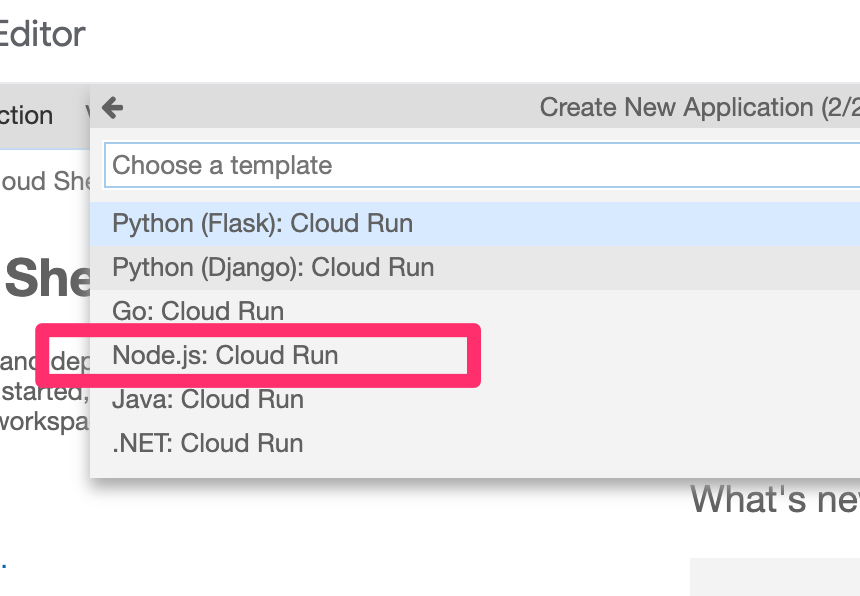
 テンプレート選択のメニューが出ますので、「Node.js:Cloud Run」を選択します。
テンプレート選択のメニューが出ますので、「Node.js:Cloud Run」を選択します。
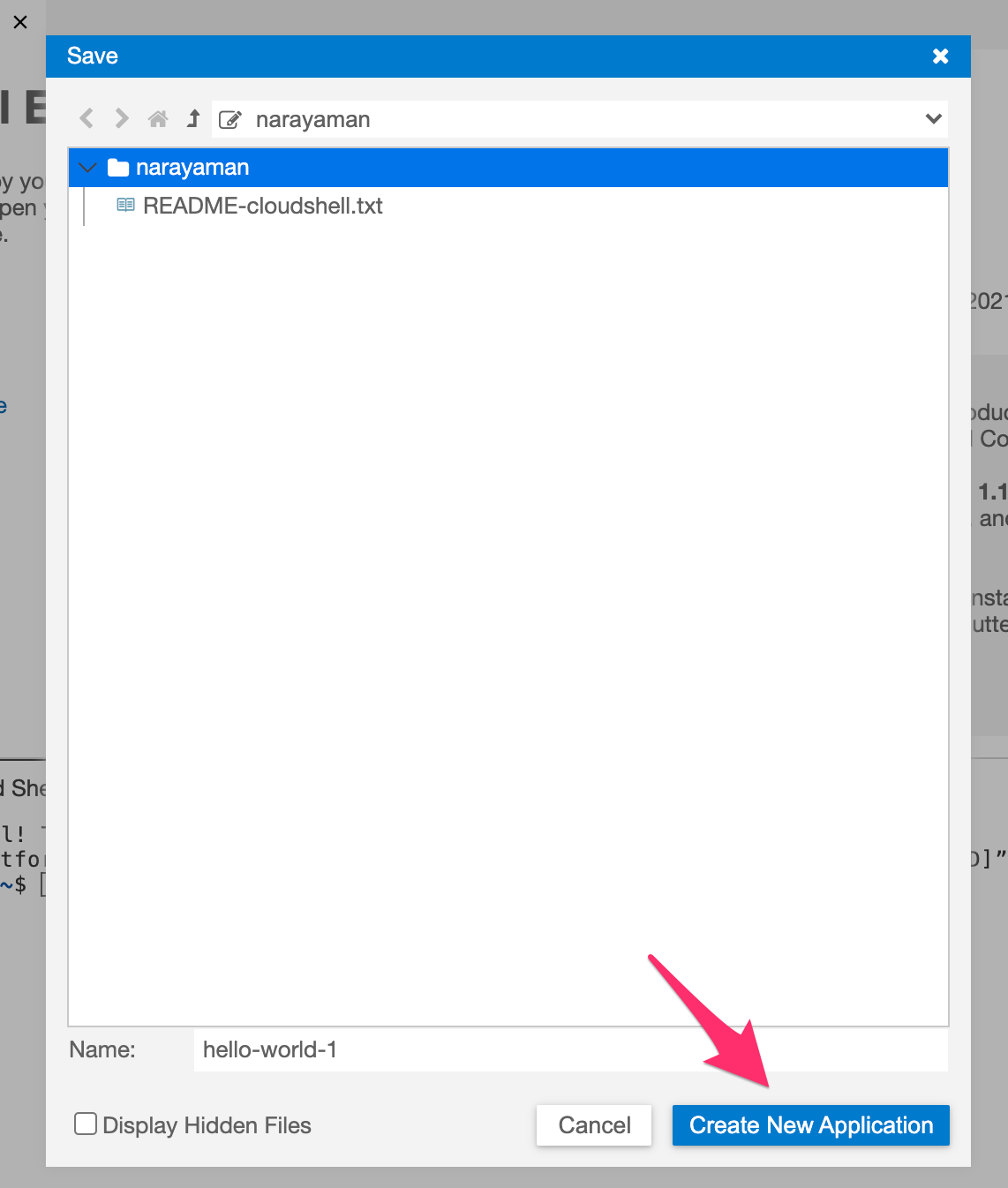
 アプリケーションの保存先(クラウド上です)を聞かれますので、選択し、「Create New Application」を押下します。今回はユーザーディレクトリ直下に作っています。
アプリケーションの保存先(クラウド上です)を聞かれますので、選択し、「Create New Application」を押下します。今回はユーザーディレクトリ直下に作っています。

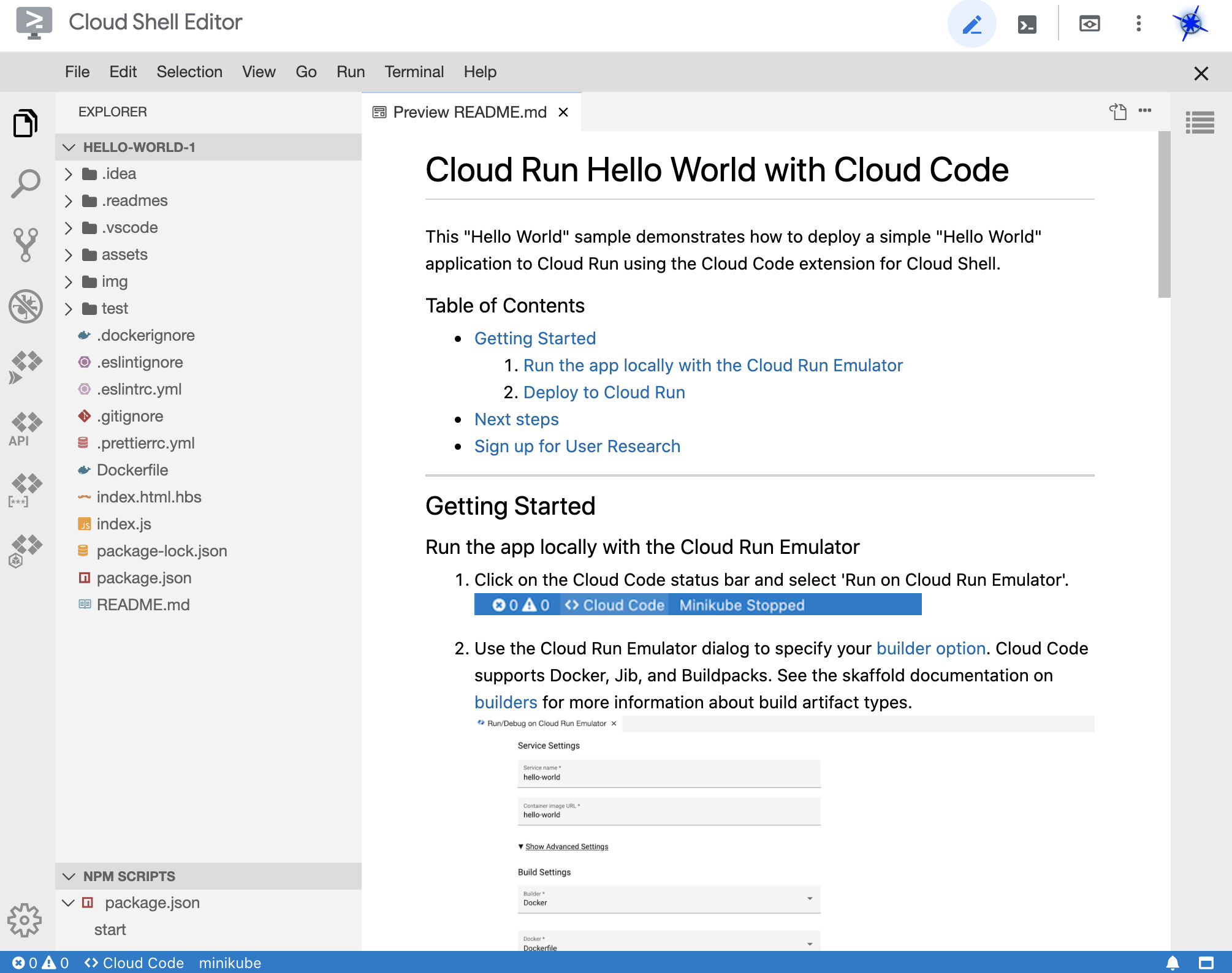
すると、HELLO-WORLD-1というテンプレートアプリケーションが作られます。
この状態で、既にデプロイ可能になっています。
早速デプロイしてみましょうと言われるので、デプロイしてみます。
デプロイする
 左下の方にある、「Cloud Code」をクリックします。
左下の方にある、「Cloud Code」をクリックします。
 上の方にメニューが出てきますので、「Deploy to Cloud Run」を選択します。
上の方にメニューが出てきますので、「Deploy to Cloud Run」を選択します。
 このようなポップアップウインドウが出てきますので、承認します。
このようなポップアップウインドウが出てきますので、承認します。
 プロジェクトの一覧が出てくるので、デプロイ先のプロジェクトを選択します。
プロジェクトの一覧が出てくるので、デプロイ先のプロジェクトを選択します。
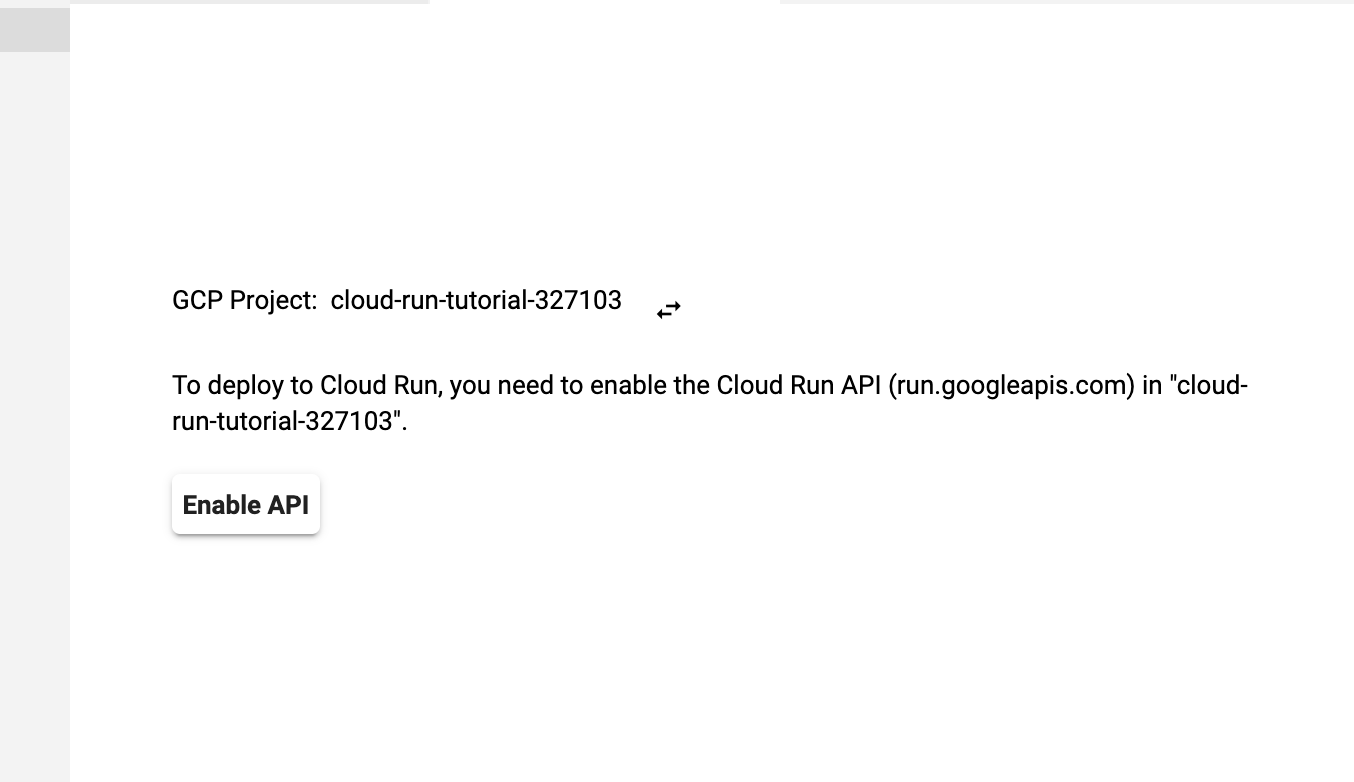
 「Enable API」のボタンを押下して、Cloud Run APIを有効にします。
注意:「Cloud Run API」は有料なので、支払い情報が無いアカウントだとここでエラーになります。
「Enable API」のボタンを押下して、Cloud Run APIを有効にします。
注意:「Cloud Run API」は有料なので、支払い情報が無いアカウントだとここでエラーになります。

 設定画面が出てきますので、ここでリージョンや名前などを設定して、スクロールすると一番下にある「Deploy」ボタンを押下します。
設定画面が出てきますので、ここでリージョンや名前などを設定して、スクロールすると一番下にある「Deploy」ボタンを押下します。
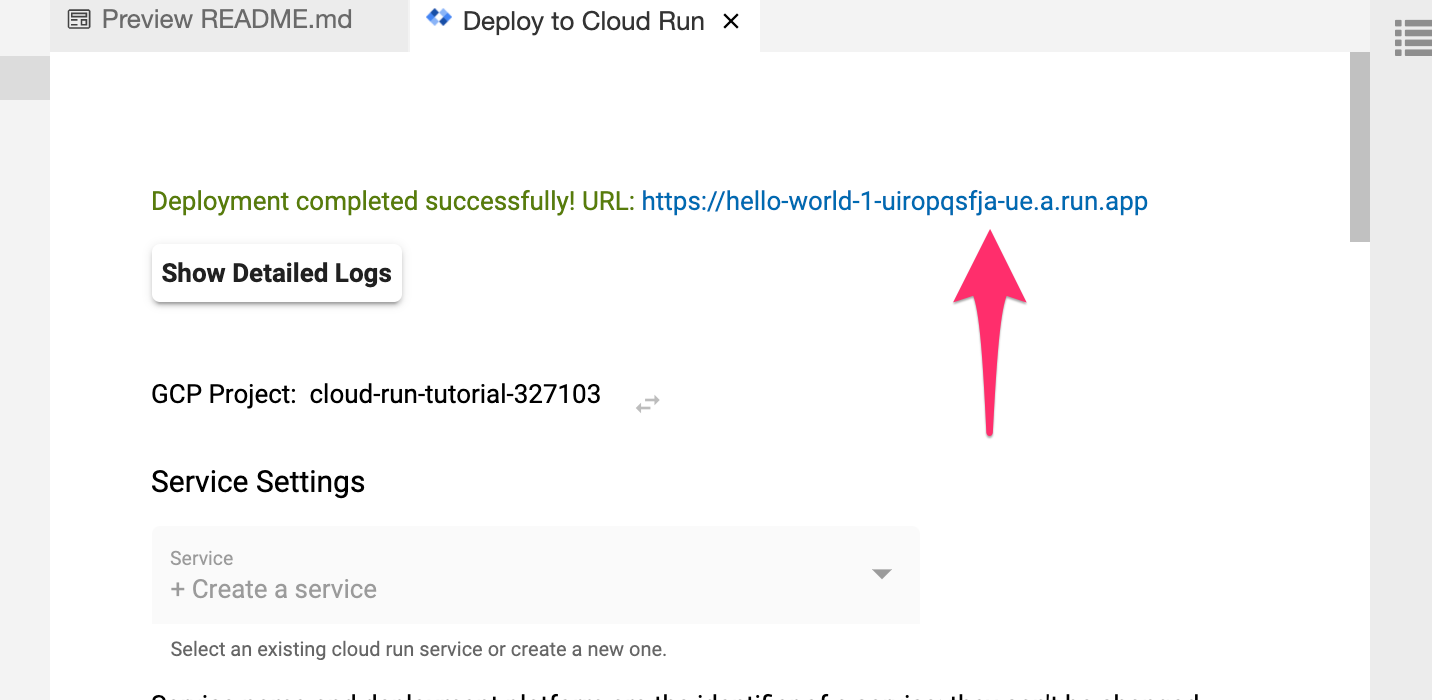
 しばし待つと、デプロイが完了し、URLが表示されます。
しばし待つと、デプロイが完了し、URLが表示されます。

デプロイが正常に完了し、Cloud Runが機能していることが分かります。
内容を変えて再度デプロイしてみる
コードを修正して、再度デプロイしてみます。

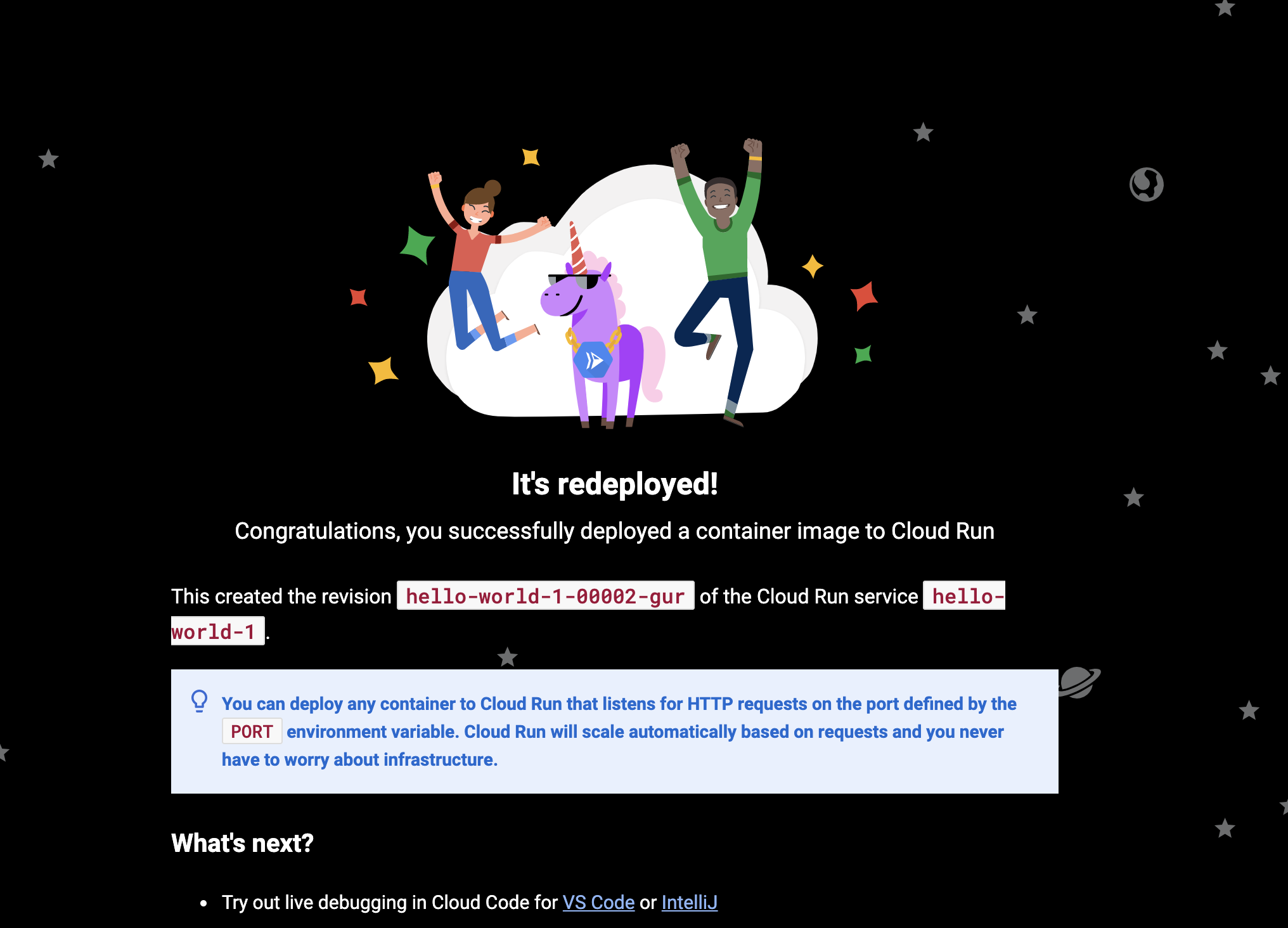
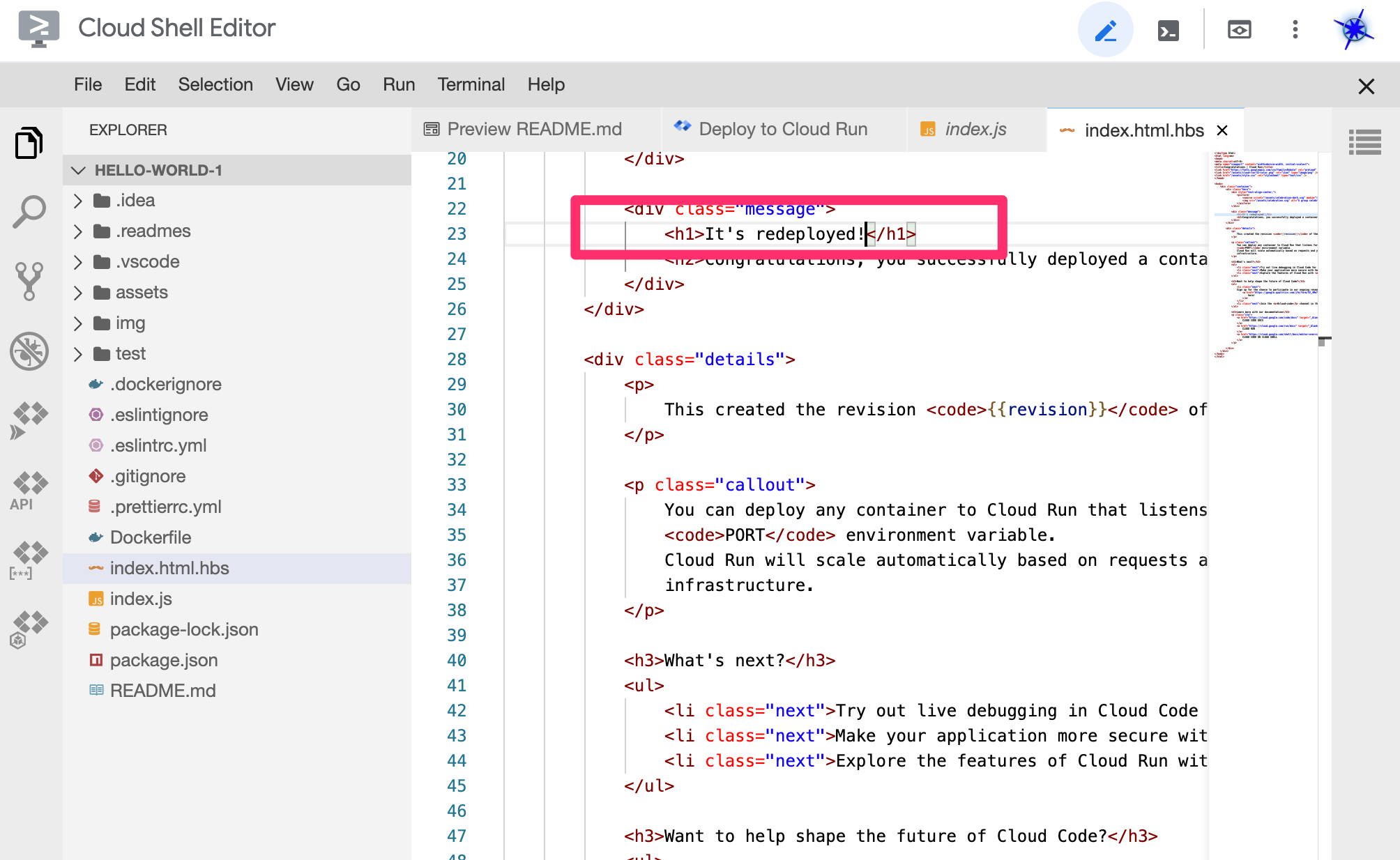
index.html.hbsの「It's running!」というタイトルを「It's redeployed!」に変更します。
あとは上記手順に習い、左下の方にある、「Cloud Code」をクリック、上の方にメニューが出てきますので、「Deploy to Cloud Run」を選択すると、設定画面が出てきますので、「Deploy」ボタンを押下します。
ログの確認
チュートリアルの最後に、アクセスログを確認する手順がありますので、やってみます。

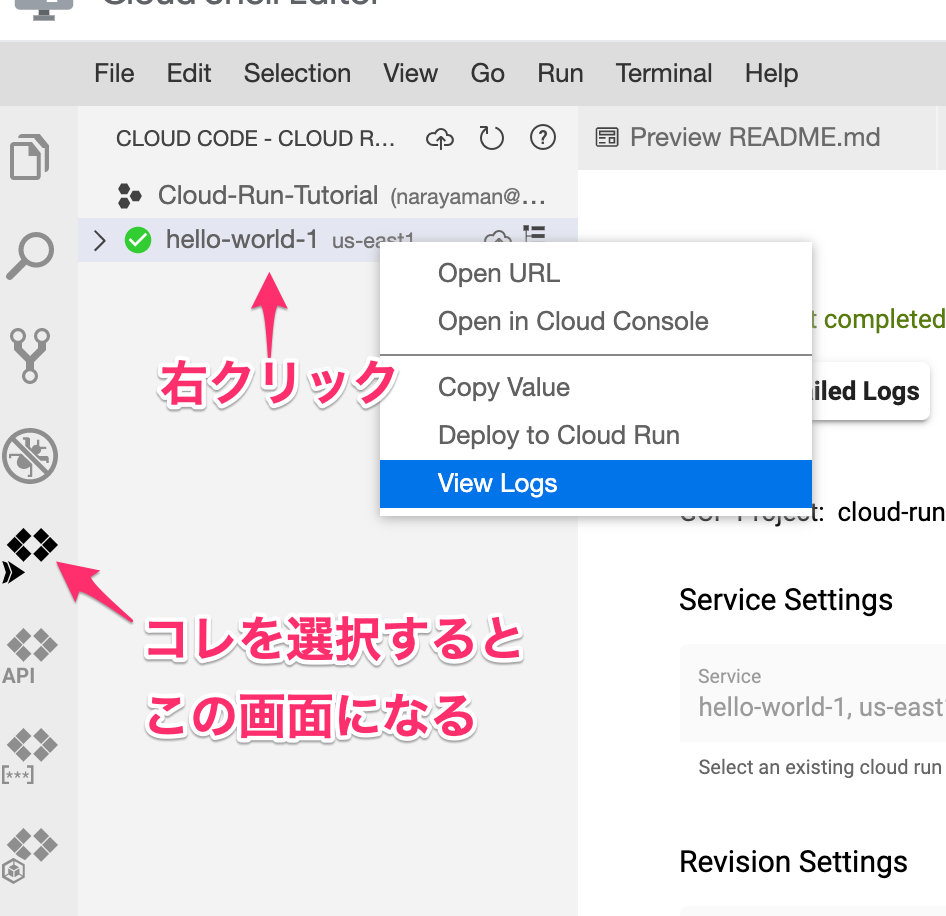
Cloud Sellの矢印のついたアイコンをクリックします。
すると上記画面になるので、対象サービスを右クリックします。
すると、メニューが出てきますので、「View Logs」を選択します。

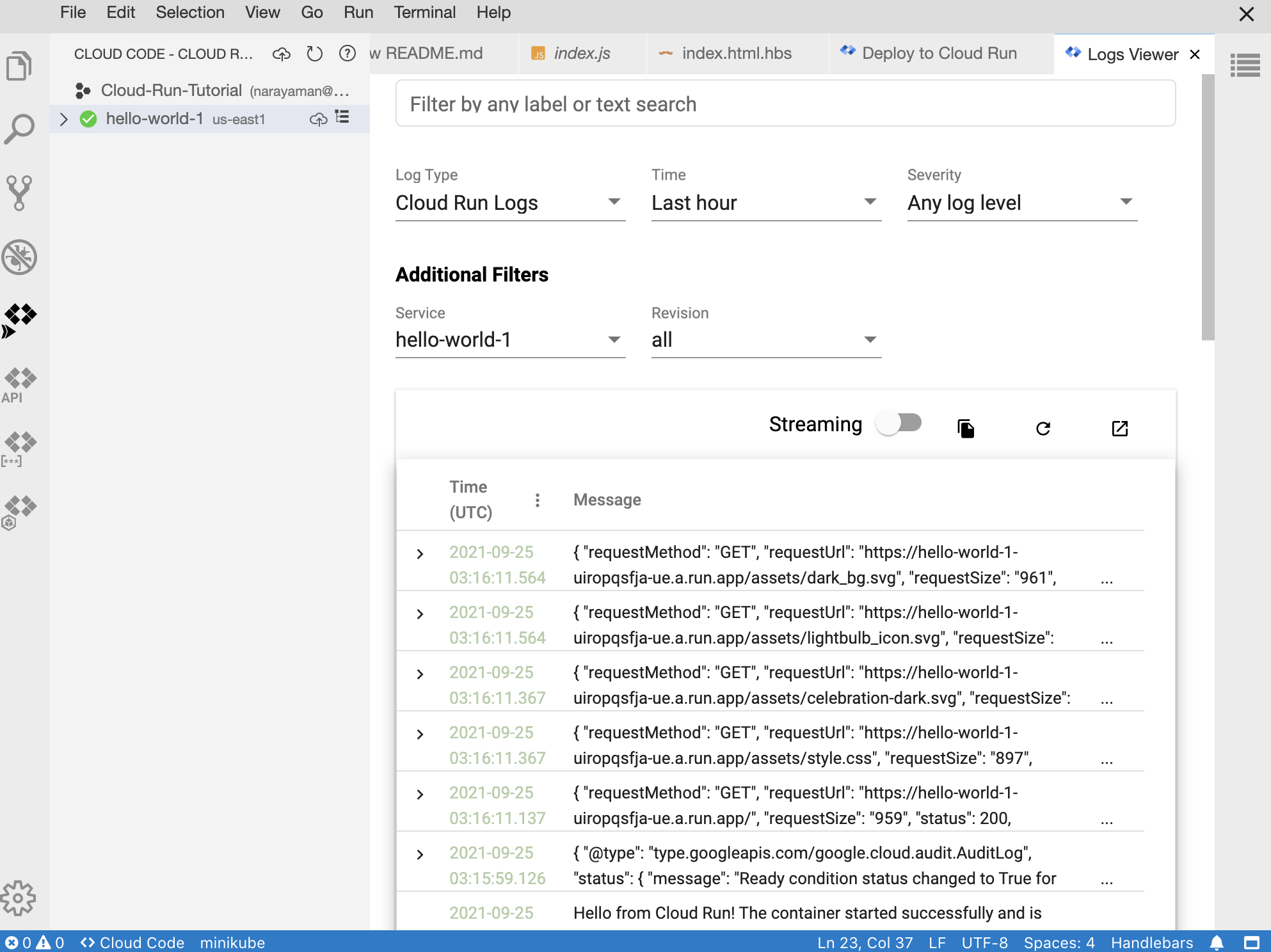
LogのViewerが立ち上がります。
先程のページにアクセスして、ログの表示を更新すると、ログが追加されていくことがわかります。
感想
お気づきかと思いますが、今回最初から最後まで、Webブラウザしか起動していません。
にも関わらず、コンテナをCloud Runで起動し、内容を変更して再デプロイという体験が出来ました。
Cloud Shellはかなり強力なオンラインエディターで、iPadやChrome Bookなどの端末での開発もかなり高いレベルで可能だと思いました。
今後こういう、クラウド上のGUI開発環境で開発するような世の中になっていきそうですね。