概要
2022年5月12日(JTS)に開催されたGoogle IOでARCoreの新しいAPIが発表されました。
その名も「Geospatial API」!
スマホの緯度、経度、高度、向きをGPSより正確に測位できる機能です。
ストリートビューがある場所なら利用可能とのことです。日本だと大半の公道が当てはまります。
どのようなアプリが作れるかは公式ページから確認できます。
この記事ではGeospatial APIのサンプルアプリをAndroidビルドして動作確認をします。
公道で「Geospatial APIすげー」するまでがゴールです。
Unityに慣れている方なら30分くらいでできると思います。
料金的な話
ARCore APIの料金を調べたところ、どうやら現在は無料のようです。(要出典)
Balloon Popとは
Geospatial APIの公開に伴い、サンプルアプリのUnityプロジェクトがいくつか公開されました。
Balloon Popはそのうちの一つです。
このアプリは以下のことが出来ます。
- 風船を配置する
- 配置した風船を全て削除する
- 風船をパチンコで割る
- 現在の測位情報を表示する
風船の位置はFirestoreを介して同じアプリのユーザー間で共有されます。
そのため、他人の配置した風船を割るといったことも可能です。
割った風船はすぐに再生します。
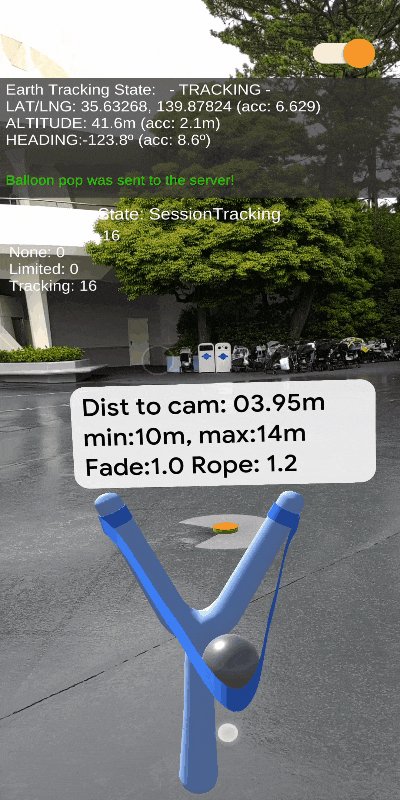
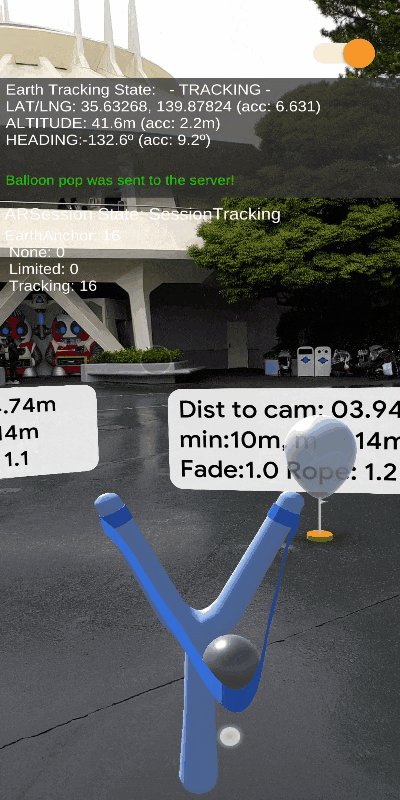
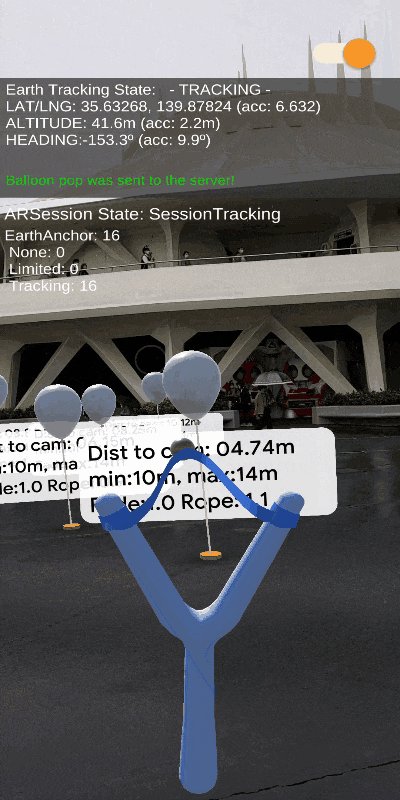
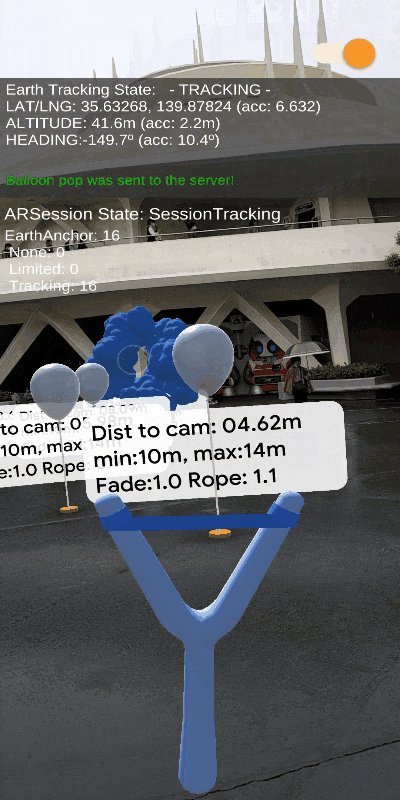
動作確認結果
以下が外で動作確認をした結果です。
ディズニーランドではストリートビューが非対応らしく精度が悪いです。
家の前の道路では素晴らしい精度でした。

手順
基本的にリポジトリのREADME.md通りに進めますが、書いていなくてハマったことがあるのでこの記事を書きました。
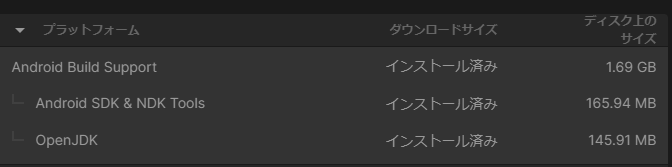
1. 対応するバージョンのUnityをインストールする
Balloon PopはUnity 2019.4.36f1で開発されています。上位バージョンなら互換はあるでしょうが、無駄にエラーでハマって消耗しないように同じバージョンのUnityをインストールした方が良いでしょう。
自分の環境では10分くらいかかるので初めにやっておきます。
2. リポジトリをcloneしてUnityで開く
- GitHubリポジトリからUnityプロジェクトをcloneしてきます。
- cloneが完了したら手順1でインストールしたUnity 2019.4.36f1でcloneしたリポジトリを開きます。
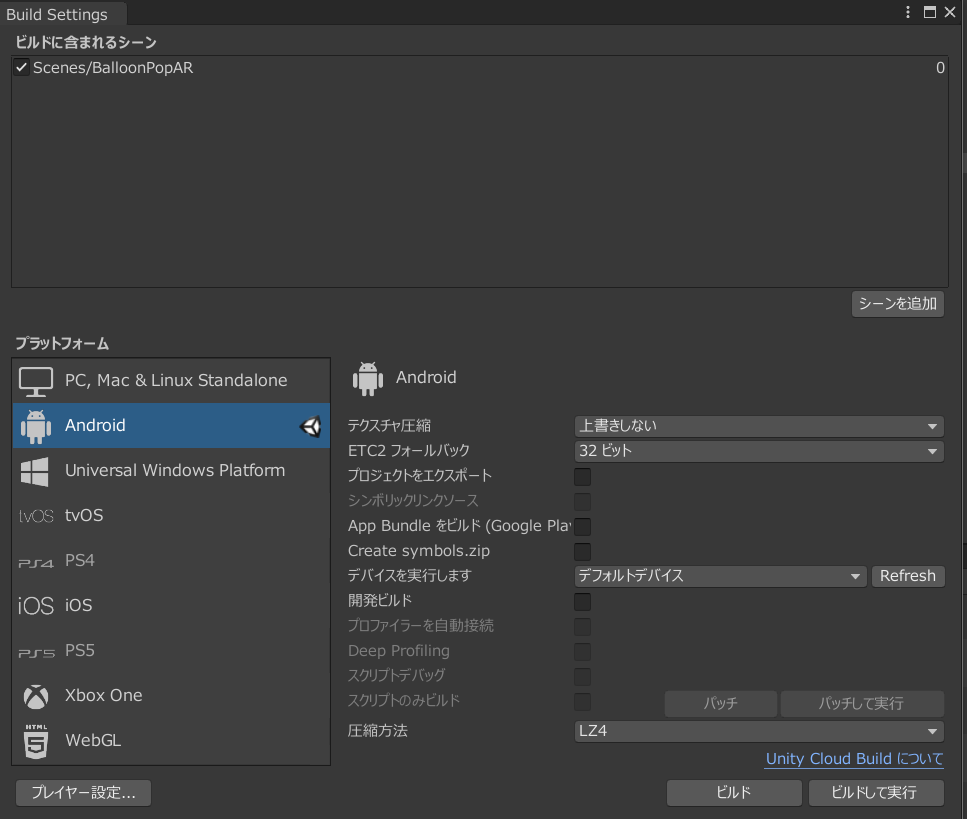
- ビルド先のプラットフォームをAndroidに変更します。

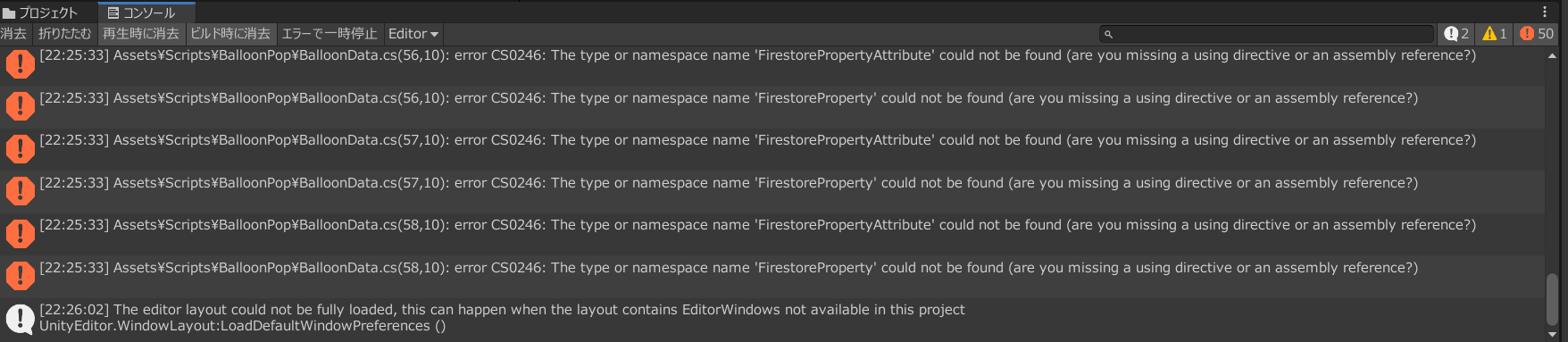
コンソールを見るとエラーが50個出ています。
これらは以降の手順で解消されるので安心してください。

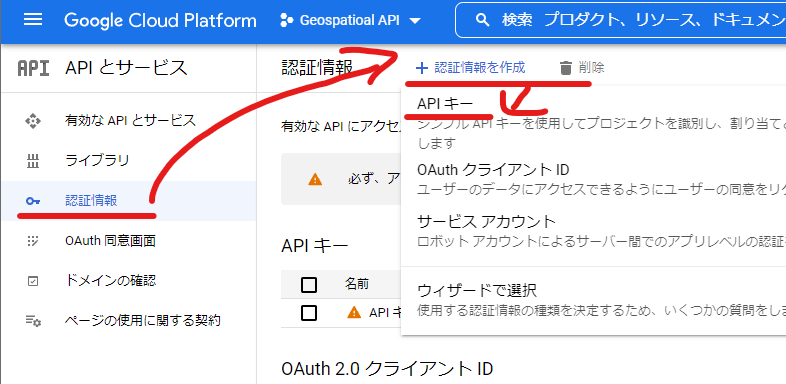
3. ARCore APIのAPIキーを取得する
Geospatial APIを利用するためにはARCore APIにアプリからアクセスする必要があります。認証方法はキーレスなどもありますが、公式の手順がAPIキーを使ったものなのでそれに倣います。
-
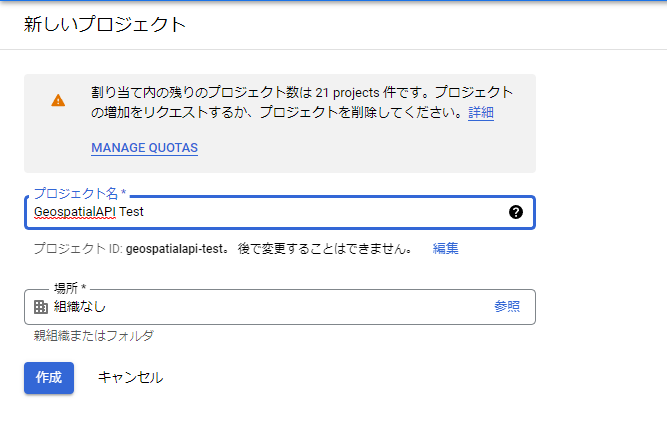
GCPにアクセスし、新しいプロジェクトを作成します。
既存のプロジェクトを持っている方はスキップでも構いません。

-
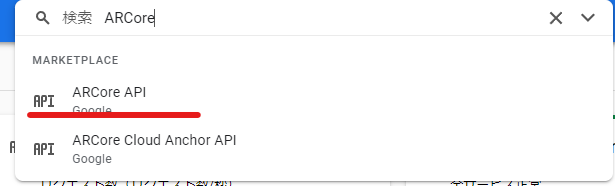
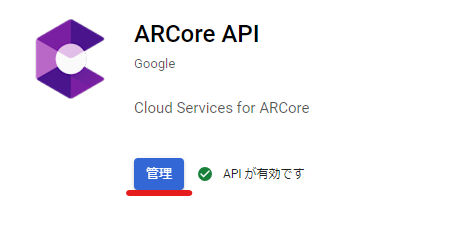
ARCore APIを有効にします。
4. APIキーをUnityプロジェクトに登録する
- Unityで「プロジェクト設定」を開きます
- XR Plug-in Management→ARCore Extentionsを開き、先程コピーしたAPIキーをペーストします。
5. ARCore Extentionsをインポートする
この手順はREADMEには書いてありませんでした。ARCore開発者のお約束なのでしょうか?
詳細な手順は公式ドキュメントにあります。
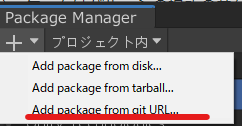
- パッケージマネージャーを開く。
- 以下のgit URLからARCore Extentionsパッケージを追加する。
https://github.com/google-ar/arcore-unity-extensions.git

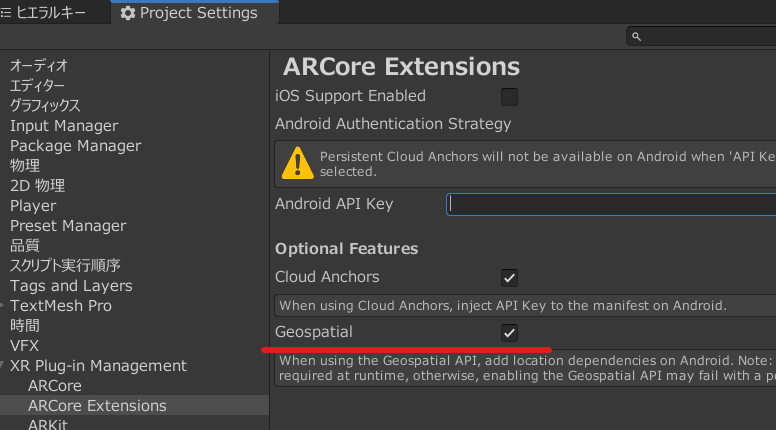
6. Geospatial APIを有効にする
7. Firebase SDKをインポートする。
Firestoreに風船の位置を保存する為、このプロジェクトはFirebase SDKを使用します。
-
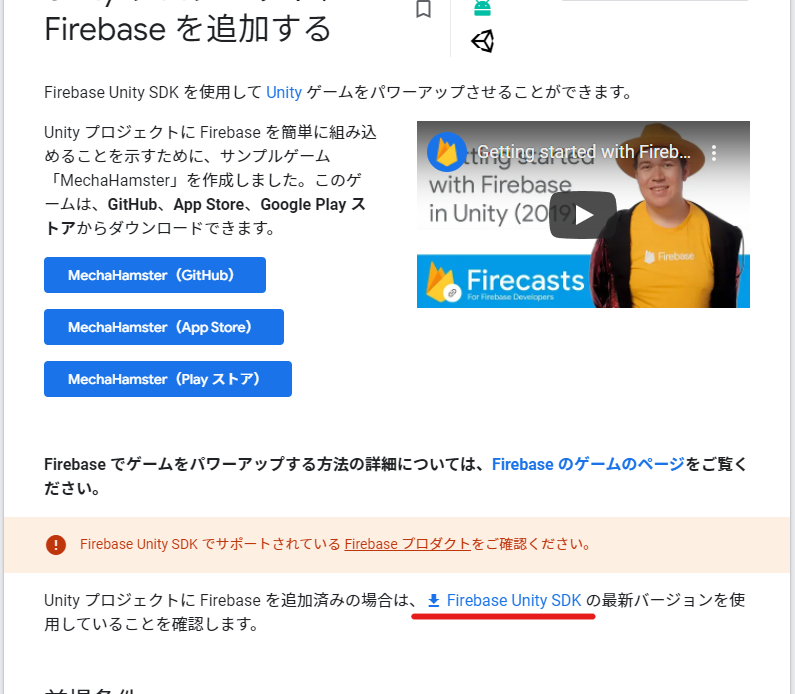
公式サイトからFirebase SDKをDLする。
DLしたzipを解凍すると中に色々と入っています。今回はdotnet4ディレクトリ以下のファイルを使用します。
dotnet3か4かはUnityバージョンによって変わります。

-
「FirebaseAuth.unitypackage」と「FirebaseFirestore.unitypackage」をインポートする

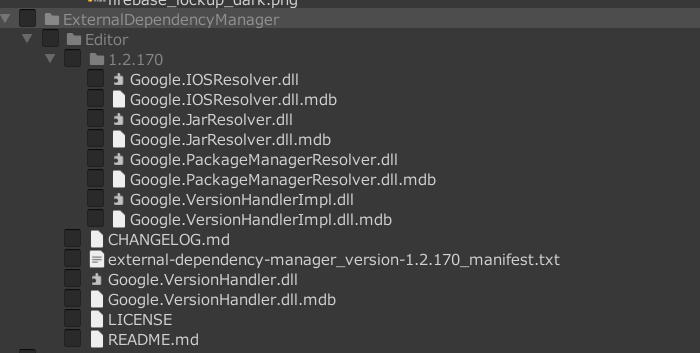
このとき、ExternalDependencyManagerのチェックは外しておきます。
先程追加したARCore Extentionsにも同じものが含まれており、インポートしてしまうと重複エラーが出てどちらかを削除することになるためです。
8. Firebaseプロジェクトを準備する
-
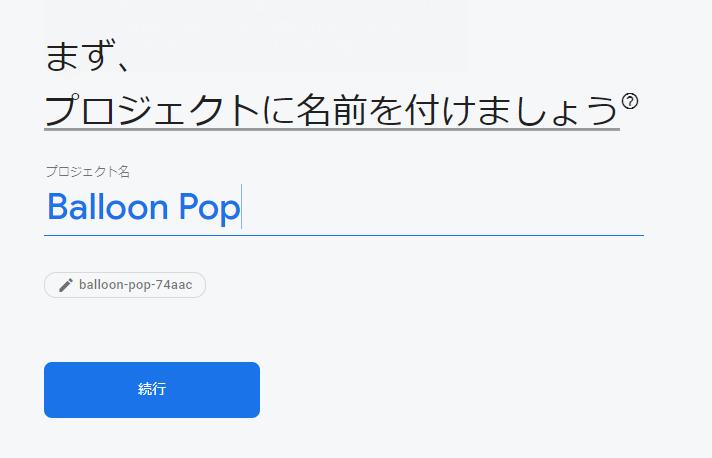
Firebaseコンソールから新規プロジェクトを作成します。GCPプロジェクトに追加しなければデフォルトで無料プランになるようです。

-
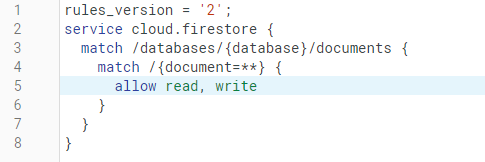
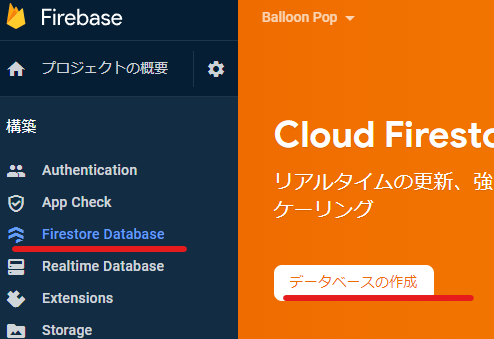
Firestoreデータベースを作成します。
セキュリティ保護ルールは「本番」、ロケーションは日本からだと東京が速いので「asia-northeast1」を選択します。

9. Firebaseプロジェクトとアプリを紐つける
-
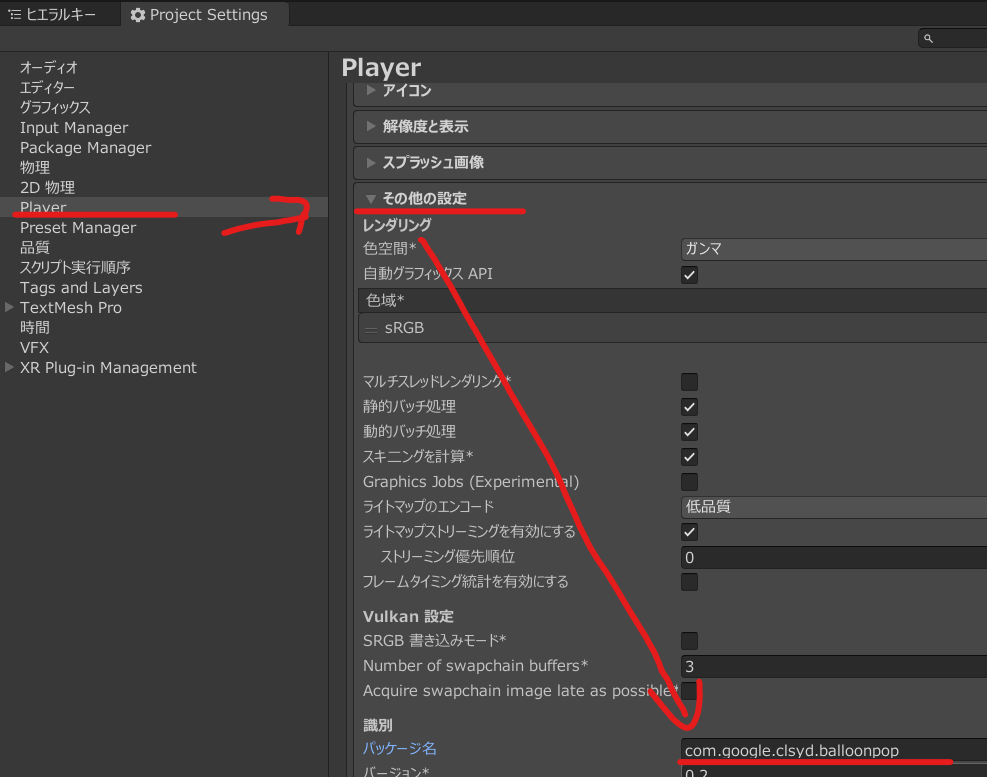
プロジェクト概要ページからAndroidアプリを登録します。
ここで先程コピーしたパッケージ名を使用します。
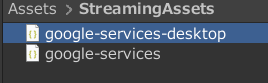
登録中に「google-services.json」をDLしておきます。

-
アプリ登録時にDLした「google-services.json」を
Assets/StreamingAssets以下に置きます。何故か「google-services-desktop.json」も出来ます。

10. ビルド
AndroidスマホをPCに繋げてUnityでapkをビルドします。
11. 街へ繰り出す
その辺の公道に繰り出し、アプリの動作確認をしましょう。風船を追加してそれを遠くから見て位置がずれていなければ成功です!地球トラッキング最高!
12. 測位情報を見る
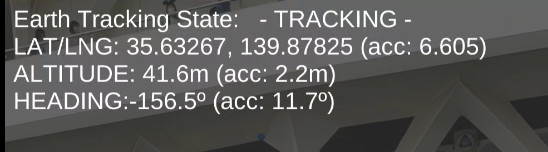
画面上部には現在の測位情報が表示されています。
「acc」は精度を表しています。良い環境ならLAT/LNGの精度は0.5度、ALTITUDE(高度)の精度は0.2~4mくらいに収まります。

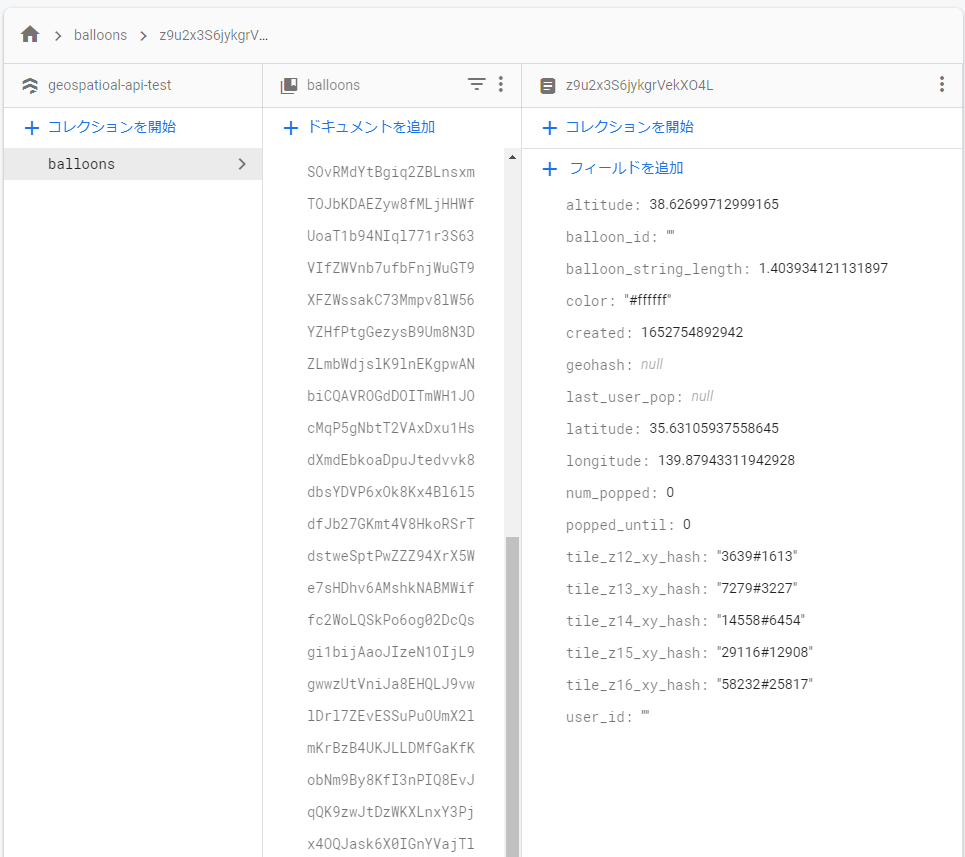
13. Firestoreに溜まったレコードを見る
バルーンを配置した状態でFirestoreの中身を確認すると配置場所などが記録されたレコードが溜まっているのが確認できます。

終わりに
Geospatial APIを使えば緯度経度高度を指定してオブジェクトを配置できるので道案内や観光案内アプリに活用できそうです。事前に環境のスキャンがいらない(Googleさんがやってくれている為)のは外での位置合わせではかなりのメリットではないでしょうか。