拡張機能を追加しなくても、実は、主要なブラウザには「 Web ページ全体のスクリーンショットを撮る機能 」が、元から備わっています。
もちろん、拡張機能を使った方が楽だったり、高性能だったりすることも多いのですが「 もう拡張機能は増やしたくない! 」という人には、朗報かもしれません。
Chrome1 の場合
まず、以下のいずれかの方法で「 デベロッパーツール 」を起動します。
- ファンクションキーの「
F12」を押す - ショートカット「
command+option+I」を利用する- Windows なら「
control+shift+I」
- Windows なら「
- メニューバーから「 表示 > 開発 / 管理 > デベロッパーツール 」を選択する
- 右上のメニューボタンなら「 その他のツール > デベロッパーツール 」
- ページを右クリックして、コンテクストメニューから「 検証 」を選択する
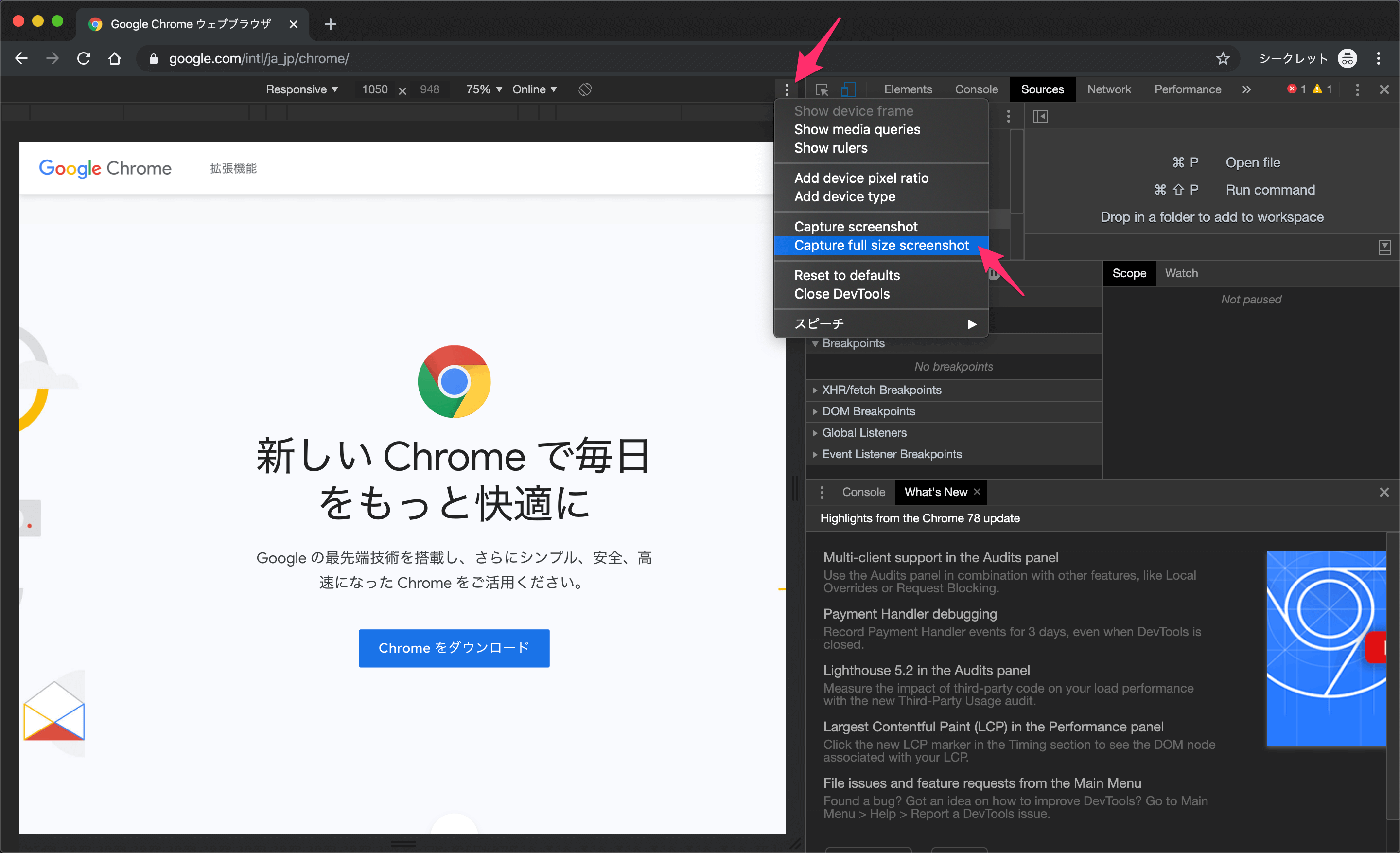
次に、下の画像の矢印で示しているように、メニューを開いて「 Capture full size screenshot 」をクリックしてください。
なんと、これだけで、ページ全体のスクリーンショットがダウンロードできます!
まぁ、ちょっと分かりづらいかもしれませんが、普段からデベロッパーツールを使ってはいても、この機能は知らなかった!という人は、覚えておくと良いのではないでしょうか?
デベロッパーツールでは、スマートフォン等での表示を確認できたり、簡単に任意のサイズに調整することも可能なので、そのスクリーンショットが撮れると考えれば、かなり有用です。
ちなみに、Edge も Chromium ベースなので、同じような方法が使えると思います。
Firefox2 の場合
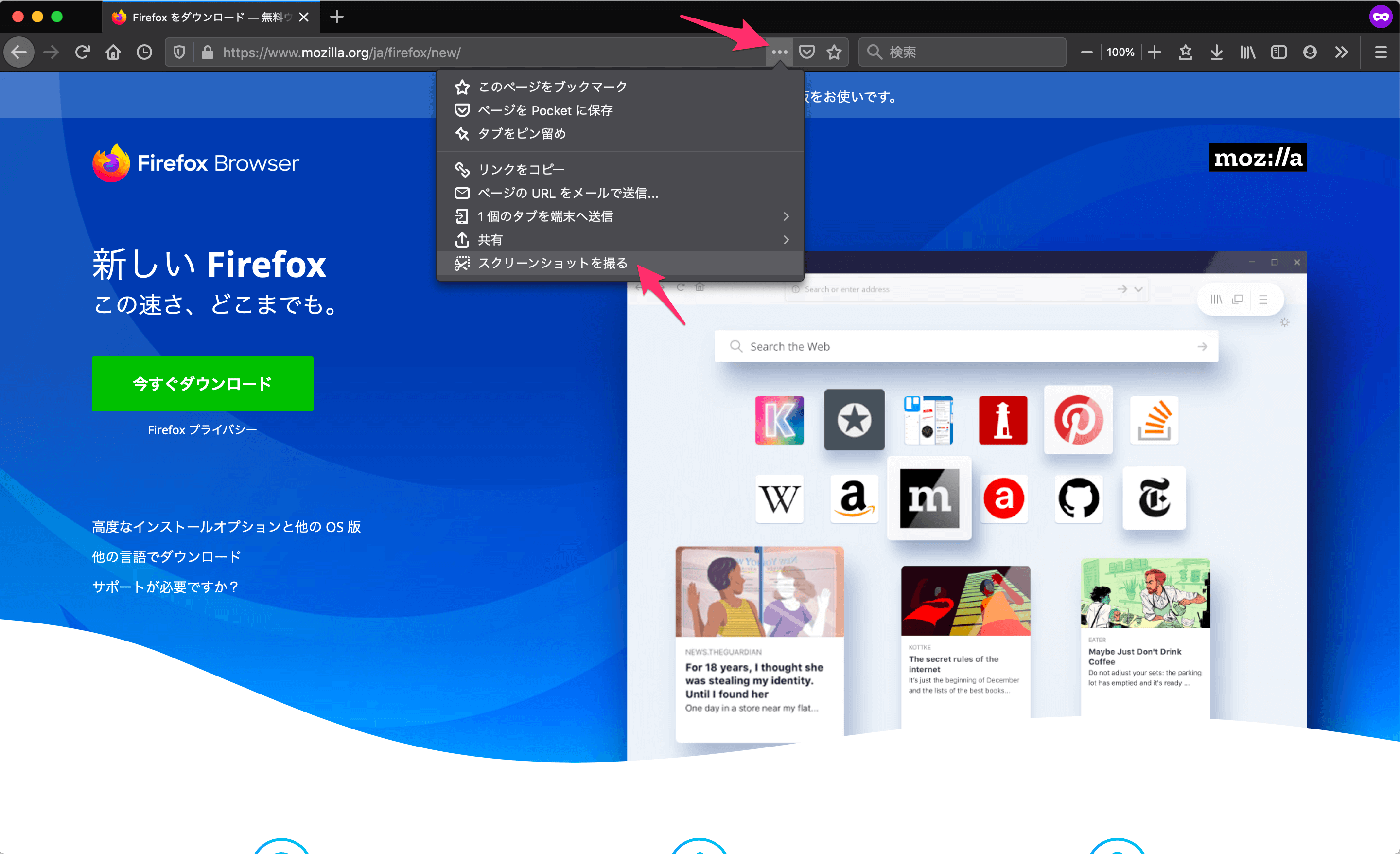
次の画像を見てもらえば分かる通り、一見すると Chrome と同じような手順になりますが、実は Firefox では、デベロッパーツールなんてものを起動する必要はありません!
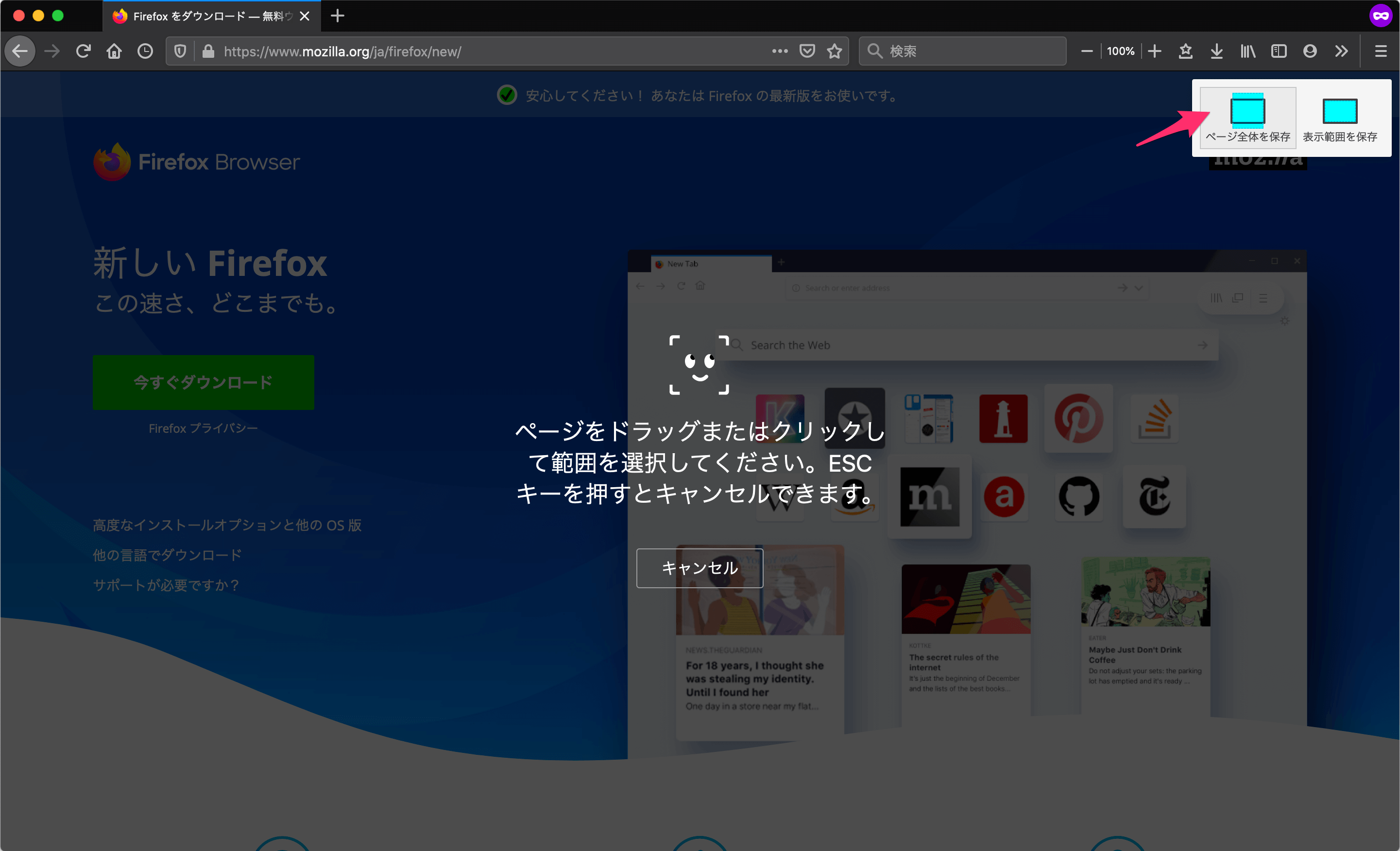
しかも、UI が非常に分かりやすい上に「 ページ全体を保存 」するか「 表示範囲を保存 」するか、選択できるだけでなく、ドラッグで範囲を選択することもでき、
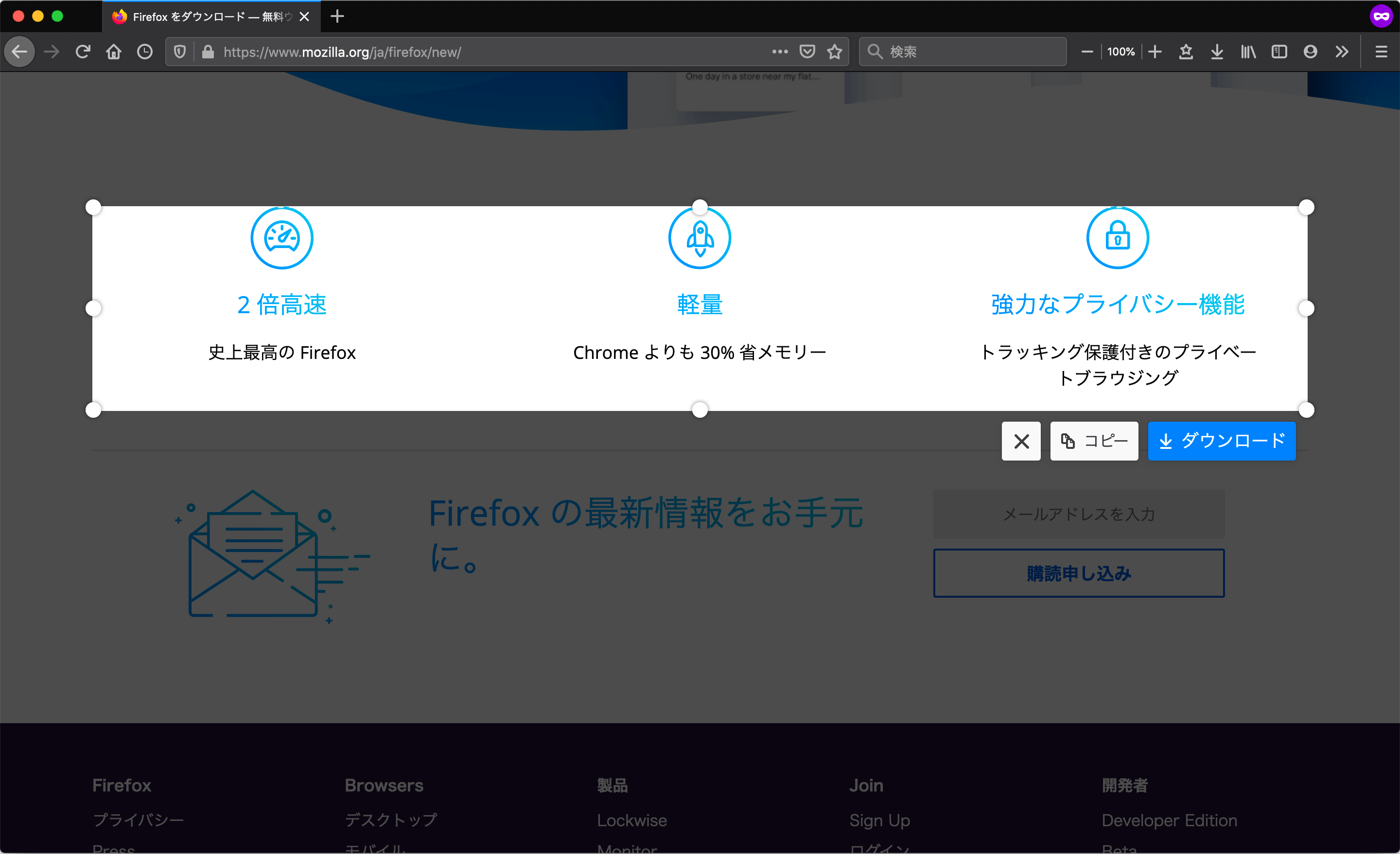
次のように、ワンクリックで一部を選択する機能まで付いていて、ダウンロードするだけでなく、クリップボードにコピーもできたりと、かなり高性能だったりします。
これなら、大抵の場合において、拡張機能は必要ないように思えますし、とても使いやすくて感動するレベルなので、使ったことのない人には、是非とも一度、触ってみて欲しいですね。
Safari3 の場合
最後に、Safari の場合も紹介しておきましょう。
まず、Chrome と同じようにして「 デベロッパーツール 」を起動してください。
ちなみに、Chrome と違って「 F12 」は効かないかもしれません。
メニューから開きたい場合は、環境設定の「 詳細 」から「 メニューバーに”開発”メニューを表示 」のチェックボックスをオンにした上で「 開発 > Webインスペクタを表示 」を選択します。
コンテクストメニューでは「 要素の詳細を表示 」という項目になっていますね。
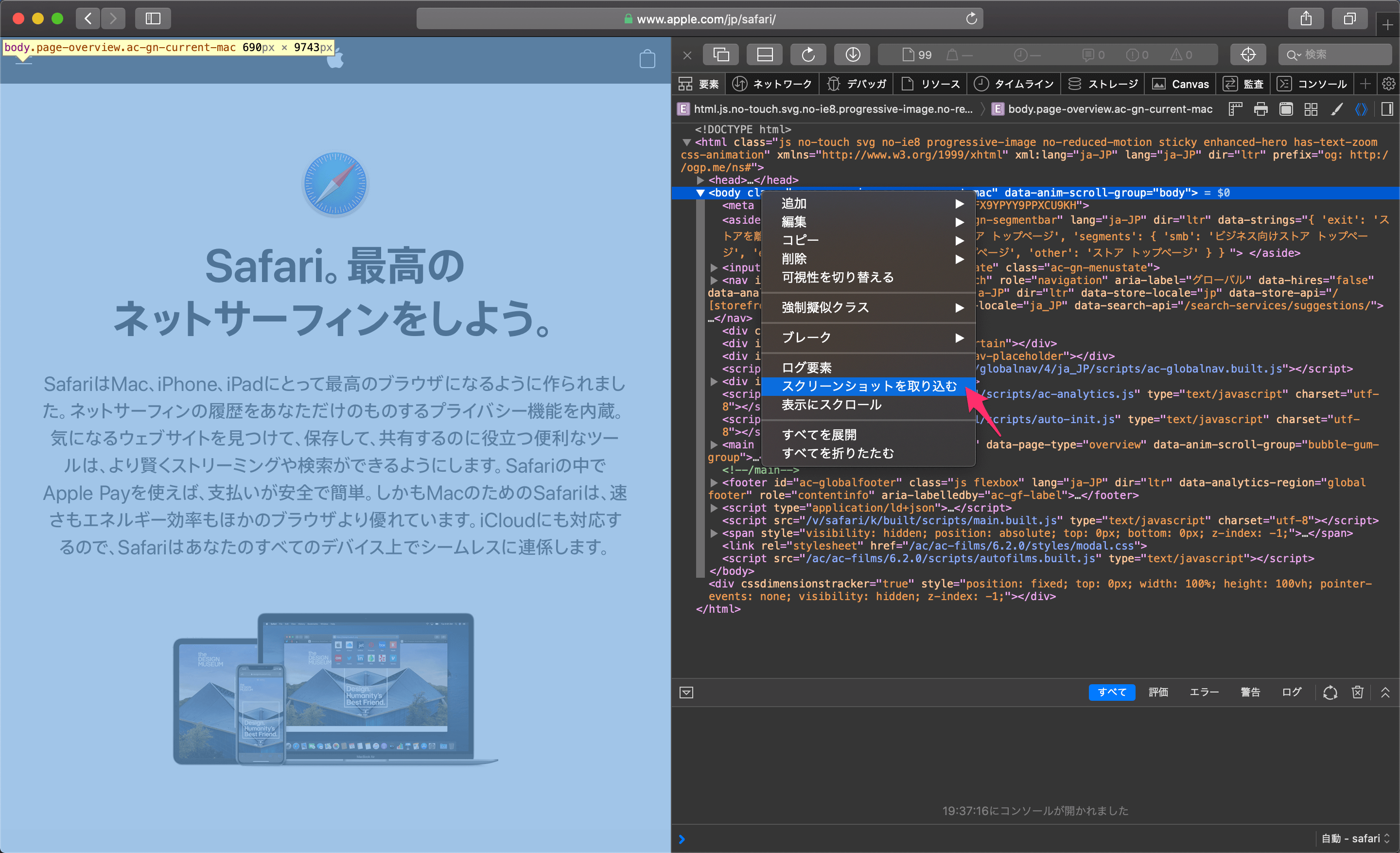
そして、ここからは Chrome よりも、さらに分かりにくいかもしれないのですが、下の画像のように、表示されている HTML の「 body 要素 」を右クリックして、コンテクストメニューを出してみてください。
すると「 スクリーンショットを取り込む 」という項目があるので、それを選択すれば「 body タグ 」で囲まれた部分、すなわち、ページ全体のスクリーンショットが保存できます。
つまり、例えば「 header タグ 」を選択すれば、header 部分だけのスクリーンショットが撮れるということで、これはこれで、割と便利かもしれません。
ちなみに、この「 要素のスクリーンショット 」については、実は、Chrome や Firefox でも、メニューの項目名こそ微妙に異なりますが、同様の方法で撮影することができます。
- Chrome なら「 Capture node screenshot 」
- Firefox なら「 ノードのスクリーンショットを撮影 」