Visual Studio Codeは便利な開発・実行環境です。
pythonとも相性がよくPATHの参照、コマンドプロンプトとの連携、デバック等
総合的に便利そうです。
インストールは簡単です。
1.下のリンクをクリックしてダウンロード・インストールをします。
https://code.visualstudio.com/
2.日本語化
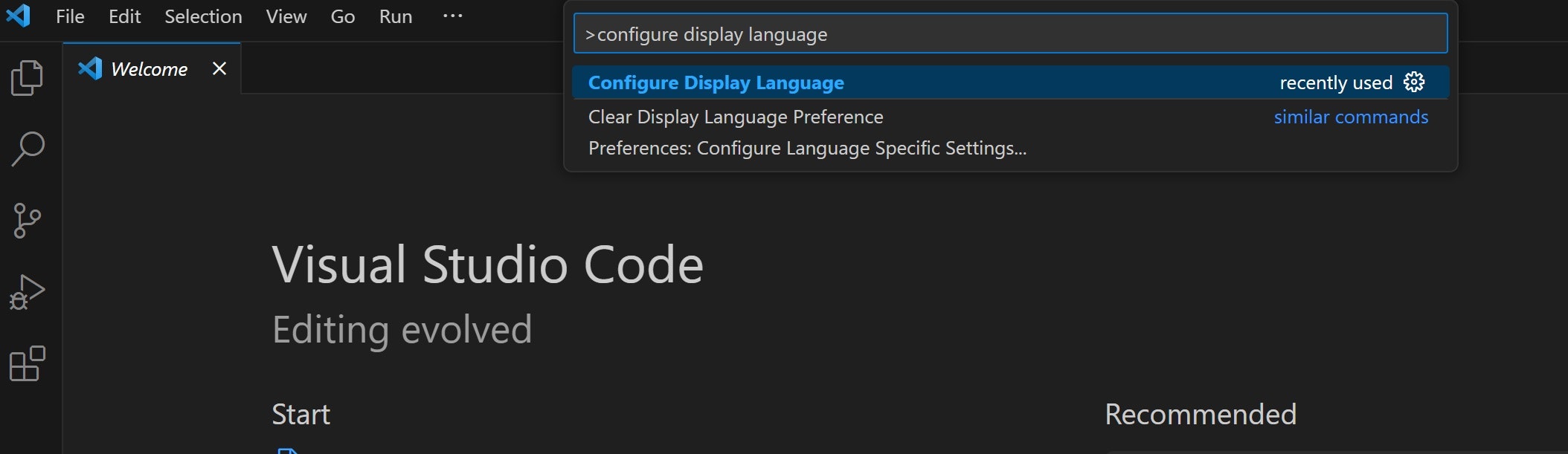
view>Command Paletteを選択します。

>configure display languagew入力します

日本語を選択し、再起動すると日本語表示に切り替わります。

3.デフォルトのターミナルをコマンドプロンプトにする。
初回起動時はpowershellになっていますが、何かと相性が良いらしいので
コマンドプロンプトが推奨されています。
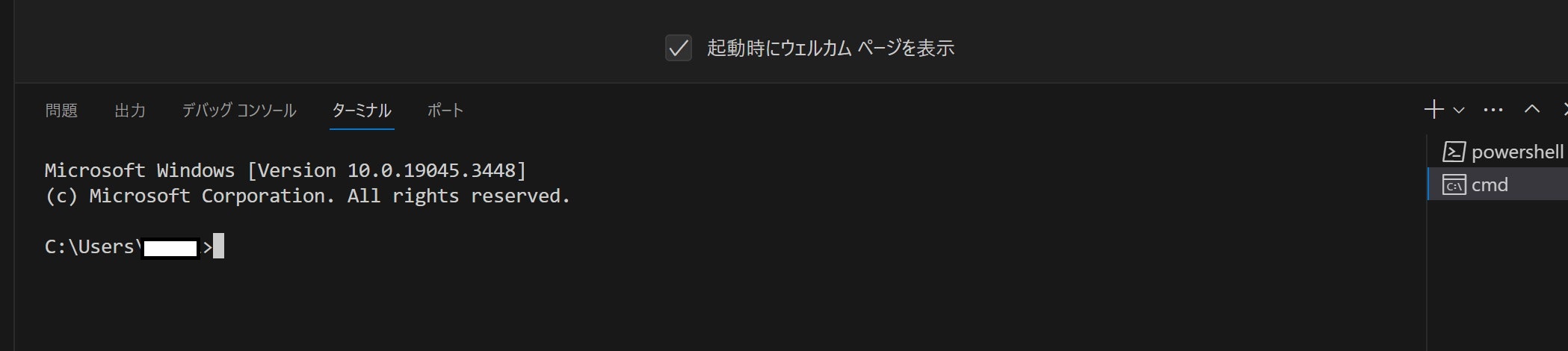
表示>ターミナルを選択します

初回起動時

右下の下向き矢印のところをクリックし、ターミナルをコマンドプロンプトに
切替えます

上手く切り替わったようです。

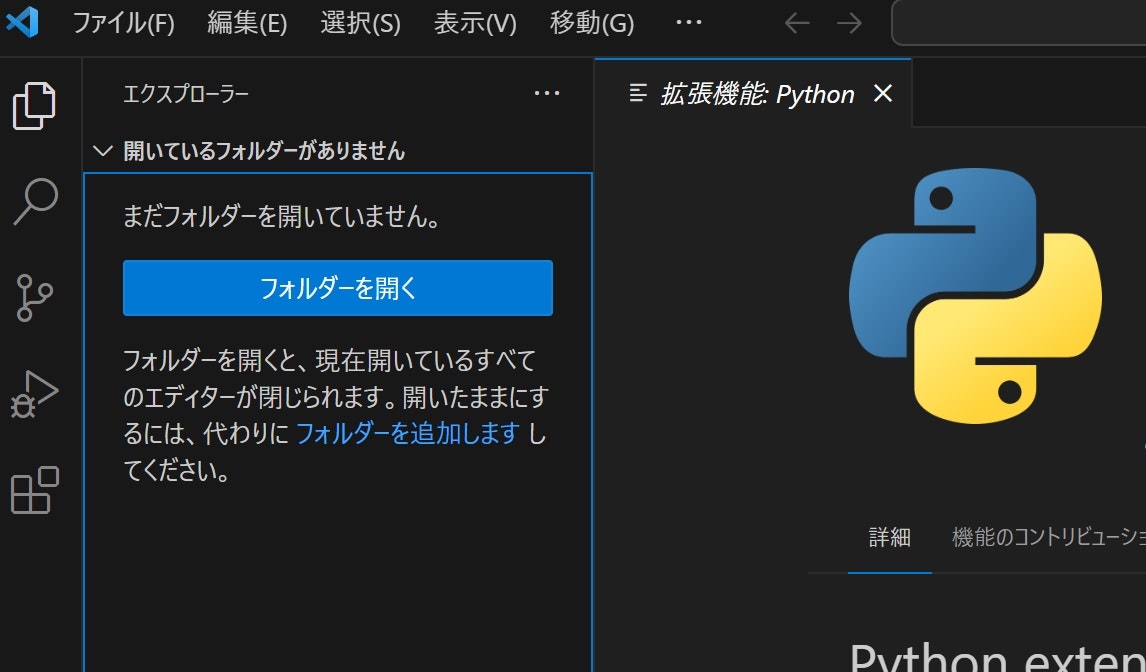
4.拡張機能を選択しpythonを取込む

pythonとタイプして検索し、、、

インストールします。

5.フォルダの指定
pythonを作成するフォルダを指定します。なんでも大丈夫です。
左の書類が二枚並んでいるようなアイコン、、エクスプローラーをクリックし
フォルダを開くを実行します。


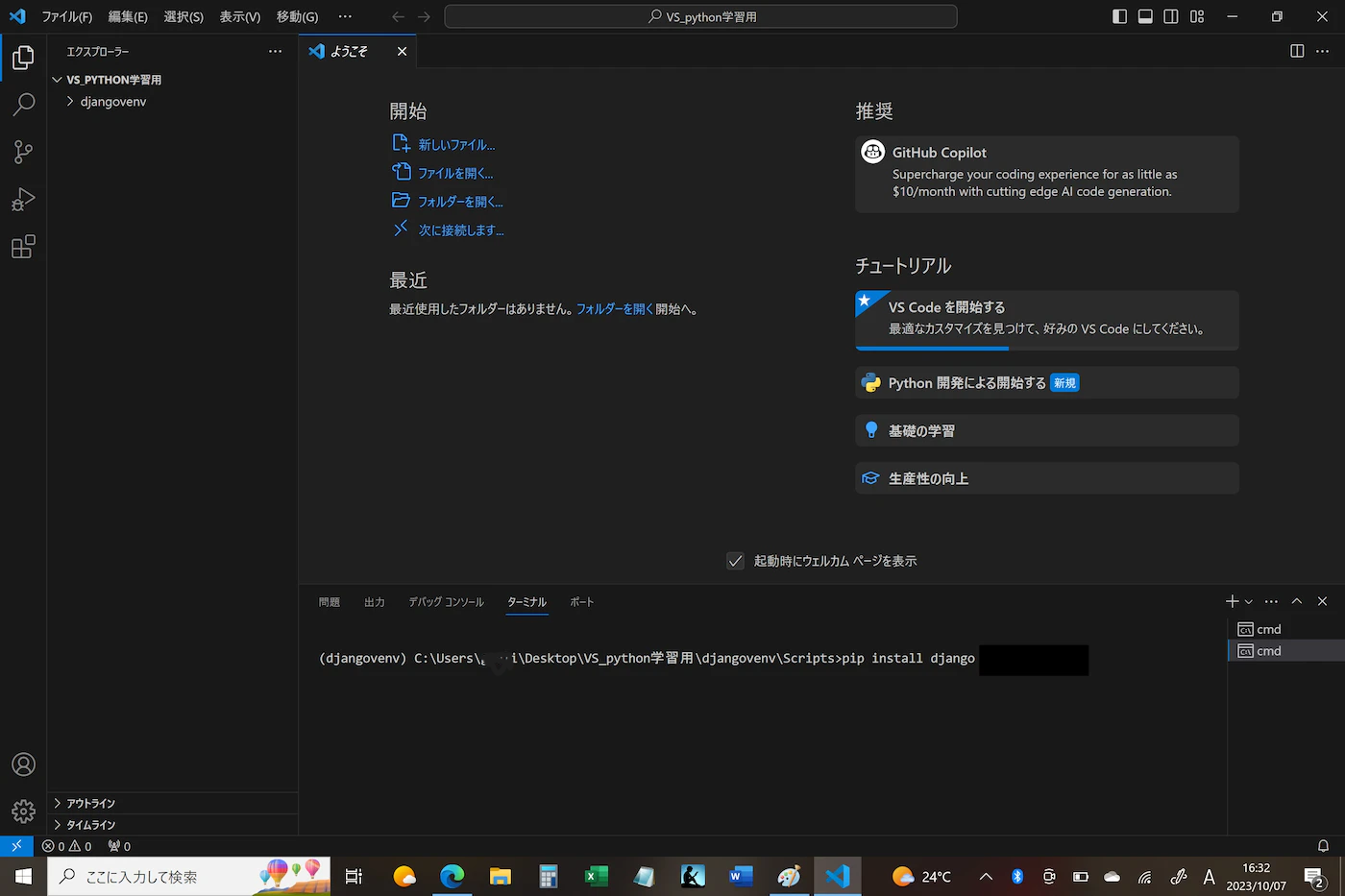
VS_PYTHON学習用というフォルダを作成しましたので表示されています。

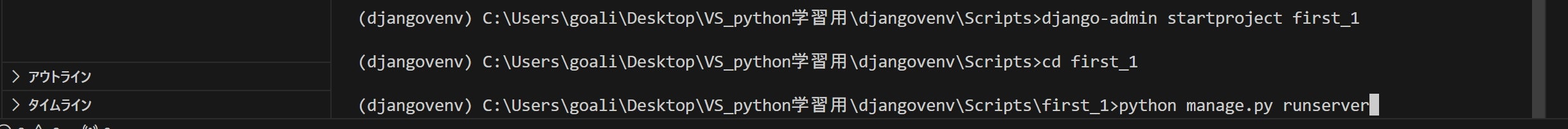
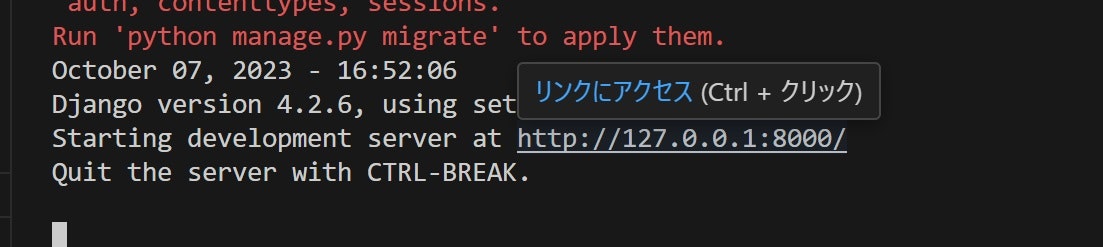
6.仮想環境作成~Djangoの動作確認
仮想環境作成→アクティベイト→Djangoインストール
→プロジェクト作成→サーバー起動→動作確認を実施していきます。
個々の手順は前回の投稿を見てみてください。








上手くいきましたね。
7.Visual Studio CodeのほかにもJupyter Notebook等の実行環境にも種類が色々あります。お手すきの時にでも調べてみてはいかがでしょうか。