前回の記事「Google Chat と ChatGPT を連携させる #1」の続きです。
前回はChatGPT API が動くところまで作成しましたので、次はGASでbot化していきます。
GCPの設定
「Google Apps Script を使用して Google Chat アプリを作成する」を参考にGCPのほうを設定していきます。
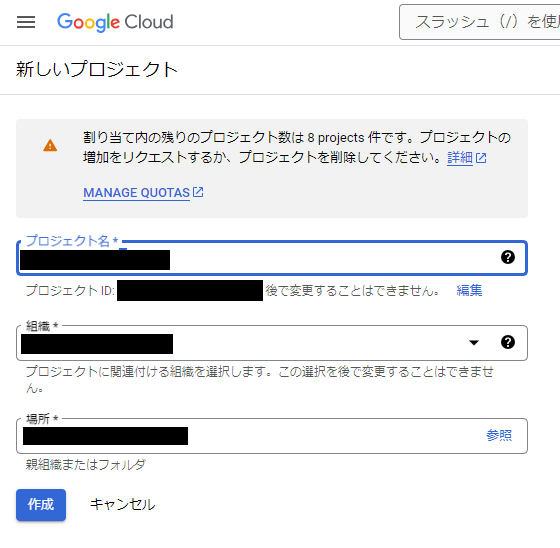
プロジェクトの作成
任意のプロジェクト名でプロジェクトを作成します。
組織は社内で使用しますので、会社のドメインを選択します。

Google Chat API を有効にする
「APIとサービス」でGoogle chat API を検索し、有効にします。

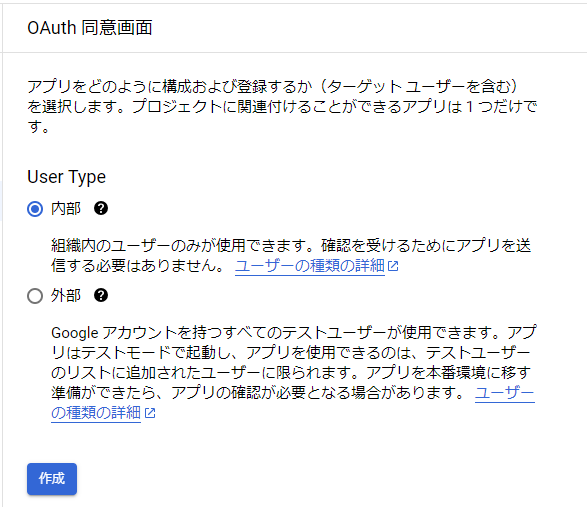
OAuth 同意画面を構成する
アプリ登録の編集
アプリ名は任意で、ユーザーサポートメールは、いったん自分のものでよいでしょう。

デベロッパーの連絡先情報も、いったん自分のものでよいかと。「保存して次へ」をクリックします。

次のスコープの画面では、参考サイトに従い、現時点では特になにもせずに「保存して次へ」をクリックします。
概要が出ますので問題なければ「ダッシュボードに戻る」をクリックして戻ります。
プロジェクト番号の取得
GCPのメニューから「IAMと管理」を選択しさらに左のメニューから「設定」を選択します。
GASの設定
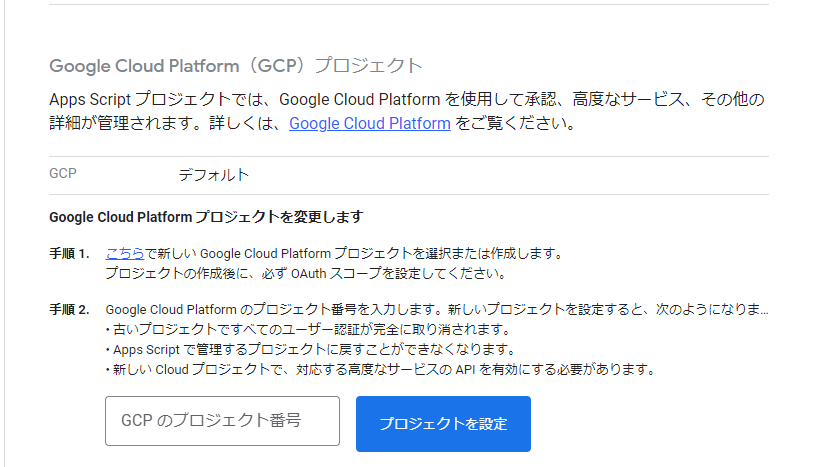
プロジェクトの設定
前回作成しデプロイしたbotにGCPのプロジェクトを紐づけます。
Apps Scriptのプロジェクトの設定を開きます。

中段にある「Google Cloud Platform(GCP)プロジェクト」の「GCPのプロジェクト番号」にさきほどのプロジェクト番号をペーストし、「プロジェクトを設定」をクリックして設定します。

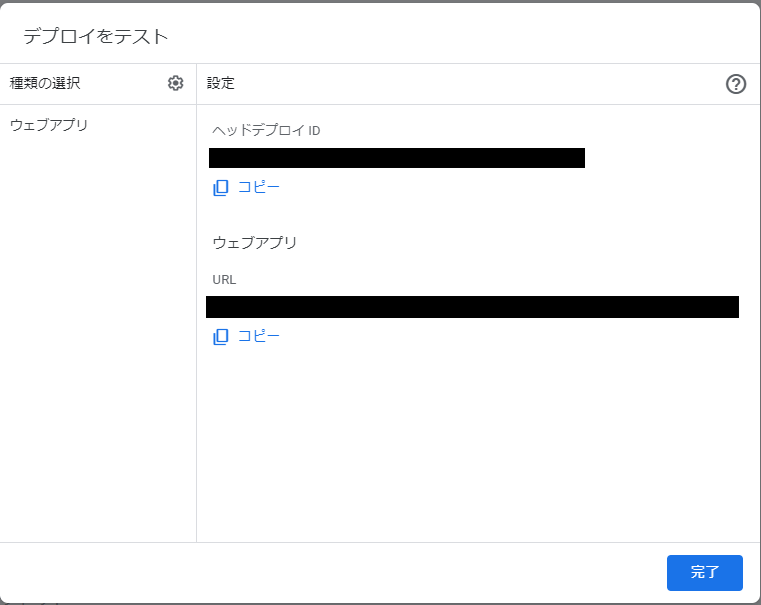
ヘッドデプロイIDの取得
右上の「デプロイ」から「デプロイをテスト」をクリックし、表示された「ヘッドデプロイID」をコピーします。

再びGCPの設定
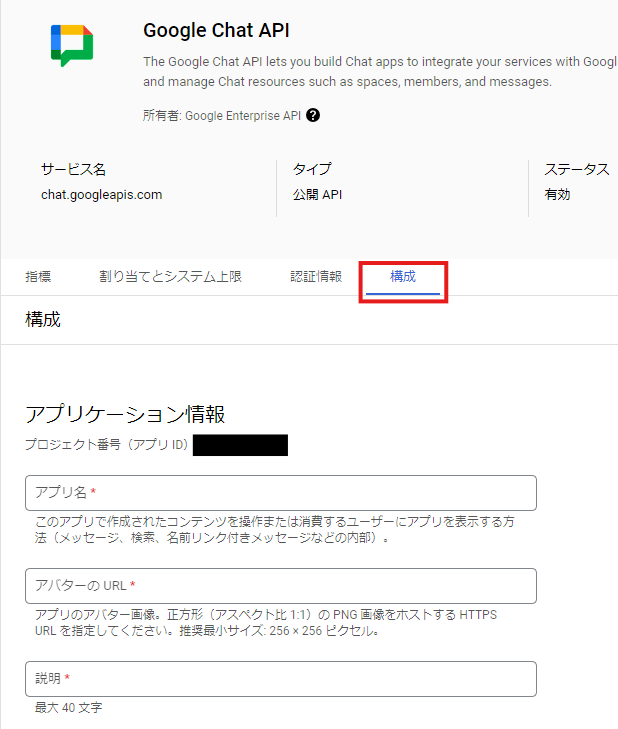
Google Chat API の構成
GCPに戻って「APIとサービス」から「Google Chat API」を検索して表示させ「管理」をクリックします。
「構成」タブをクリックして表示させます。
インタラクティブ機能で「スペースとグループの会話に参加する」をチェックし、接続設定は「App Script プロジェクト」を選択。デプロイIDに先ほど取得した「ヘッドデプロイID」を記入します。

[公開設定] で [組織内の特定のユーザーとグループ ドメイン] を選択し、メールアドレスを入力します。
「保存」をクリックして保存します。
ボットをテストする
テスト用のスペースを開設
Google Chat にテスト用のスペースを開設します。
botアプリを追加
デバッグへ
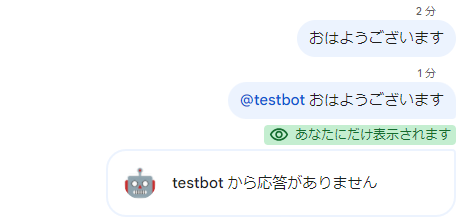
さて、これでbotがテストできる状態になったので、つぶやいてみます。
あれ?返答がない。
DMも送ってみますが応答がありません。

ということで次回はデバッグしていきたいと思います。