#行程
#目次
6月の画面レイアウト
8月の画面レイアウト
9月以降の画面レイアウト
連携させたサービスについて
#6月の画面レイアウト
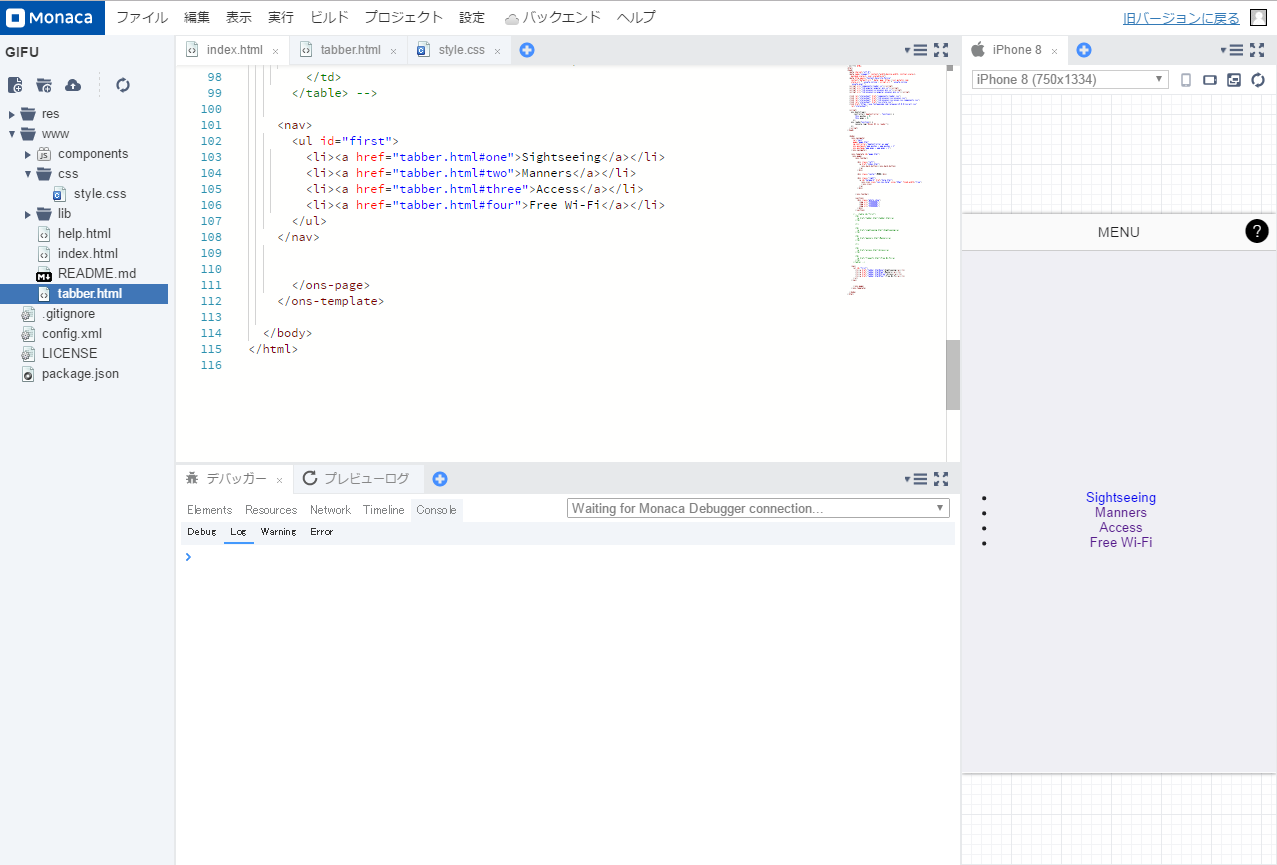
1. アプリを開いた時に最初に表示される「MENU画面」です。
当時は各ページへリンクを飛ばす形で開発をしていました。

2. リンクを押すとそれぞれのページに飛ばすつもりでしたが、
OnsenUI Tabbar の各ページへのタグへの個別のアクセスができないということを知り、それ以降MENU画面のUIを改変していくことになります。
OnsenUIは独特のコードの書き方をするため、理解するまでに時間がかかり大変でした。

#8月の画面レイアウト
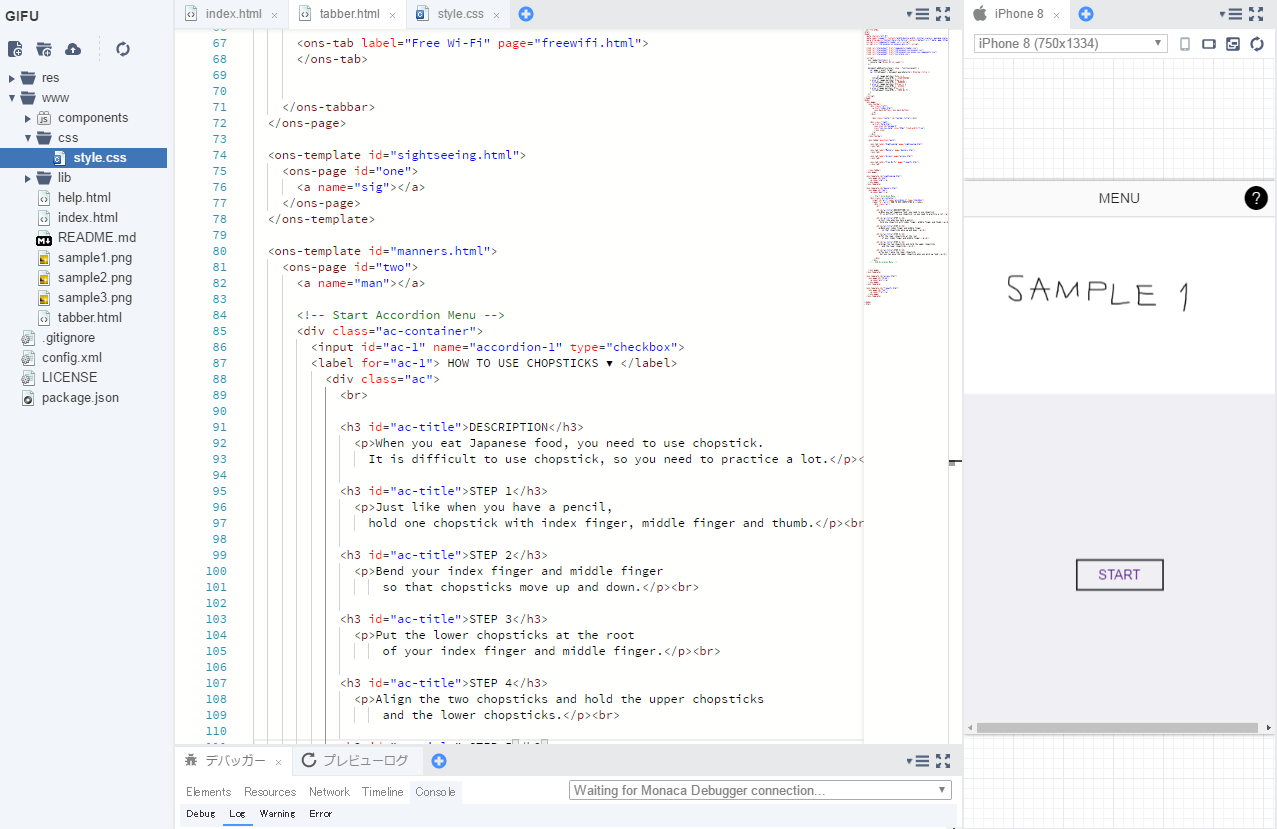
1. MENU画面のUIを大幅に変更。
画面の上半分には、3枚の画像が順番に現れたり消えたりして表示されるようにしました。
画面の下半分には、四角いSTARTボタンをつけ、Sightseeingのページにアクセスするようにしました。
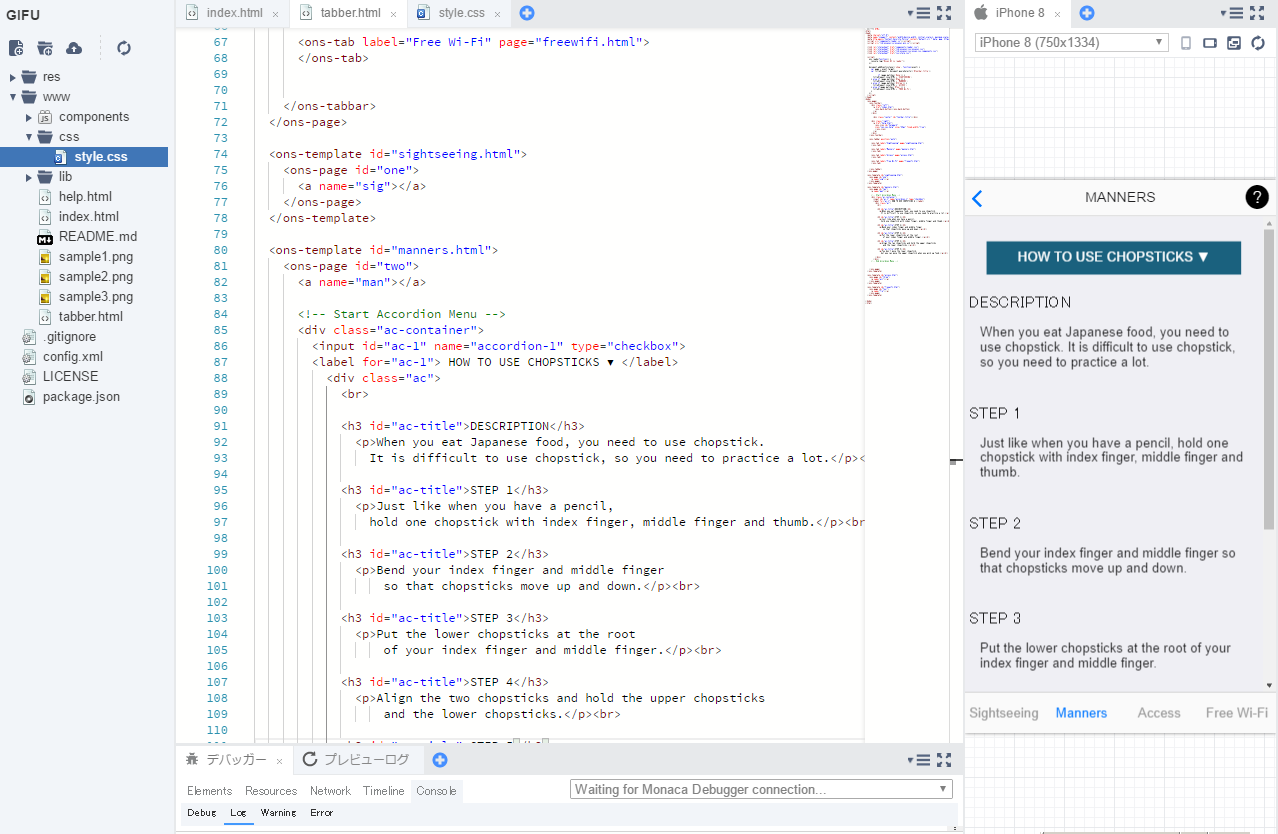
2. Mannersのページです。日本のマナーを英語で説明するページになります。
すべての情報を一気に表示すると読みにくくなってしまうということを考えて、アコーディオンメニューを採用しています。
ページ上部の左右のアイコンは、アイコンフォントというものを使っており、
Font Awsome からcssを使って色や大きさ、配置の変更などを行いました。

3. Mannersのページに背景色を指定しました。OnsenUIで背景色を指定するには少し特殊な方法で行う必要がありました。当時は日本の桜をイメージした薄いピンク、各アコーディオンのタブは渋い茶色に白抜き文字で和を最大限にイメージされる配色を意識しています。それ以降、細かい配色の変更等を行うことになります。
配色の変更を行う際、どの色にすればアプリの雰囲気をユーザーに的確に伝えられるか、ということに こだわりにこだわって試行錯誤し続けながら配色を考えていくのが楽しいと感じました。
#9月以降の画面レイアウト
1. MENU画面です。岐阜県の画像を3枚挿入し、順番に表示されるようになっています。画像では、2枚目の写真です。
画像の下の背景色は、和を感じてもらうために小豆をイメージした配色となっており、最も小豆をイメージしやすい色を細かく試行錯誤しながら決めました。

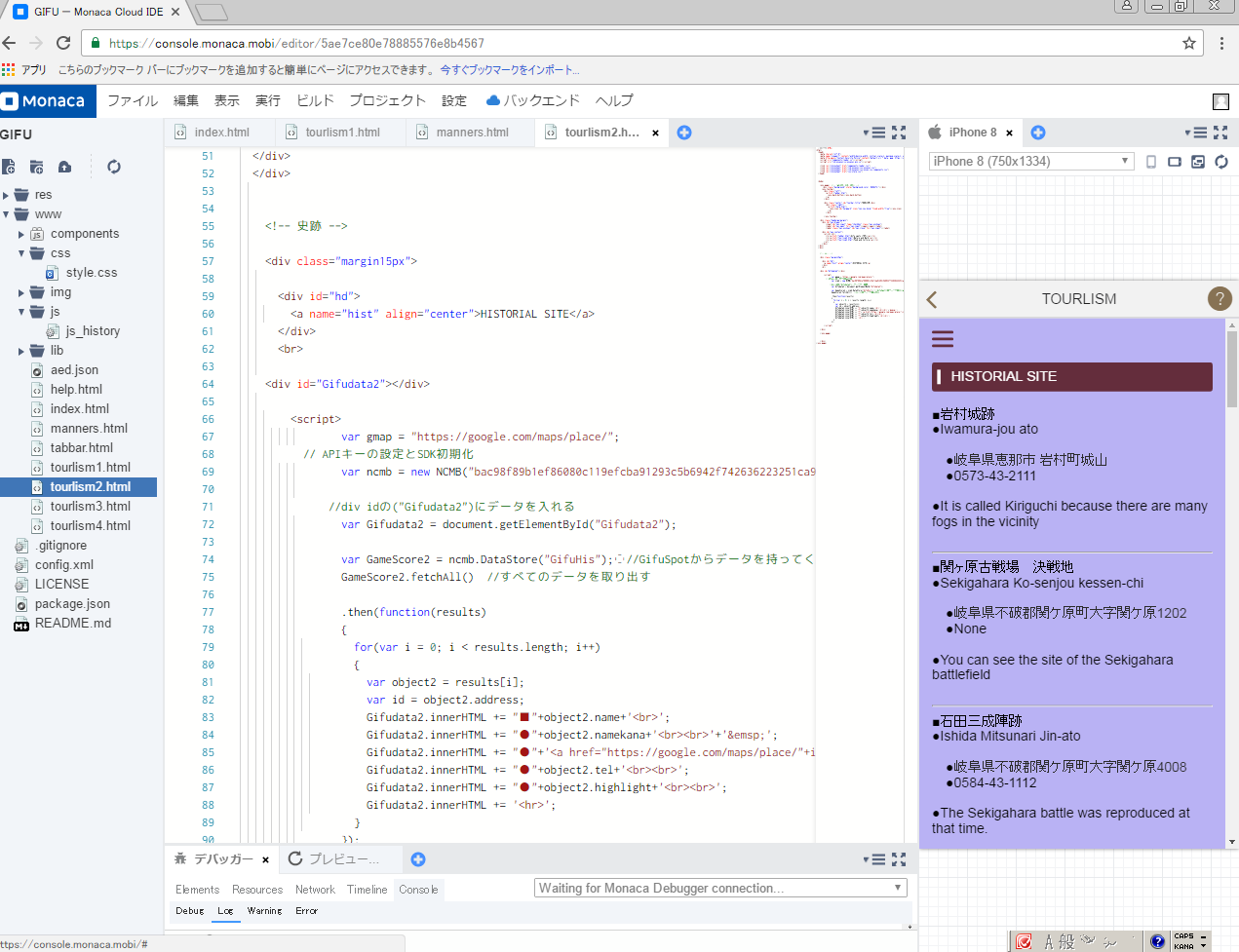
2. STARTボタンを押すと最初に表示される画面です。左上の3本線は表示されている情報のカテゴリーを切り替えるものです。
TOURISMの背景色は、薄い紫色にしました。MENU画面が小豆の色であるため、そのページから切り替わった時に色合いが異なり、かつ和を感じられる背景はどんな色にすればよいか考え、結果的に薄い紫がベストな色だと考えたためです。

3. 左上のメニューをタップした時の様子です。画面の左端から選択するカテゴリーが表示され、タップで選択します。
メニューの色も統一感を出すために背景色と同じ色にしました。

4. HISTORICAL SITE (当時はスペルミスで HISTORIAL SITE になっています) を選択した時の画面です。左上のツールバーにあるアイコンをタップすることでSTARTを押した後の画面に戻り、タブバーからTourism以外のものを選択することができます。

5. Mannersのページです。アコーディオンメニューによる表示を採用し、スマートなUIを意識しました。
このページの背景色は薄い緑です。マナーを知ることで自分も周りの人も穏やかに気持ちよく過ごせるということから、穏やかで平和をイメージする緑をテーマに背景色を設定しました。他のページから遷移した時も、違和感なく受け入れられる色となっています。

6. "HOW TO USE CHOPSTICKS" のバーをタップした時は、以下の画像のように説明が表示されます。当時はまだ画像を追加していなかったのでこのような状態ですが、説明がわかりやすくなるように最終的には画像を追加しています。

7. Accessのページです。中部国際空港から岐阜駅までのアクセス方法を見やすく記載するために、上から順番にアクセス方法を載せています。
運賃の安い経路・短時間に到着する経路 の2種類を案内しています。
背景色は、日本の桜をイメージする薄いピンクにしています。Tourism, Manners のページで薄紫と薄緑を使っているため少し暗いイメージになると考えたため、ここで明るい色を挿入することで明るさのバランスをとっています。
各場所の文字を囲っている四角い見出しは、タイトルの小豆色と黄土色を使い、背景色にマッチする色にしました。

8.FreeWi-FiのページはGoogleMapを埋め込み、JSONというファイルに緯度・経度を入力することでGoogleMapにピンを立てています。

#連携させたサービスについて
1.観光のデータを表示しているTourismのページに Nifty Cloud Mobile Backend を連携させています。
まず、データストアという場所に以下の画像のようにデータを入力していきます。

2.入力したデータをアプリケーション側で表示させるための設定をJavaScriptで行い、データの出力はforループを使って表示させています。
データをforループで表示させていくだけでは、体裁がきれいに整わないため、
Javascriptの中にHTMLタグや文字列の挿入を適切に行うことで、きれいに見やすく表示をさせています。
ただデータを表示させるだけでなく、ユーザーが見やすいように表示させるために試行錯誤を繰り返さなければならなかったことは大変でしたが、それ以上に楽しいと感じました。
