この文章が対象としている人
あなたはCI/CDについて1時間程度の座学をすでにこなしている。そしてある日会社にいったら、いきなり、上司が"うちでもCI/CDやってみようよ、よろしくね!"と丸投げされた。さらに"とりあえず一週間後くらいになんか動くの見せて"と追い打ちを掛けられた。ここであなたがとるべき道筋について提案する。
会社の状況
まず現在の会社の現状を分析すると、以下のような状況である。
- レポジトリは利用している。ただし開発プロジェクトでレポジトリをみんなで使って、ソースを共有しているというよりはとりあえず一か所に集めておく場所である。
- CI/CDについてはまだ何も利用していない。
- インテグレーションとデプロイメントには一回当たり3~7日ほどかかっている。
- Azureの各種サービスを利用しているのでこれをうまく活用したい。
分析
DevOpsは概念を理解するはそれほど難しくない。また考え方としても開発、インテグレーション、デプロイメントに苦労している人であるならば、誰もが採用したい!といえる手法である。
しかし実際には採用するにあたっては多大なる苦労が予想できる。その一例としては以下がある。
- ステークホルダーが開発チーム、テストチーム、デプロイチーム、運用チーム、インフラチームと多岐にわたりなかなか同意が取れない。総論賛成各論反対といった状況に陥りやすい。
- CD/CIにおけるツールも各種あり、長所短所がある。このツールの選定、使い方の理解にもかなり時間がかかる。
- CI/CDの入力はレポジトリである。このレポジトリを使いこなせば、確かに効率は上がる。しかし学習コストがチーム全体に及ぶために導入に二の足を踏む傾向がある。
- また出力はWebアプリケーションサーバー、コンテナなどがある。これらの運用もなかなか厄介である。
このような背景を考えると、CI/CDについてはじめて一気通貫でビルド~デプロイするのはなかなか手間がかかる。いうならば、初めての開発環境をそろえるときに本の通りにやってみたが、出てこないはずのエラーが山のよう現れて挫折するようなものである。
はじめてCI/CDに手を触れた人があまり苦しまずにとりあえずCI/CDを一気通貫で実施できればこれは大きな自信になるといえる。しかし、以下のような事象が発生してなかなか進まないといったケースがある。
- サンプルとなる適切なプロジェクトがない。複雑すぎるとインテグレーションでエラーが出るし、簡単すぎると次のステップに進むのが難しい。
- デプロイ先が面倒くさい。AWS, GCP, Herokuなどいろいろあるが、とりあえずコマンドを打っているだけにもかかわらず、うまくいかないケースがある。
- CI/CDパイプラインでよくわからないエラーが発生する。
最初の半日で実施すべきこと
まずやらなければならないことはとにかく"動くものである"。インターネット上を探せばよい教材はたくさんある。Udemyなどもおすすめである。しかしAzureに特化しているのであればMicrosoftが提供しているMicrosoft Learnはかなりお勧めである。
コースはいくつもあるが、Devopsについてとるべき教材は2つ。その名もずばり”Azure DevOps を使用してアプリケーションをビルドする”と"Azure DevOps でアプリケーションをデプロイする"である。
ただしこのコースを最初のコースは6モジュール、2番目のコースは9モジュールから成り立ち全部こなすとコース時間としても15時間。実質は3日以上かかる。しかし心配することはない。さらにモジュールはチャプターに分かれているが、これを全部実行する必要はない。必要な部分だけ実施すれば、とりあえず上司に見せられるものを構築できる。
しかも最初のレポジトリから、Azure App Service(要するにAzure上で動いているWebサービスであり、インターネット上でアクセスできる環境)にデプロイするところまでを含んでいる。
実際にモジュールの評価数を見てみると、モジュール1はそれぞれ評価数4961と1060(2020/12/9現在)となっており、それぞれのコースの中でも圧倒的に多い評価数となっている。
現在このコースは英語での提供となっている。そこでそれぞれのモジュールについて最低限度ではあるが、ポイントを押さえてみたい。
Azure DevOps を使用してアプリケーションをビルドする
コースURLはこちらになる。このURLを開くと、コースに含まれているモジュールが表示される。
実施するモジュールは以下の"Create a build pipeline with Azure Pipelines"である。
モジュールは以下のようなチャプターに分かれている。
- Introduction
- What is Azure Pipelines?
- Exercise - Get the sample application
- Plan your build tasks
- Exercise - Set up your Azure DevOps environment
- Exercise - Create the pipe line
- Exercise - Publish the result to the pipeline
- Exercise - Build multiple configurations by using templates
- Exercise - Clean up your Azure DevOps environment.
- Summary
実施するのはExercise - Publish the result to the pipelineまでで十分である。
Introduction
必要時間(およそ):読むのに1分、環境設定で一時間
このページのポイントは必要な要件であり、以下のものはそろえておく。
Azure DevOps organizationについてはフリーアカウントで構わない。
What is Azure Pipelines?
必要時間(およそ):読むのに5分
このページではAzure Pipelinesについて説明をしている。
CI/CDについて基礎を理解しているならば、下記の図を見て、AzureにおけるCIの用語を理解おけば十分である。重要なのは、Pipelineへの入力はCode, Pipelineの一連の処理はTask、そしてPipelineからの出力はArtifactと呼ばれていることである。
Exercise - Get the sample application
必要時間(およそ):読むのに5分、実行に15分
このチャプターではサンプルアプリケーションをローカル環境にインストールしてVisual Studio Code上で動かすようにする。
GitHubで自分のアカウントにサンプルソースコードのリポジトリを作成
前提条件
- A GitHub account
手順
-
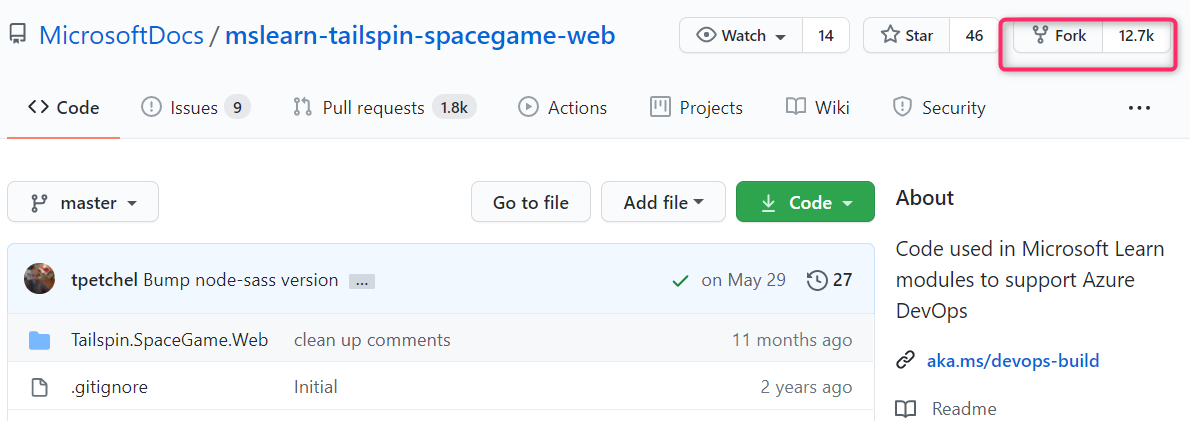
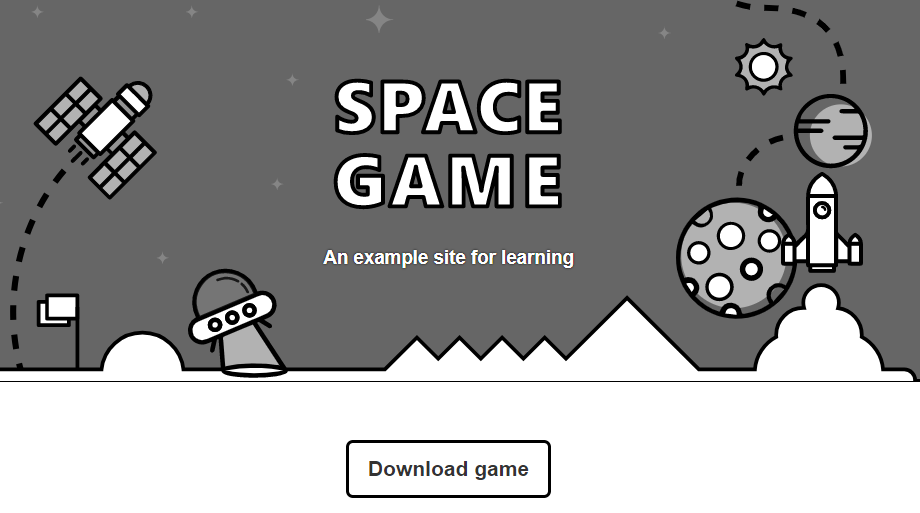
GitHubにログインしたらmslearn-tailspin-spacegame-webを開く。
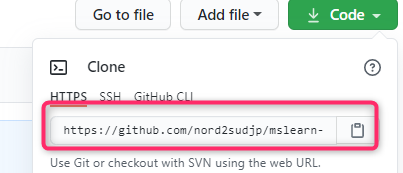
ローカル環境にGitHubのレポジトリをクローン
前提条件
手順
-
Visual Studio Codeをソースコードを置きたいディレクトリで開く。
-
ターミナルを開く。
-
以下のコマンドを打っていく。
git clone https://github.com/[YOUR REPOSITORY!]/mslearn-tailspin-spacegame-web-deploy.git cd mslearn-tailspin-spacegame-web-deploy git remote -v git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git git remote -v
ローカル環境にでビルド&実行
必要時間(およそ):読むのに2分、実行に10分
前提条件
手順
-
上記で開いているターミナルから処理を続ける。
-
ビルドする
dotnet build --configuration Release -
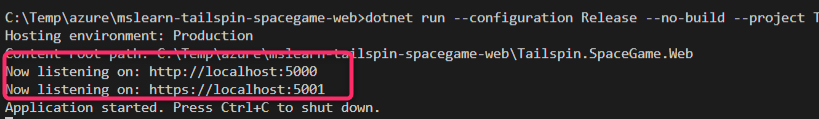
実行する。
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web -
画面に表示されたURLを開く
Plan your build tasks
必要時間(およそ):読むのに2分
この章では実務に入った時にどのようにビルドタスクをデザインするかを説明している。今の段階ではあまり気にする必要はない。
Exercise - Set up your Azure DevOps environment
必要時間(およそ):読むのに2分、実行に10分
前提条件
さてこのチャプターではAzure上でDevOpsの環境を整えていく。とりあえず重要なことは、Azure DevOpsの**"組織"を作成しておくことである。Azure DevOpsの"組織"**を作成しておくことが重要である。大事なので2回繰り返した。
このコースの素晴らしいところは、すでにテンプレートが用意されていて、モジュールを進めるためにはそのテンプレートを組織にコピーすれば必要なプロジェクトが生成されるという点である。
手順
-
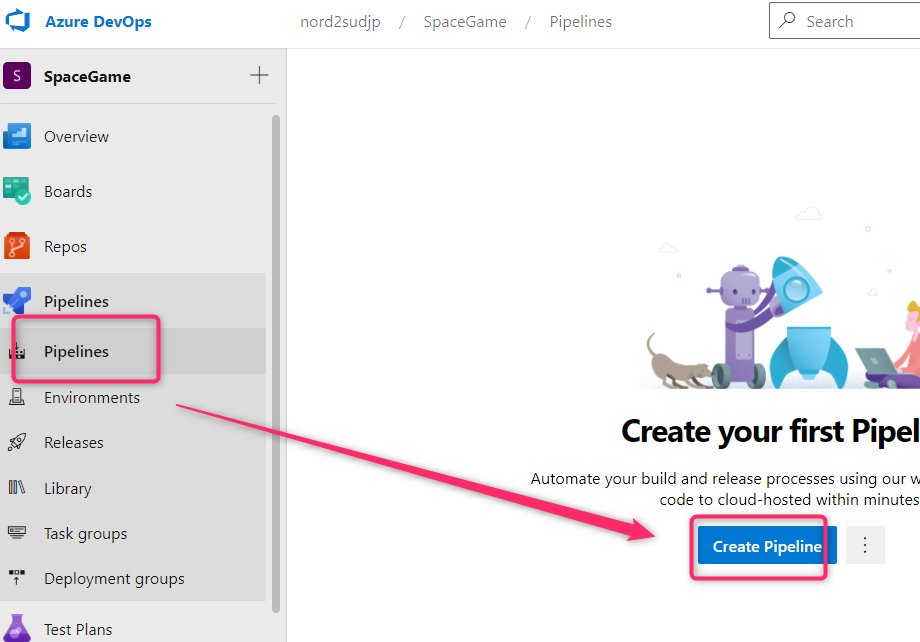
手順書からRun the templateをクリックする。
-
AZURE DEVOPS DEMO GENERATORが開いたら、あらかじめ作成したAzureアカウントでサインインする。
Exercise - Create the pipe line
必要時間(およそ):読むのに2分、実行に15分
このステップではPipelineを作成する。GitHubのソースをPipelineの入力として指定する。このチャプターではビルドスクリプトを修正しながら、2回ビルドを実施する。一回目はAzure DevOps上で直接実行するが、次はVisual Studio Code上からの実行となる。
一回目のビルド(Create the Pipeline~Watch the pipeline run)
前提条件
- 前のステップが完了していること
手順
二回目のビルド(Add the build tasks~)
前提条件
- 前のステップが完了していること
手順
-
以下のコマンドを入力してソースを最新にする。
git pull origin master git checkout -b build-pipeline -
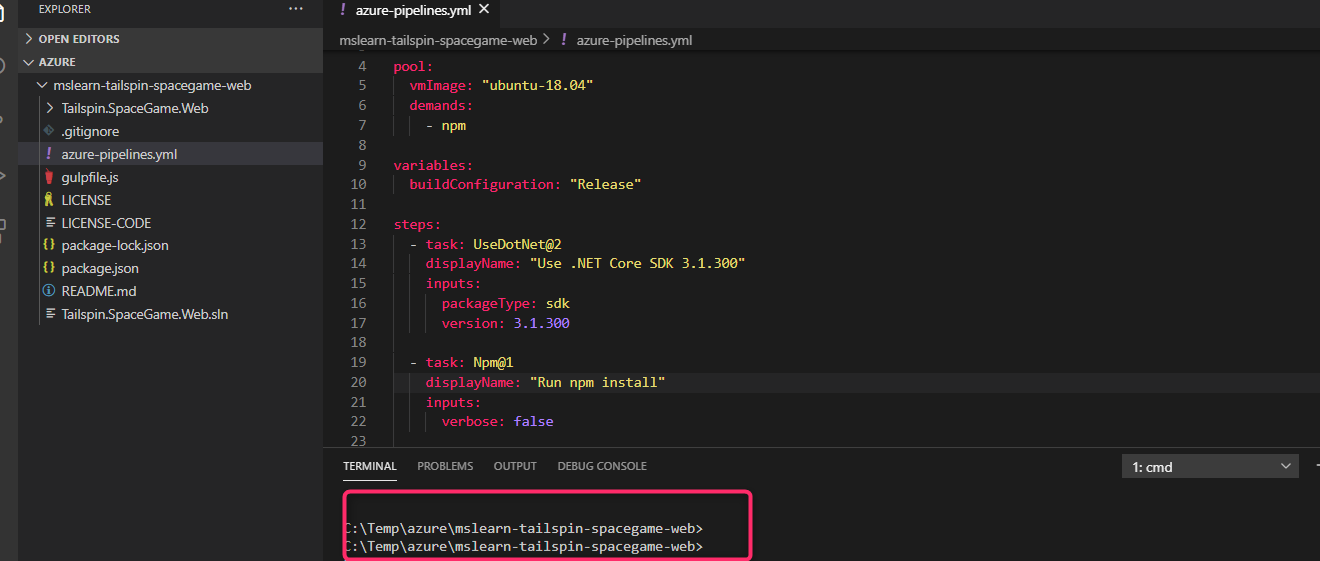
azure-pipelines.ymlを修正する。
これはソースをコピペすればよい。 -
以下のコマンドを入力してpushする。
git add azure-pipelines.yml
git commit -m "Add build tasks"
git push origin build-pipeline
- このレポジトリはすでにAzure DevOpsとつながっているので、pushと同時にビルドタスクが動くのがわかる。
Exercise - Publish the result to the pipeline
必要時間(およそ):読むのに2分、実行に5分
さてここまででくれば、ビルドをサーバー、ローカルともに実践できている。しかし物足りなく感じるのではないだろうか?ビルドした結果はどうなっているのか?これがなければ、いまいち現実感がない。
最後のチャプターではビルドした結果を取得する。
前提条件
- 前のステップが完了していること
手順
- azure-pipelines.ymlをコピペ。
- 以下のコマンドを入力し、GitHubにpush
git add azure-pipelines.yml
git commit -m "Add publish tasks"
git push origin build-pipeline
モジュール8移行については応用、クリーンアップ、サマリにつき割愛する。
Azure DevOps を使用してアプリケーションをビルドする、の総括
このトレーニングでは以下を実施した。
- GitHubのローカル環境構築
- Pipelineの構築
- PipelineとGitHubレポジトリの連携
- Azure DevOps上でのビルド
- ローカル環境からのCommitをトリガーとするビルド
- PipelineからのArtifact生成
これだけでも初めてのDevOpsとしては十分であるが、次のコースでは、実際にAzure Webサービス上で動いているサーバーのデプロイまでを実施する。
Azure DevOps でアプリケーションをデプロイする
コースURLはこちらになる。
実施するモジュールはCreate a release pipeline in Azure Pipelinesである。
モジュールは以下のように分かれているが、実際に実行するのは、"Exercise - Deploy the web application to Azure App Service"までで十分である。
- Introduction
- What is continuous delivery?
- Plan a release pipeline by using Azure Pipelines
- Exercise - Set up your environment
- Exercise - Deploy the web application to Azure App Service
- Exercise - Monitor the health of your pipeline
- Plan the tasks for the upcoming sprint
- Exercise - Clean up your environment
- Summary
Introduction
必要時間(およそ):読むのに1分、環境設定で10分
新たに用意するのは一つだけである。
下記はすでにビルドのモジュールで用意されている。
What is continuous delivery?
必要時間(およそ):読むのに2分
CDについて概要を説明している。飛ばしても構わない。
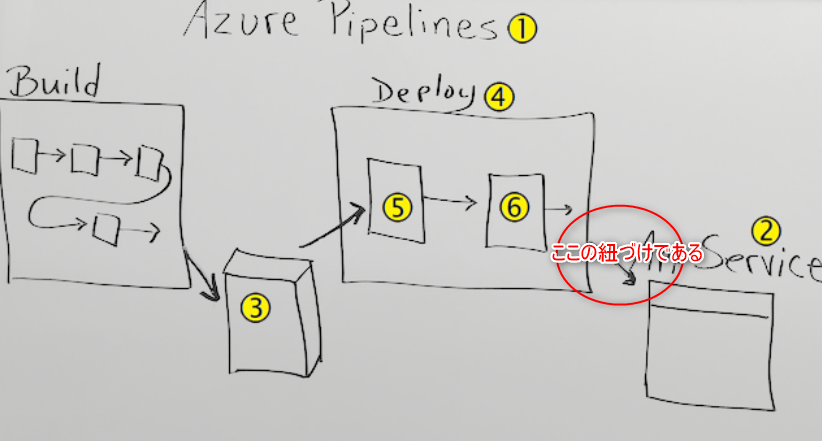
Plan a release pipeline by using Azure Pipelines
必要時間(およそ):読むのに5分
ここで重要なのは上記の図を理解しながら、作業を以降の作業を進めることである。このステップで完全に理解する必要はない。作業を進めながら、何をやっているかわからなくなったら、図に戻ってくればよい。
Exercise - Set up your environment
必要時間(およそ):読むのに1分、環境設定で20分
プロジェクトの生成
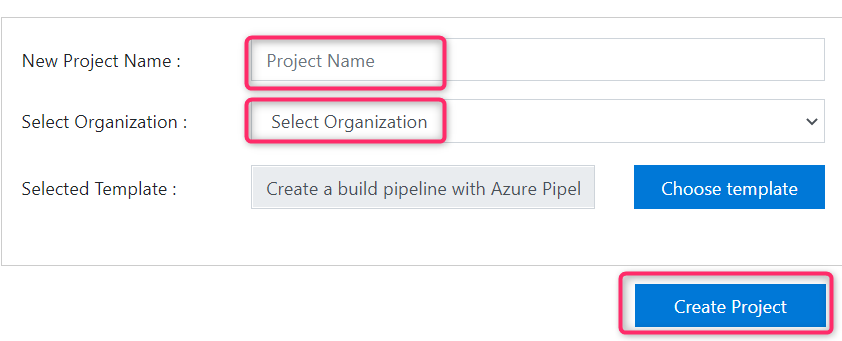
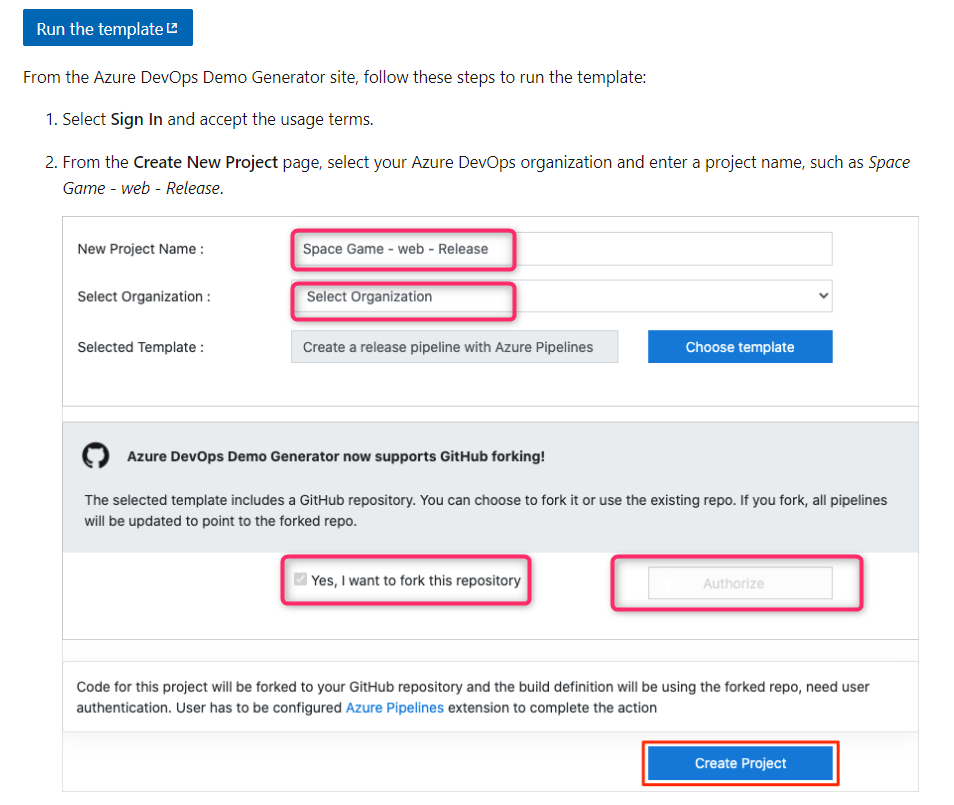
ここではテンプレートから新しいDevOpsプロジェクトを作成する。重要なことは、ビルドと似ているが異なるプロジェクトテンプレートである。新たに生成する必要がある。
テンプレートはこちらのリンクから作成できる。
テンプレート作成の詳細についてはすでに実施しているので割愛する。
ローカル環境の構築
ローカル環境を構築する。対象となるレポジトリはMicrosoftDocs/mslearn-tailspin-spacegame-web-deployである。こちらを自分のアカウントにforkする。
forkしたらVisual Studio Codeのターミナルから下記のコマンドを入力してローカルにクローンする。
cd [Location you want to clone]
git clone https://github.com/[your account]/mslearn-tailspin-spacegame-web-deploy.git
cd mslearn-tailspin-spacegame-web-deploy
git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git
パイプラインの構築
さらにこのパイプラインはプロジェクトをテンプレートから生成したときにGitHubにforkされたリポジトリと紐づいている。
Visual Code Stuidoのターミナルから入力して、ブランチを切り替える。
git fetch upstream release-pipeline
git checkout -b release-pipeline upstream/release-pipeline
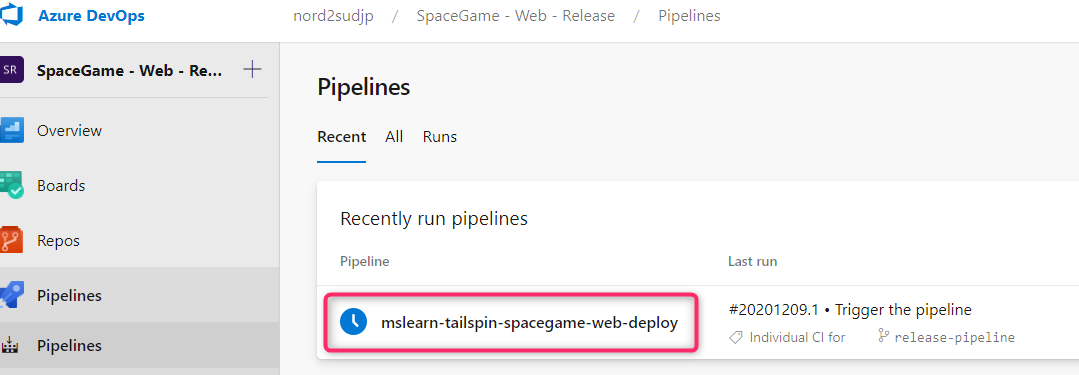
さらにコミットをしてpushするとパイプラインが動き出す。
git commit --allow-empty -m "Trigger the pipeline"
git push origin release-pipeline
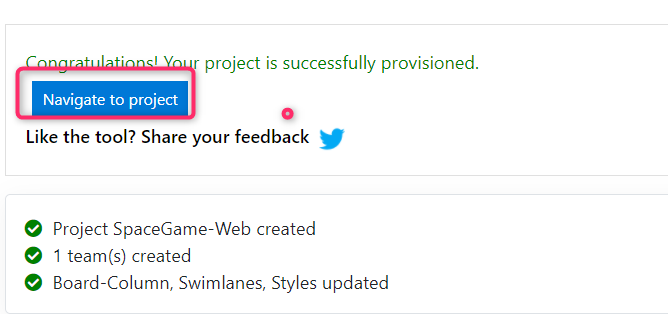
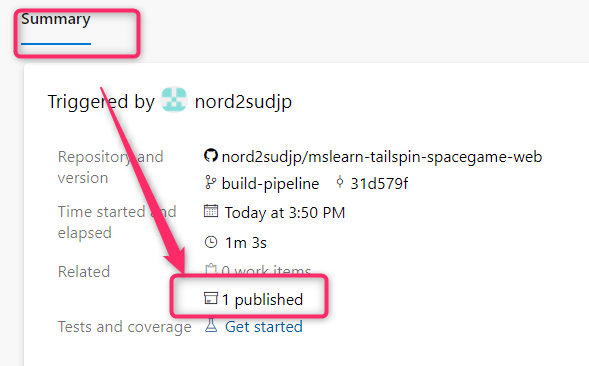
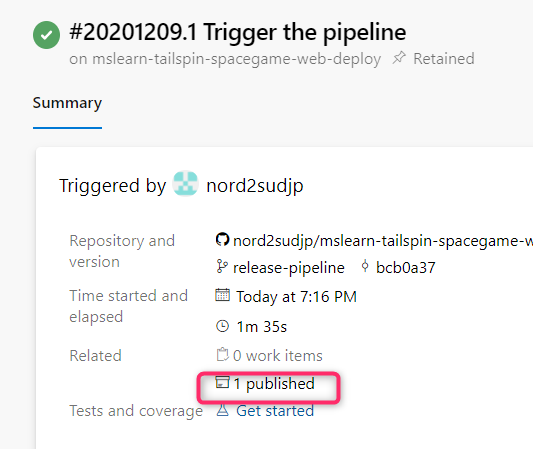
サマリーを確認すると、publishされていることがわかる。

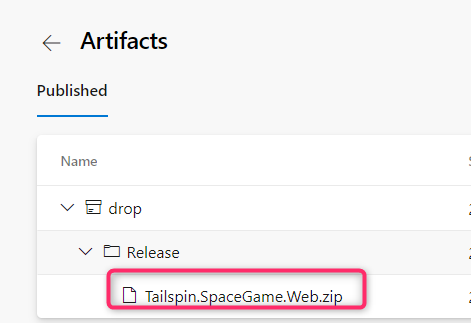
クリックしてArtifactを確認するとzipが生成されている。
さてここまでは前回でも実施した内容と同じである。このモジュールではさらにArtifactを実際のAppサービスにデプロイする。
Exercise - Deploy the web application to Azure App Service
必要時間(およそ):読むのに1分、環境設定で60分
前のチャプターまでで、デプロイの準備は完了した。このチャプターからはArtifactを実際のAzure上のAppサービス上にデプロイする。
ビルドとデプロイを通したモジュールで最も大変なのがこのステップである。しかしこれを完了すれば、GitHub→ビルド→デプロイ→Azure Appサービスと、基本となるCI/CDが構築できる。
Create the App Service instance
このステップではデプロイ先のAzure Appサービスを設定する。Azure Appサービスはインターネット上でだれもがアクセスできるアプリケーションサーバーを構築する。
前提条件
- Azure Account
手順
- Azure Portalへログインする。
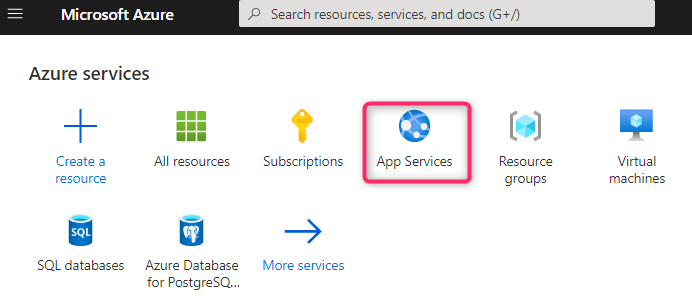
- Azure Appサービスを開く

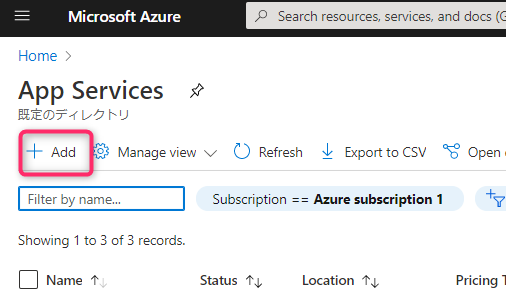
- 追加を選択

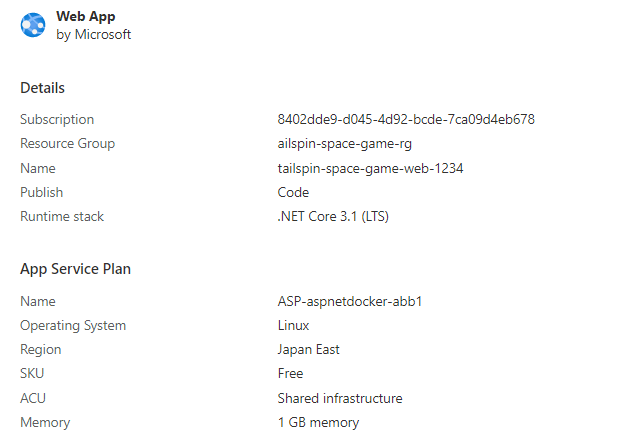
- 手順書に記載されたパラメターに従ってAppサービスを生成する。

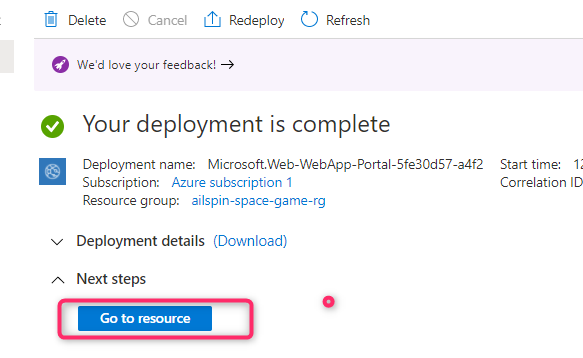
- リソースに移動する。

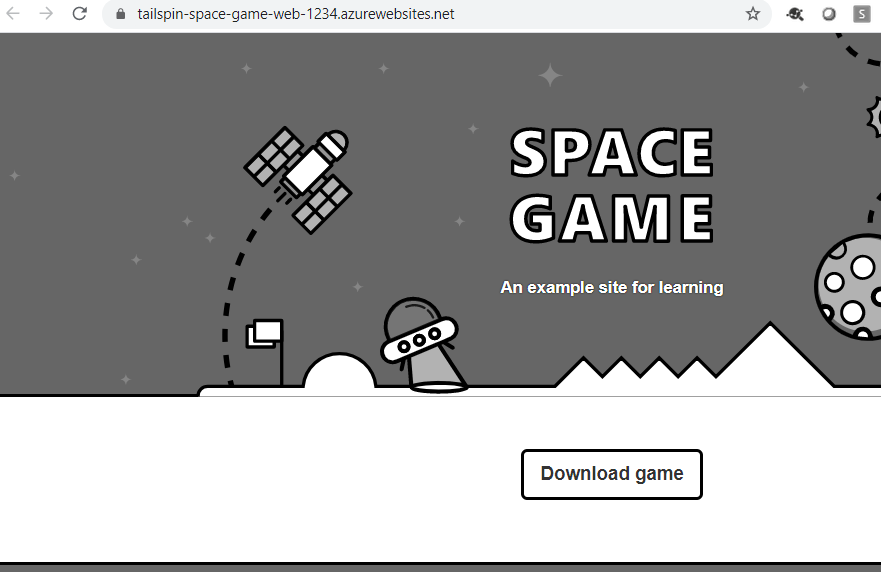
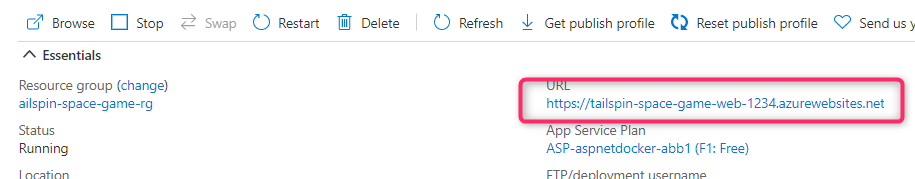
- URLをクリックしてAppサービスが正しく生成されていることを確認する。

以上でデプロイ先となるAppサービスを作成できた。もちろん今は空の状態である。次のステップからこのAppサービスにデプロイするための設定をする。
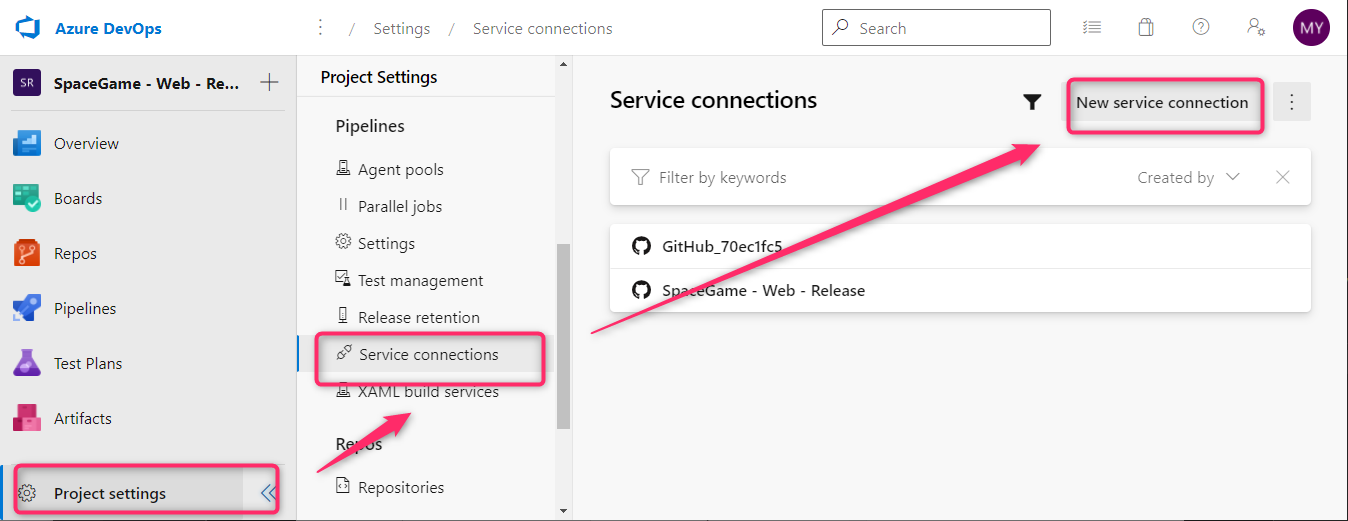
Create a service connection
現時点ではパイプラインとAzure Appサービスは紐づいていないのでデプロイできない。まずはプロジェクトの設定→サービスコネクションでAppサービスを紐づける。

手順
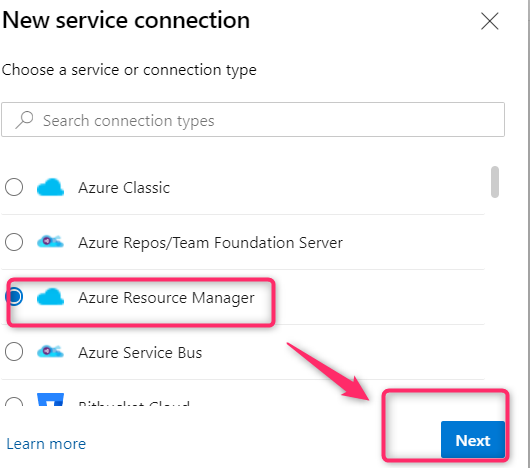
- Project Setting→Service Connections→New Service Connectionを開く

- Azure Resource Managerを選択し、Nextをクリックする。

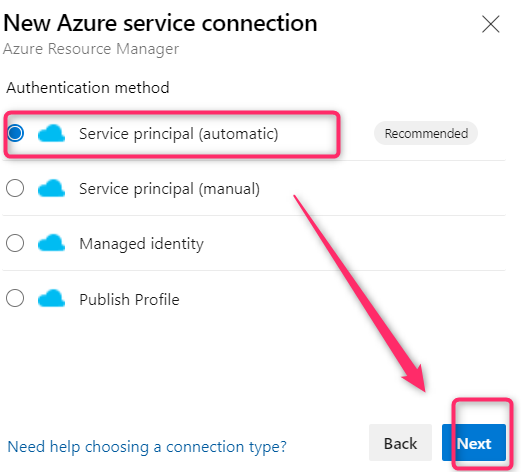
- Service Principal(automatic)を選択し、Nextをクリックする。

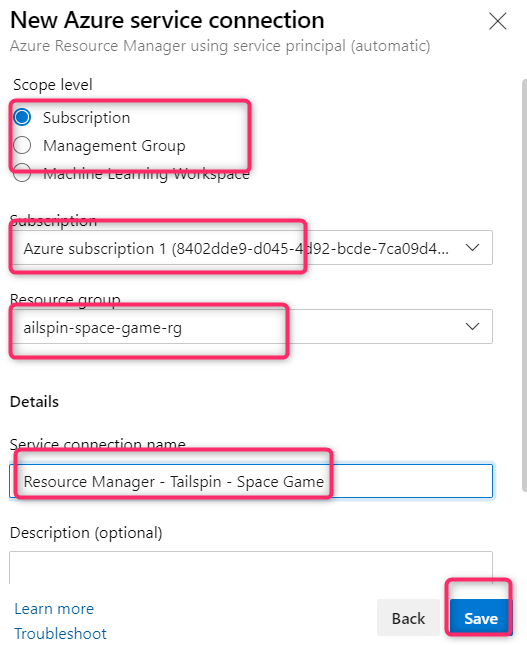
- 手順書に従ってパラメータを入力する。Azureへのサインイン画面が出てきた場合にはユーザー名とパスワードを入力する。

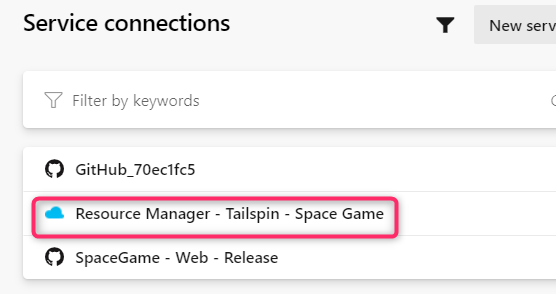
- Service Connectionsで生成されていることを確認する。

Add the Build stage to the pipeline
さて上記でPipelineとAppサービスが紐づいたので、実際にビルドした結果をAppサービスにデプロイする。デプロイはVisual Studio Codeから実施する。
ビルドをデプロイするためにはステージが複数必要になる。まずビルドを一つのステージにまとめる。
手順
- Visual Studio Codeからazure-pipelines.ymlを開く。
- 手順書からazure-pipelines.ymlをコピぺする。
- 下記のコマンドを実行する。
git add azure-pipelines.yml
git commit -m "Add a build stage to the pipeline"
git push origin release-pipeline
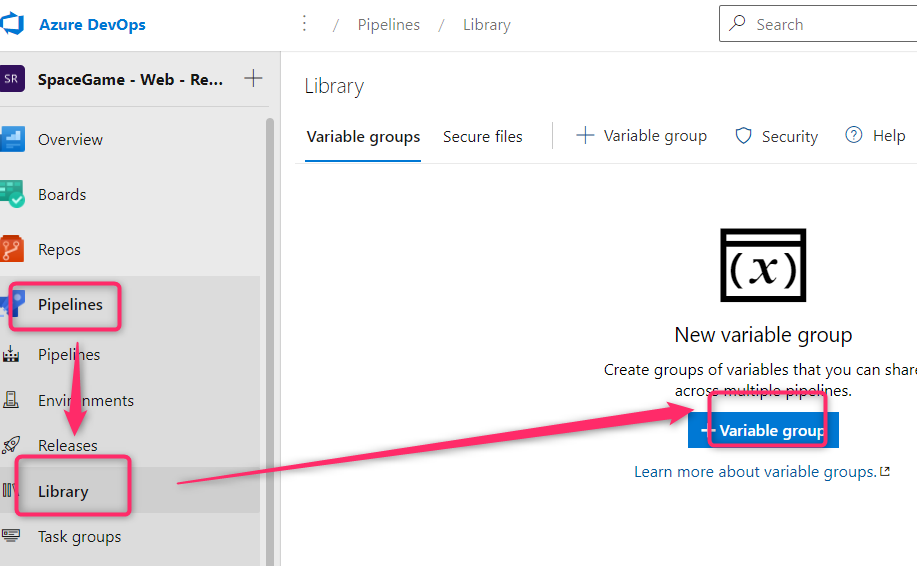
Store your web app name in a pipeline variable
上記で変更した結果、デプロイ先は環境変数$(WebAppName)で指定している。
そのためにPipelineで環境変数にデプロイ先のAppサービス名を指定する。
inputs:
azureSubscription: 'Resource Manager - Tailspin - Space Game'
appName: '$(WebAppName)'
手順
Add the deployment stage to the pipeline
ここまででデプロイの準備が整った。
手順
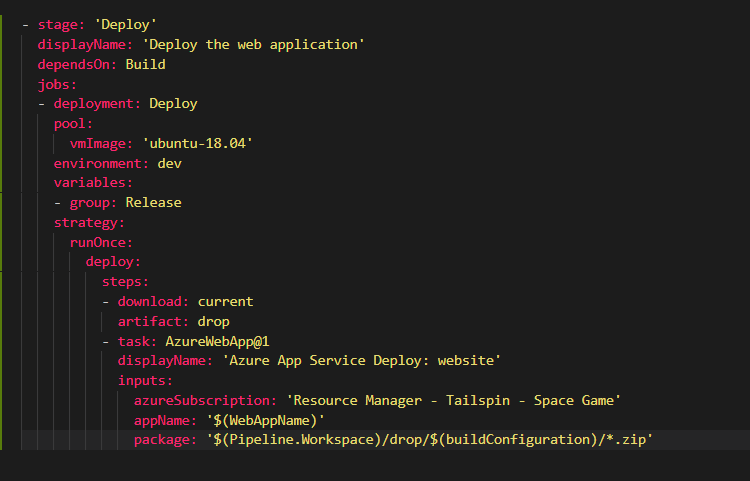
- 手順書のazure-pipelines.ymlをコピペする。新しいazure-pipelines.ymlではDeployステージが追加されている。

- ターミナルから下記のコマンドを入力してPipelineを起動する。
git add azure-pipelines.yml
git commit -m "Add a deployment stage to the pipeline"
git push origin release-pipeline
Azure DevOps でアプリケーションをデプロイする、の総括
このトレーニングでは以下を実施した。
- GitHubのローカル環境構築
- Pipelineの構築
- Appサービスの構築
- PipelineとAppサービスの連携
- 環境変数の設定
- ローカル環境からのCommitからビルドおよびデプロイ
総括
さてつらつらとコースのポイントについて押さえてみた。おそらく朝9時から実施すれば、お昼過ぎにはここまで来ている。上司にも見せられるし、構築した環境をさらにいじって知識を広げることもできる。
ようこそAzure DevOpsの世界へ!