はじめに
SORACOM LTE-M Button powered by AWSを以前使っていたのですが、紛失。
しかし最近このLTE-Mボタンを使う機会ができたので、これを機にLTE-M Button Plusを買いました。
そしてこのLTE-M ボタン Plusを使い、AWS lambda、そしてIFTTTを介してLINE Notifyの通知を使う事を実現してみました。
調べてわかったのですが、このボタンはPowered by AWSのモデルと違いボタンを押した位置座標を大まかではあるものの取得できる機能があります。そこで、今回はtwitterの動画にあるように、LINE Notifyに文章を送るだけでなく、今の位置情報をGoogle maps APIの中のStatick map APIを使って一緒に今の位置情報を画像で送ってみました。
この記事ではこの実現方法をまとめます。
開発環境
この記事の前提となる開発環境はmacOS Monterey
AWS Lambdaのコードは node.js 12.x で書きました。
それでは開発を始めていきましょう
SORACOM LTE-M Buttonを登録
このあたりはSORACOMさん公式のドキュメントがしっかりしていてとてもわかりやすいです。
まずは購入したらLTE-M Buttonを以下のリンクの手順に沿って登録します。
登録ができたら、SORACOM側の設定は一旦ストップです。
AWS Lambdaの関数を作成、LTE-Mボタンと紐付けする
LTE-Mボタンの登録が終わったら、AWS Lambdaの関数を作成します。
ここで作成した関数は後ほどSORACOMのコンソールでSORACOM Funkの設定を行い、紐付けをします。
この辺りも私が説明を書くより、SORACOMさんのドキュメントがわかりやすかったのでリンクを貼っておきます
設定で注意するポイント
先述の手順通りに設定をすれば困らないのですが、少し設定関係で注意点があります。LTE-M Buton plusはSORACOM Harvestにデータを送る事ができます。この機能をON,OFFするときに、”デバイスの設定変更”の項目を変更することになるのですが、保存をすると、SORACOM Funkの設定がメールを送信するSORACOM Funkが標準で用意しているARNに上書きされます。
だからと言ってチェックを外すとSORACOM Funk自体がOFFになってしまいます。
面倒ではありますが、デバイスの設定変更をした際は、あらためてSORACOMのコンソール上でSORACOM Funkの設定を行なってください
この設定が終わればIFTTTの設定を行いましょう
IFTTTの設定をする
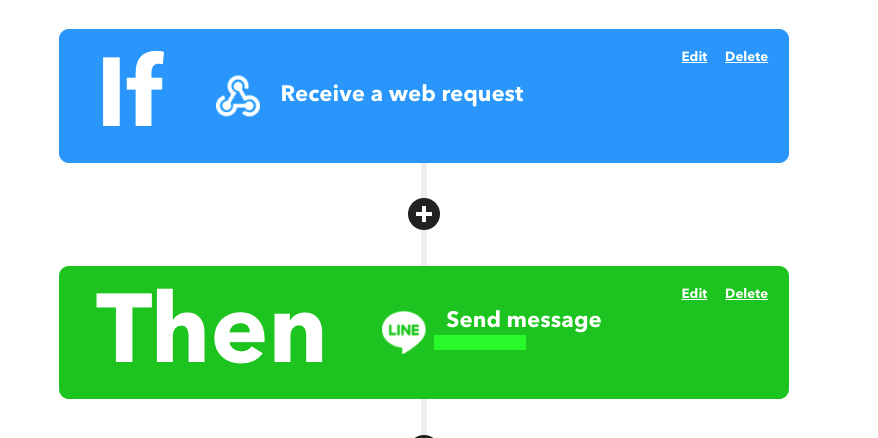
IFTTTではwebhook、LINE Notifyの組み合わせでAppletを一つ作成します。
それぞれの設定は以下のようにしました。
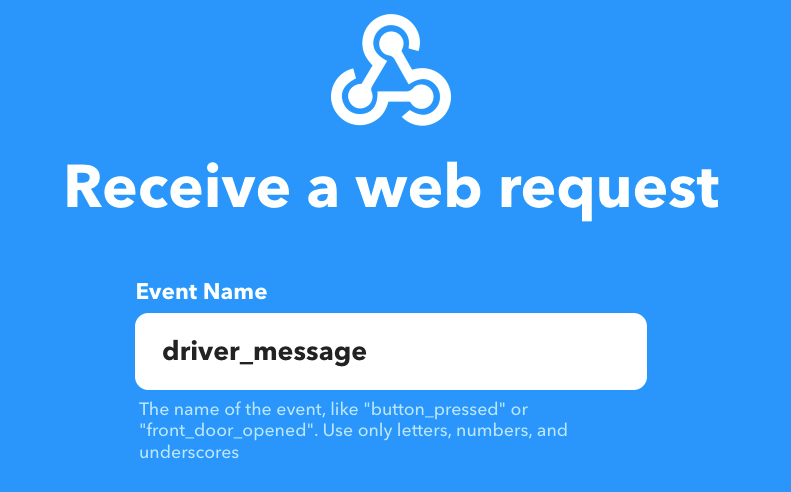
webhookイベントは任意でつけてください。
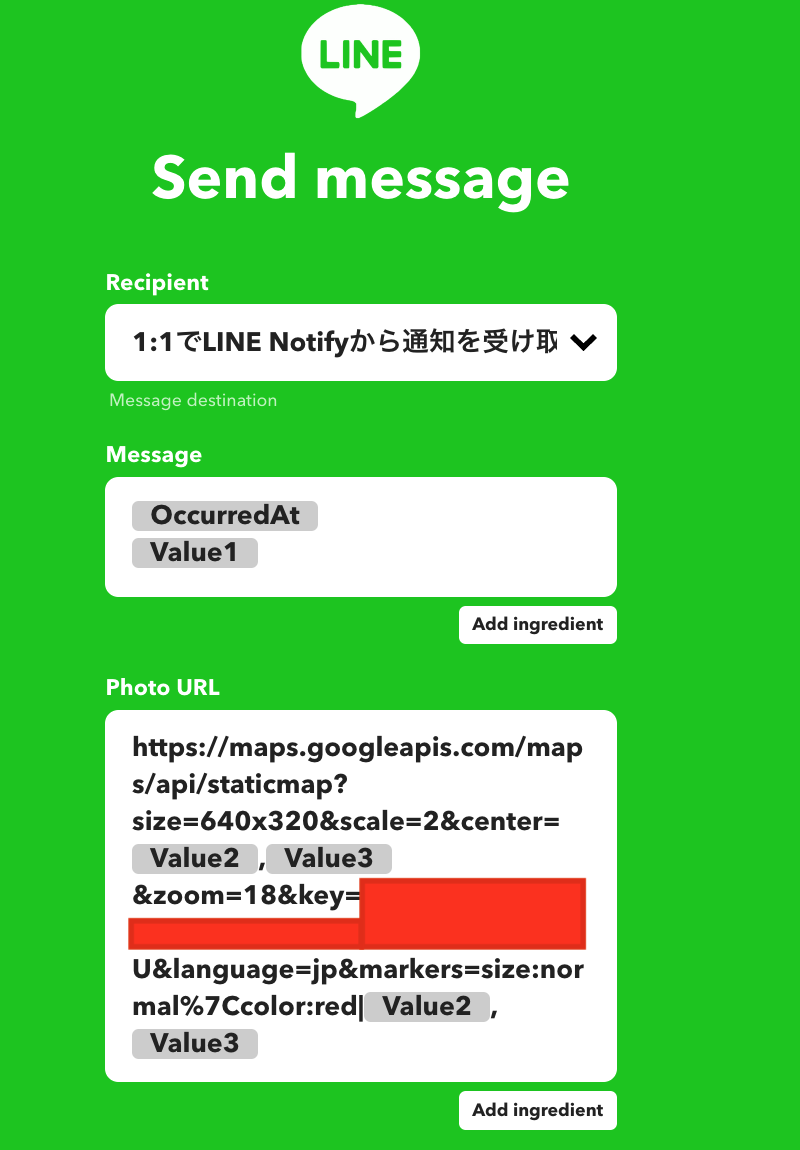
LINE Notifyも基本的にはお任せですが、今回はLTE-M ButtonのGPS座標を一緒に送ってみます。
そのため、PhotoURLにgoogle maps apiのURLを貼り付けます。
URLはコピペして設定してみてください。
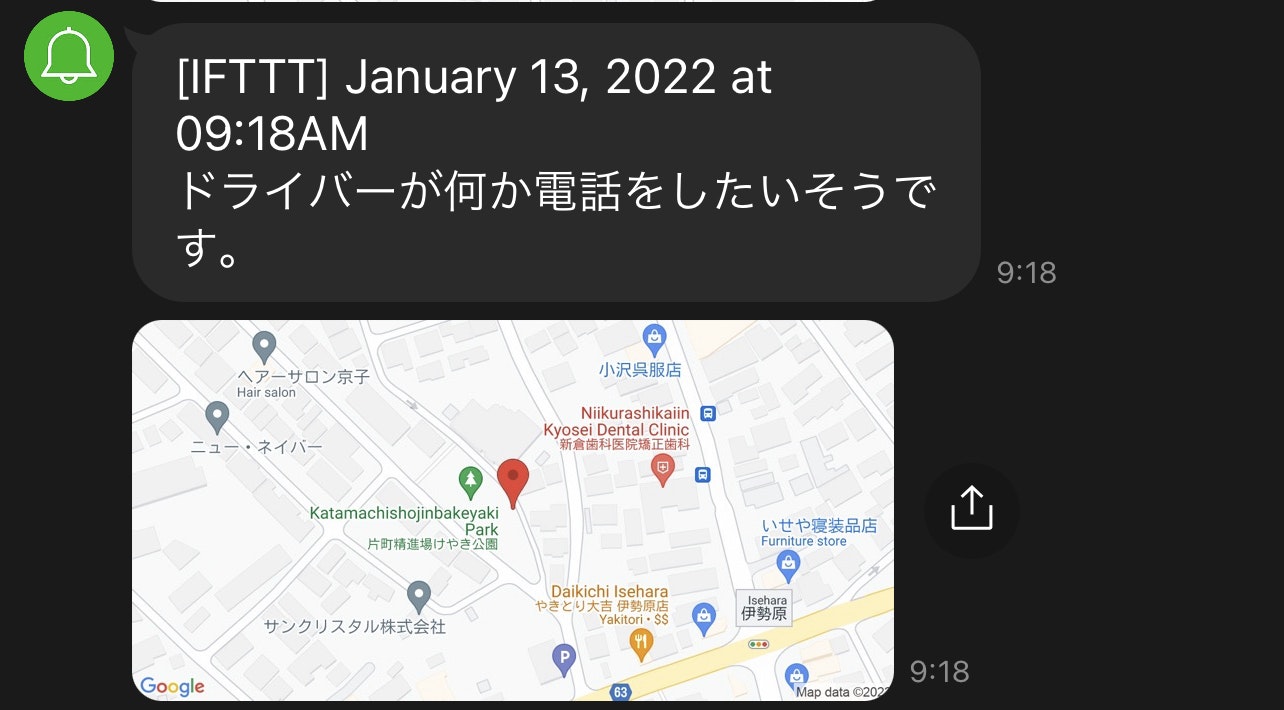
こちら使ってもらえれば簡単に以下のような画像を取得する事ができます
https://maps.googleapis.com/maps/api/staticmap?size=640x320&scale=2¢er={{Value2}},{{Value3}}&zoom=18&key=***write your key****&language=jp&markers=size:normal%7Ccolor:red|{{Value2}},{{Value3}}
ここででているValue2やValue3はLTE-Mで取得できるGPSの緯度、経度の情報になります。lamabdaからwebhookを介してjson形式で送られてきます。IFTTTではこれを変数として扱ってくれるので、変数として設定しました。
他の変数については以下のサイトを参考にみてください。他にも設定があり、実はいろいろな加工ができる事がわかります。
クエリのkeyの部分はGoogle Cloud Platformで設定をした際に入手できます。
こちらについては次に説明します。
Google Maps APIの設定をする
LINE Notifyでmap画像が表示できるようにGoogle Maps APIの設定をします。
まずはご自身のアカウントでgoogle cloud platformを開いてください。
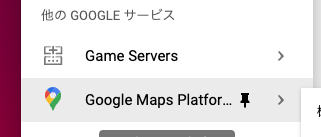
開いたら、プロジェクトを設定し、左側のスクロールビューからGoogle Maps Platformを選択します
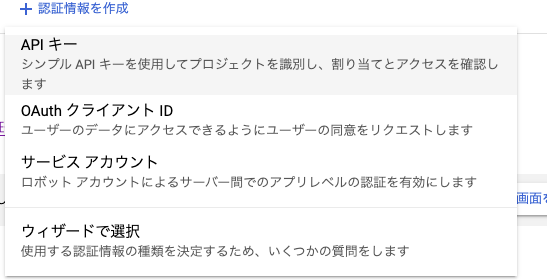
選択したら、左のスクロールビューにある[認証情報]を選択し、右側のビューにある[認証情報を作成]を選択します。
クリックするとどの認証情報を作成するか選択肢がでてきますが、ここでは[APIキー]を選択します

APIキーが作成できたら、このキーをコピーしましょう。
コピーしたキーはIFTTTのURLのクエリに貼り付けしておけばOKです。

ちなみに、IFTTTのJSON形式が固定されていて、3つのvalueしか送る事ができません。とはいえ工夫次第でキー自体を送ることも可能かと思います。今回はそのまま貼り付けて使いました。
これでIFTTTの設定やGoogle Maps APIの設定は完了です
AWS Lambdaのコードを書く
そのままコピペしてもらえれば使えるように、全コードを貼り付けます。
ただし、今回 requestモジュールを使っています。(外部モジュール)
この外部モジュールを使うために、ローカルでデプロイパッケージを作成して、インポートを行なってください。
一応今回使うモジュールは
npm install request
でインストール可能です。
それではコードの中身をみていきます。
説明はコメントとしてコード内に記載しておきます
const https = require('https');
const url = require('url');
const request = require('request');
exports.handler = function(event, context, callback) {
console.log('processing event: %j', event) //主にボタンのクリック情報などが取得できる
//SORACOMのコンソールからデバイスの設定で位置情報取得を入れておくと、context内でGPS座標情報が取得できる!
var eventName = event.clickTypeName //SINGLE,DOUBLE,LONGの3つが取れるようになっている。
var comment = ""
if(eventName == null){
console.log("receive wrong data");
return
}
var values = []
var comment = ""
//eventNameの中身を確認して、value1に入れるコメントを選ぶ
switch (eventName) {
case "SINGLE":
comment = "ドライバーが何か電話をしたいそうです。"
break
case "DOUBLE":
comment = "車両にトラブルが起きたことをドライバーが知らせています。"
break
case "LONG":
comment = "ドライバー交代をしたいようです"
break
default :
comment = "ドライバーが何か電話をしたいそうです。"
break
}
// リクエスト設定
//今回はlambdaの環境変数を使っている。
//TRIGGERはIFTTTで自身が決めたEventNameを記載
//KEYはIFTTTのwebhookのドキュメントで確認ができる個人に与えられたキーを入力。
const options = {
url: "https://maker.ifttt.com/trigger/"+process.env['TRIGGER']+"/with/key/"+process.env['KEY'],
headers: {
'Content-type': 'application/json'
},
body: {
"value1": comment,
"value2": context.clientContext.location.lat,
"value3": context.clientContext.location.lon,
},
json: true
};
request.post(options,function(error, response, body){//postする。
if(!error && response.statusCode == 200){ //responseのステータスコードを確認して成功、失敗を判断する。
console.log('webhook succeeded')
}else{
console.log('webhook failed failed with' + response.statusCode)
}
});
}
これでlambdaのコードは完了。
デプロイしてLTE-Mボタンを押してみてください。LINEにこのような通知が届くようになります。

さいごに
数年前に使って遊んでいたLTE-M Button。今回はPlusを購入し、ボタンをトリガーにLINE Notifyに通知するというのをあらためてやってみました。
powered by AWSの方がもちろん簡単に構築はできるのですが、このPlusの方でも割と簡単にAWS Lambdaにメッセージを送る事が簡単にできて驚きました。SORACOMさんのサービスが充実しているということです!!ありがたい!
また今回開発してわかったのですが、以前はnodeのurlモジュールでもIFTTTにwebhookをpostする事ができたのですが、現在はこの方法を使うと403が返ってきて動きません。(ラインタイムの影響?)
そのため、requestモジュールを使ったプログラムを改めて作り動かしてみたところ、すんなり動きました。
もしうまく動かず困っている方はこちらの記事を参考にしていただければ幸いです。