こちらは【STYLY主催】XR Advent Calendar 2022の9日目の記事です。
初めに
今年も無事NEWVIEW School 2022が終わりました。
NEWVIEW SchoolとはSTYLYを使ってVR/AR作品の考え方や作り方について学べる場所で、
私はテクニカルスタッフとしてJoinさせていただきました。
今年で4年目になりますが、毎年パラパラと同じような質問がやってきます。
それはTimelineとPlayMakerの使い所です。
初めてのXR作品作る際に、
何を使えば何ができるのか知りたいのがクリエイターの性です。
ルックに関しては別のところでおまかせするとして、
ここでは動きのある作品を作るときによく使うものをまとめてみました。
結論
いかにしてPlayMakerを使わないかを考えることが重要です。
PlayMakerを使えば大概のインタラクションが実現できますが、
他の方法に比べ学習コストが高めです。
一方で次に示すモノは学習コストが低く、すぐ使えるのでおすすめです。
- STYLY Studio
- Timeline
- InteractionSDK
上記で示したものはWebだけで済む方法や、Unityがあればすぐに活用できる強力なツールです。
これらを試した上で、いまいちだなーと思ったときが初めてPlayMakerを触るべきタイミングだと思います。
STYLY Studioの使い所
皆さんご存知STYLY Studio。
STYLYで作品を公開する際に絶対使うWebエディターですが、実はできることが多いです。
作品のイメージを固める際のプロトタイプにはあまり労力はかけたくないものです。
そういった際はSTYLY Studioだけ使ってサクッと終わらせましょう。
ここでは3つの使い所をご紹介します。
使い所① ユーザー導入/導線をつける
作品が始まると、
- 全画面スプラッシュでタイトル表示
- チュートリアルなどのダイアログ表示
- (コンテンツのメイン体験)
- 体験をSNSで共有
といったユーザー導入/導線をつけたくなります。
これらの機能がSTYLY Studio標準で用意されているのです。
それが、2DUI Set
お手元で普段どおり画像を制作し設定するだけで使えます。

使い所② 画像や動画を空間内で表示する
お手元で用意した画像や動画をシンプルに空間内で表示する際、見たときにだけ動画が再生されたり、スライドショーを配置したくなりますが、これもSTYLY Studio標準でできる機能があります。
それが、Media Player Setです。
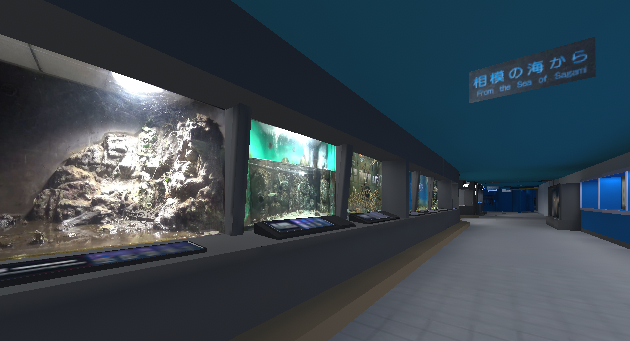
VR京急油壷マリンパークの水槽はすべてこのアセットを使って展示しています。

余談ですが、空間内に配置する普通の動画は720p 30fpsでエンコードしたmp4を利用するのがベストです。全天球の場合秒数を減らすなどしてファイルサイズを減らすと、体験が良くなります。
画像を利用する際もいかにファイルサイズを減らすかが体験のカギです。ここはめんどくさがらず先に調整しておくと後が楽です。
変換は検索するといろいろ出てくるのでお試しください。
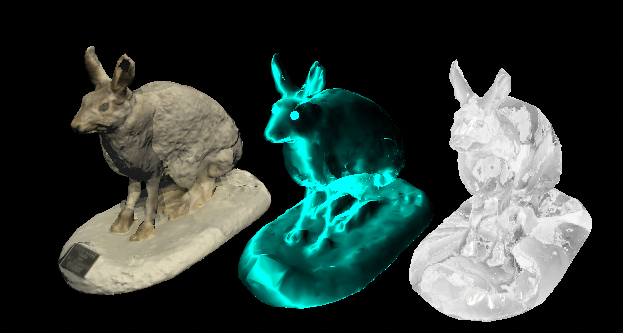
使い所③ 掴んだり、動かしたり、色を変えたり
空間内で3Dモデルを掴んだり、動かしたり、色を変えたりといったことをしたい場合、普通はUnity上で作り込まないとできません。
ところがどっこいSTYLY Studio標準でもできる機能があります。
それが、Modifierです。
コントローラーで掴んだり動かしたりが出来るということは、ちょっとしたゲーム要素を作れるということです。

また、本来はShaderを変えないとできないような見た目に変更できます。

STYLY Studioではこれら以外でも様々なものが取り扱えるので、こちらの記事など一度ご覧ください。
STYLY Magazine 取り込めるアセットを理解しよう
Timelineの使い所
ここからはUnity上で実装するものになります。
TimelineはUnityの機能の一つで、シーケンシャルなアニメーションを作る際に強力な機能です。
Adobe Premire Proみたいな感じでタイムラインで表示の管理や動かしたりできます。
Unity公式の説明
STYLY Magazine/タイムラインの基礎を理解する【Unity】
使い所①:一本道なシナリオのある作品
流れが決まっている作品はTimelineで作るのが一番ラクです。
アニメーションの流れがタイムライン上で管理できるので、修正もしやすいので作業が捗ります。
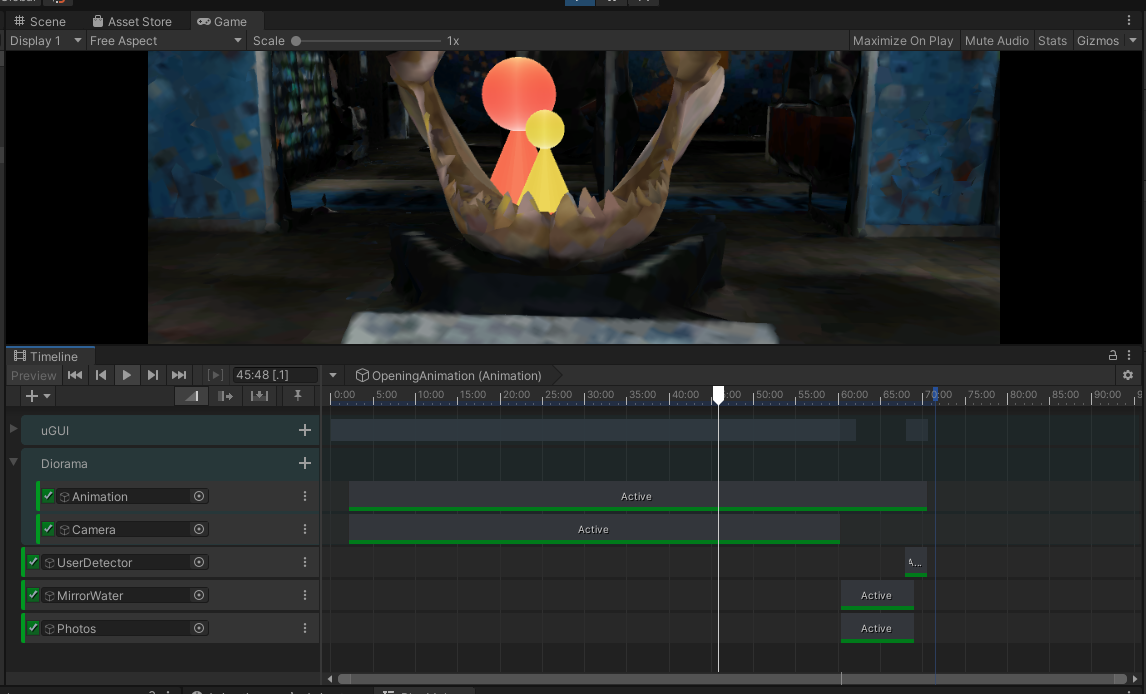
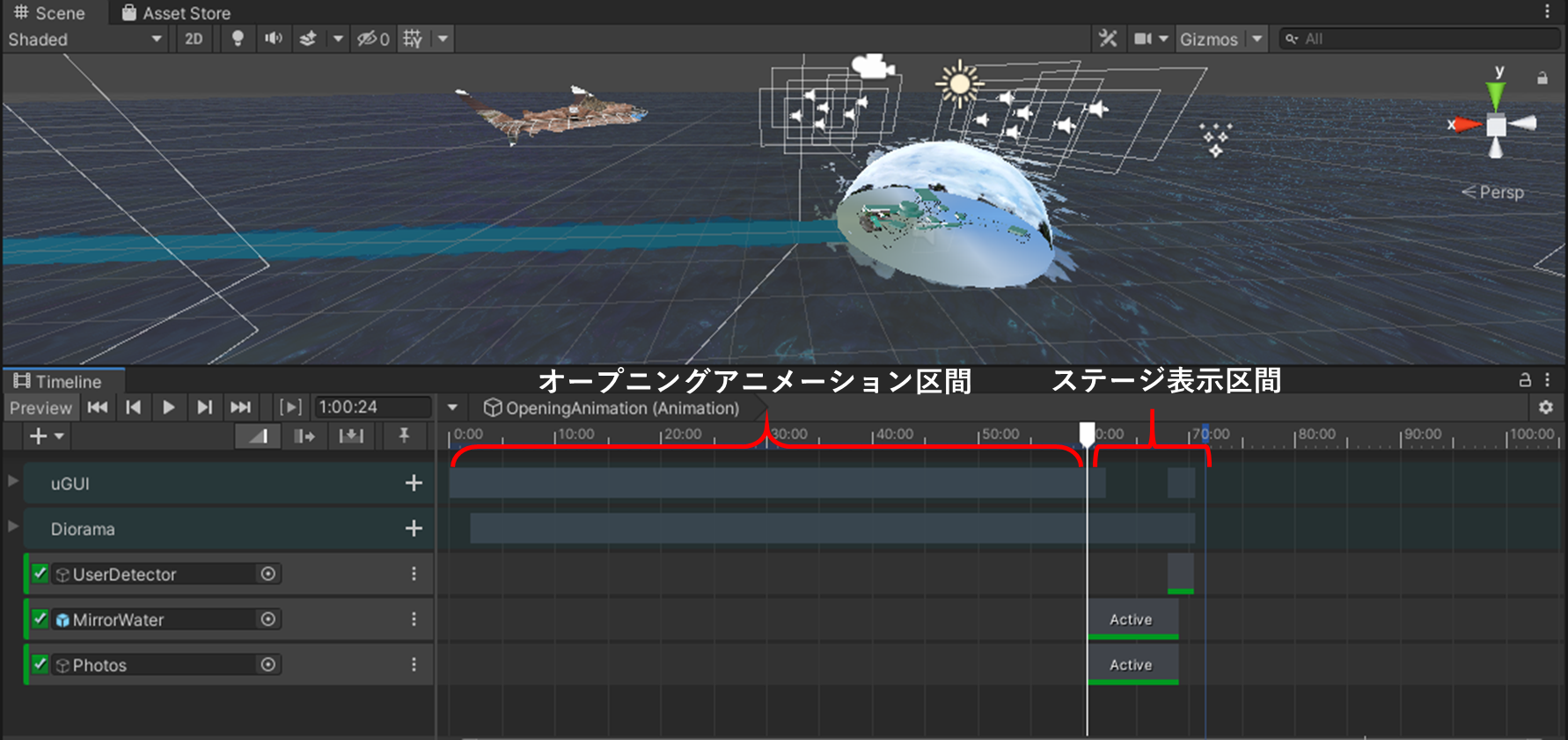
たとえばVR京急油壷マリンパークのオープニングはTimelineです。

使い所②:シーンを大きく切り替える
ふつうのUnityでは大きく場面を切り替える場合は複数のSceneを切り替えて行くわけですが、
STYLYでは1つのScene上で管理する必要性があります。
UnityのHierarchy上でGameObjectをまとめてActive/非Activeにして表現したり、内容を初期化する際は新たにPrefabをControlTrackで設置したほうが早いことがあります。
たとえばVR京急油壷マリンパークのオープニングはTimelineの例で言えば、1つのTimelineでアニメーションとステージ表示をActive/非Activeで制御してたりします。

InteractionSDKの使い所
Unity上でインタラクティブなコンテンツを作る際にぜひ見ていただきたい実装方法です。
STYLYはマルチプラットフォーム対応なため、気をつけて実装しないと特定のデバイスでしか動かないということが多々ありますが、InteractionSDKはマルチプラットフォームで動作することが保証されているので便利です。
先述のSTYLY StudioのModifierでも一部のInteractionSDKの機能が使えるので、簡単なお試しはStudio上で済ませて、事細かな実装をする際にUnity上で実装するようにしましょう。
使い所①:コントローラやタッチ操作を起点とするゲーム作品
手に持ってXXXなど、そういったことをしたくなったら、InteractionSDK1択と言ってもいいです。
サンプルとしてはこちらのシーンがわかりやすいので、ぜひ体験して下さい。
Interaction SDK Sample1
Interaction SDK Sample2
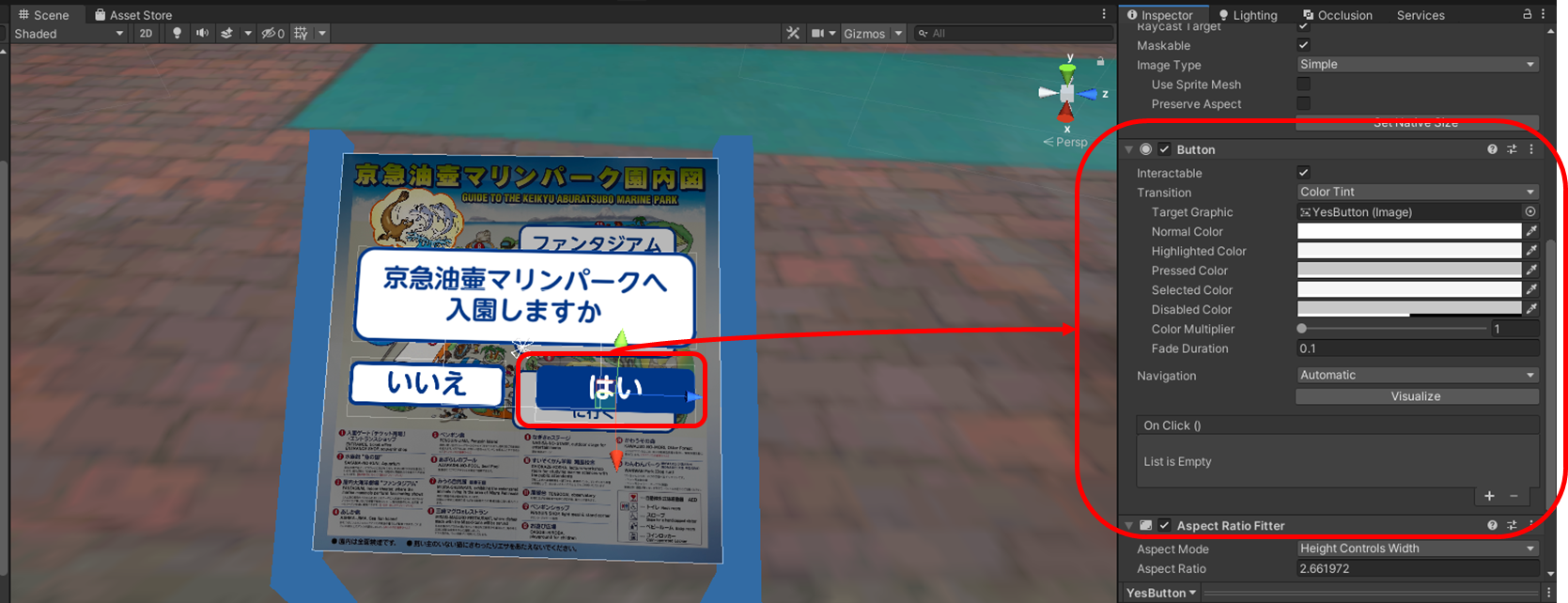
Tips:選択インタラクションにはuGUI/Buttonコンポーネントも便利
適当な3Dモデルをボタンにすることを考えると、たとえばVR HMDの際にコントローラからRayが出たほうがわかりやすいなど、こまかいUI/UXで困ることがあります。
そういった困りごとをすべて解決してくれるのがuUGI/Buttonコンポーネントです。
本来はuGUIで使うコンポーネントですが、STYLYでは適当なColliderを持つObjectにつけて使うと、勝手にマルチプラットフォーム対応した選択インタラクションが実現できます。
PlayMakerの使い所
ここまでの内容で作れないインタラクションをお考えでしたら、その時こそPlayMakerの出番です。
一般的な使い方
PlayMakerからでないと動的な変更ができない事が多々あります。例えばSkyboxの変更。これにはSet SkyboxというPlayMakerのActionを呼び出して変更します。

また、ユーザーとオブジェクトの距離に応じてインタラクトする場合もPlayMakerが必要です。Get DistanceでMainCameraとの距離を取得して指定距離以下か比較するといった実装はよくあります。

こういった使い方についてはSTYLY Magazineに様々な使い方がまとめられてます。
STYLY Magazineがすべてを網羅しているわけではないので、ここからはちょっとしたTipsをご紹介です。
PlayMakerでTimelineを制御する
Timelineの不便な点は、ユーザーインタラクションによって再生/停止を制御できないことです。
ところがPlayMakerと組み合わせることでこれが実現できます。
PlayMakerのCallMethod Actionを利用し、TimelineコンポーネントのPause/Playができるのでこれを活用して実装します。
- PlayMakerでActiveになったらCallMethodでTimelineをPauseする実装をする
- ユーザーが操作したら次のStateに映るように実装し、TimelineをPlayする
- Timelineから上記PlayMakerを実装したGameObjectをActiveにする実装をする

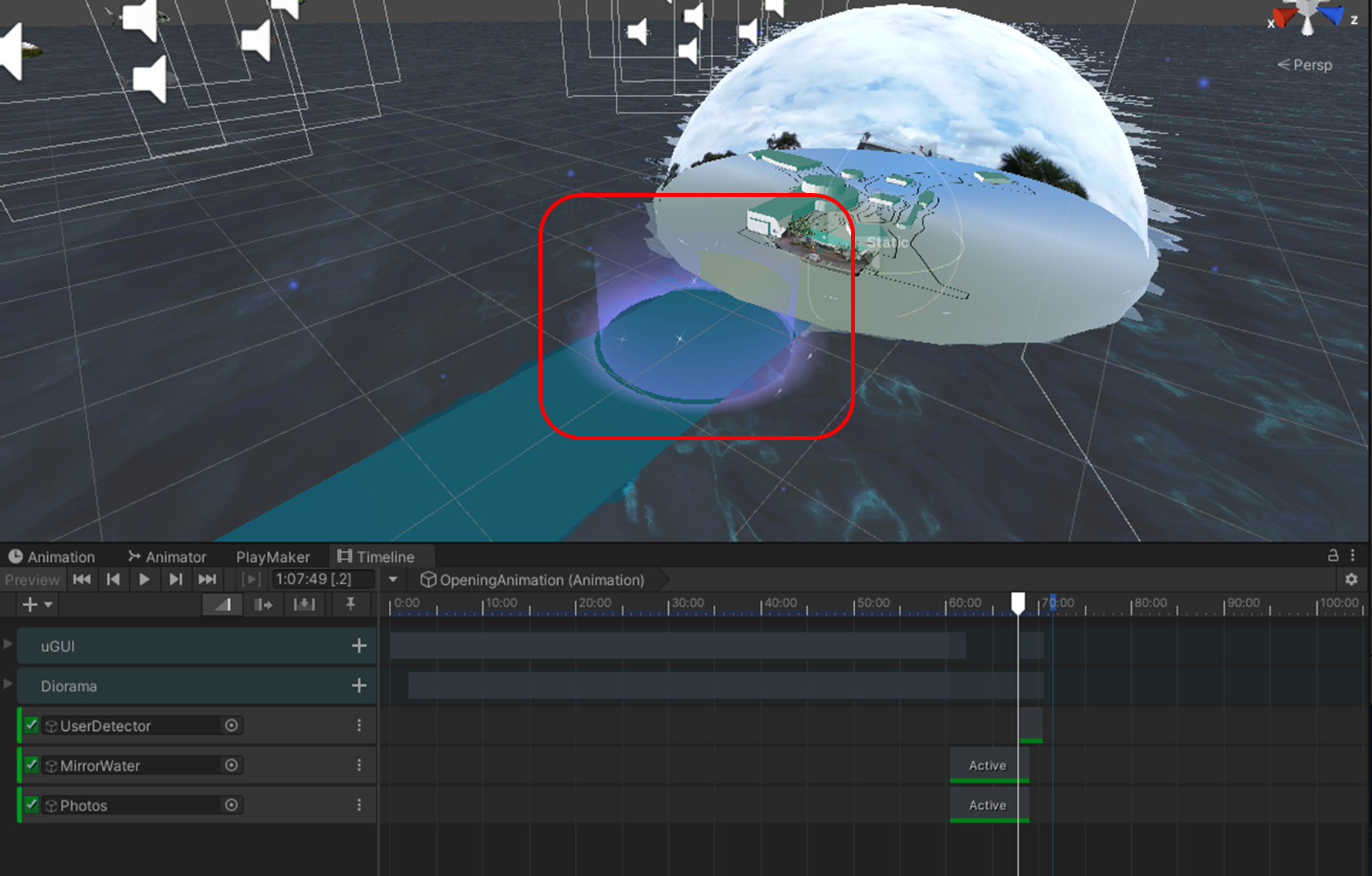
この実装を使ってるのがVR京急油壷マリンパークのオープニングがおわり表示されるポータルです。
ユーザーがポータルに近づいたらTimelineを再生し、Timelineにより空間を切り替えています。

究極奥義Get/Set PropertyとCall Method
PlayMakerには多数のアクションが用意されています。
PlayMaker/Action Reference
【PlayMakerリファレンス】Action逆引き一覧表
上記のActionはUnityのGameObjectのInspectorに存在する項目が大体制御できるようになっています。
が、たまにActoinが足りないことがあります。
そんなときに使うのが究極奥義Get Property/Set Propertyです。
UnityのC#スクリプトからでないと使えない関数を呼び出せるのがCall Methodです。Timelineを制御する際に使ったのはこちらですね。
たまに実装したのにUnity上では動くもののSTYLY上では動かないといったことがあります。これ、STYLYプラットフォーム側次第なところもあるので、これ使いたいけど動かないというときは、その関数名やProperty名、スクショなどをSTYLY Forumに投稿ください。たまに使えるようになります‥!
さいごに
まだまだ細かいお話はありますが、
今年のNEWVIEW Schoolで何度も聞かれたことはこれで一通りです。
試してみてわからないことなどありましたらSTYLY FORUM JPにお問い合わせ下さい。
ここまでに紹介したことは私もかかわったVR京急油壷マリンパークで実装されているので、ぜひご観覧いただけると幸いです。