まえおき
ここ何年かの私の仕事と言えば、もっぱらスケジュールとの睨めっこ
そして、ユーザーと開発者との板挟みになり疲弊するという役どころでしたが(汗)
諸事情によりプログラムに触れるという機会を頂きました。
PHP、mySQLでのお仕事ということですが、ほぼWindows系一筋、開発環境と言えば
Visual StudioにSQLServer、IISというのがお決まりでした。
本題
という事でまずは、開発環境の準備からなのですが、PHPの開発をするにあたりエディタ、
IDEは何が良いかな?
社内では、皆さん自由に好きな物を使っているようです。
Subliem Text、Atom、NetBeans、Eclipseなど優れたものは多数!
でもそこは、MSっ子?の私、「Visual Studio Code」 を選択しました。
今回、VSCodeでデバッグ環境を準備するのに少しはまったところがあったので備忘録的に
書き残しておきたいと思います。
Visual Studio Codeとは
*2016年にv1.0がリリースされたMicrosoft社製のオープンソースのエディタ
*Visual Studio(IDE)とは異なりあくまでもエディタ
*Mac OS Xでも利用可
*多数のプラグインによる拡張が可能
*Gitとの連携も可能
などなど
さて次からインストールの手順です。
PHP DebugとXdebugの設定
今回、Apache,MySQL,PHPについては、初心者のため簡単にインストールできるMAMPを使用し
Macで環境を準備しました。
下記よりパッケージをダウンロードしウィザードに従いポチポチとインストール
MAMP
https://www.mamp.info/en/downloads/
VSCode
https://code.visualstudio.com/
開発は、もうこれだけでも、すぐに始められる状態ですが、効率よく開発するためには
デバッグ環境が重要ですね!
var_dumpで画面出力して確認するのが基本ですが、面倒ですしブレイクポイントを設定して
ステップ実行出来た方がデバッグも効率的です。
Visual Studio(IDE)では当然標準の機能ですが、VSCodeはあくまでもエディタのため
プラグインを追加して実現します。

VSCodeを起動して、画面左のツールバー最下部の白四角形のアイコンを選択します。
次に検索窓から"php"で検索します。検索された
PHP Debug 1.11.1(Debug support for PHP with XDebug) のインストールボタンを押します。
インストールは、これで完了です。
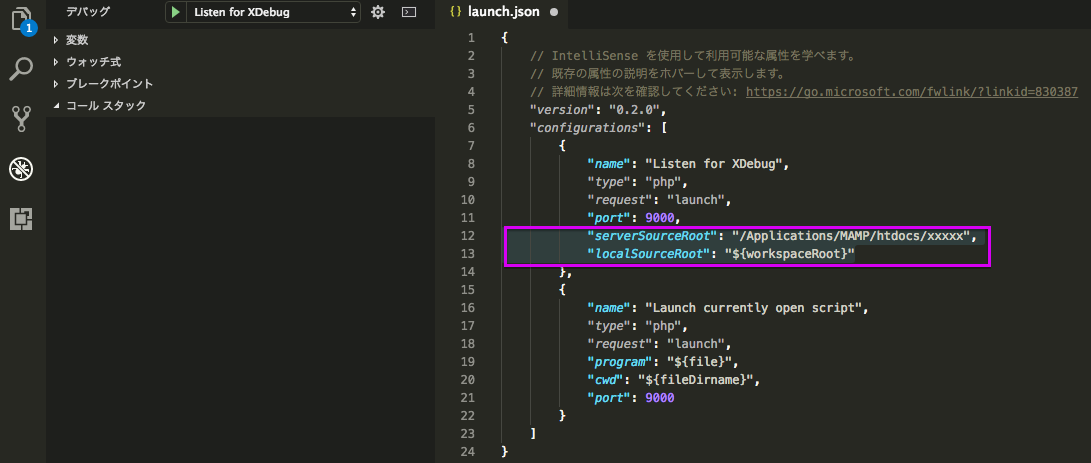
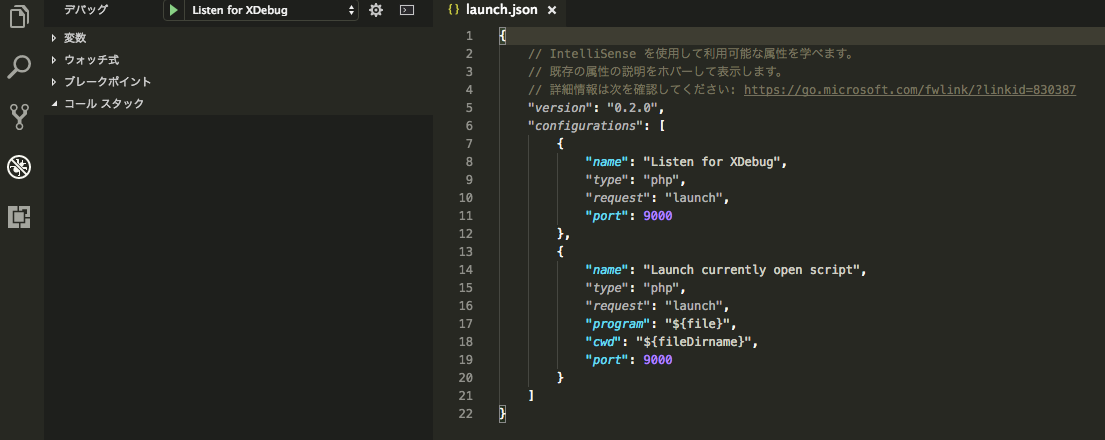
次に、デバッグの起動構成ファイルなる launch.json を作成します。

画面左のツールバーから虫のアイコンを選択します。
次に画面上部の歯車アイコンを選択します。環境はPHPを選択します。
これで自動的に launch.json ファイルが作成されます。
(/htdocs/.vscode/ に作成されていました。)

"serverSourceRoot": "/Applications/MAMP/htdocs/xxxxx",
"localSourceRoot": "${workspaceRoot}"
___serverSourceRoot___は、リモートサーバーのドキュメントルートを環境に合わせて指定します。
___localSourceRoot___で指定している ${workspaceRoot} は、VSCodeで開いているディレクトリが参照されます。
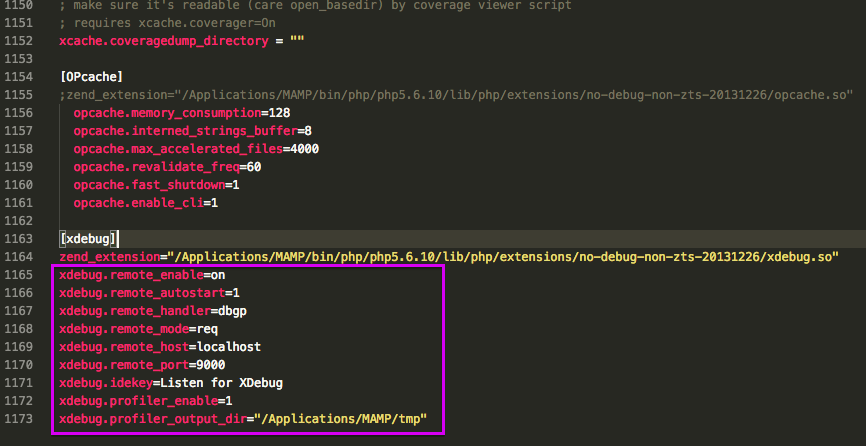
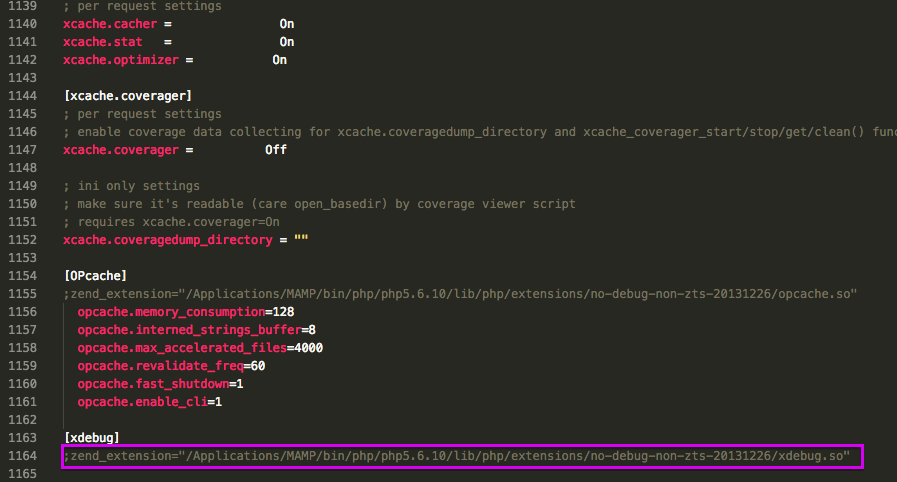
次にphp.iniを開いて、xdebugの設定を行います。

MAMPでPHPをインストールした場合、xdebugも一緒にインストールされていますが、
デフォルトでは設定が有効になっていないためコメントアウトされている部分を解除します。
MAMPでインストールした場合PHPはMAMP配下にインストールされていますので、
/Applications/MAMP/bin/php/{使用しているバージョン}/conf/にあるphp.iniを編集します。
xdebug.remote_enable=on
xdebug.remote_autostart=1
xdebug.remote_handler=dbgp
xdebug.remote_mode=req
xdebug.remote_host=localhost
xdebug.remote_port=9000
xdebug.idekey=Listen for XDebug
xdebug.profiler_enable=1
xdebug.profiler_output_dir="/Applications/MAMP/tmp"
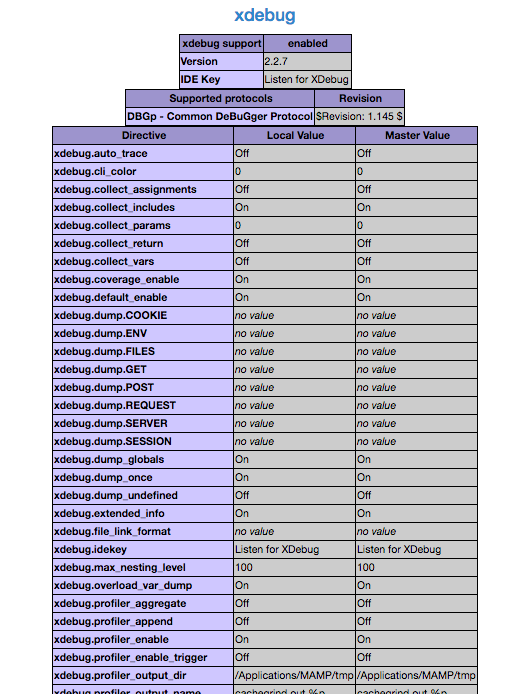
Apacheを再起動して、phpinfoにxdebugの項目が表示されていれば成功です!

では、実行してみましょう
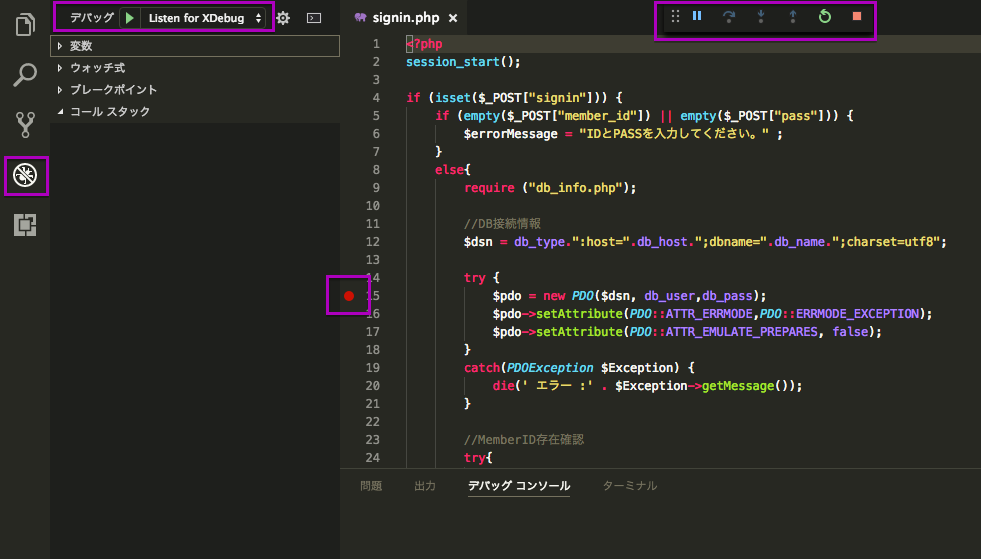
画面左のツールバーから虫のアイコンを押下し、コードの適当な位置にブレイクポイントを指定します。(赤丸の所)
次に画面上部のデバック開始ボタンを押下します。この時debugの構成は、先程 launch.json で設定したものを選択しておきます。
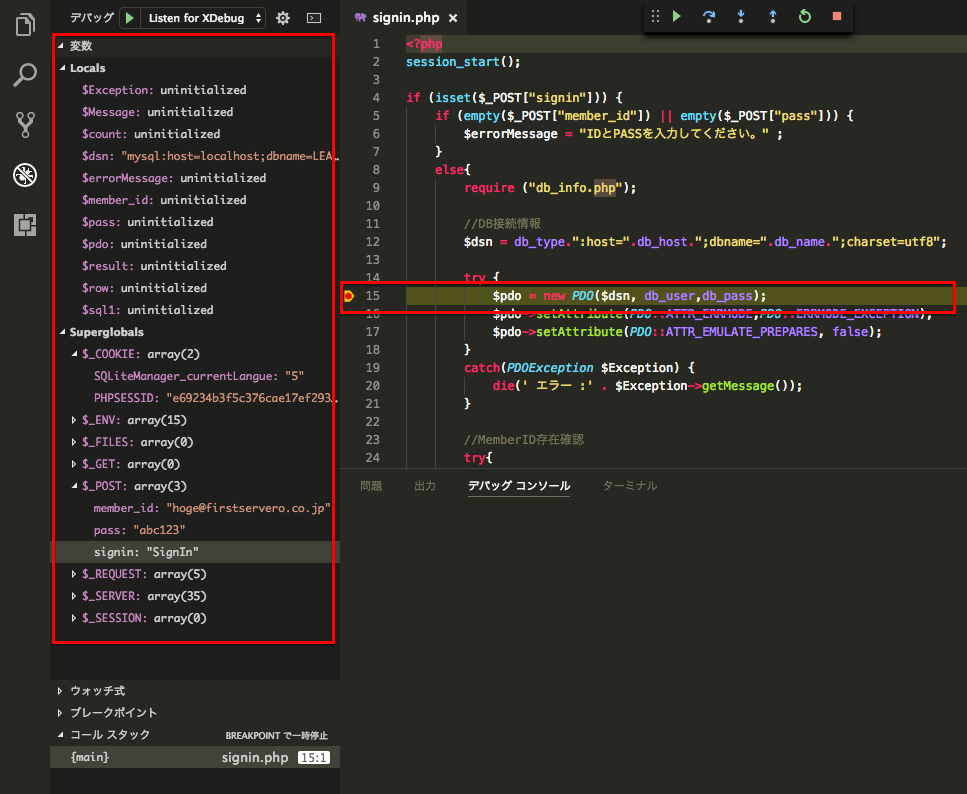
はい成功ですね!!
少し分かり辛いですが、ブレイクポイントを設定した箇所が黄色でハイライトされ、処理がPAUSEされています。各種変数の値も画面左側に表示され一目で確認する事ができますね!
まとめ
最初にMAMP環境で設定しましたが、結局その後、諸問題によりPHP・xdebugを単体で入れ直すはめにしましたが、基本的には同じ作業で設定可能でした。
VSCodeに限らず、NetBeansやPHPStorm、でも設定が可能なようですので、プログラム初心者の方はコードを理解するのにも非常に分かり易いと思いますので、一度お試しあれ![]()