概要
文字をコンピューターの画面に表示する為の仕組みは中々に複雑です。
この記事ではその中でも文字を表示する時のバリエーション指定の仕組みを調べて解説します。
解説
異体字セレクタとは
- 異体字セレクタとはUnicodeで定められた文字の表示のちょっとした違いを指定するための仕組みである
- これ対応した文字の後に異体字セレクタと呼ばれる特殊な見えない文字を付与すると見た目が変わる
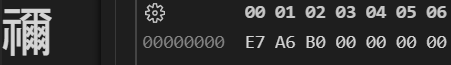
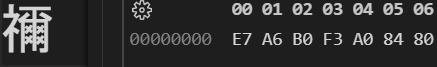
テキストでは
絵文字では
テキストっぽい絵文字とイラストっぽい絵文字
- Unicodeでは全ての文字に対して「絵文字かどうか」と「イラストっぽく表示すべきか否か」が定義されている
-
Unicodeの絵文字一覧を見ると各文字の区分が分かる
- 「絵文字かどうか」は
Emojiプロパティと呼ばれている - 「イラストっぽく表示すべきか否か」は
Emoji_Presentationプロパティと呼ばれている- 「イラストっぽく表示すべきでない」と定義されている文字はだいたいモノクロなのでなんとなく分かる
- 「絵文字かどうか」は
-
Unicodeの絵文字一覧を見ると各文字の区分が分かる
| 文字 | 絵文字か | イラストっぽく表示すべきか |
|---|---|---|
| a | × | × |
| ♨️ | ◯ | × |
| ⛄ | ◯ | ◯ |
絵文字用の異体字セレクタ
- 絵文字用の異体字セレクタは2種類ある
- VS-15(U+FE0E)
- テキストっぽくモノクロで表示してくれやという意味
- 「イラストっぽく表示すべき」絵文字に付与するとテキストっぽく表示される
- テキストっぽいバージョンが表示環境にない場合はイラストっぽく表示される
- VS-16(U+FE0F)
- イラストっぽくカラフルに表示してくれやという指定
- 「イラストっぽく表示すべきでない」絵文字に付与するとイラストっぽく表示される可能性がある
- イラストっぽいバージョンが表示環境にない場合はテキストっぽく表示される
- VS-15(U+FE0E)
| 異体字セレクタ無し | VS-15付与(テキストっぽく) | VS-16付与(イラストっぽく) |
|---|---|---|
| ♨ | ♨︎ | ♨️(WindowsのChromeではイラストっぽいバージョンがない) |
| 🀄 | 🀄︎(WindowsのChromeではテキストっぽいバージョンがない) | 🀄️ |
| ⛄ | ⛄︎ | ⛄️ |
まとめ
Unicodeは奥が深くて面白いです。異体字セレクタは文字の柔軟な表示を可能にする仕様なので多様性配慮素晴らしいなーと思いました。
参考ページ