こんにちは!
東海メンターのだすです。
この記事はLife is Tech ! Tokai Advent Calendar 2022の25日目の記事です。
はじめに
この前、美術館に行ってきました。
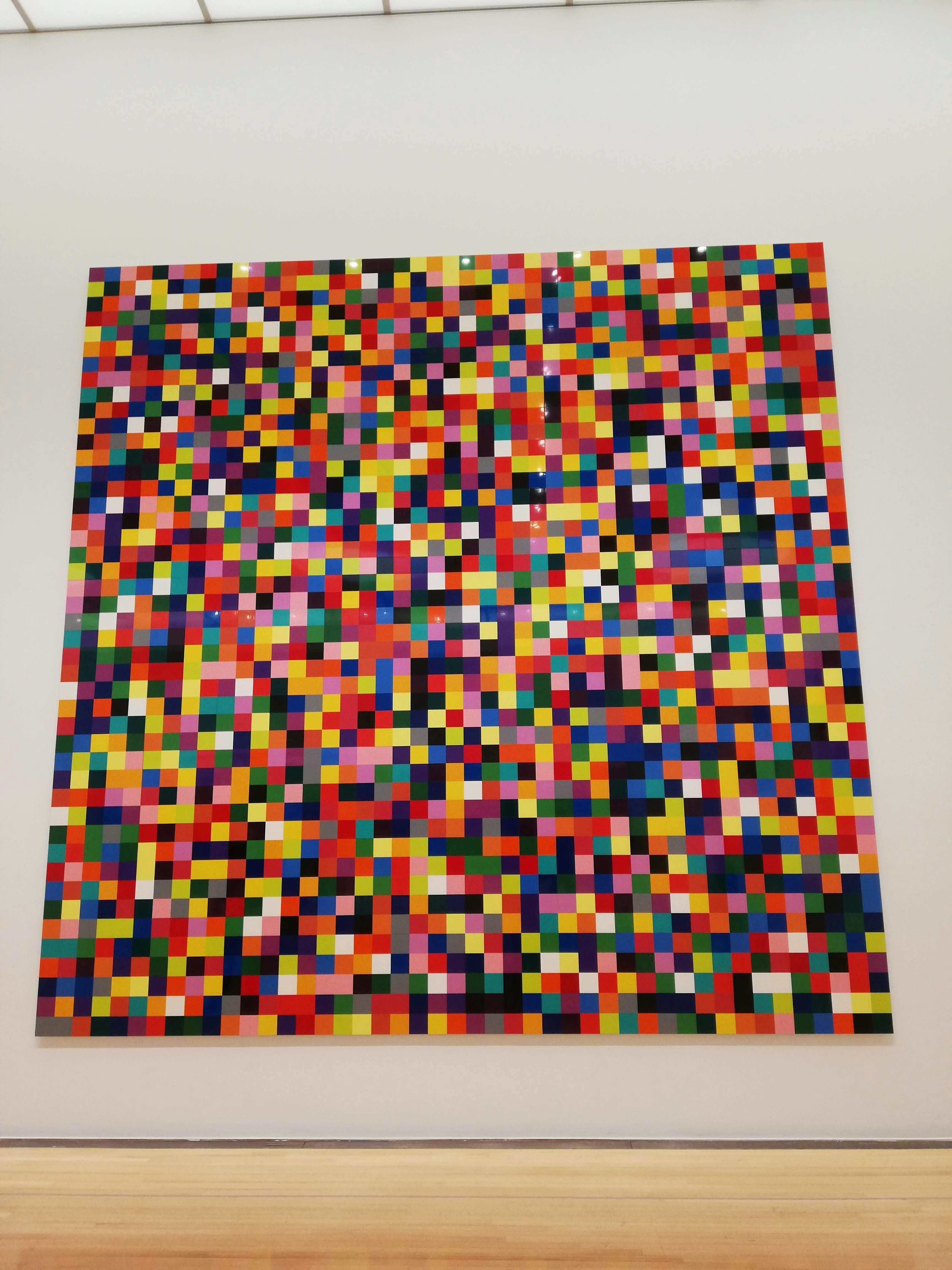
豊田市美術館で開催されている展覧会「ゲルハルト・リヒター」です。
「ドイツの最高峰の画家」とも呼ばれる現役の現代アーティストだそうです。
どれもすごい作品で行って良かったです。
その中で「カラーチャート」という作品がありました。
巨大でカラフルなパネルが展示されていました。

この作品は何枚もの正方形のカラーチップで構成されていて、大きさも相まって迫力があってすごかったです。
市販されている既成の色見本帳などから芸術性を見出したそうです。
制作時には乱数を用いているそうで、無数に作られる色の配置の組み合わせからリヒターが選んで作られているようです。
自分もやってみる
この作品を観てなんか自分でも作りたくなってきちゃいました。
なので、今回はこの「カラーチャート」をp5.jsを使って再現して、何かプラスアルファのアレンジをしてみたいと思います。
「カラーチャート」の再現
正方形を並べる
まずは、「カラーチャート」を作ってみようと思うのですが、2次元に正方形を均等に並べることはとても簡単にできます。
例えば、このようにfor文を2つ使って入れ子状態にすることで、それぞれiとjが座標を表す役割をしてくれるので、XY座標の感覚で正方形を描けます。
See the Pen squares by Norihiro Sunada (@norihirosunada) on CodePen.
色を用意
続いては色を用意します。
ここで使われている色は25色あるそうです。
この作品で何色を使っているのでしょうか?
調べてみたところこの作品はDIBONDという、ポリエチレンをアルミ板で挟んだ素材を使っているようです。カタログを見てみたところ、RALとPANTONEのカラーチャートやカスタムカラーも対応しているということでした。これという25色は特定できず推測することしかできない様子です。
今回はイラレを使って作品を25階調に変換して色を抽出することにしました。
詳しい手順は省きます。
そこで得られた色はp5.jsで使うために配列にしておきます。
let pallet = ['#B74340', '#EBC1BE', '#E2B2AD', '#CF6153', '#E97F56',
'#E17037', '#ECB825', '#F2CE0E', '#D8D56B', '#A9B938',
'#266C4C', '#1B3C43', '#0E1F28', '#266BB3', '#677789',
'#23549B', '#294067', '#1B3F8B', '#152A6D', '#4E3A7C',
'#9480AC', '#89485E', '#A02E2F', '#040608', '#DEE2DE',];
random()関数の便利な使い方
今回random()を色々な使い方をするので紹介しておきます。
通常は、random()を使うと0~1(1を含まない)数字を返します。
そこに乱数の範囲を設定もできます。
また、p5.jsではランダムに色を選ぶなど、選択肢がある中からランダムピックさせたいことがよくある気がします。
引数に数値を入れると乱数の範囲が変わり、配列を入れるとその中からランダムピックをしてくれます。
// 0 ~ 1 (1を含まない)範囲から乱数生成
let r = random();
// 最大値を設定して乱数生成
// 0 ~ 42 (42を含まない)から乱数生成
let x = 42;
let r = random(x);
// 範囲から乱数生成
// 42 ~ 420 (420を含まない)から乱数生成
let min = 42;
let max = 420;
let r = random(min, max);
// 配列の中からランダムピック
let choices = ['子', '牛', '寅', '卯', '辰', '巳'];
let r = random(choices);
組み合わせる
これまでのfor文と色を使っていきます。
美術館で見たものは45x45のカラーチップでできていたのでそれを再現します。
こんな感じになりました。
See the Pen squares by Norihiro Sunada (@norihirosunada) on CodePen.
結構いい感じです。
プラスアルファ
少しだけアレンジを加えてみようと思います。
今回の「カラーチャート」のように乱数を使った作品って他にもありますよね。
そういうのは結構好きなので、無限に生成できたらなと思いました。
というわけで、この「カラーチャート」を無限に違う柄になるようにしてみます。
ランダムな座標の色を変える
「カラーチャート」は45x45のカラーチップでできています。
この中からランダムに座標を選ぶために、XY座標をランダム生成します。
XY座標は2次元なので、XとYの2つ乱数を作ります。
そこで決まった座標に、先ほどと同様にランダムピックした色で正方形を描きます。
出来上がったものがこちらです。
See the Pen ColorChart by Norihiro Sunada (@norihirosunada) on CodePen.
最後に
メディアアートってなんだか楽しくてハマっています。
今回は乱数をもとに現実に作られた作品を再びデジタルに戻すというよくわからないことをやってしまいました。
さらに突き詰めたりアレンジするなら、25色の選定をもっとシビアにやったり、無限の2次元空間に「カラーチャート」生成できないかなどでききそうですね。また今度やってみます。