はじめに #
こんにちは。Life is Tech! Tokai Mentors Advent Calendar 2018の7日目は、自分だすが書かせてもらいます。
VRやらARすごく来てますよね。ポケモン![]() を捕まえたり、自分の部屋でアイドル
を捕まえたり、自分の部屋でアイドル![]() が踊ったり、夢が広がりまくりですね〜!!
が踊ったり、夢が広がりまくりですね〜!!
で、最近ARCoreに触れる機会があってその手軽さに感動したので、共有したいと思います。
細かいこと抜きに、なんとなくARやってみたいなーって思った人とかに向けて書きます。
ARCoreを簡単にUnityで始める
ARCoreとは?
ARCoreは、Googleが提供するAR(拡張現実)環境を構築するためのプラットフォームです。ちなみに、AppleがiOS用に提供しているのがARKitです。
ARCoreができること
- モーショントラッキング
- 水平・垂直の表面の検出
- 環境光推定
- Augmented Images(マーカー画像認識)
- Cloud Anchor(AR空間の共有)
この記事でやること
この記事では、UnityにARCoreを導入して、モーショントラッキングとARで検出した平面に衝突判定を付けるところまでやります。
ここまで用意すれば、あとはここにオブジェクトを置くだけでも楽しそうですよね。
環境
- Unity Ver.2018.2.14f1
- ARCore Ver.1.5.0
導入
準備
ARCoreをダウンロードして、自分でわかるところに置いといてください。
その1 プロジェクト作成
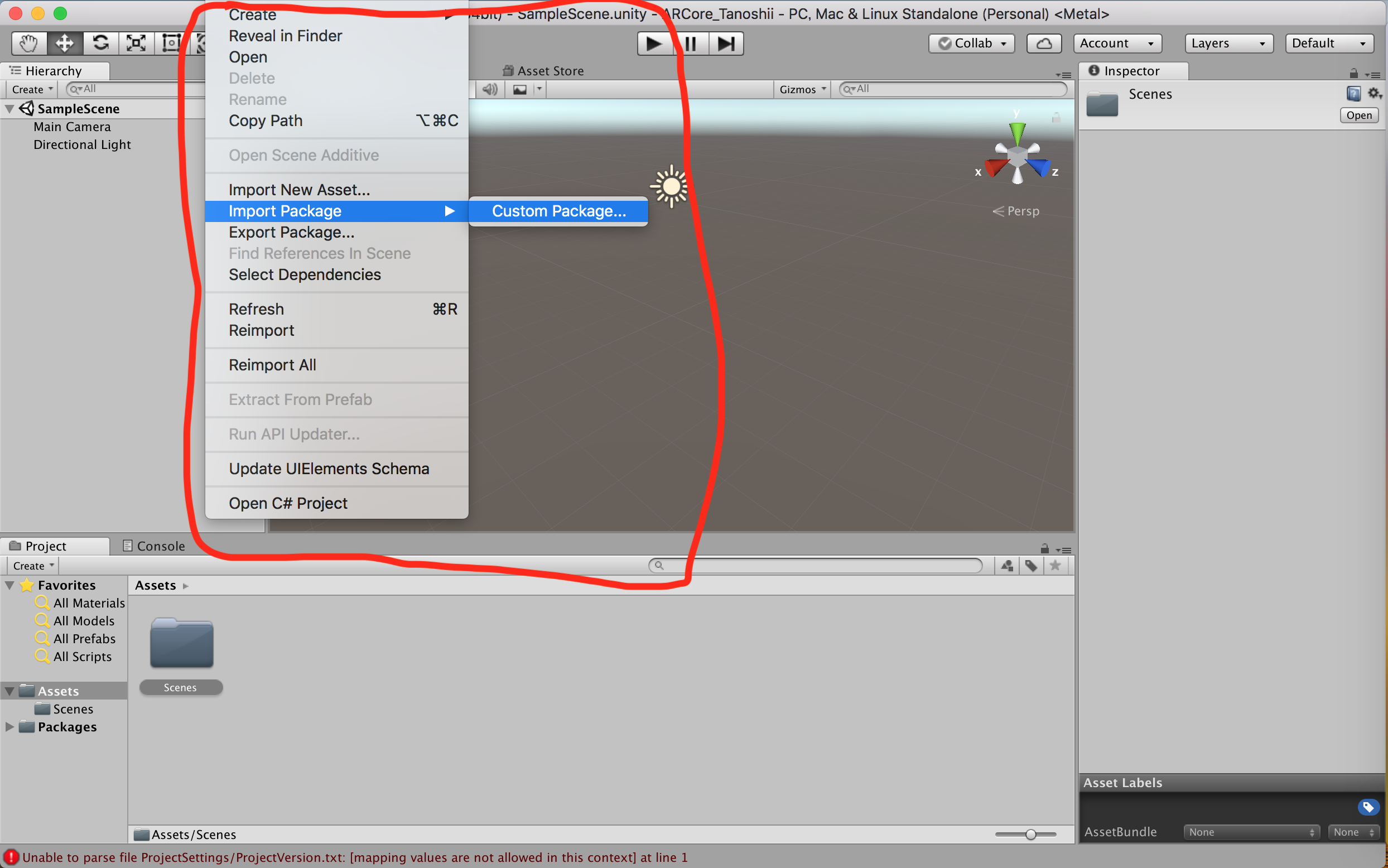
まず、プロジェクトを新規作成して、Assets → Import Package → Custom PackageからARCoreのパッケージをインポートしてください。

その2 カメラとライト
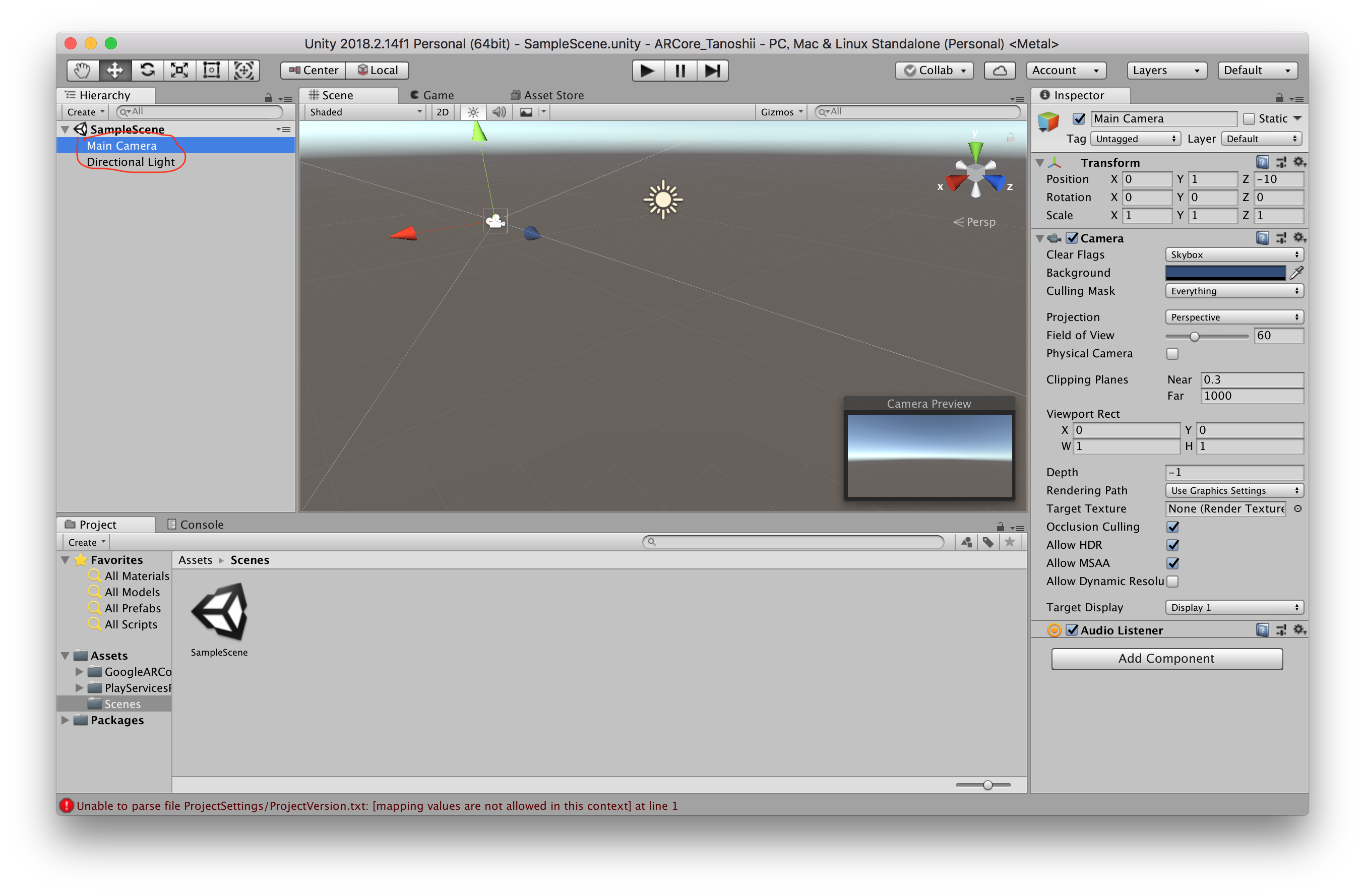
Sceneを開いたら中に入ってるカメラとライトは全部消してください。
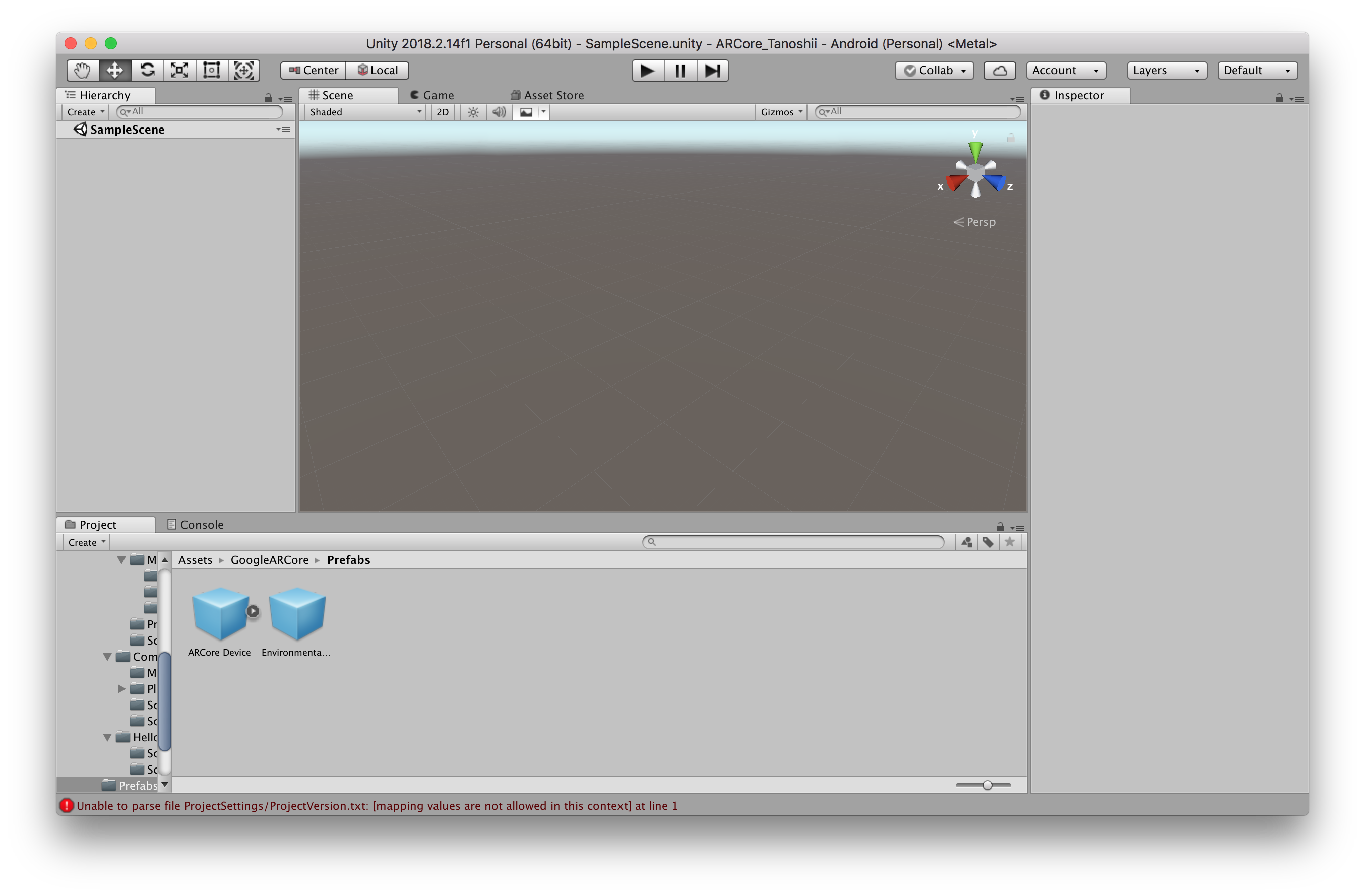
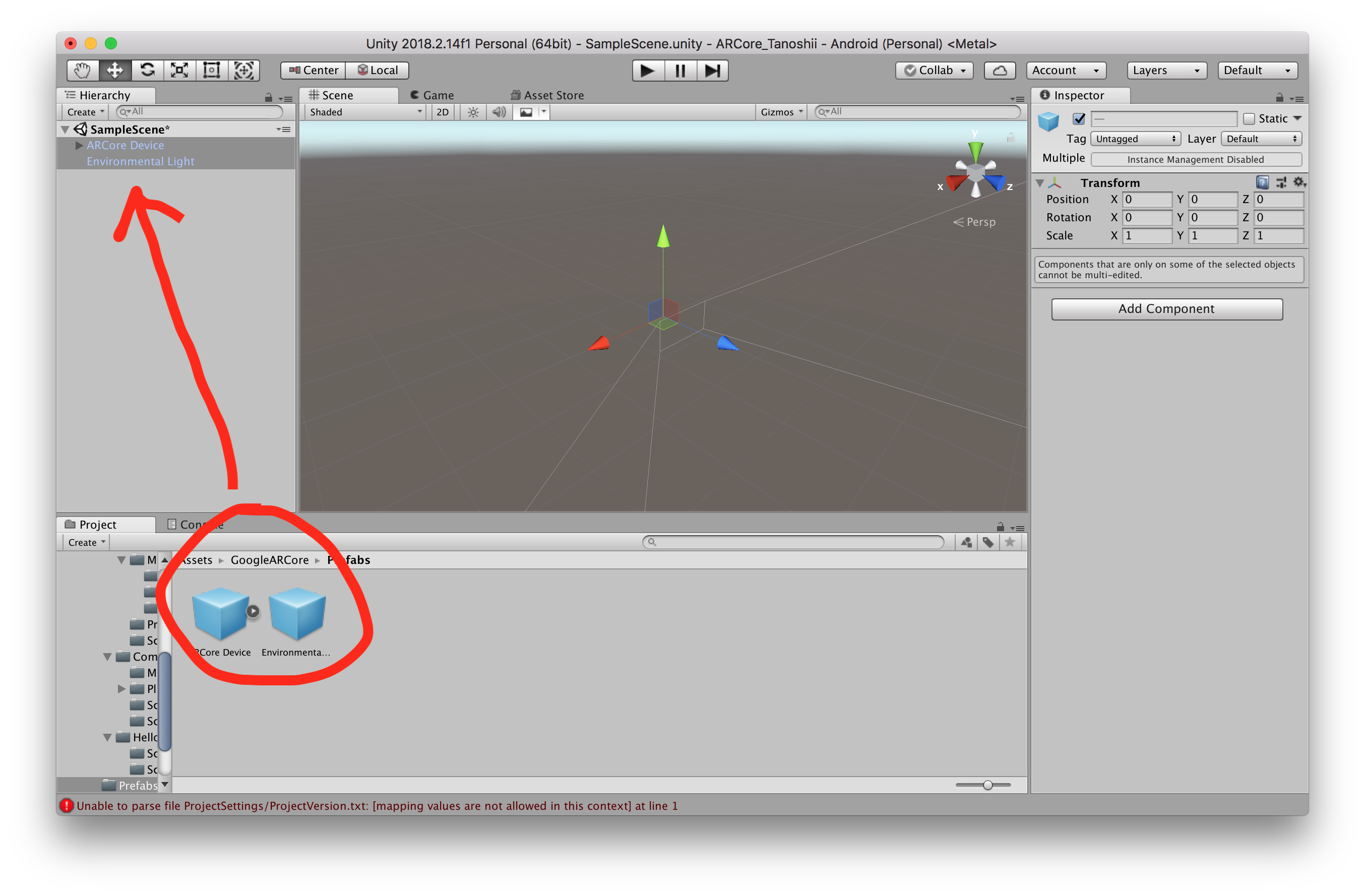
代わりに、GoogleARCore → PrehabsにあるARCore DeviceとEnvironment Lightを入れてください。



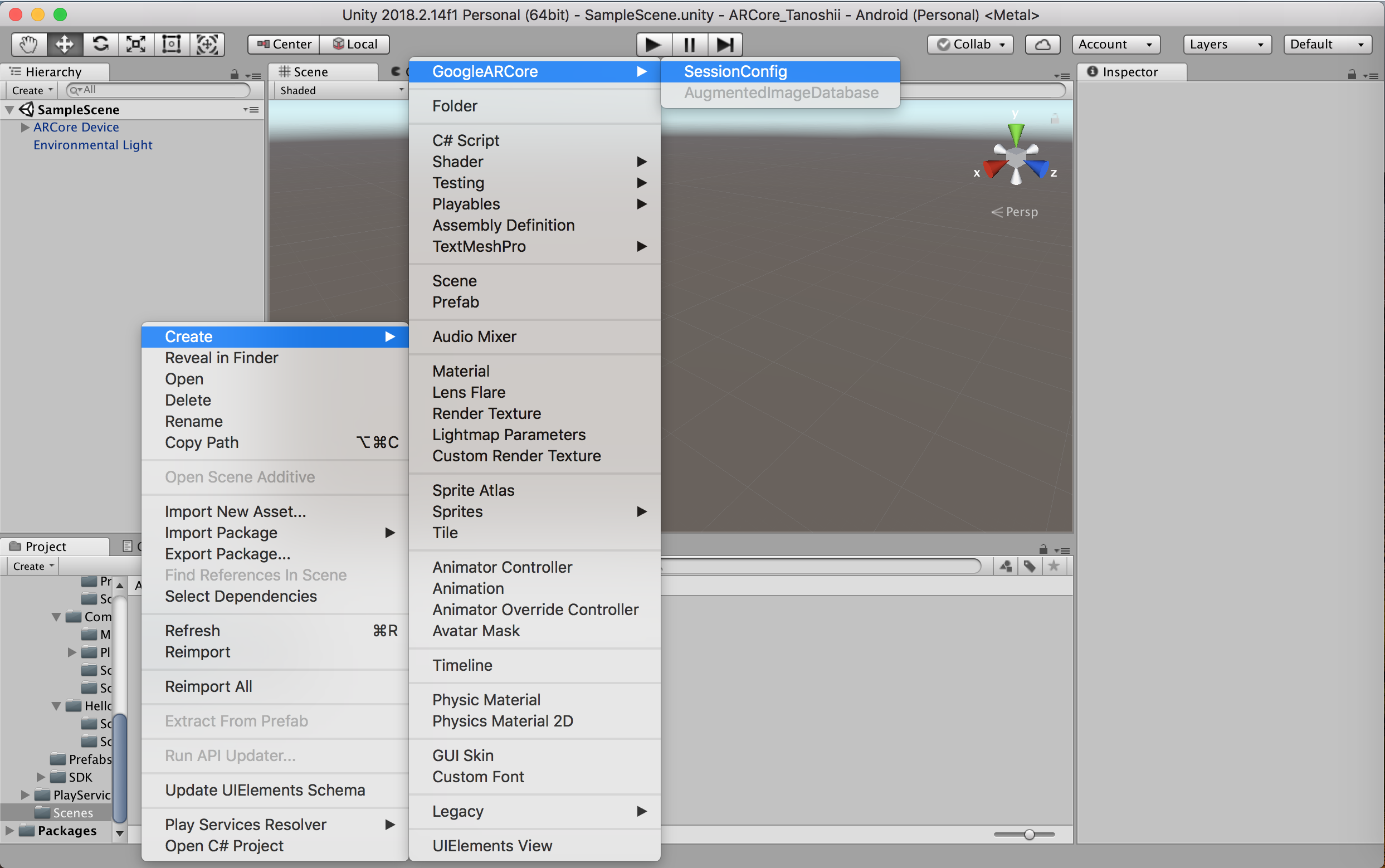
ScenesにCreateからGoogleARCore → SessionConfigを追加してください。
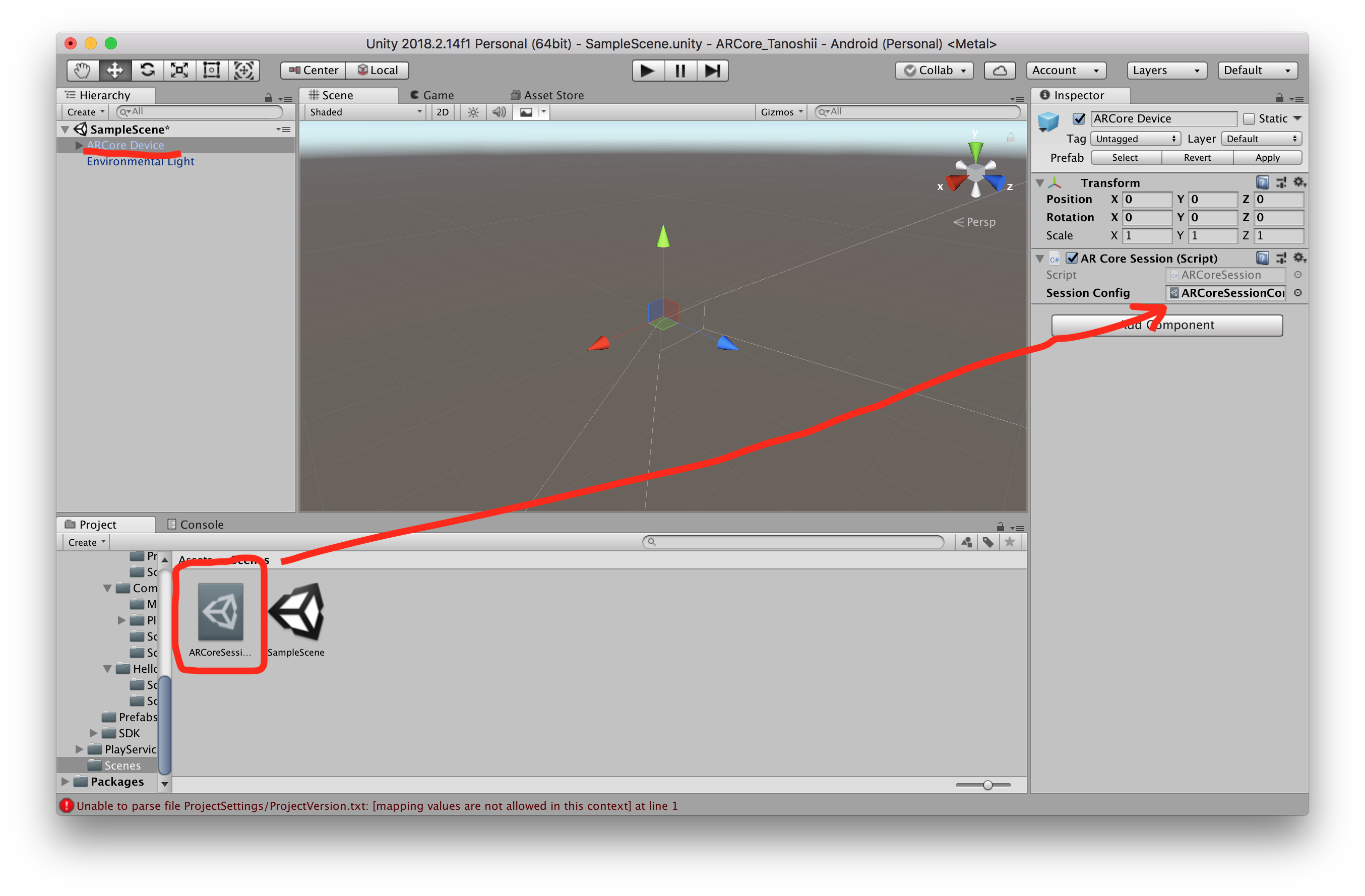
そして、ARCore DeviceのSession Configに置いてください。


その3 Controller
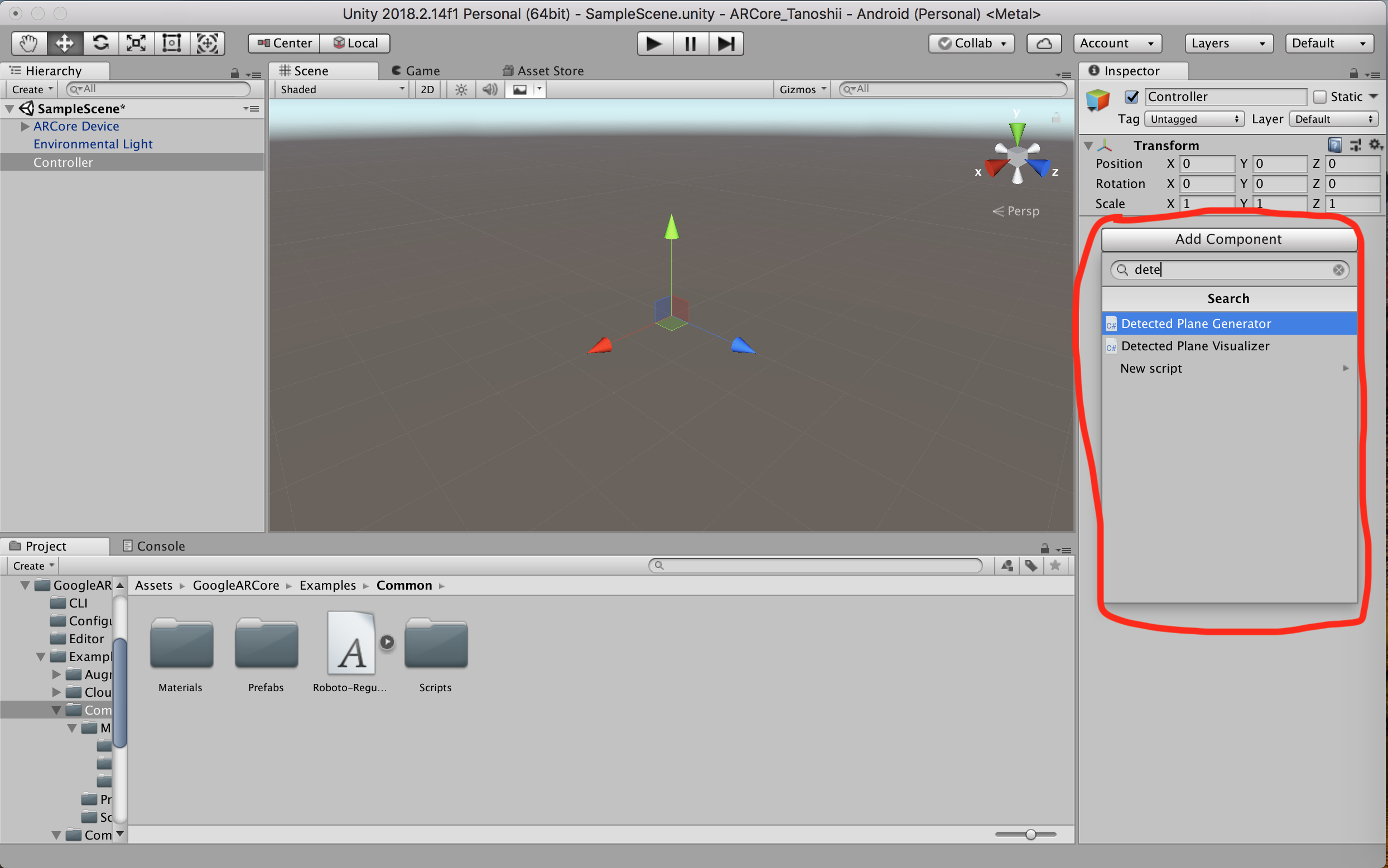
次に、Controllerという名前でGameObjectを作成。
そこに、Add ComponentよりDetected Plane Generatorを追加します。
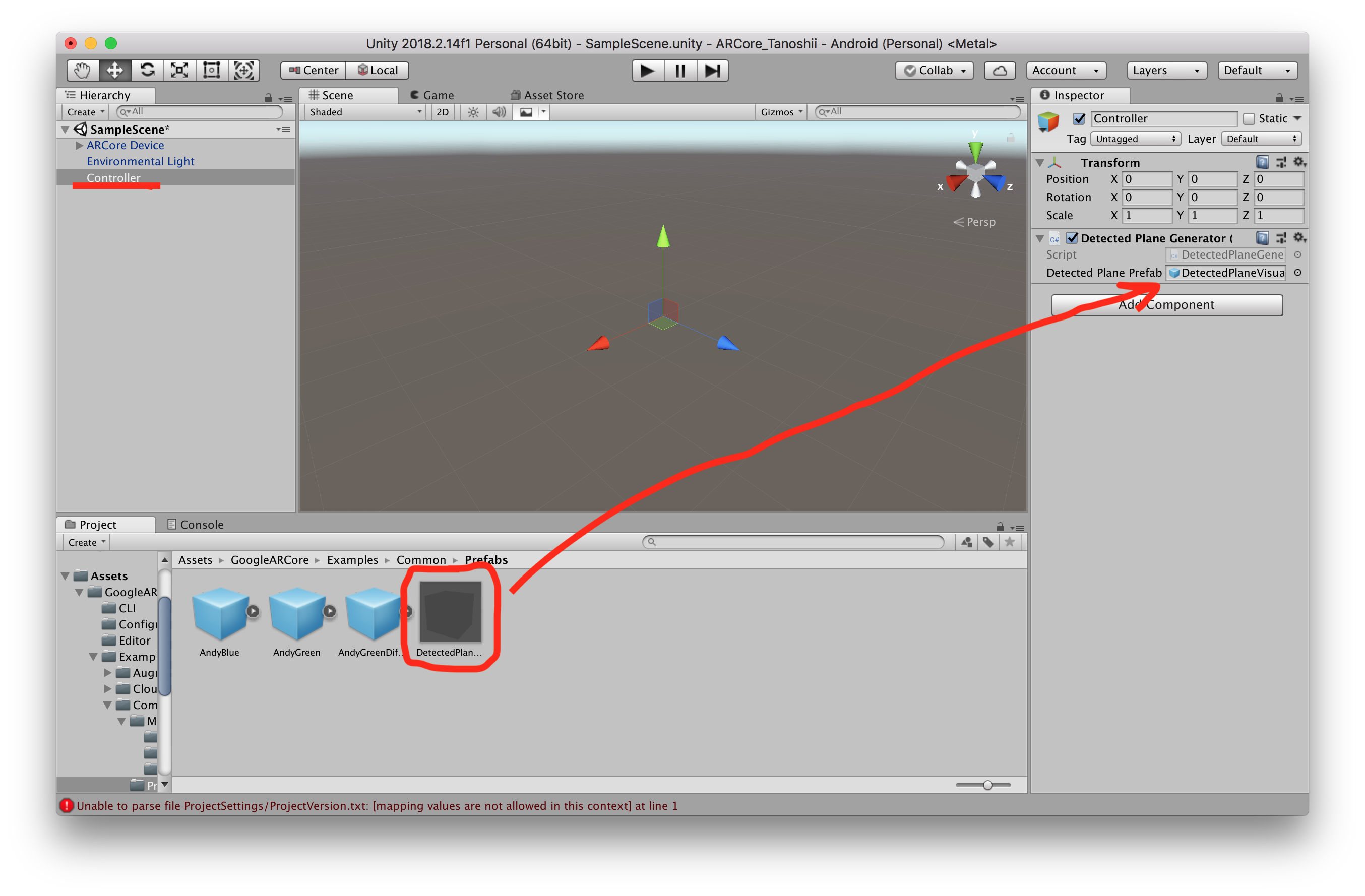
そして、そのDetected Plane Prefabという項目に、GoogleARCore → Examples → Common → PrefabsのDetectedPlaneVisualizerを置きます。


その4 コード
最後に、DetectedPlaneVisualizer.csに数行コードを加えます。
private void _UpdateMeshIfNeeded()
{
//---------------省略---------------//
//平面のメッシュにコライダーを加えるコード
GetComponent<MeshCollider>().sharedMesh = null;
GetComponent<MeshCollider>().sharedMesh = m_Mesh;
}

その5 ビルド
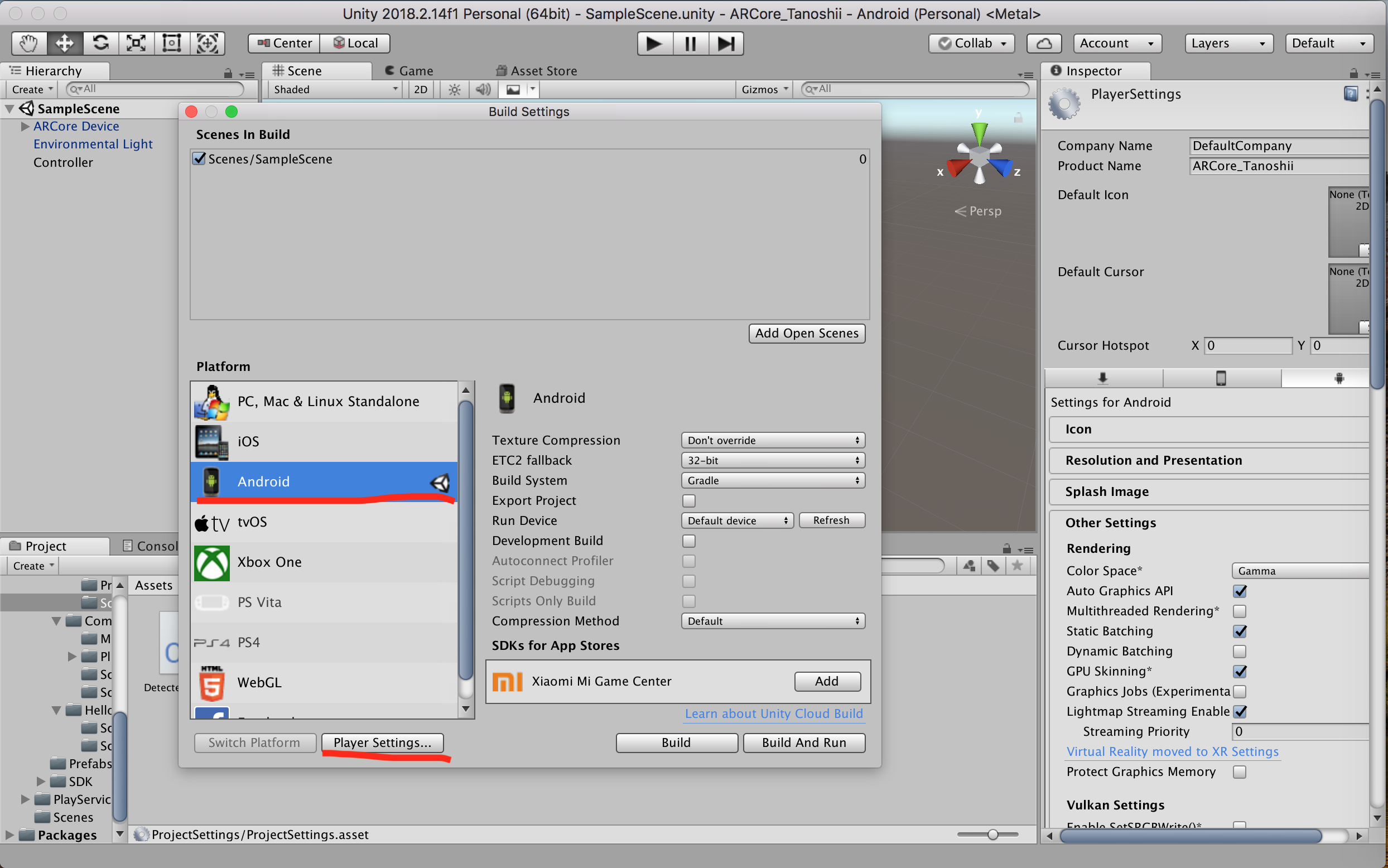
ビルド設定は、Androidを選択します。
Other Settingsより、Multithreaded Renderingチェックを外し、Minimum API LevelをAndroid7.0以上にします。
XR Settingsより、ARCore Supportedのチェックを入れます。

完成!
これだけで終わりです!
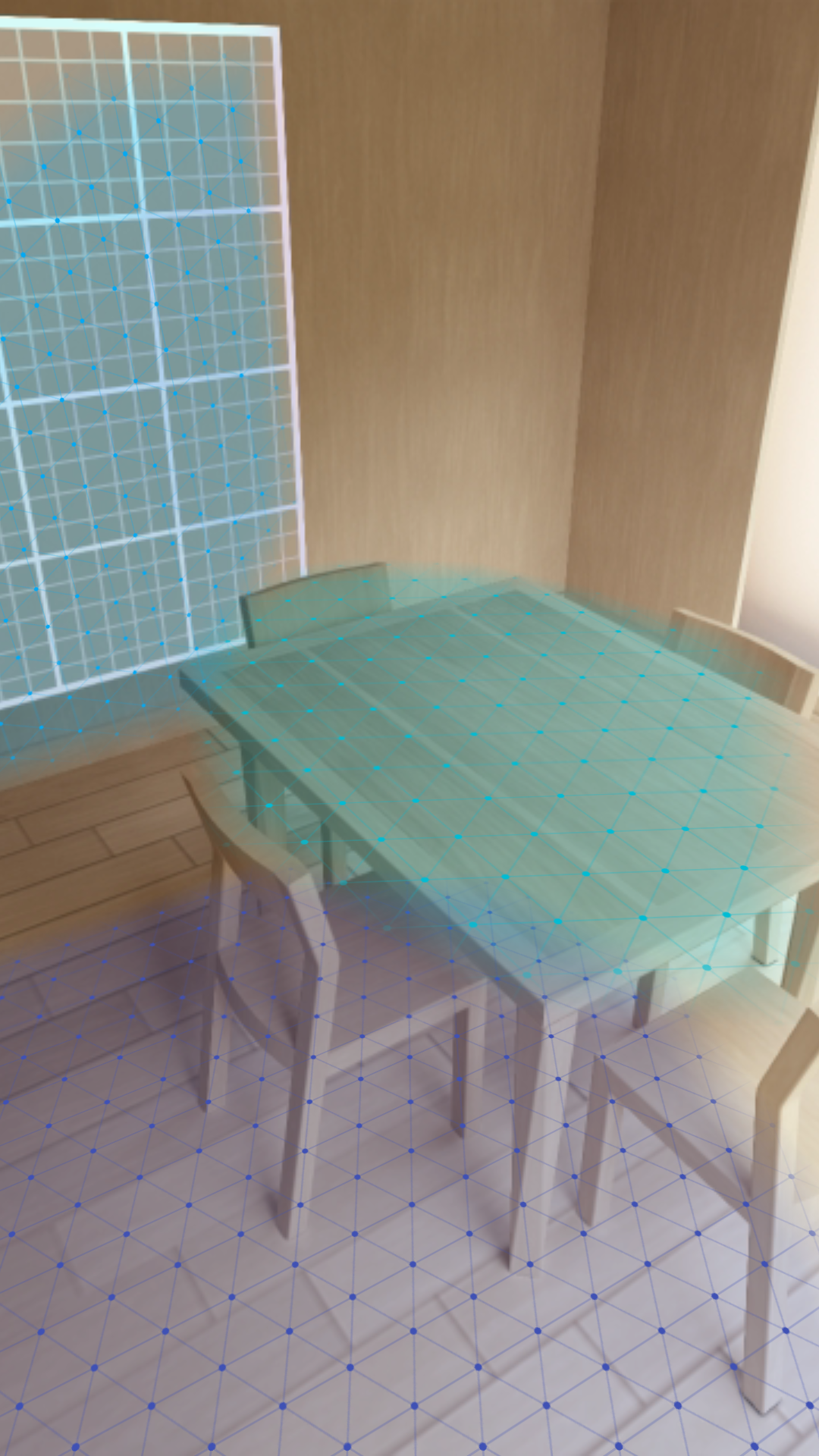
実行してみて壁や床を検出してたら完成です!
あとは自由に作りましょう!

楽しい!
自分は、ここにピンを並べてボールを転がすコードを足して、ARボーリングができました!
現実世界に表示できるってだけでかなり楽しい!
ARボーリング pic.twitter.com/UNj5GBo9OL
— SSSS.だす (@dasuna1201) 2018年12月6日
終わりに
自分でもこんな簡単にAR開発を始めれると思ってなかったんで、ぜひ皆さんも体験してみてください。そして、ヴァーチャル世界に進出していきましょう。