ReSharperとは
ReSharperとは、JetBrains社が開発したVisual Studioの拡張プラグインであり、ルーティンで反復的な手作業に費やす時間を減らして本質的な作業にフォーカスをあてられるようになることを目指して作られたツールである。C#, VBだけでなく、XAMLやJavaScript, JSON, XML, HTML, CSSなどの言語もサポートしている。2017年11月末時点での最新版であるReSharper 2017.2では、
- コードの分析
- リファクタリング
- 型の関連性の分析(ヒエラルキーやダイアグラムで可視化できる)
- アセンブリの分析・デコンパイル
- クイックドキュメンテーション
- テンプレートによるコード生成
など、開発の強力な助けとなる機能が数多く用意されている。今回は、その中でもテンプレートを使った開発効率のアップについて書いてみようと思う。言語は、多くのテンプレート機能を使えるC#を想定している。
テンプレートを使った開発の爆速化
ReSharperには、大きく分けてLive Templates, Postfix Templates, Source Templates, File Templatesの4つのテンプレート機構が用意されている。それぞれのテンプレートがどういうものなのか、使い方と作り方も一緒に見ていきたい。
Live Templates
Live Templatesとは、簡単に言えばVisual Studioで用意されているコードスぺニットをより強力にしたもので、ソースエディタ内で決められたコマンドを入力するとコードの補完や追加を行ってくれる。コマンドは、ReSharperが用意しているものに加えて自分で新しく定義したものを使うことができる。Visual Studioで用意されているコードスぺニットとの違いは、コンテキストからどの変数,フィールドや型が使えるかを予測して候補を出してくれる点だ。
使い方
ここでは、itar という配列の反復処理を補完してくれるコマンドを例として見てみよう。

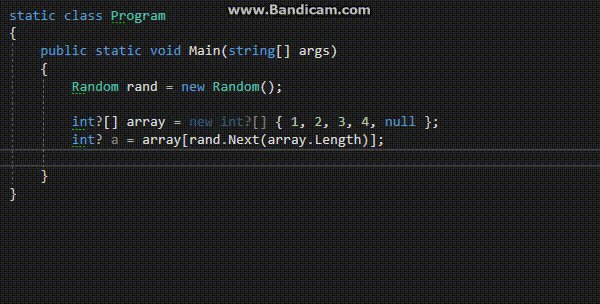
まず、配列をいくつか定義してから itar と打ってみると、コマンドの候補がリストで表示される。itarを選択した状態でEnterを叩くとfor文が一発で生成される。生成されたコードの一部はハイライトされているが、赤い四角枠で囲まれている箇所が、編集可能な項目であり、そこを編集すると白い破線四角枠で囲まれている同名の項目も連動して変更される。1つの項目の編集が終わってEnterを叩くと(叩くのが大事!)次の赤い四角枠にカーソルが移動して続けて次の項目の編集ができる。さらに便利なことに、反復処理を行う配列の候補として、同じスコープ内にある配列をすべて選択肢で出してくれるのだ。これのおかげで、カーソルキーとEnterを叩くだけで簡単にfor文の骨格を作ることができる。
その他の、ReSharperが用意しているC#のLive Templatesコマンドは、こちら。
作り方
Live Templatesのコマンドの作り方を知るために、すでに用意されているLive Templatesがどのように書かれているかを、先ほどの itar コマンドの例で見てみよう。
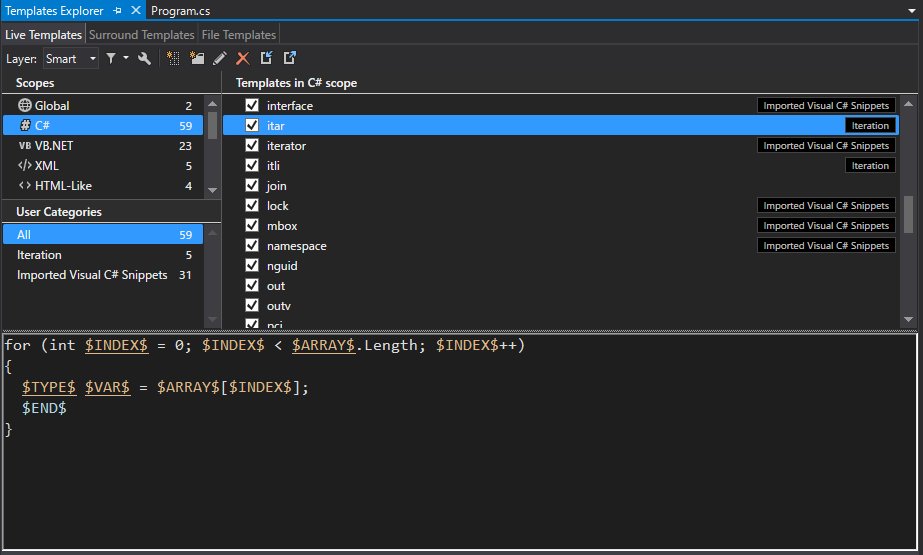
まず、Visual StudioメニューバーのReSharper -> Tools -> Templates Explorerと進んでいって、Templates Explorerを開く。Live Templatesタブを開いてScope項目でC#を選択すると、下の図のように定義されているコマンドの一覧が表示される。
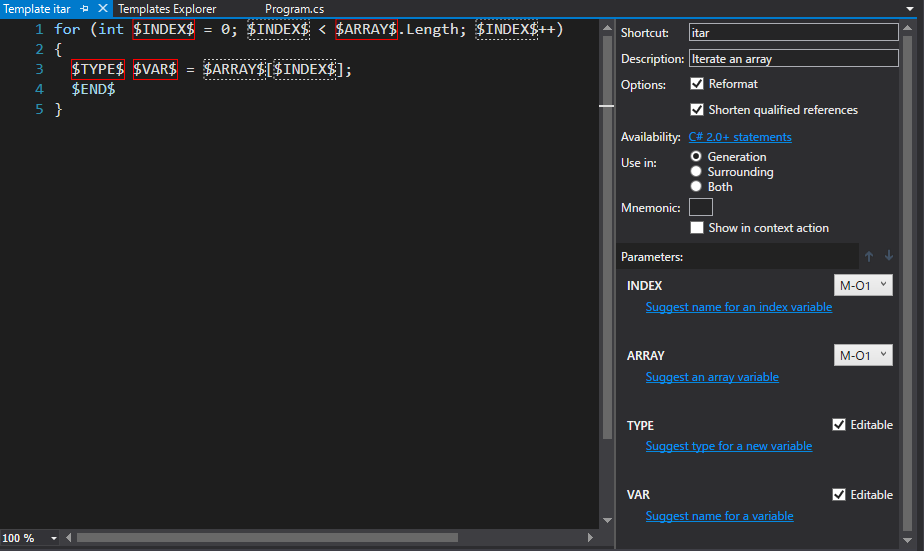
itar コマンドを選択すると、下の図のようにTemplate Editorが開いてテンプレートが表示される。新しく作るLive Templatesを編集する場所もここになる。
上のコードを見ると、テンプレートは2つの書式($で囲まれた部分と平文)からなることが分かる。Live Templatesのコマンドを打った際、$で囲まれた部分はテンプレートパラメータとして扱われ、それ以外は、そのままコードとして展開される。テンプレートパラメータは、$END$ のようにあらかじめ定義されているものや、任意の文字列を$で囲んで独自に定義したものがある。
$END$ は、テンプレートが適用された後のカーソルの位置を指定するものであるが、他のテンプレートパラメータはこちらから確認できる。
独自に定義した場合は、その振る舞いを定めるマクロと呼ばれるものを割り当てなければならない。マクロには、変数の型を提案してくれたり、ファイル名や生成したGlobally Unique Identifier (GUID)を設定してくれたりするものなどがある。ReSharperで用意されているマクロは、こちらから確認できる。
結果として、新しいLive Templatesは、
1. Template Editor上で2つの書式(平文とテンプレートパラメータ)を使ってテンプレートを書く。
2. Template Editor右のShortCut項目にショートカットコマンドを定義する。
3. Template Editor右のParameters項目に表示されている青文字ハイパーリンクからテンプレートパラメータに割り当てるマクロを選択する。
という手順で作ることができる。
Postfix Templates
Postfix Templatesは、既に書き終わったコードの後に .[コマンド名] と入力することで、カーソルを前に戻すことなくその部分の修正やコードの補間を行えるというものである。
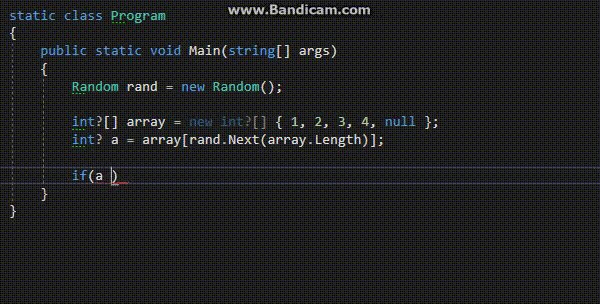
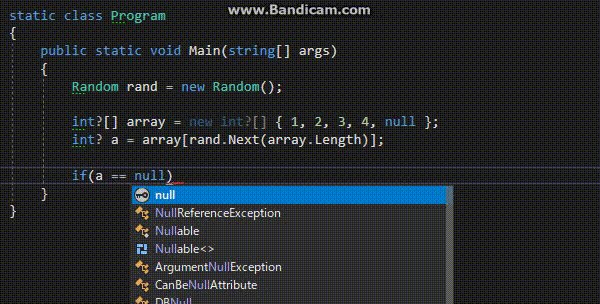
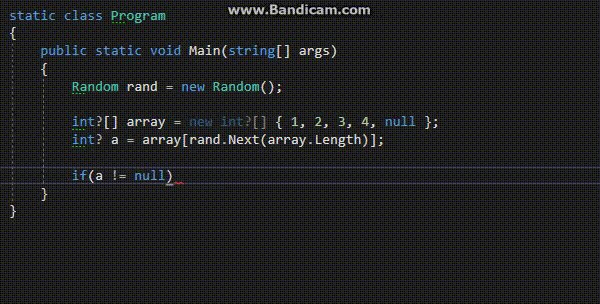
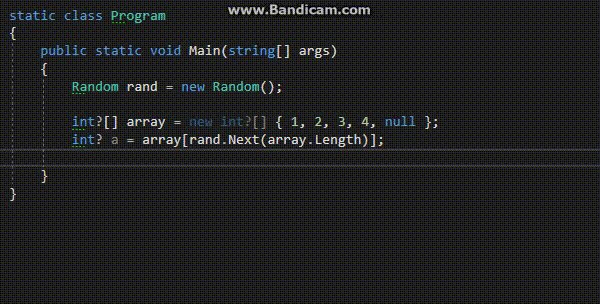
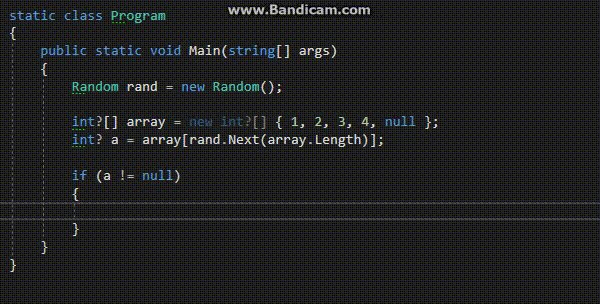
例えば、if文の中の比較演算子==を!=に書きかえたいときは、演算子の右辺まで書いた状態で、続けて .not と打ってEnterを叩くと、カーソルを戻すことなく==が!=に書きかわる。

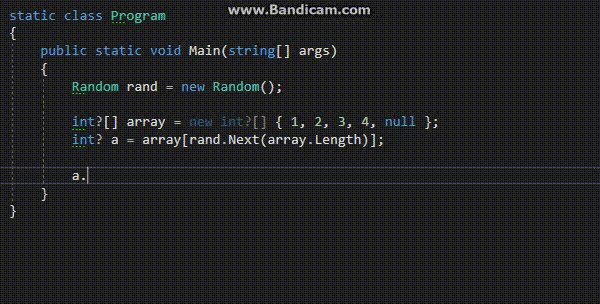
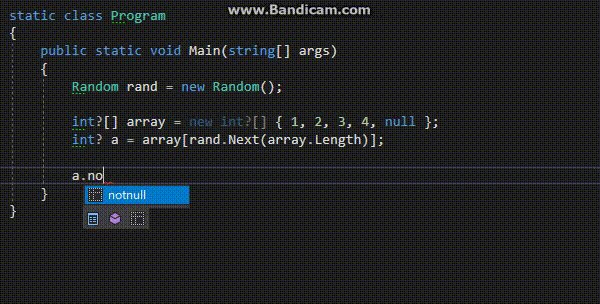
また、ある変数の値がnullじゃないときのみ行う処理を書きたいときは、その変数名を書いた後で .notnull と打つと、その部分をif文で囲んでくれる。

このように、Postfix Templatesを使うと、シンボルの修正や追加のたびにカーソルを前に戻すことなく、流れるようにコーディングをすることができる。
他にも様々なPostfix Templatesが用意されているが、こちらから確認できる。
Source Templates
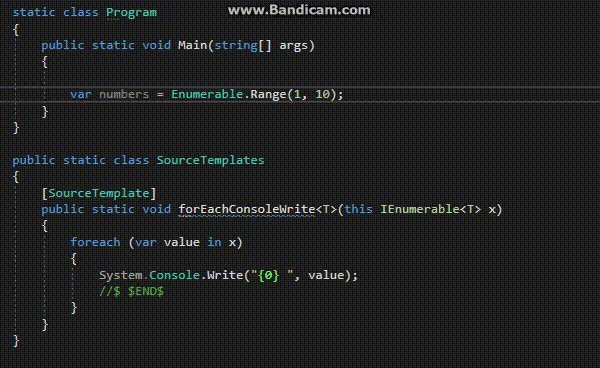
Source Templatesとは、C#の拡張メソッドとしてソースコード内のどこにでも定義できるC#限定で使えるテンプレートである。拡張メソッドは、[SourceTemplate] 属性を付けて静的クラスの中で定義しておけば、ReSharperはその部分をSource Templatesと特定できる。[SourceTemplate] 属性を使うためには、JetBrains.Annotations.dllをプロジェクトに追加しておく必要がある。
コンパイルエラーを避けつつ$で囲んだ書式のテンプレートパラメータを書くためには、//$ や/*$ のようにコメントアウトの冒頭に$を付けることで、その部分の$で囲まれたものをテンプレートパラメータと解釈してくれるようになるので、コメントアウトの中に書いていけばよい。
public static class SourceTemplates
{
[SourceTemplates]
public static void forEachConsoleWrite<T>(this IEnumerable<T> x)
{
foreach(var value in x)
{
System.Console.Write("{0} ", value);
//$ $END$
}
}
}
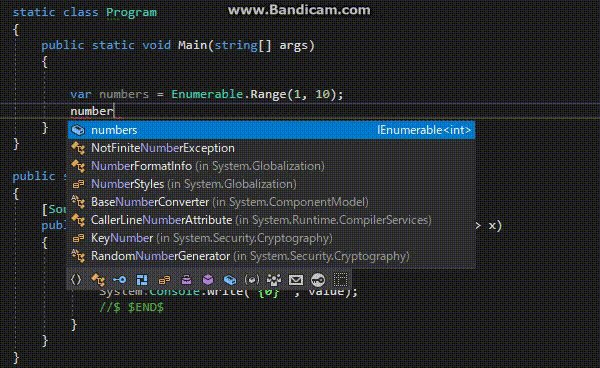
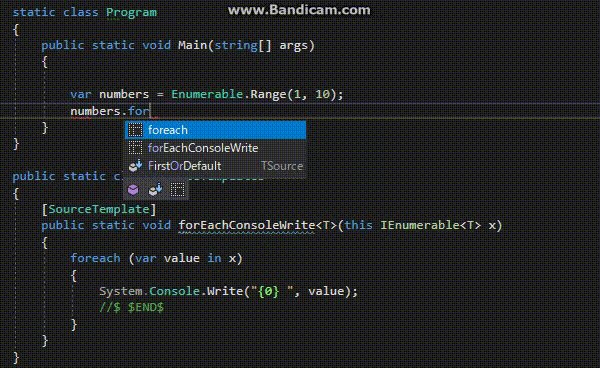
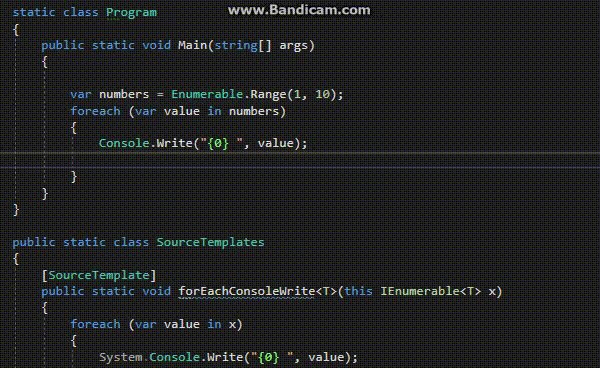
使い方は、

というように、拡張メソッドの使い方と同じだ。
Source Templatesは、エディタ内で完結するのでテンプレートの編集のたびにエディタの切り替えをする手間が省ける、型を拡張メソッドで明示しているので適用する対象が明確になるなどのメリットがある。少々癖のある仕組みであるが、C#のコードだけで完結させたいときはこれを使うとよい。さらに、高度な使い方はこちらから。
File Templates
File Templatesは、型定義やユニットテストのような共通のコードを持つファイルを丸ごと生成するときに使う。
使い方
Visual StudioメニューからReSharper -> Edit -> Create New File を選択すると、クラス,構造体やインタフェースなどReSharperが用意しているFile Templatesが選べるリストが表示される。自分で新しく作ったテンプレートが表示されない場合は、Moreを押すとダイアログから選択できる。いずれかを選択してダイアログで名前を指定すると、テンプレートからファイルが生成される。
作り方
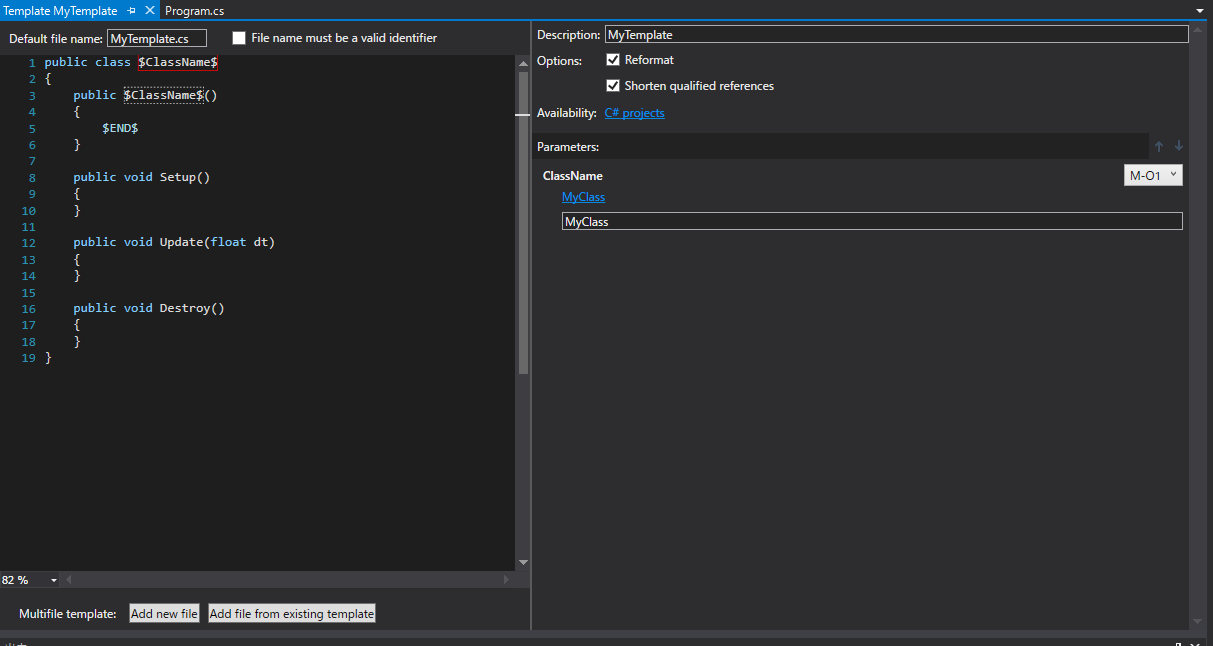
基本的には、Live Templatesコマンドの作り方と同じように作っていける。Visual StudioメニューバーのReSharper -> Tools -> Templates Explorerと進んでいって、Templates Explorerを開く。File Templatesタブを開いて、New Templateボタンを押すとTemplate Editorが開くのでそこに書いていく。
Live Templatesと同様、テンプレートは平文と$で囲んだテンプレートパラメータを使って記述していく。Description (テンプレートの名前のようなもの)に分かりやすい文言を入力しておくと、テンプレートを選択するときに便利である。
参考文献
ReSharper 2017.2 Help
https://www.jetbrains.com/help/resharper/Introduction__Index.html