はじめに
一からWebサイトを立ち上げるには思ったよりもやることが多いです。
- ドメインの取得
- サーバーの準備
- DNS設定
- ファイルをアップロード
サーバーとドメインは会員登録とか決済登録とかしないといけないし、月々の費用もかかるし、あとDNS設定は時間かかるのでタイムラグも発生します。
あー
面倒くさい…
そこで誰でも簡単にできて無料!
しかもタイムラグもなくて爆速でWebサイトを立ち上げることができたので、具体的な手順を紹介します。
必要なもの
- GitHubアカウント
- CloudFlareアカウント
これだけ。
手順
1. GitHubに新しいリポジトリを作る
GitHubにログインしたらまずリポジトリを作成します。
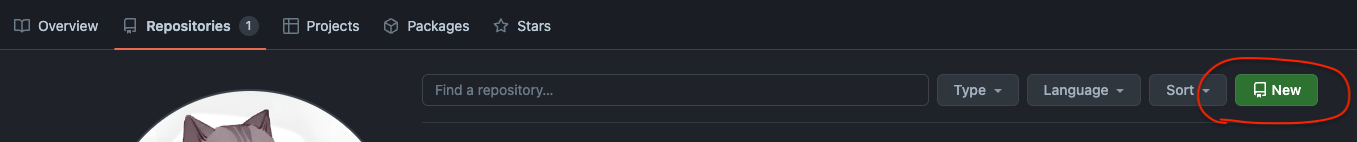
Repositoriesから右上の「New」ボタンをクリックして作成しましょう。

作成するリポジトリに好きな名前を設定します。
public(公開)とprivate(非公開)はどちらでも好きな方で。
あとはデフォルトでOKです。

新しくリポジトリができたら何か適当なファイルを作ります。
真ん中あたりの「creating a new file」をクリックしてください。

内容はとりあえず何でもいいので、
ファイル名は「index.html」
内容は「Hello World!」
としました。
できたら右上の「commit changes...」をクリック。

確認画面が出てきたら「commit changes」で完了です。

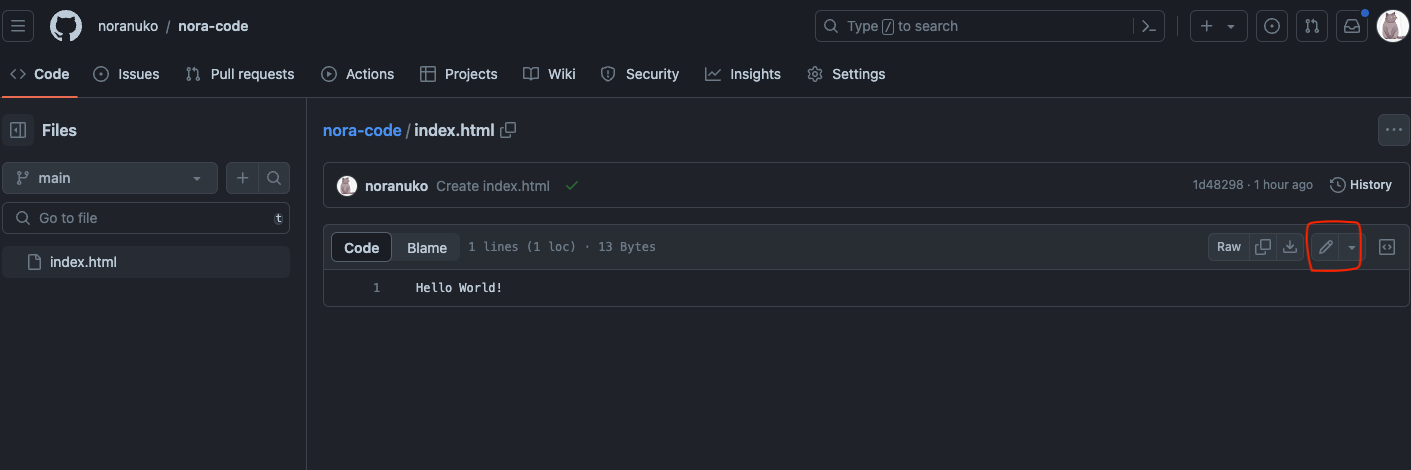
作ったリポジトリにファイル(index.html)ができました。

こちらでGitHubの準備は完了です。
2. CloudFlareにGitHubを接続する
次はCloudFlareを設定します。
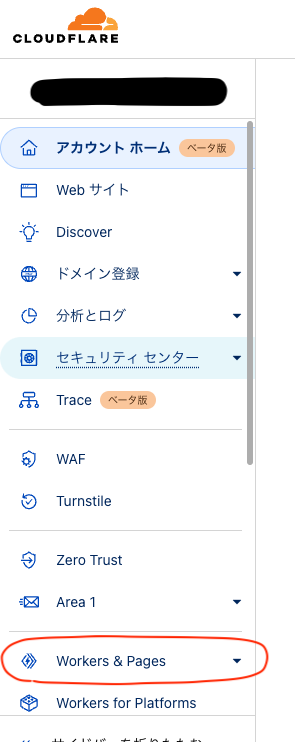
CloudFlareにログインしたらサイドバーの「Workers & Pages」をクリックしてください。

GitHubへ自動的に移動します。
前項で作成したリポジトリを選びたいので「Only select repositories」を選択。
リポジトリが選択できたら「Install & Authorize」ボタンをクリック。

CloudFlareに戻ってきます。
こちらでもリポジトリを選択して「セットアップの開始」ボタンをクリック。

最後です。
特に変更することはないので、デフォルトでOKです。
無事に成功。
「プロジェクトに進む」をクリックして完了です。


反映まで時間がかかるので直後はエラー画面か、Nothing画面になると思います。

しばらく後…
GitHubのリポジトリに作成した「index.html」が無事に表示されました!

以上です。
お疲れさまでした!
これであっという間にWebサイトを立ち上げられますね。
手順に慣れてしまえば、おそらく5分かからないかと。
更新してみる
実は「GitHub + CloudFlare」でWebサイトを作るメリットは更新する時なんです。
GitHubのリポジトリを更新すれば、自動的にCloudFlareへ反映してくれます。
最高か。
実際に更新してみましょう。
適当に「Hello World!」をコピペしました。
変更したら右上の「Commit changes...」ボタンをクリック。

確認画面が出てきたら「commit changes」で完了です。

CloudFlareの「デプロイ」を開いてみると…
デプロイの行数が増えていて、ステータスが進行中になってます。

まとめ
「GitHub」と「CloudFlare」を使って、無料で爆速にWebサイトを立ち上げてみました。
ちなみに独自ドメインを使いたい場合は、CloudFlareに設定できます。
それはまた別の記事で。
いや、最高か。