はじめに
日本でもArduino MKR WiFi 1010を購入することができるようになったので早速購入してみました。
このデバイスの特徴はArduino IoT Cloudとの親和性が高いこと。
そしてこのArduino Cloudが最近機能updateをして色々できるようになりました。
参考:Arduino、クラウド開発環境「Arduino Cloud」の機能や特徴を紹介
この記事にもあるように、Alexa連携ができるようになりました。
デバイスも買ったし、これは試してみたい!
ということで試してみました
Arduino MKR WiFi 1010を使ってAlexa連携をやってみました!
— norippy@車 x IoT研究中 (@Norio_Delux) August 14, 2021
公式にサポートされたArduino cloud IoTを使ったら簡単に実現できました😊
調査必須ですが、Arduinoデバイスをセンサーとして認識させることもできるようなので、オリジナルセンサーによる定型アクションも実現できそう👍 pic.twitter.com/XKnrBFVeaR
この記事では、Arduino IoT Cloudを使ってArduino MKR WiFi 1010をAlexa対応したモーションセンサーや照明にする手順を紹介します。
Alexa連携でできること
少し余談ですがこのIoT Cloudを使えばArduinoデバイスを
- フルカラー照明
- 単色照明 (明るさ調整可能)
- ON/OFF 照明
- スマートプラグ
- モーションセンサー
- ドアセンサー
- テレビ
- 温度計
といったデバイスとしてAlexaに認識させることができるようになります。
二年ほど前にEspalexaというArduinoライブラリを使い、ESP32をAlexa連携デバイスにするということをやってみましたが、その時よりもできることが多いです。特にセンサーとして認識させることができる事は大きいです。それでは、実際にやってみましょう。
1.Arduino Cloudにデバイスを登録
このAlexa連携をするにはArduino Cloudに登録をする必要があります。
そしてこのArduino Cloudで自身のデバイスを登録することで自分のAlexaとArduinoを連携させます。
簡単ではありますが、手順をまとめます
1-1. Arduino Cloudのアカウントを作成
まずはArduino Cloudでアカウントを作ります。
スクロールしていくと、Planの選択があるので、Freeで GET STARTEDしましょう。
このAlexa連携はフリープランでもできます!

1-2. Arduinoデバイスを登録
Arduino MKR WiFI 1010をUSBを介してPCと接続します。

USBで接続をしたとき、5Vのピンソケット横のLEDがオレンジに点灯(もわもわしながら)していることを確認してください。
これが点灯していないと、USBとして認識されませんでした。
もし点灯していない場合はRSTスイッチを2回押してください
ダブルクリックする感じです。

デバイスの準備ができたらArduino Cloudに移ります。
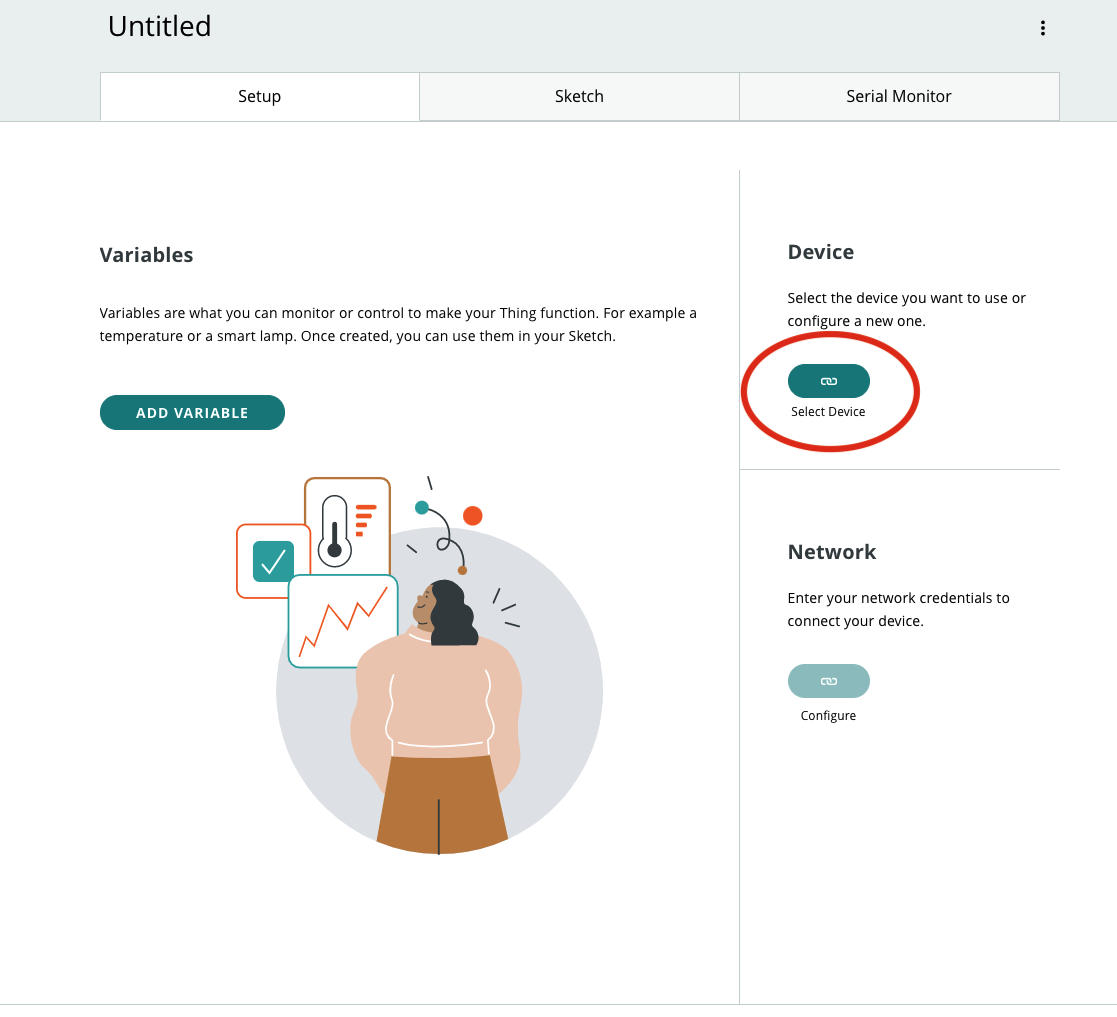
Arduino Cloud Thingsのセットアップページ
既にデバイス登録がされている場合であればデバイスリストが表示されますが、何も登録されていなければこの画面が表示されます。
先ずはDevieの項目の赤丸で囲ったボタンをクリックします。

次にデバイスの種類を選びます。今回はArduinoデバイスを登録するので、左側を選択します。ちなみに3rd Party deviceはどういったものがあるかというと、ESP32などがこちらにあたります。試してないのでDevkitを接続したらできるのかどうかは不明です。

するとブラウザからデバイスを探しに行きます。デバイスが見つかれば自動的に登録プロセスが進みます。


画像はありませんが、途中でデバイスが見つかると名前を決めるように言われます。正直alexa連携には関係ないので、お好きな名前をつけて登録を行ってください。
デバイス登録が完了すると、こんな感じでデバイスが見えるようになります。
また、その下にあるNetworkの項目から自宅のWiFiの設定を入力してください。一応2.4GHz帯で登録しました。

2. Alexa連携の準備
デバイスの登録ができたらAlexa連携を行なっていきます。ここでは、フルカラー照明、モーションセンサーの2種類のデバイスの実現方法を紹介します。
2-1. Variablesを追加する
デバイスが登録できたら、Variablesを追加します。

Variablesは何かというと、このデバイスをどんなデバイスとして扱うか を明示する設定のようです。
たとえば、ON/OFF照明として振る舞うように設定したら、クラウド経由でON,OFFが取れるようになるというわけです。
細かいことは分かりませんが、この設定をすることでAlexa側にもArduinoがどんなデバイスとして見えるかの設定をしているものと思われます。
早速"ADD VARIABLE"をクリックしてみましょう。
クリックすると、早速設定ウインドウが表示されます。ここでは、
- Nameの入力
- variable typeの選択
を行います。Nameはプログラム上でハンドラーの名前や、Alexaから見えるデバイスの名称になるため、わかりやすい名前にしましょう。
そしてvariable typeを選択するときに、Alexa compatibleのフィルタにチェックを入れてください。フィルタをかけた後に見つかる"Colored Light"を選択します。
ちなみにVariablesは一つである必要はありません。複数も可能です。
続けてモーションセンサーを登録しましょう。
モーションセンサーにおけるNameですが、Alexaから見えるデバイス名というだけではなく、実はこのNameが変数としてArduino上で扱われます。センサーであればこのNameと同じ名称の変数にパラメータを追加することで、Alexa側がそのパラメータを読むことができるようになります。
ちなみに、variable permissionの項目はどういう意味かというと、Alexaなどの外部デバイスから見た時のRead,Writeという意味で項目が書かれているようです。
そのため、Readというのは外部から変数が読めるという意味になり、Writeはデバイスに対して変数の書き換えが行える事を意味しています。
2-2. コードを書く
Alexaから命令が来たら、Arduino MKR WiFi 1010に実装されているフルカラーLEDが点灯する、そしてタクトスイッチを押すとAlexaアプリでセンサーが検知できるようにします。
IoT Cloudのページを見るとSetupタブを選択し、設定をしてきたとがわかると思います。
そして、Setupの隣にSketchタブが。ここを選択してコードを書き換えてもOKですが、今まで設定してきたことがどのようにスケッチに反映されているか実はわかりません。
そこで、プログラムを理解するために、Web Editorに切り替えます。
右上のアカウントの隣にあるメニューからWeb Editorを選択します。

web editorに移ったら、variablesの設定が反映されていることを確認しましょう。
タブに**"thingProperties.h"**というファイルがあると思います。
こちらを選択します。すると、以下のようなソースコードになっているはずです。
解説はソースコードのコメントをご覧ください
// Code generated by Arduino IoT Cloud, DO NOT EDIT.
# include <ArduinoIoTCloud.h>
# include <Arduino_ConnectionHandler.h>
const char THING_ID[] = "********-****-****-****-************"; //自動的に発行されるthingsID。デバイスごとに異なる。
const char SSID[] = SECRET_SSID; // Network SSID (name) これはsetupで記載されたSSID
const char PASS[] = SECRET_PASS; // Network password (use for WPA, or use as key for WEP)setupで記載されたPASS
//ちなみに、web editorで見ると、Secretの項目が存在するので、ここから書き換えてもOK
void onColorLightChange();
CloudMotionSensor motionSensor; //先程設定したnameでCloudMotionSensorのClassが作られている
CloudColoredLight colorLight; //先程設定したnameでCloudColoredLightのClassが作られている
//メインのinoファイルにあるinitPropertiesの中身
void initProperties(){
ArduinoCloud.setThingId(THING_ID);//このIDで管理されたデバイスと通信することを明示
ArduinoCloud.addProperty(motionSensor, READ, ON_CHANGE, NULL);
//motionSensorという名前のclassを使い、READしかしない。値に変更があったときに情報が送られる。そのときに呼ばれるハンドラーは設定しない
ArduinoCloud.addProperty(colorLight, READWRITE, ON_CHANGE, onColorLightChange);
//colorLightというclassを使い、READ,WRITEする。変更があったときに動き、ハンドラーとしてonColorLightChangeが呼ばれる。
}
WiFiConnectionHandler ArduinoIoTPreferredConnection(SSID, PASS);
先程の設定が選択するだけでスケッチに自動的に反映されていることがわかります。とても楽ですね。
それでは実際にフルカラーLEDを動かす、センサーとして動かすコードを書きます。
公式のサンプルでは別売のLEDハットを光らせるというのをやっていたのですが、Arduinoに実装されているLEDを光らせる事にしました
説明はソースコードのコメントを確認ください。コードは端折っていないので、このままコピペしてもらえれば動きます。
# include "thingProperties.h"
# include <WiFiNINA.h> //Arduinoに実装されているLEDを光らせるために必要なライブラリ
# include <utility/wifi_drv.h>
void setup() {
// Initialize serial and wait for port to open:
Serial.begin(9600);
// This delay gives the chance to wait for a Serial Monitor without blocking if none is found
delay(1500);
// Defined in thingProperties.h
initProperties();
// Connect to Arduino IoT Cloud
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
setDebugMessageLevel(2);
ArduinoCloud.printDebugInfo();
//ピン設定
WiFiDrv::pinMode(25, OUTPUT);//フルカラーLEDのR
WiFiDrv::pinMode(26, OUTPUT);//フルカラーLEDのG
WiFiDrv::pinMode(27, OUTPUT);//フルカラーLEDのB
pinMode(10,INPUT_PULLUP);//今回は別でON,OFFスイッチを用意。
}
void loop() {
ArduinoCloud.update();//メインループでcloudが更新される
// Your code here
//センサーの値を入力する
motionSensor = !digitalRead(10); //pull upしているので、反転した値を書き込む
//変化があったとき、自動的にCloudに送られる
}
//Alexaから色を変更する情報が送られてきたときに呼ばれる
void onColorLightChange() {
uint8_t r, g, b;
colorLight.getValue().getRGB(r, g, b);//alexaから送られてきた変数を読み込む。
//公式サンプルをそのまま利用しているので確認はできていないが、別でbrightnessだけを取得することもできるはずです
if (colorLight.getSwitch()) {//照明がONなら呼ばれる
Serial.println("R:" + String(r) + " G:" + String(g) + " B:" + String(b));
Serial.println("Brightness: " + String(colorLight.getBrightness())); //参考までに明るさも取得。値はfloat型
WiFiDrv::analogWrite(25, r);
WiFiDrv::analogWrite(26, g);
WiFiDrv::analogWrite(27, b);
}else{//照明がOFFなら呼ばれる
WiFiDrv::analogWrite(25, 0);
WiFiDrv::analogWrite(26, 0);
WiFiDrv::analogWrite(27, 0);
}
}
ソースコードはこれだけです。結構簡単ですね。モーションセンサーは特にシンプルですね。メインループで一行書くだけでOKです。
2-3. デバイスに書き込む
コードが書けたら書き込みをします。これでArduinoデバイスがAlexaから見えるようになります。Arduino側の設定はこれで完了。

モーションセンサーの代わりになるスイッチもこんな感じで実装しました

3. AlexaアプリでArduinoデバイスを検出する
Arduino側の設定は終わったので、Alexa側の設定を行います。今回はAlexaアプリを利用して登録作業を行いました。
3-1. Alexaスキル"Arduino"を有効にする
Alexaスキルのストアで"Arduino"と入力すると、Arduinoスキルが出てきます。このスキルを有効にします。
有効にするとアカウントリンクのページが表示されるので、Arduio Cloudの自身のアカウントを入力してください。
入力が完了したら終わりです。
3-2. デバイスの検出をする
有効にすると、引き続きデバイスの検出がおこわなれます。既にArduinoが起動していればこの検出でデバイスが見つかります。



3-3. AlexaアプリやAlexaデバイスでArduinoを動かしてみる。
Alexaアプリで照明を操作すると、Arduinoのシリアル通信でも変化を確認、またLEDの色が変わることを確認できると思います。
ちなみに、このデバイスの名前はAlexaアプリ上で変更ができます。変更しないと音声で命令を送れないので、"アルディーノ"などの名前に変更することをお勧めします。
Arduino MKR WiFi のArduino IoT Cloudを使ったAlexa連携ですが、ArduinoデバイスをAlexaにセンサーとして認識させる事ができました👍
— norippy@車 x IoT研究中 (@Norio_Delux) August 15, 2021
モーションセンサーと言いながらタクトスイッチのON/OFFで動いています。
ちなみに、定型アクションには非対応…アップデート期待です! pic.twitter.com/cI512FMpWz
もちろんセンサーもこんな感じで動きます。
アプリは少し表示の更新が遅いようです(表示だけの問題で、反応自体はすごく早いはず)。
ただ、残念な事に**まだ定型アクションとして利用できません!!**そのため、センサーデバイスにしても今のところ活躍の場はなさそうです・・・
まとめ
Arduino MKR WIFI 1010とArduino Cloudを使ってAlexa連携デバイスを作ってみました。
正直驚くほど簡単に実装ができました。まだコードはどんな関数があるのかドキュメントがないため、ヘッダファイルを読む形になるので少しハードルは高いかもしれませんが、今回紹介したコードでもいろいろ出来るかと思います。
Arduino MKRを購入したら、Alexa連携ぜひトライしてみてください!