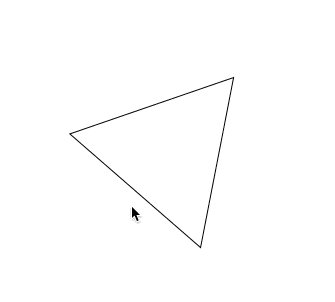
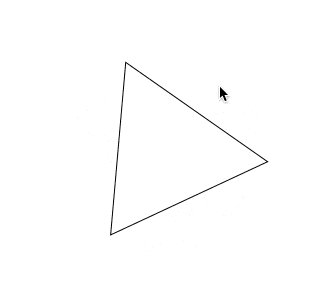
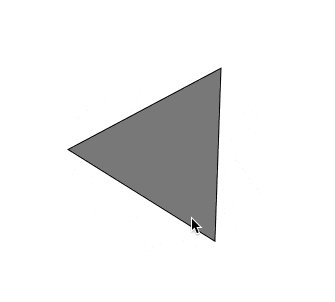
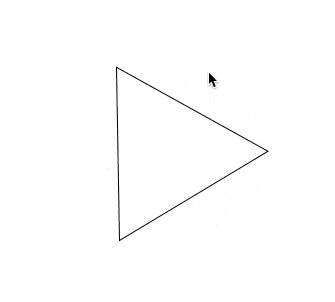
回転する三角形の内部に点(マウスカーソル)があるかを判定するプログラムを p5.js で書いてみました。
マウスカーソルが三角形の内部にあるときは、三角形を灰色で塗りつぶしています。
プログラム
'use strict';
var a, b, c;
function setup() {
createCanvas(400, 400);
a = createVector(100, 0);
a.rotate(radians(0));
b = createVector(100, 0);
b.rotate(radians(120));
c = createVector(100, 0);
c.rotate(radians(240));
}
function draw() {
background(255);
// 3 角形の 3 点を回転
a.rotate(radians(0.5));
b.rotate(radians(0.5));
c.rotate(radians(0.5));
push();
translate(width/2, height/2);
// マウスカーソル位置
var p = createVector(mouseX - width/2, mouseY - height/2);
// a
// / \
// / \
// b --- c
//
var ab = p5.Vector.sub(b, a);
var ap = p5.Vector.sub(p, a);
var bc = p5.Vector.sub(c, b);
var bp = p5.Vector.sub(p, b);
var ca = p5.Vector.sub(a, c);
var cp = p5.Vector.sub(p, c);
// 外積
var z1 = ab.x * ap.y - ab.y * ap.x;
var z2 = bc.x * bp.y - bc.y * bp.x;
var z3 = ca.x * cp.y - ca.y * cp.x;
if ((z1 > 0 && z2 > 0 && z3 > 0) || (z1 < 0 && z2 < 0 && z3 < 0)) {
// 点 p は、3 関係の内側にある
fill(120, 120, 120);
}
else {
noFill();
}
triangle(a.x, a.y, b.x, b.y, c.x, c.y);
pop();
}