はじめに
なんで朝の情報テレビ番組って、あんなに面白いんですかね?
つい時間を忘れてガン見・・・ち・ち・遅刻・・・。
なので、「朝専用ダッシュボード」を作りました。
これでテレビを見ずに最低限の情報をゲットできます。
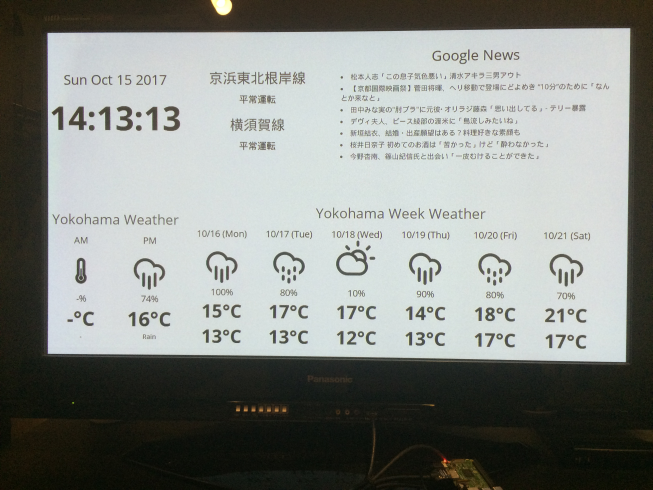
左上から
- デジタル時計
- 路線運行状況(横浜在住)
- Googleニュース(エンタメ)
- 今日の天気(午前|午後)
- 週間天気
白地に黒文字でスタイリッシュに。
下の方にラズパイがぶら下がってるのが見えます。#スタイリッシュw
ハード
RaspberryPi3
TV
HDMIケーブル
ソフト
raspbian:2017-09-07-raspbian-stretch
Dashing
Dasing
ここで今回使うメインのダッシュボード(KIOSK/サイネージ)フレームワークを紹介します。
本来の「Dashing」もっとカラフルです。本家のサンプルを見るといいでしょう。
Dashingは、sinatraベースで Widgetというコンポーネントを組み合わせて構成します。
Widgetは、html/ruby/scss/coffee の組み合わせで出来ています。そんなに深い知識はいらないので、それぞれの入門にもいいかもしれません。内部での処理は、簡単に云うと ruby→coffee→scss→html の順だと思っていいと思います。
rubyでタイマーによる再起処理が行われ、そこで外部APIなどでデータを取得して、coffee でHTMLの構成を行い、scssで見た目を調整する感じです。1つのWidgetにそれぞれのファイルを作成するので分かりやすいです。Widgetの作成の仕方はここが分かりやすかったです。
ここまで来てなんですが、 Dashing が開発中止で [smashing]
(https://github.com/Smashing/smashing/wiki) という分家で保守されています。
私は本家の Dashing を使用しました(中止されているのに気づかなかった)。
そのうち、別バージョンで更新したいと思います。もし、下記インストールに失敗したら smashing で試してみてください。
Dashing インストール
Raspbianの設定まで終わっていることが前提です。
$ sudo gem install libssl-dev
$ sudo gem install bundler
$ sudo gem install dashing
Dashing サンプル
ここでサンプルがインストールされているので確認。
$ cd dashboard
$ bundle install
$ dashing start
Chromiumブラウザで http://localhost:3030 へアクセス。
**ここ**と同じものが出てくればOK。
WebAPI
以下のWebより情報を取得しています。
(デジタル時計はデフォルトでサンプルに入っています)
Yahoo路線情報
Yahoo路線情報からHTMLを取得して、NokogiriでHTMLパースをしてます。
:
def get_info(url) #url=Yahoo路線情報URL(該当路線)
charset = nil
html = open(url) do |f|
charset = f.charset # 文字種別を取得
f.read # htmlを読み込んで変数htmlに渡す
end
# htmlをパース(解析)してオブジェクトを作成
doc = Nokogiri::HTML.parse(html, nil, charset)
return {
:title => doc.xpath('//*[@id="main"]/div[1]/div[1]/h1').inner_text,
:condition => doc.xpath('//*[@id="mdServiceStatus"]/dl/dt/text()').inner_text
}
end
:
Googleニュース
GoogleニュースのRSSを取得してRSSライブラリでパースしています。
Googleニュース:エンタメRSS
require "rss"
:
rss = RSS::Parser.parse(url) # RSS URL
rss.channel.items.each do |x|
items << { title: x.title}
end
:
Weather Underground
天気予報ですが、Weather Undergroundにしました。正直、livedoor天気のRSSでいいような気がします。
ここはAPIキーの取得をしないといけないで少し面倒です。
データはJSONで取得できるので加工はしやすいのですが、日本の気象庁から取ってきているようなことがあったので採用したのですが、ホントかな?しばらく使ってみてだめならlivedoor天気に変更します。
課題
文中にも書きましたが今後の課題です。
- ソース公開(とにかく)
- アイコンで見やすく(枠が無いので見づらいですね)
- Radio Widget(朝には曲が必要!)
- マーケット(為替・NYダウ)
- livedoor天気に変更?
- smashingに変えてみる?
- 自動起動
おわりに
ソースは近々公開します。
Qiita専用の Github をまだ準備していないので、すみません。
しばしお待ちを・・・。
SpecialThanks!!
http://kimh.github.io/blog/jp/dashing/creating-custom-dashing-widget-ja/
http://ryoyamauchi.blogspot.jp/2015/05/raspberry-pi-dashing.html
http://www.softantenna.com/wp/webservice/dashing/