STYLYはできることが多すぎる
STYLYで何か作って遊び始めたときの私の感想です。
最近ではSTYLY MRの発表もあり、続々と機能が追加される一方です。
どこから手を付けたらいいんだ![]()
というわけで現時点の情報1をまとめました。
ここでは"完全に理解した”程度を目標に、全体像をザックリつかんで、要素ごとの概要とお役立ちリンクを紹介します。#STYLY で遊ぼうとしたら、できること多すぎ。
— noria (@noria901) 2019年4月10日
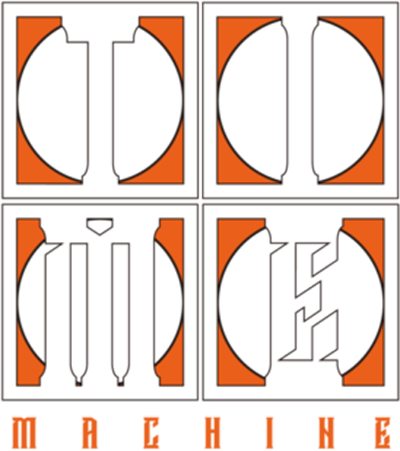
何から手を付けようか迷ったので、1枚にまとめてみました。
ご査収ください。 pic.twitter.com/NttsA5z5Zt
STYLYの全体像
STYLYはコンテンツ作成から各デバイスでの表示までを提供するプラットフォームです。

この図はSTYLYでユーザがコンテンツを視聴するまでの要素を表してます。
下から順にできることを見ていくと、
-
Create models / scene
STYLYにPre-installされている3Dモデルはいくつかありますが、自身で作成したモデルやシーンを利用することができます。 -
Edit contents / Platform
Uploadされたモデルやシーンといったアセットを使ってコンテンツを作っていく環境が提供されてます。Web上でコンテンツを作ることができます。 -
Contents
Uploadされたコンテンツはいくつかのカテゴリに分けられます。ユーザの好みに合わせて体験することができます。 -
Viewer / Device
Uploadされたコンテンツは基本的にどの視聴環境でも見ることができます。2
以上の要素について次章で紹介します。
また、STYLYのコラボした活動なども最後に紹介します。
Create models / scene
STYLYのEditorで使うアセットは標準で用意されているものもありますが、より良い体験を作るには、アセットの元ネタを用意する方法を知ることが重要です。

画像や音声などにも対応してますが、ここでは3Dのツールに注目して紹介します。
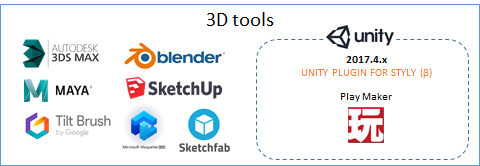
3D tools
-
Sketchfab
Sketchfabから3DモデルをダウンロードしてSTYLYへインポートすることができます。glTFにも対応しているので、アニメーション表示もできちゃいますね。
あ、みんな大人なんだからライセンス条項はちゃんと確認しましょうね。 - その他3Dツール
当然ながら多くの3Dツールを利用して作ったモデルも利用できます。例えば3DS MAX、MAYA、Tilt Brush、Blender、SketchUp、Microsoft Maquette etc..数え切れないツールが対応できます。Blender初めてな方はこちらを見るとよいでしょう。
Unity
上記で紹介した3Dツールだけでは限界があります。よりリッチな表現をするにはUnityが必要です。STYLYはUnity 2017.4.xにも対応しています。DownloadページのUNITY PLUGIN FOR STYLY(β)を利用する必要があります。
基本的な操作はUnityからSTYLYにアセットをアップロードする方法やUnityシーンアップロードでできますが、シーン作成時の注意点も確認すると地雷を避けられることでしょう。
C#スクリプトに対応してないので、代わりにPlayMakerを利用して動きを付けることができます。
何ができるのかわからない場合、PlayMakerを使った多くの例が既にあります。
近づくと点灯するライトやインタラクティブ機能を実装したり、果てはアーチェリーすることもできてしまいます。
その他応用例として、以下のようなものがあります。
- VTuberの3DモデルをSTYLYにアップロードする
- Unityライトを使った演出の作り方
- vineFramesの解説
- レーザーの設定方法
- Mecanimの利用
- パーティクルシステムの利用
- Unityのパーティクルで花火を作る 丸い花火編
Unityの実装例はSTYLYの設計図共有サイトも参考にするとよいでしょう。
Edit contents / Platform
STYLYの凄いところは、VRコンテンツをWeb上で作れてしまうことでしょう。それ以外にも様々な機能や、取り扱えるアセットがあります。
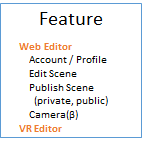
Feature
-
Web Editor / 使い方
STYLYを代表するエディター。Chrome推奨。
初めてならScene作成・公開方法を学べるチュートリアルを見つつ触ってみましょう。- Account / Profile
アカウントやプロファイルの管理はWeb Editorからどぞ。アカウント持ってない方はSign upからどぞ。 -
Edit scene, Publish Scene
シーンの編集やパブリッシュができます。Web Editorでシーンを作った直後はPrivateな状態なのでSTYLY Gallaryに並ぶことはありません。パブリッシュするとPublicな状態になるのでSTYLY Gallaryに並びます。一度パブリッシュするとPrivateに戻す方法がない男気仕様3となってますのでお気を付けくださいませ。
パブリッシュする際にSTYLY Gallaryに表示されるサムネイルが自動生成されますが、自身でサムネイルを設定する方法もあります。エモいサムネ4にしましょう。 - Camera(β) / 使い方
自身で操作するマニュアルモードと、軸を中心とした回転する自動モードがある。
VtuberのPV撮影とかに使える。
- Account / Profile
-
VR Editor / 使い方
Web editorだと直感的な配置がしにくい人向け。
SteamのVRアプリで編集できる
何か困ったらならシーン作成時の注意点やQ&Aをどうぞ。
その他不具合報告先は以下となってるようです。
- 日本語:STYLY助け合い所
- 英語:STYLY user group
- メール:info@styly.cc
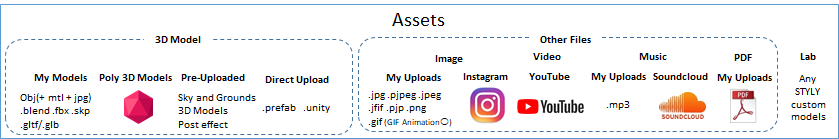
Assets
Editor上で取り扱えるアセットは、Editor標準で提供しているものもありますし、自身で用意したアセットをUploadして使うこともできます。
詳細は 取り込めるアセットを理解しよう を見るとよいです。

3D Model
- My Models
Create models/sceneで紹介したツールを使って作成したモデルをアップロードできます。対応フォーマットは以下。
Obj(+ mtl + jpg) .blend .fbx .skp .gltf .glb -
Poly 3D Models

GoogleがVR/AR向けにローポリモデルを無料で公開していますが、STYLYはPoly API連携しているので、Web Editorから検索、利用することができます。 -
Pre-Uploaded
STYLYは標準でフィルター(post effect)、エフェクト(パーティクルや炎)、光源(ライティング)と、いくつかの3D Modelを提供しています。 - Direct Upload
先述したUnity Pluginからプレハブ(.prefab)やシーン(.unity)をアップロードできます。
Other Files
- Image
- My Uploads
一般的な画像ファイルは取り扱えます。
.jpg .pjpeg .jpeg .jfif .pjp .png .gif
地味にGIF Animationに対応しているのはツボですね。 - Instagram
自身のInstagramアカウントから画像をアップロードできます。
気軽に始めるならVR美術館・植物園ができるテンプレートを使ってみるのがいいでしょう。
- My Uploads
- Video
- Youtube
YoutubeのコンテンツURLを利用してアップロードします。
360°動画も表示することができるので、リッチな空間表現ができそうですね。
- Youtube
- Music
- PDF
- My Uploads
.pdfをアップロードして、本のような見た目で挿入できます。
好きな本を選んで引き寄せる方法と組み合わせれば本屋風VRできちゃいますね。
- My Uploads
Labs
STYLYがCustom中の実験的な機能やモデルを使うことができます。多分。
これ書いてるときに増えたので詳細は不明。Web Editorから使えます。
Psychic VR Lab 代表の山口さんに教えていただきました!thx!
合わせて[STUDIOに「プロパティのパラメータを調整できるアセット」が使えるLAB登場](https://styly.cc/ja/feature/studio_lab/)もどうぞLabは実は昨日デプロイしたばかりなんですが、クリエイターが表現の型を他のクリエイター向けに公開できるようにしようと思っているんです
— サイキック山口 / STYLY (@from2001vr) 2019年4月12日
“例えば色と文字を指定すると、その色の文字がパーティクルとなって舞う”みたいな表現を再利用できるようになります
Contents
STYLY GallaryではコンテンツのページでLike機能やコメント、お気に入りのコンテンツが見つかったらMy Lists、そしてクリエイターをFOLLOWすることができます。5
Gallaryは基本新着順に表示されますが、カテゴリなどでフィルタリングすることができます。
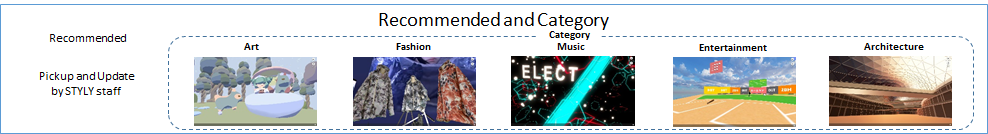
- Recommended
STYLYスタッフさんがピックアップして更新しています。多分。
クオリティの高い作品が並んでいるので、STYLYの雰囲気を知るにはここを見るといいでしょう。 - Category
Art、 Fashion、Music、Entertainment、Architectureの5つのカテゴリから構成されてます。
シーンをパブリッシュするときにカテゴリーを選ぶとここに表示されます。何も選択しないと、Allから探すことになるでしょう。6
ちなみに、図にあるコンテンツは以下になります。
Viewer / Devices
対応しているデバイスが多すぎです。それぞれのデバイスに合わせたアプリが公開されています。
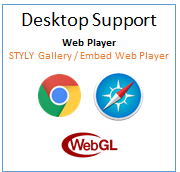
Desktop Support
-
STYLY Gallery
Contentsを探すならここ。 -
Embed Web Player (埋め込みプレイヤー機能)
自身のHPに埋め込んだりできます。
尚、Qiitaはiframe非対応なのでできません
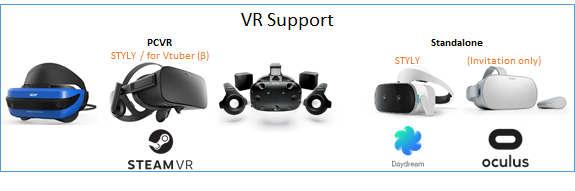
VR Support
-
PCVR / 使い方
SteamVRに対応しているVIVE, OculusRift, WindowsMRなど。
このPCVRのSTYLYアプリにはEditor機能なども統合されてますが、極めつけはVtuber機能(β)でしょう。なぜかafjk実験版とfrom2001vrの2つあります。バーチャルモーションキャプチャーでいいじゃないか?聞こえないなぁ…。 -
Daydream / 使い方
Mirage Soloなど。持ち運んで布教活動するならこれ。
STYLYアプリのトップのポータルは検索しにくいので、2DモードのChromeブラウザからSTYLY Gallery開いてポータル替わりに使うのがおすすめ。ボタンを押すとSTYLYアプリが起動する。
尚6DoFを生かした移動はできない模様。勿体ない。
6Dof普通に対応してて歩けるマス(気を付けて、危ないヨ!)
尚ビデオシースルーには未対応。STYLY MRで来ないかなぁ。 - Oculus Go(Invitation only)
Oculusのα公開なのでSTYLYからの招待が必要です。FacebookのSTYLYグループで問い合わせてくれと書いてありますが、よくよく見るとOculusIDをMail(info@styly.cc)で送ってくれとか書いてあったりでコレガワカラナイ
招待までの流れは、- MailでSTYLYさんにお願いする
info@styly.cc宛てに自身のOculusで登録しているアドレスを送りましょう - お茶を飲みながら待つ
- 招待完了メールが来たらさっそくインストール

- MailでSTYLYさんにお願いする
ところでSTYLYさん、Questとか来ますか?
(20190811追記)来る様子がなかったので無理やり使ってみました
Other Support
-
Looking Glass : 使い方
Looking Glassというホログラムディスプレイがありますが、エーエフさんが1カ月で対応しました。先日のコンテンツ東京のLooking GlassブースもSTYLYで賑わってましたね。
STYLY for Looking Glass βはSteamのベータプログラムから利用できます。 -
STYLY MR
Hololensにはすでに対応していて、Hololens2にも対応予定とのこと。MRデバイスやMobileMR/ARに対応予定とも。なんでもありかよ。7
HoloLensのSTYLY MRを体験する機会があったので見てきました。HoloLensらしくエアタップやアンカーがふえたSTYLYといった感じで、気軽に空間デザインできそうでした。
Youtube:STYLY MR LP SAMPLE

Other Activities
STYLYを作ってるのはPsychic VR Labさんなわけですが、いろんな方たちと組んで活動してます。
STYLY NEWSから一部Pickupして紹介します。
TIMEMACINE
Psychic VR Labと博報堂プロダクツが組んで、渋谷区で何かする模様。ここでSTYLY MRを使うらしい!物がまだReleaseされてないので様子見。
TIMEMACINE公式ページ
- 2019/03/26
Psychic VR Lab、MR Salon「TIMEMACHINE」の第1弾プロジェクトとして、 渋谷区を舞台にMR x 街をテーマにした新プロジェクトを始動 - 2019/03/19
Psychic VR Labと博報堂プロダクツ MR技術を中心とした新しい研究開発スペース 「TIMEMACHINE」において共同研究をスタート
NEWVIEW AWARDS 2018
Psychic VR Lab、パルコ、ロフトワークが組んで開催した、ファッション/カルチャー/アート分野のVRコンテンツを募るグローバルアワード

NEWVIEW AWARDS 2018 公式ページjp / en
「DESIGN YOUR ULTRA EXPERIENCE」(=超体験をデザインせよ!)
新たな表現やカルチャー/ライフスタイルを追求し、「超体験のデザイン」を牽引する次世代クリエイターを発掘することが目的
- 2018/10/15
ファッション/カルチャー/アート分野のVRコンテンツを募るグローバルアワード「NEWVIEW AWARDS 2018」 賞金20,000USDのグランプリは、バーチャルYouTuberえもこのVR個展 - 2018/08/21
ファッション/カルチャー/アート分野のVRコンテンツを募るグローバルアワード「NEWVIEW AWARDS 2018」7ヶ国219作品より選出されたファイナリスト19作品を発表 - 2018/06/20
ファッション/カルチャー/アート分野のVRコンテンツを募るグローバルアワード「NEWVIEW AWARDS 2018」追加審査員にDavid OReilly(デビッド・オライリー)氏 - 2018/05/25
Psychic VR Lab、パルコ、ロフトワークと共同でファッション/カルチャー/アート分野のVRコンテンツを募るグローバルアワード「NEWVIEW AWARDS 2018」を開催! - 2018/11/06
Psychic VR Lab、パルコ、ロフトワークと共同で STYLYを活用した3次元空間の新たな表現と体験のデザインを開拓する 実験プロジェクト/コミュニティ「NEWVIEW」をスタート
NEWVIEW SCHOOL
NEWVIEW AWARDS 2018があるということは、NEWVIEW AWARDS 2019があるわけです。クリエイターの方たちにはぜひ参加していただきたいですが、いかんせんVR/MR未体験の方もいらっしゃることでしょう。そんな方たちにおすすめなのがNEWVIEW SCHOOL。VR空間を体験の場として使いこなす技術を一流の講師陣が教えてくれます。

TIMEMACINE公式ページ
ゆるめるモ! × STYLY
STYLYとニューウェーブガールズグループ ゆるめるモ!がコラボしたVR空間を作ったり、ユーザ参加企画を通してMVを作ったり

- 2018/12/03
STYLY x ゆるめるモ! ファンが制作したVR空間とのマッシュアップMV「なつ おん ぶる ー」が公開 - 2018/04/25
「ゆるめるモ!」とコラボした12種類のVR衣装展示空間を 5月26日にSTYLYで公開!
2020 Shopping Experience -STYLY OS UMWELT-
Psychic VR Lab、パルコが組んで開催した「2020年の買い物体験」
SXSWや渋谷SRq6「RUNWAY channel Lab. SHIBUYA」で展示した。

chloma × STYLY HMD collection
STYLYとchlomaが組んで、Hololensを使ったショッピングアプリ公開したり、2017年のde:codeで展示したり。

公式ページ
chloma x STYLY HMD collection Microsoft Store
- 2018/04/02
ファッションMコマースを”chloma”と実現 第一弾のコンセプトアプリをMicroSoftストアにて公開 - 2017/05/22
News VR/MRのためのコレクション『chloma x STYLY HMD Collection ( REAL⇄MR⇄VR)』を chloma と共同で発表
おわりに
お気づきでしょうか。ページリンクがほぼSTYLY公式です。
STYLYのクリエイターに対する情熱を感じざるを得ませんね!
ここまで読んだあなたは STYLY完全に理解した![]()
![]() と言っても過言ではないでしょう。
と言っても過言ではないでしょう。