※本記事は「LINE DC Advent Calendar 2021 (クリスマスプレゼント付き) Advent Calendar 2021 19日目」の記事です。
こんにちわ、 のりじ です。
LINE Messaging API を利用したLINE Botはノーコードでも作ることができます。
今回はPower Automateを利用して、LINEで名刺の画像を送信(LINEのカメラで撮影した画像も可)すると名刺の情報を解析してGoogleスプレッドシートに記載するLINE Botを完全ノーコードで作ってみたので、その方法を紹介します。
0. 事前準備
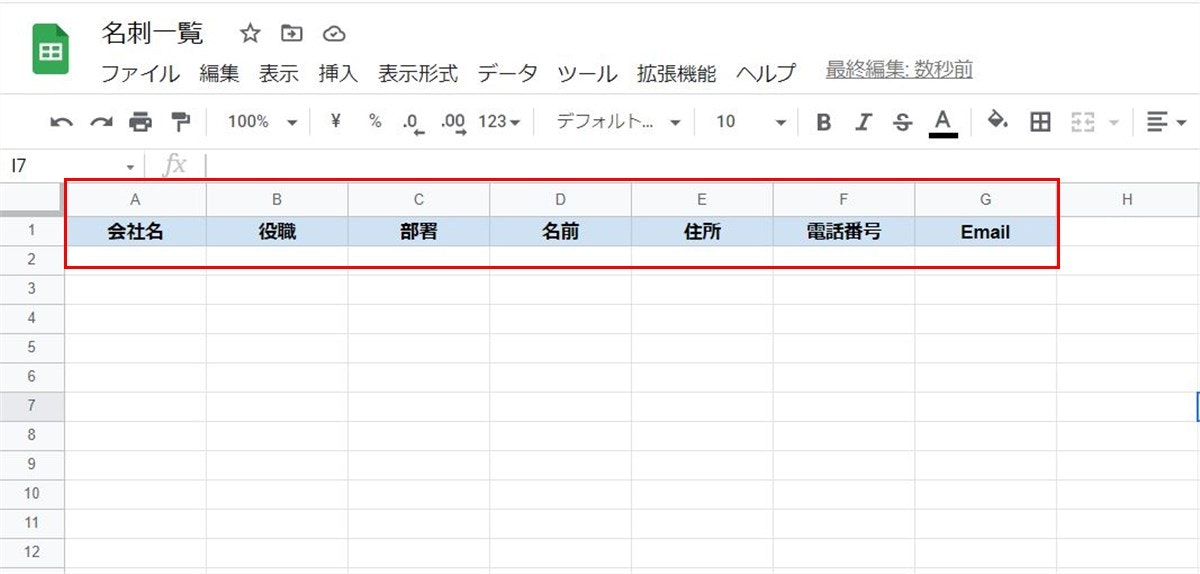
今回は結果をGoogleスプレッドシートに記載します。
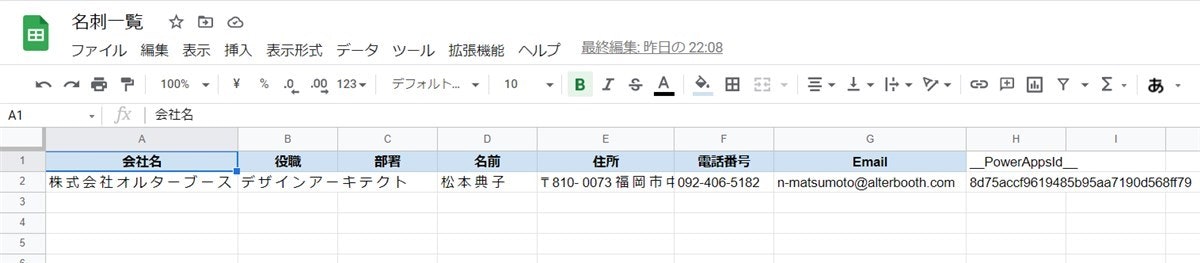
図のような項目を記載したシート(今回のファイル名は「名刺一覧」)を事前に用意しておきます。
また、今回はPower Platformで利用できるAI機能「AI Builder」のカスタムモデルを利用して画像を解析します。
「AI Builderの利用方法は以下の記事にしていますので、参考にされてください。
1. LINE Messaging APIの設定
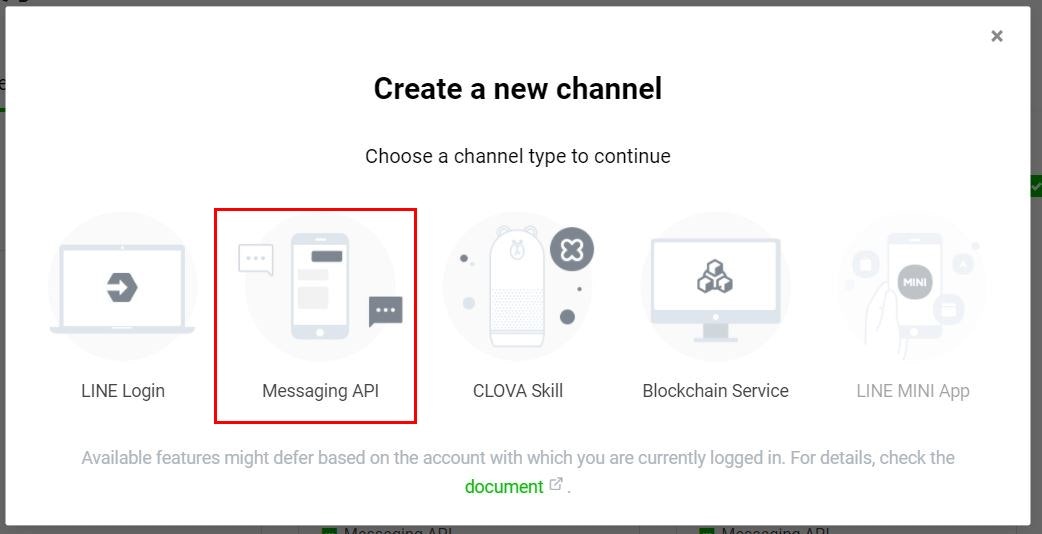
LINE Developers のページにアクセスし、新規のLINE Messaging APIを作成します。
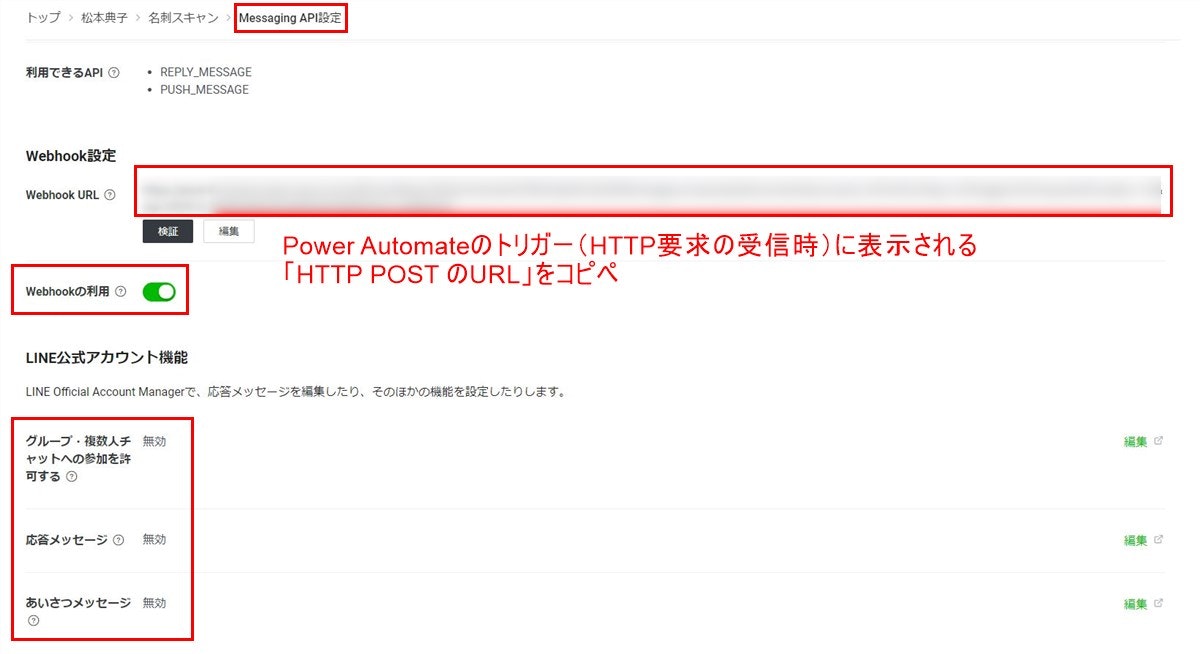
詳細な作成方法は今回は割愛しますが、Messaging APIページの設定が図のようになるようにしておきます。
2. Power Autoamteでワークフローを作成
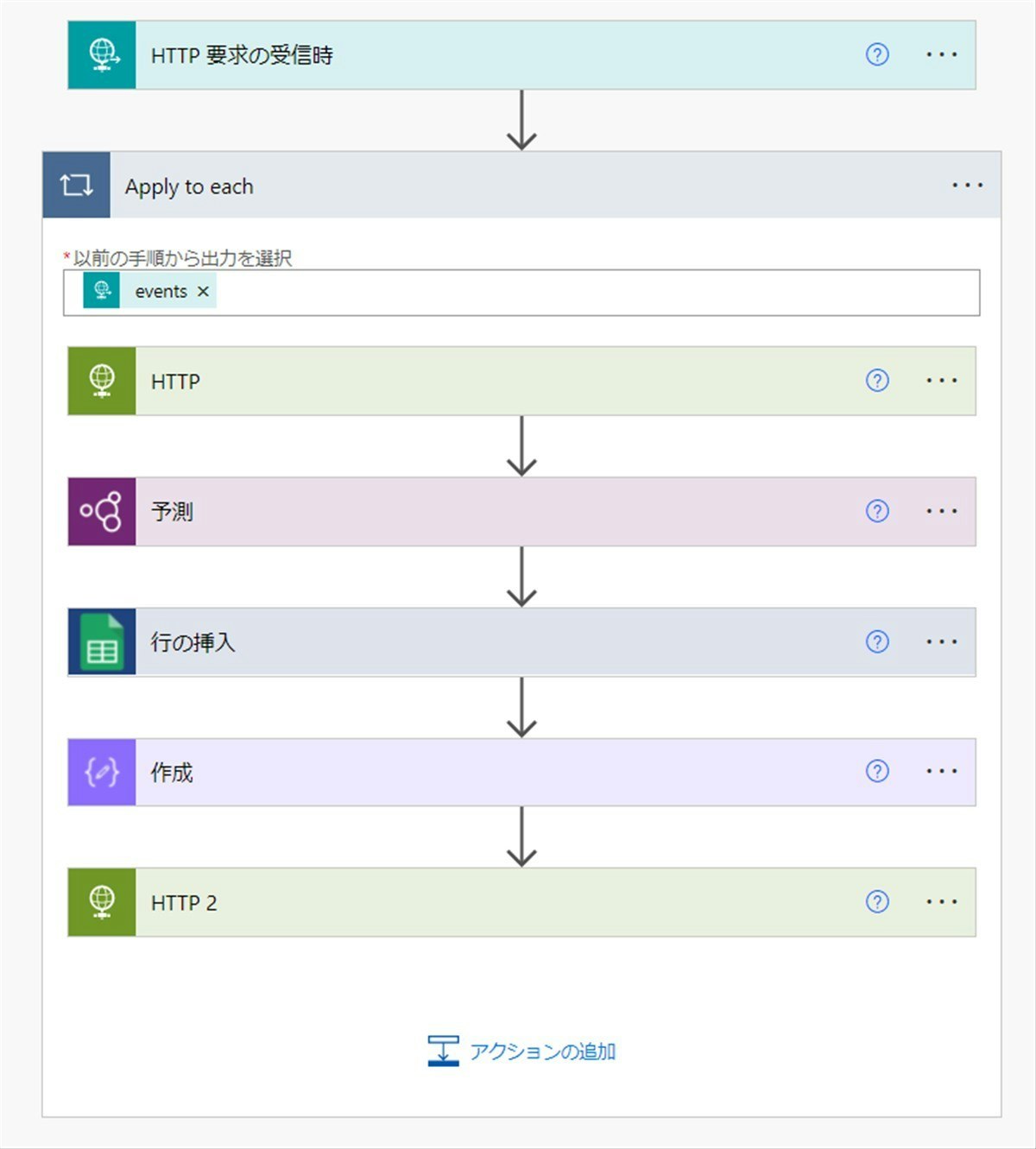
ワークフローの全体図はこのような形になります。
どのような処理を行っているかと言うと、LINEで名刺画像を送信するとAI Builderで画像解析し、分析結果をGoogleスプレッドシートに記載・LINEにメッセージを返信します。
2-1. トリガーの設定
まずトリガーを設定します。
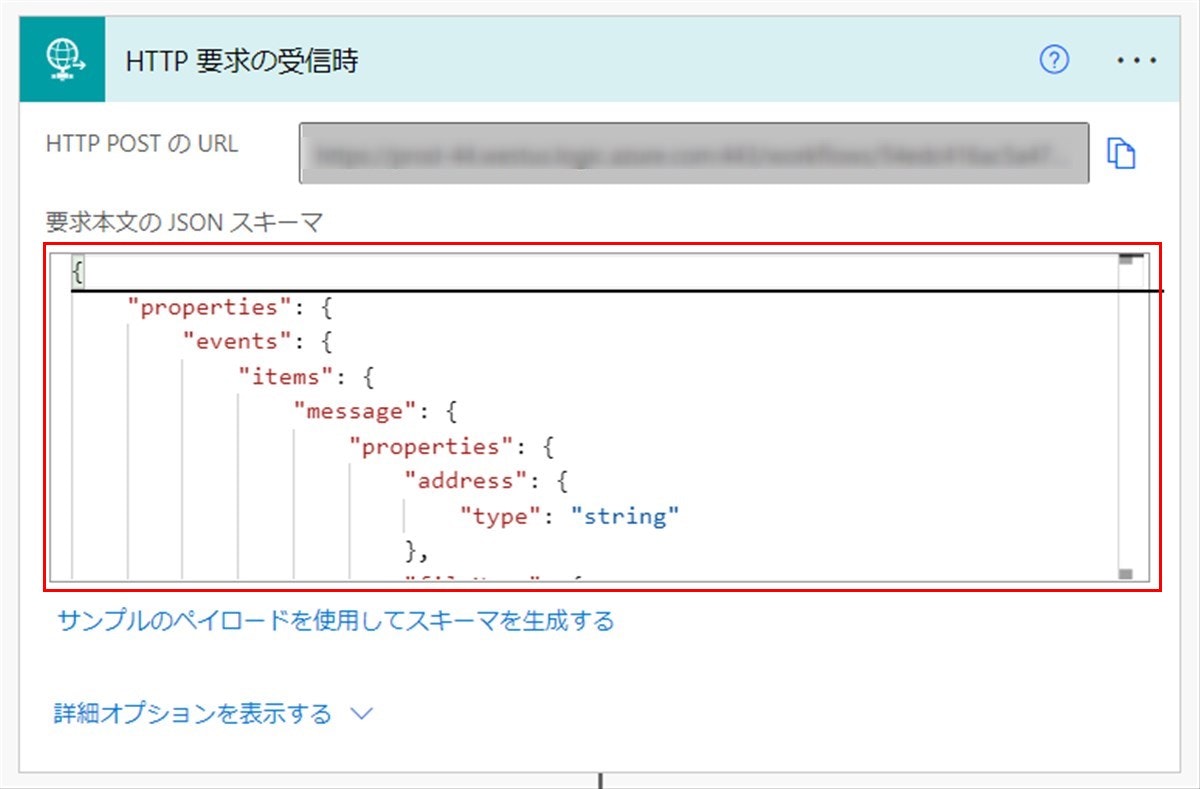
検索窓に「要求」と入力し、「HTTP要求の受信時」をクリックします。
赤枠内の「要求本文のJSONスキーマ」は以下の内容をコピペします。
{
"properties": {
"events": {
"items": {
"message": {
"properties": {
"address": {
"type": "string"
},
"fileName": {
"type": "string"
},
"fileSize": {
"type": "number"
},
"id": {
"type": "string"
},
"latitude": {
"type": "number"
},
"longitude": {
"type": "number"
},
"packageId": {
"type": "string"
},
"stickerId": {
"type": "string"
},
"text": {
"type": "string"
},
"title": {
"type": "string"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"postback": {
"properties": {
"data": {
"type": "string"
}
},
"type": "object"
},
"properties": {
"replyToken": {
"type": "string"
},
"source": {
"properties": {
"groupId": {
"type": "string"
},
"type": {
"type": "string"
},
"userId": {
"type": "string"
}
},
"type": "object"
},
"timestamp": {
"type": "number"
},
"type": {
"type": "string"
}
},
"type": "object"
},
"type": "array"
}
},
"type": "object"
}
「HTTP POSTのURL」の部分は、ワークフローを保存すると自動で表示されます。
2-2. アクションの設定
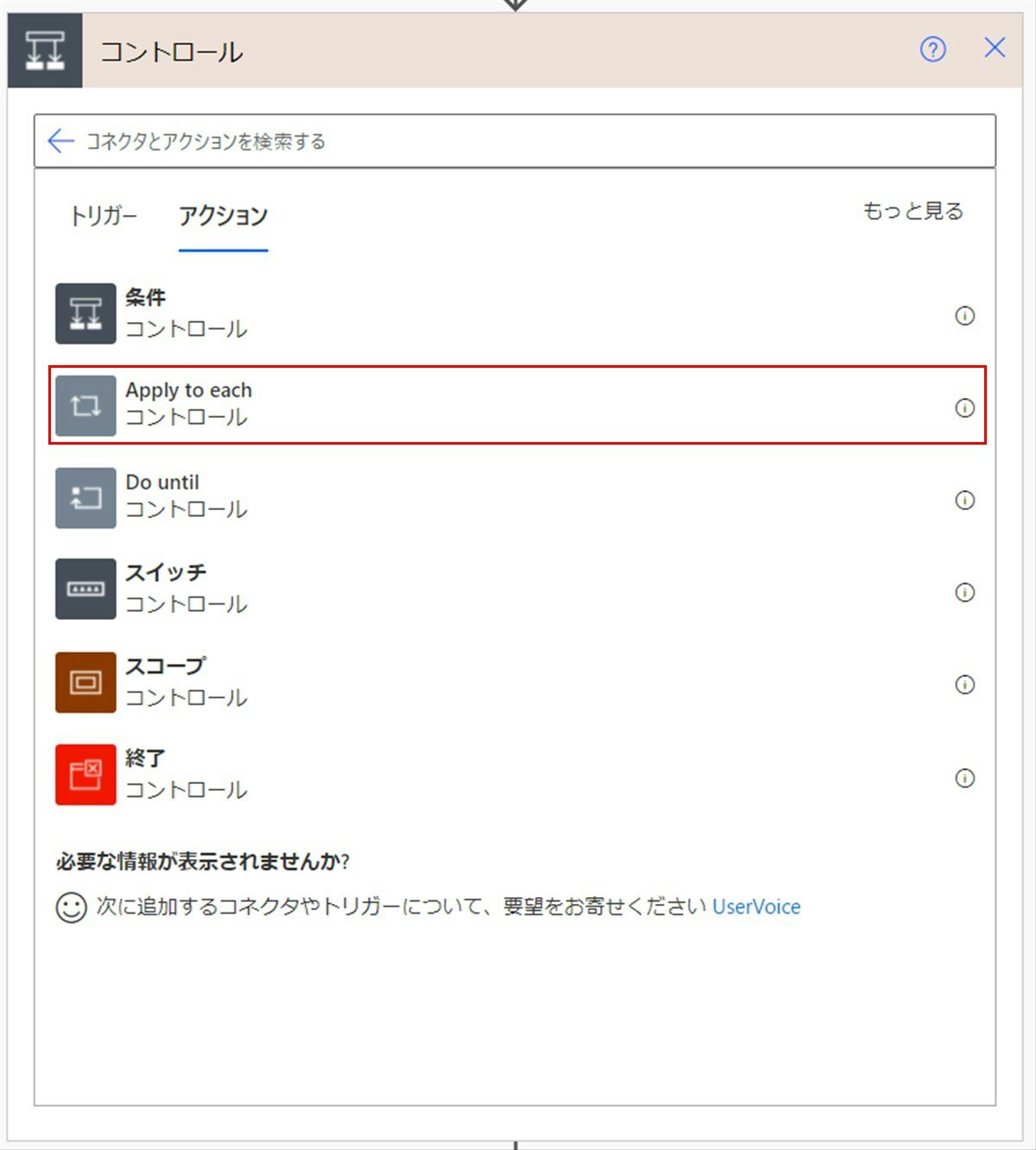
「アクションの追加」をクリックし、検索窓に「コントロール」と入力。
表示される一覧の中から「Apply to each」をクリックします。
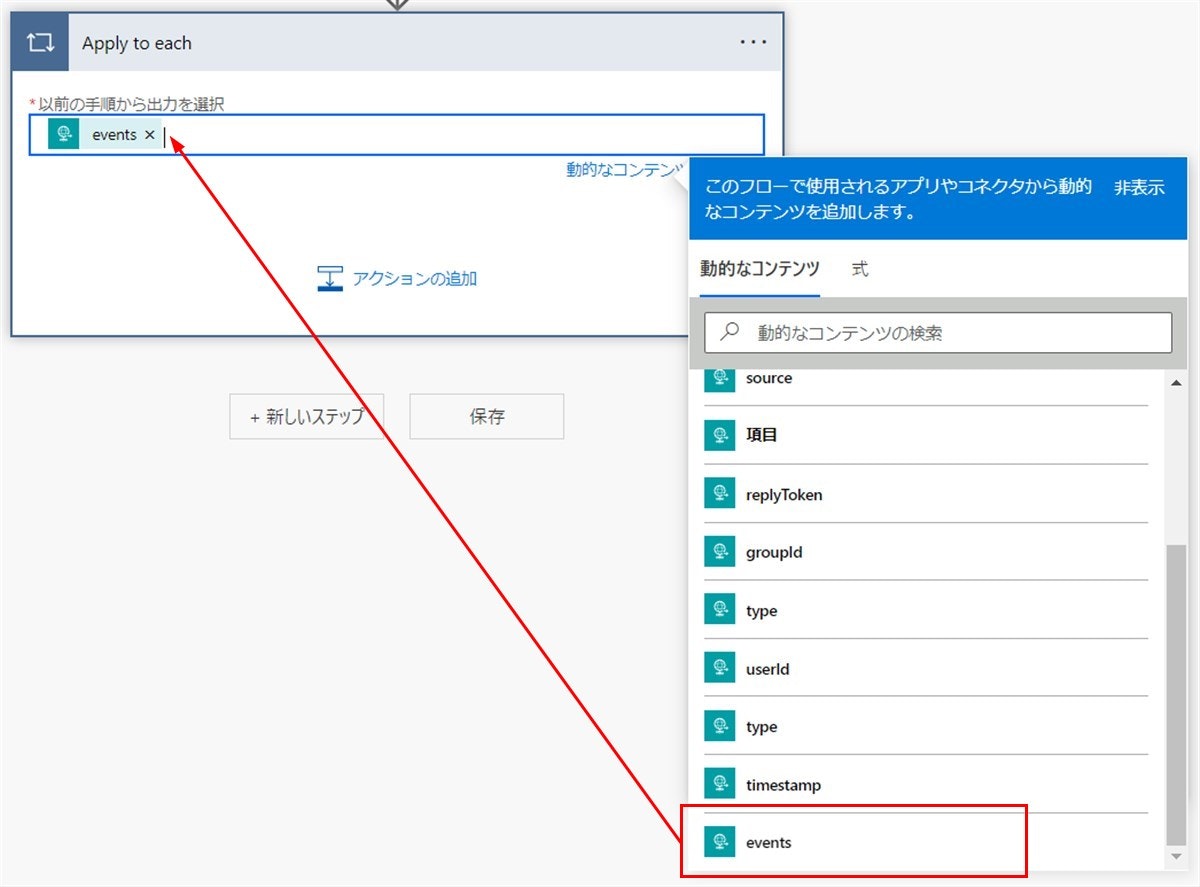
「動的なコンテンツ」の中の「events」を選択します。
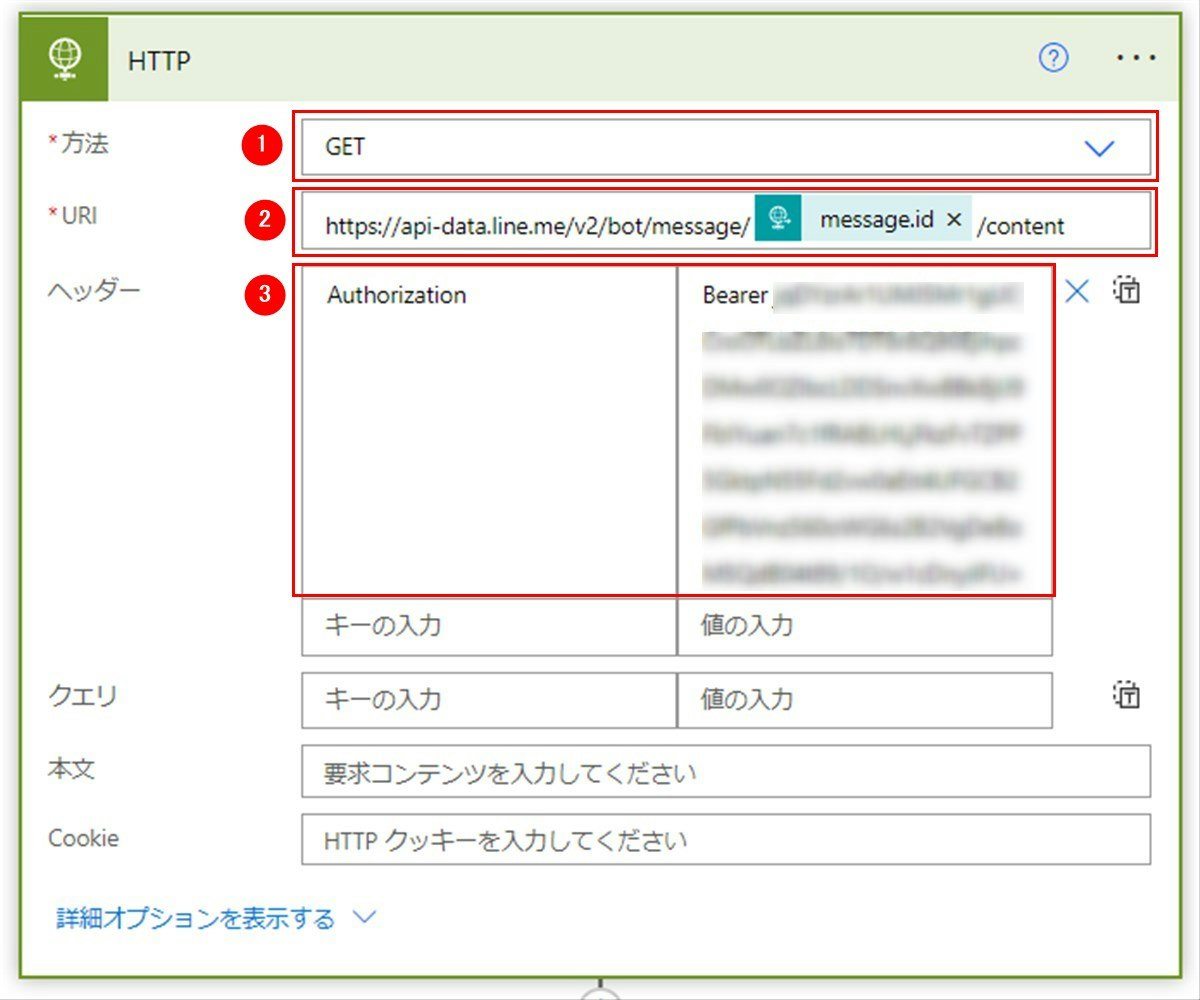
次に検索窓に「HTTP」と入力して、HTTPコネクタを選択します。
以下の内容を入力します。
- 方法:「GET」を選択
- URI:「https://api-data.line.me/v2/bot/message/@{items('Apply_to_each')?['message']?['id']}/content 」を入力
- ヘッダー:この部分はLINE Developers のMessaging APIページの下方にある「チャネルアクセストークン」の内容をコピペ
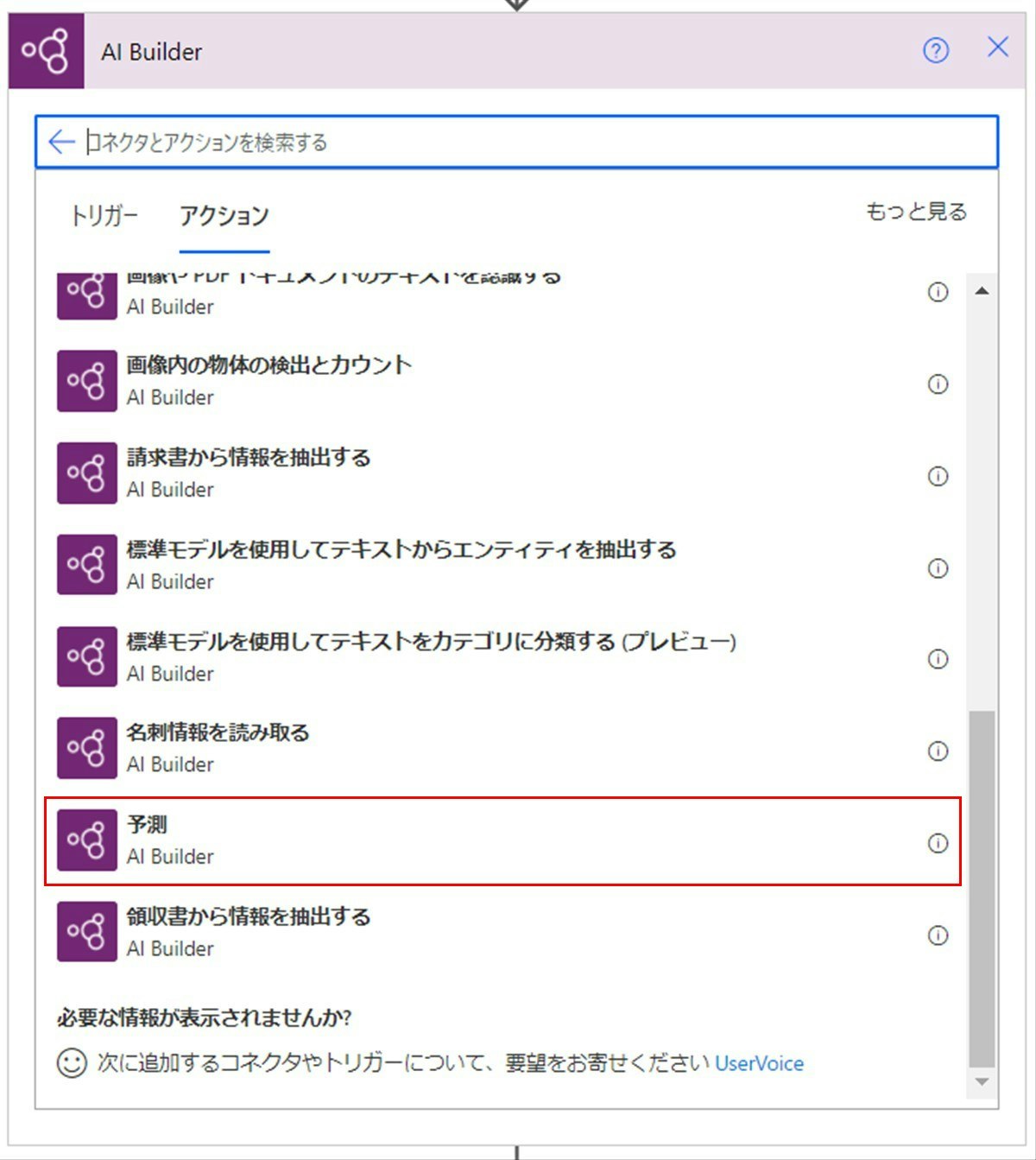
検索窓に「AI Builder」と入力し、一覧の中から「予測」をクリック。
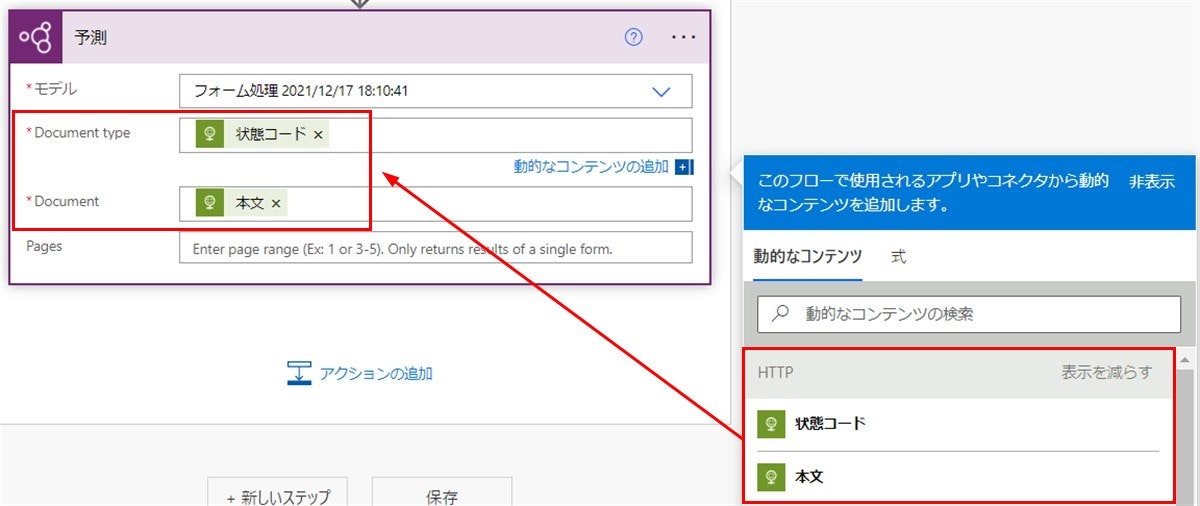
「モデル」は、AI Builderで作成したものを選択します。
HTTPコネクタ「動的なコンテンツ」の内容を選択して、図のような表示になるようにします。
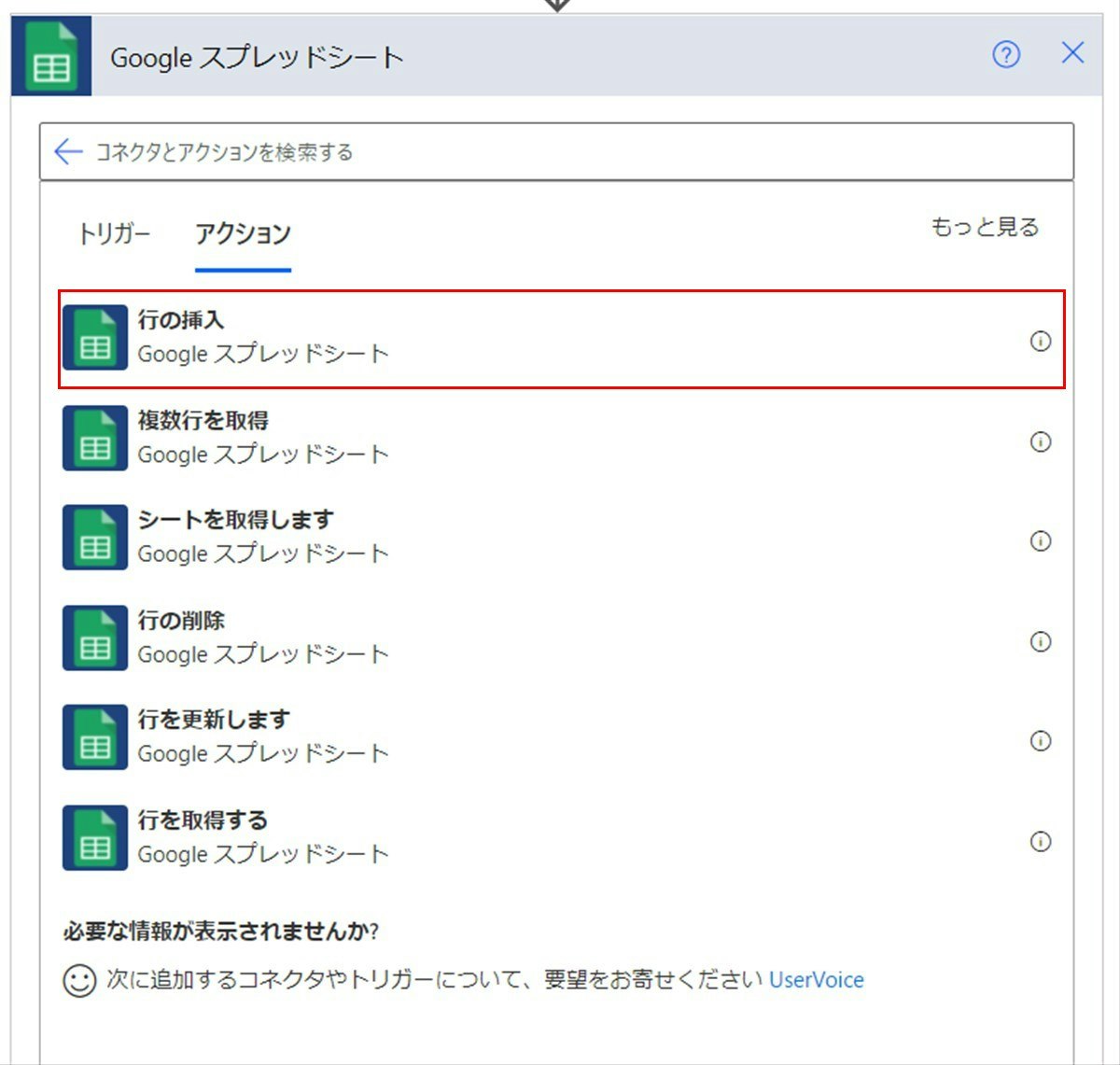
検索窓に「Google」と入力し、「Googleスプレッドシート」をクリック。
一覧の中から「行の挿入」をクリック。
初めてGoogleスプレッドシートを利用する場合は、サインインを求められます。
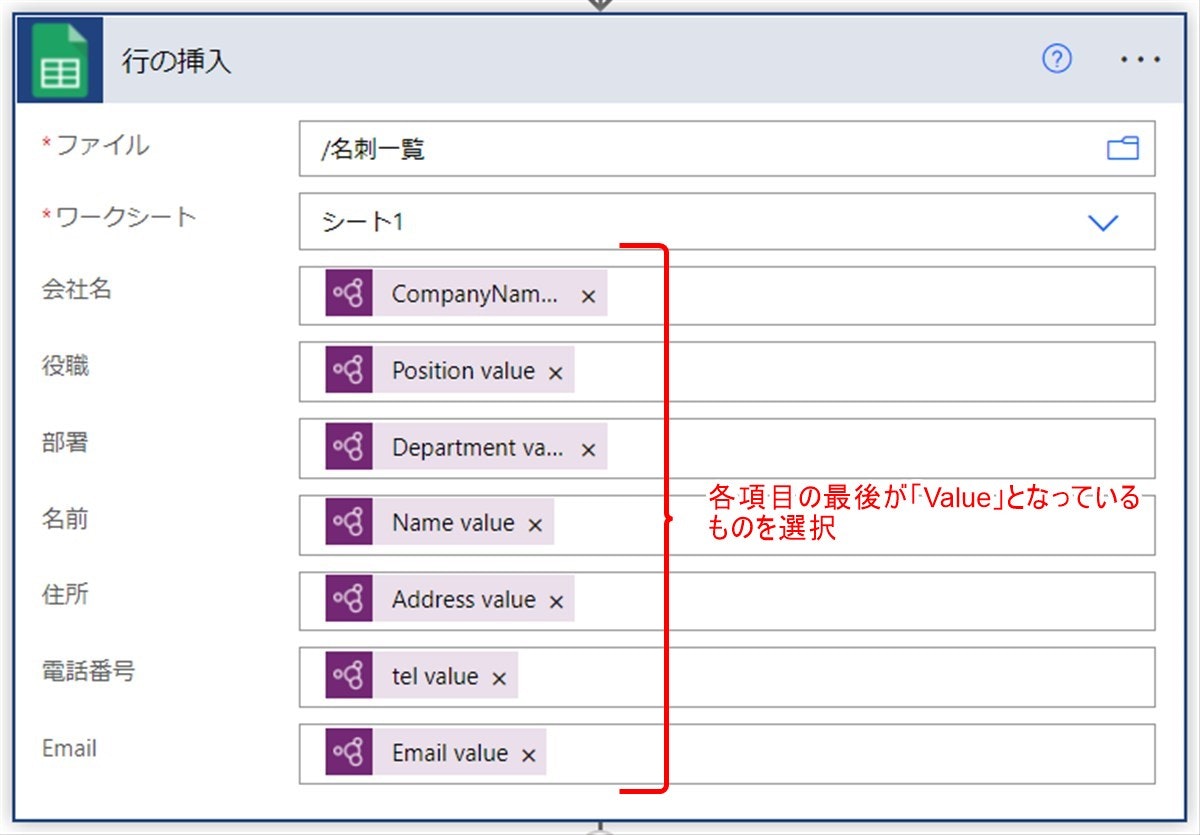
サインインが出来ると、スプレッドシートとシートを選択します。
「0.事前準備」で作成した項目が自動で表示されるので、「予測」の動的コンテンツの中から各項目の最後が「Value」となっているものを選択していきます。
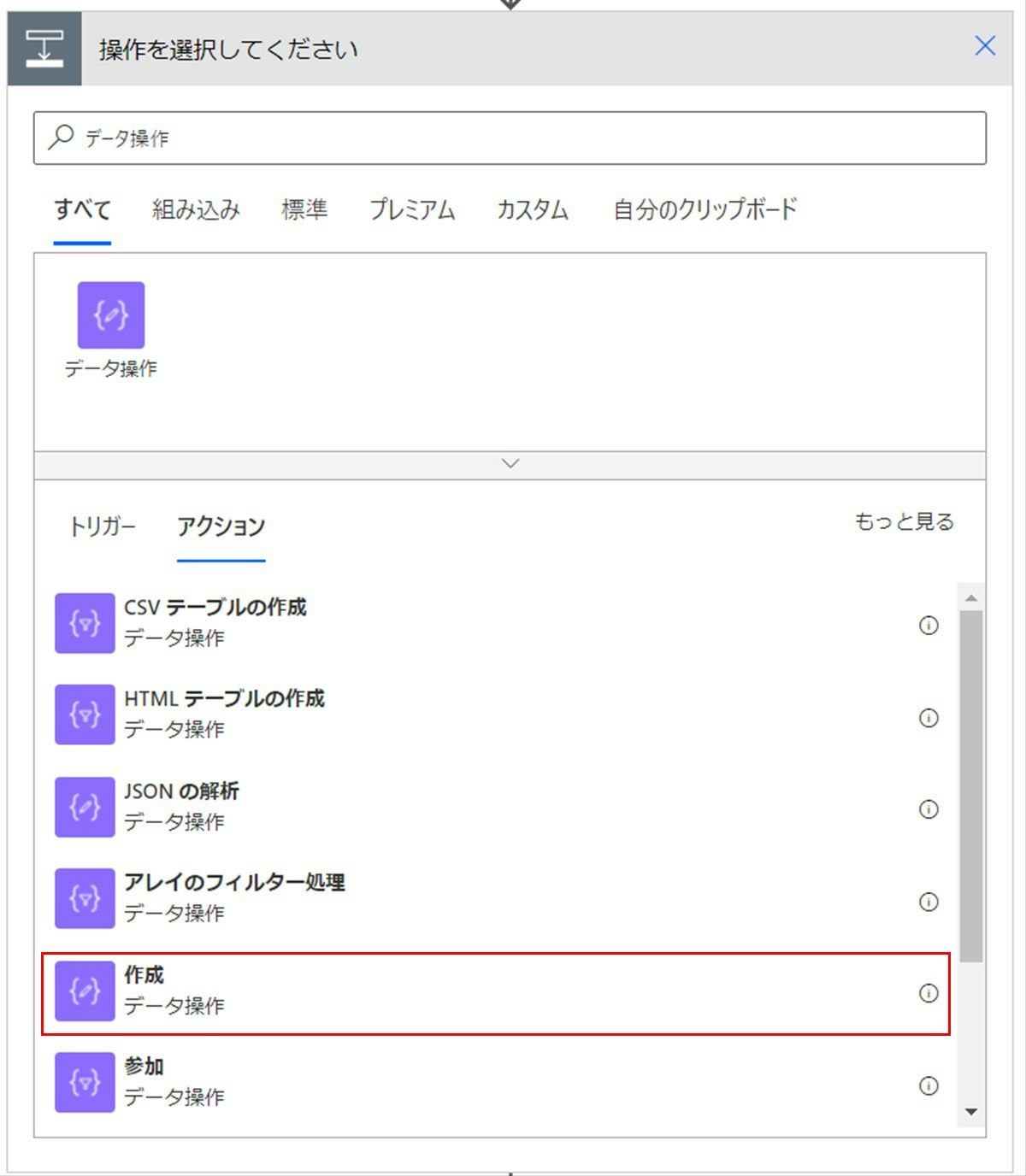
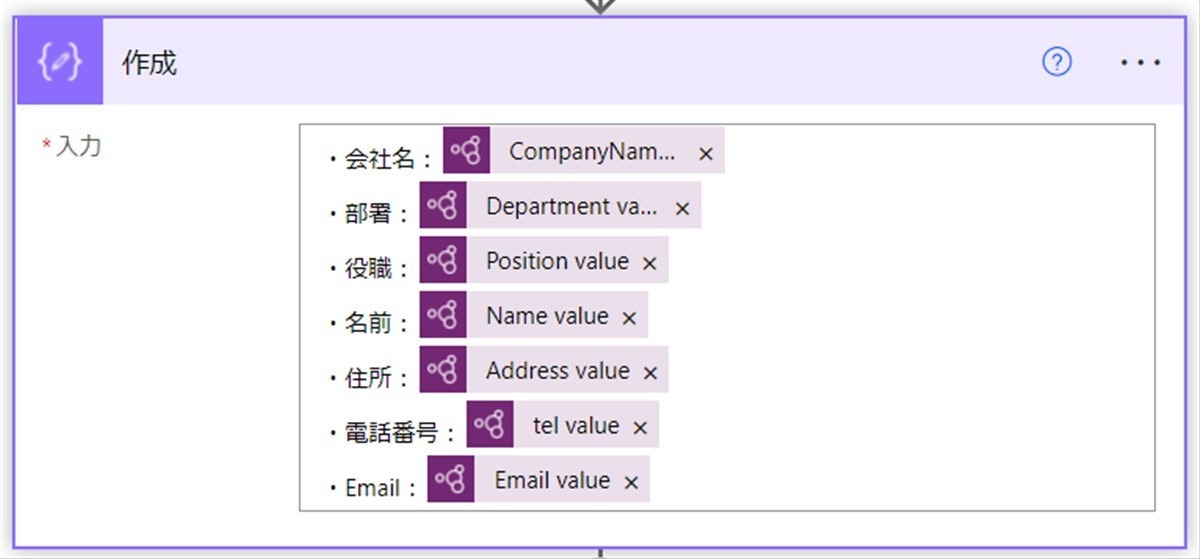
検索窓に「データ操作」と入力し、一覧から「作成」をクリック。
「入力」の部分に図のような内容を入力します。
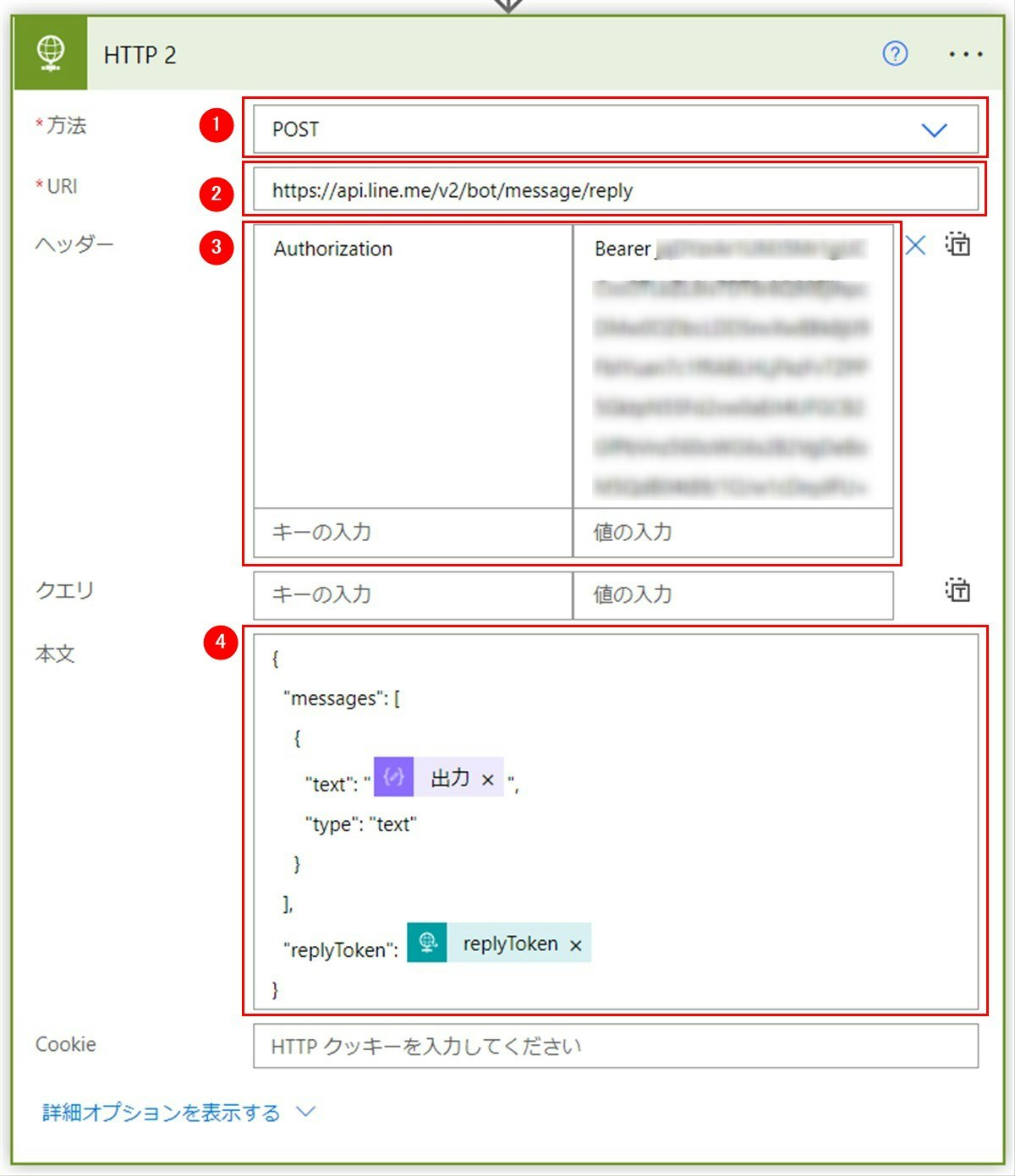
検索窓に「HTTP」と入力し、HTTPコネクタを選択。
以下の内容を入力します。
- 方法:「POST」を選択
- URI:「https://api.line.me/v2/bot/message/reply 」を入力
- ヘッダー:この部分はLINE Developers のMessaging APIページの下方にある「チャネルアクセストークン」の内容をコピペ
- 以下の内容を入力
{
"messages": [
{
"text": "@{outputs('作成')}",
"type": "text"
}
],
"replyToken": @{items('Apply_to_each')?['replyToken']}
}
以上の内容を保存すれば、ワークフローは完成です。
3. 実行結果
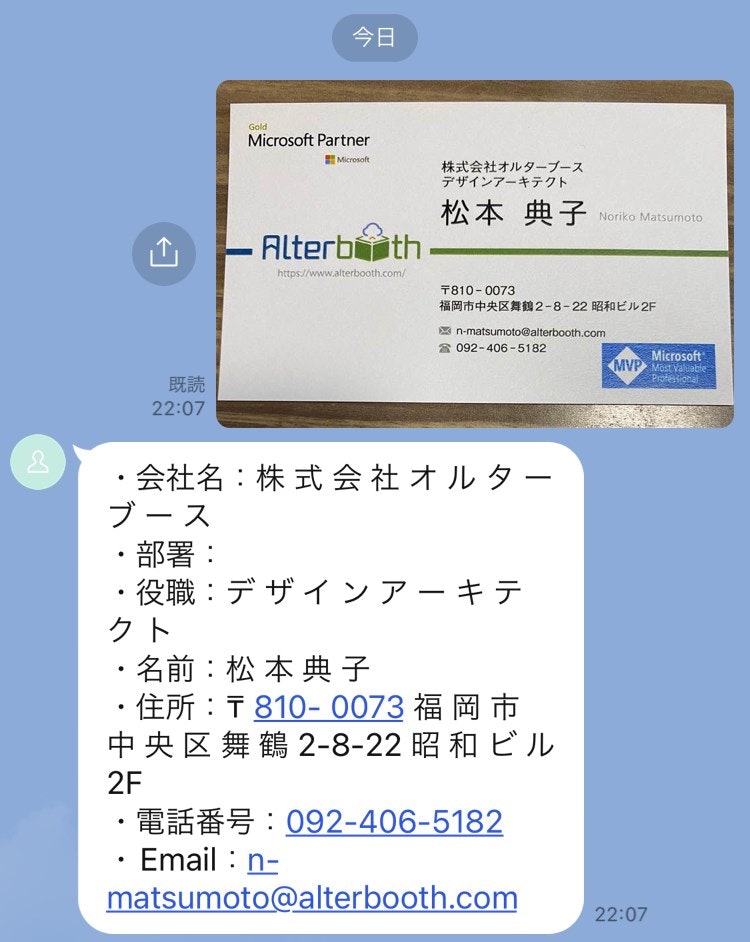
では、LINEのルームから名刺画像を送信してみます。
半角スペースは多少入っていますが、名刺の内容はキチンと読み取れています。
また、Googleスプレッドシートにも名刺の内容が図のように問題なく入力されました。
最後に
このように、サービスを組み合わせることでノーコードでも簡単にLINEで使える「名刺リーダーbot」が作成できました!
今回は横向きの名刺画像の学習しか行っていないため縦向きの名刺には対応できませんが、ノーコードで専門知識が無くても利用できる「AI Builder」も日本語解析の精度がかなりよくなっていると思います。
ノーコードサービスをうまく活用すると、このようなLINE BOTが手軽にできるので、ぜひチャレンジしてみてください!